-
happysolutionsAsked on September 22, 2016 at 3:56 PM
How do I enable the payment wizard to only show options when checked off?

-
JanReplied on September 22, 2016 at 6:03 PM
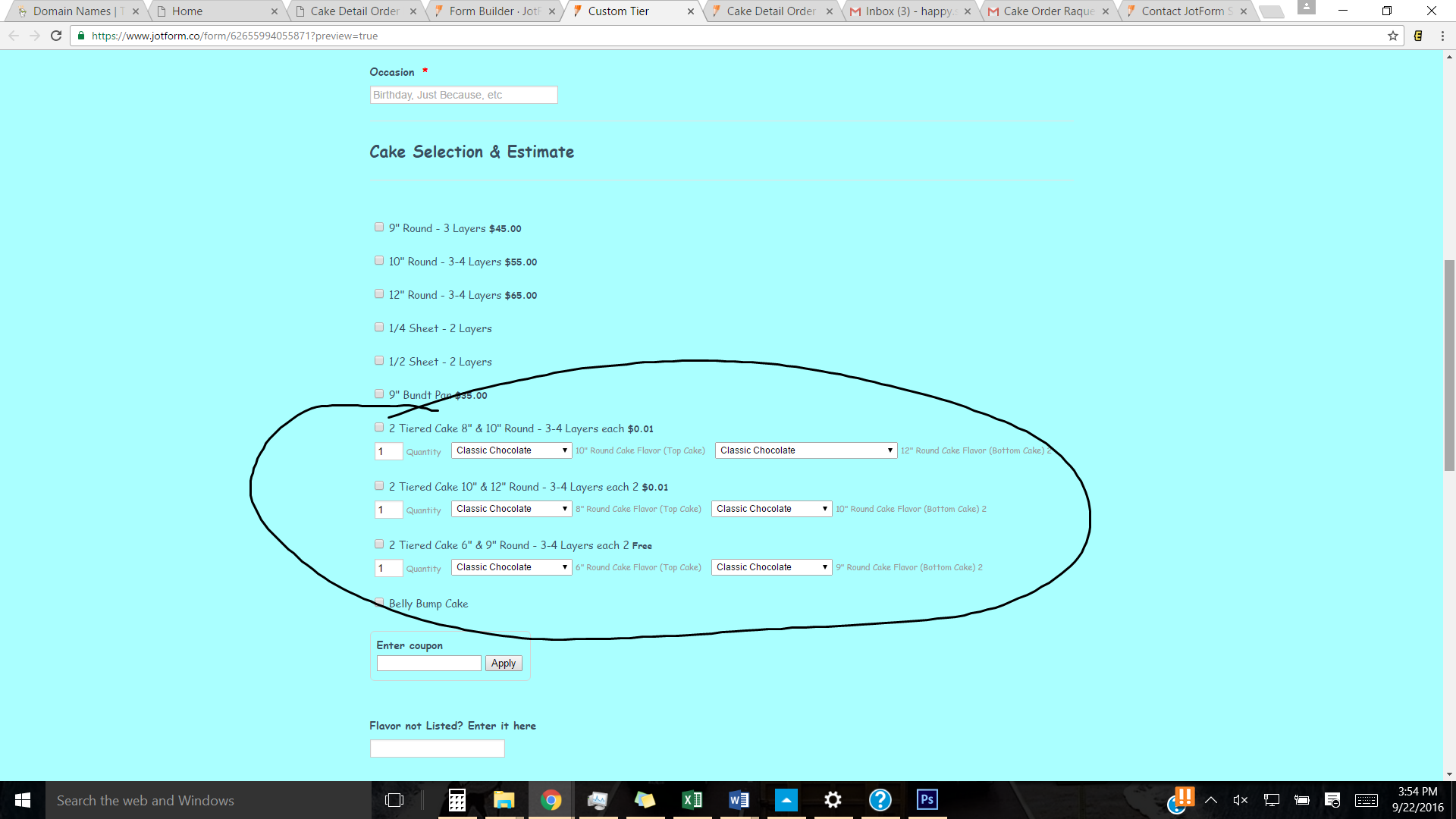
I opened your form and I can see that the issue is already resolved. Here's a screen capture:

Based on the screen capture, once you select a product, the other items will appear.
If there are still issues, please let us know. Thank you.
-
happysolutionsReplied on September 22, 2016 at 6:52 PM
I figured out the problem that I was having but now it not showing my all the options for the check boxes selected.
It may be a little confusing to understand. The ones circled I would like for the customer to be able to select flavors for both sizes.
I made a clone on the order form before posting it.
https://form.jotform.co/62655994055871
Below its only showing me one option for one size can i have the option for them to still be able to select 2 under one?

