-
mitmuseumAsked on October 18, 2016 at 1:49 PM
Why is this css not moving the two check boxes rows vertically closer to each other?
#input_28, #input_29 {
margin: -36px 0px -33px 0px !important;
}
This moves the boxes but not the associated text:
#input_28_0, #input_29_0 {
margin: -36px 0px -33px 0px !important;
}
Am I using wrong field ids? How do I find the correct ones? When I look at the properties for those questions and click on field details, the field IDs are #input_28_0 and #input_29_0. Maybe those are the IDs for the boxes, not the whole row?
Page URL: https://form.jotform.com/62874578404971 -
Ashwin JotForm SupportReplied on October 18, 2016 at 3:34 PM
Hello,
Please inject the following custom css code in your form and remove the previous one you have added for checkbox question:
li#id_28, li#id_29 {
margin-top: -40px;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
mitmuseumReplied on October 18, 2016 at 7:57 PM
Thank you. How do I find the correct IDs for any other items I may want to space closely? (When I look at the properties for those questions and click on field details, the field IDs are #input_28_0 and #input_29_0. )
-
Support_Management Jotform SupportReplied on October 18, 2016 at 10:42 PM
There are 2 ways to do this:
1. The easy way - Use our Form Designer. Double clicking (it's important you double click it) on any form field on the Form Designer will point you to the exact ID that needs to be adjusted.

Related guide: Form-Designer-Tutorial-Let-s-create-fantastic-forms
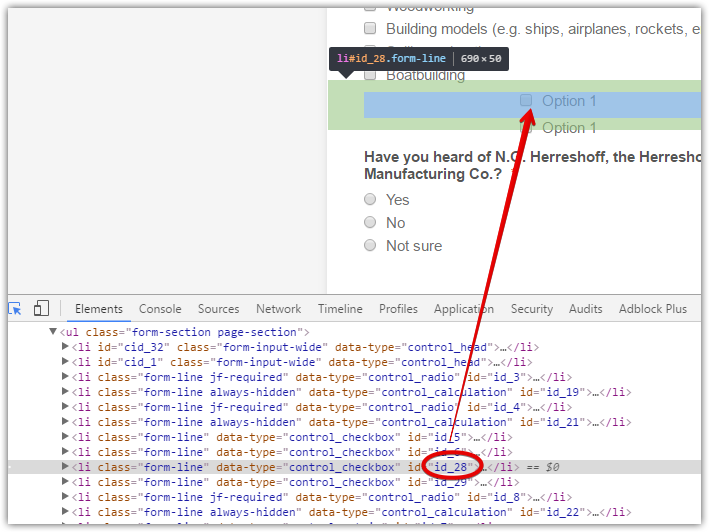
2. Or the traditional way - Use the browser console in Chrome to inspect the target element.

Checking the ID from the Form Builder properties window will only work if you're targeting an actual field alone. In your case though, it's different, what you're trying to adjust is a form line (combination of label and control field) thus explaining why the IDs are different.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