-
Kevin Support Team LeadReplied on September 22, 2016 at 8:22 PM
As I can understand your options are not showing complete, I cloned your form and I was able to replicate the issue on my end.
I would suggest you to inject this CSS code to your form:
span.form-product-item.hover-product-item {
padding-bottom: 30px;
}
This guide will help you to inject the code: How-to-Inject-Custom-CSS-Codes
Please let us know if it works for you.
-
happysolutionsReplied on October 4, 2016 at 7:35 AM
I tried this CSS code but it only puts more space in between each option.
What i would like is for the items that i have circled to have to options (2 selction of cake flavors)
For example the first one in the previous picture in the circle is a 2 tier- 6" and 9" round cake. I would like the customer to be able to select the flavor for them individually (if selected).
-
Chriistian Jotform SupportReplied on October 4, 2016 at 11:03 AM
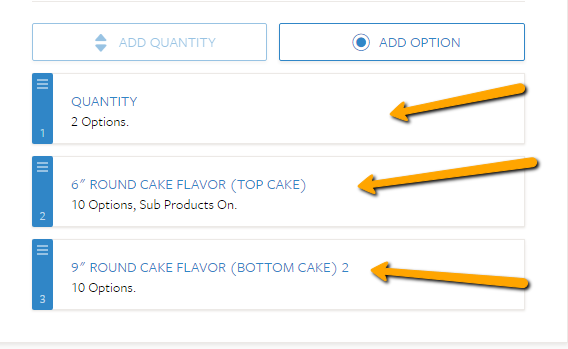
I checked your form and I noticed that you have 3 different option for the product "2 Tiered Cake 6" & 9" Round - 3-4 Layers each 2 $0.01" including Quantity option.

However, the only option shown is the last added option and the quantity.


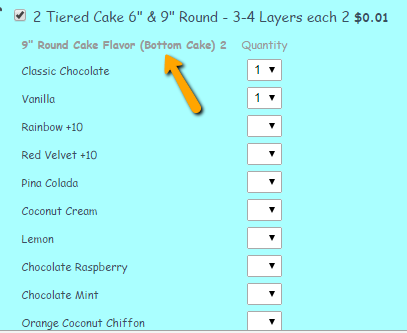
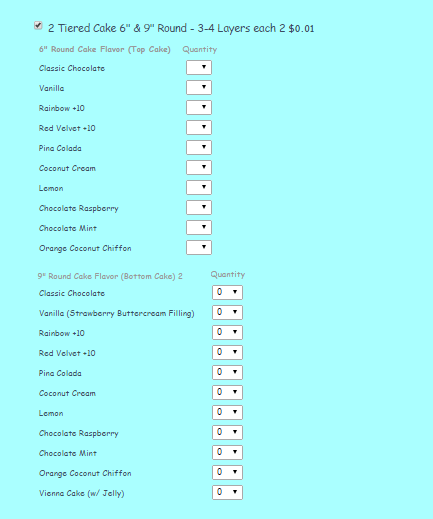
Do you expect the product option to be displayed like this?

As per checking, we cannot set the product option as shown in the screenshot above. You cannot display 2 sets of option for the product. If you are referring to a different concern, please provide us more details so we can further check the issue.
Regards.
-
happysolutionsReplied on October 4, 2016 at 12:54 PM
Yes, I am trying to get it like that? If it cant be done, what would you recommend?
-
Kevin Support Team LeadReplied on October 4, 2016 at 2:37 PM
I was testing on my end and I can see what you're referring, but this second problem came when you started to hide options and showing them only when the product was checked.
This is why I've moved this concern to another thread, it can be found here: https://www.jotform.com/answers/950923
This is in order to assist you better, we will reply to you on that thread as soon as possible.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































