WordPress is web software you can use to create a beautiful website or blog. We like to say that WordPress is both free and priceless at the same time. If you have a self-hosted WordPress.org website, adding your Jotform form to your post or page is relatively easy.
Getting the Embed Code
Follow these steps to copy the embed code for your WordPress.org page:
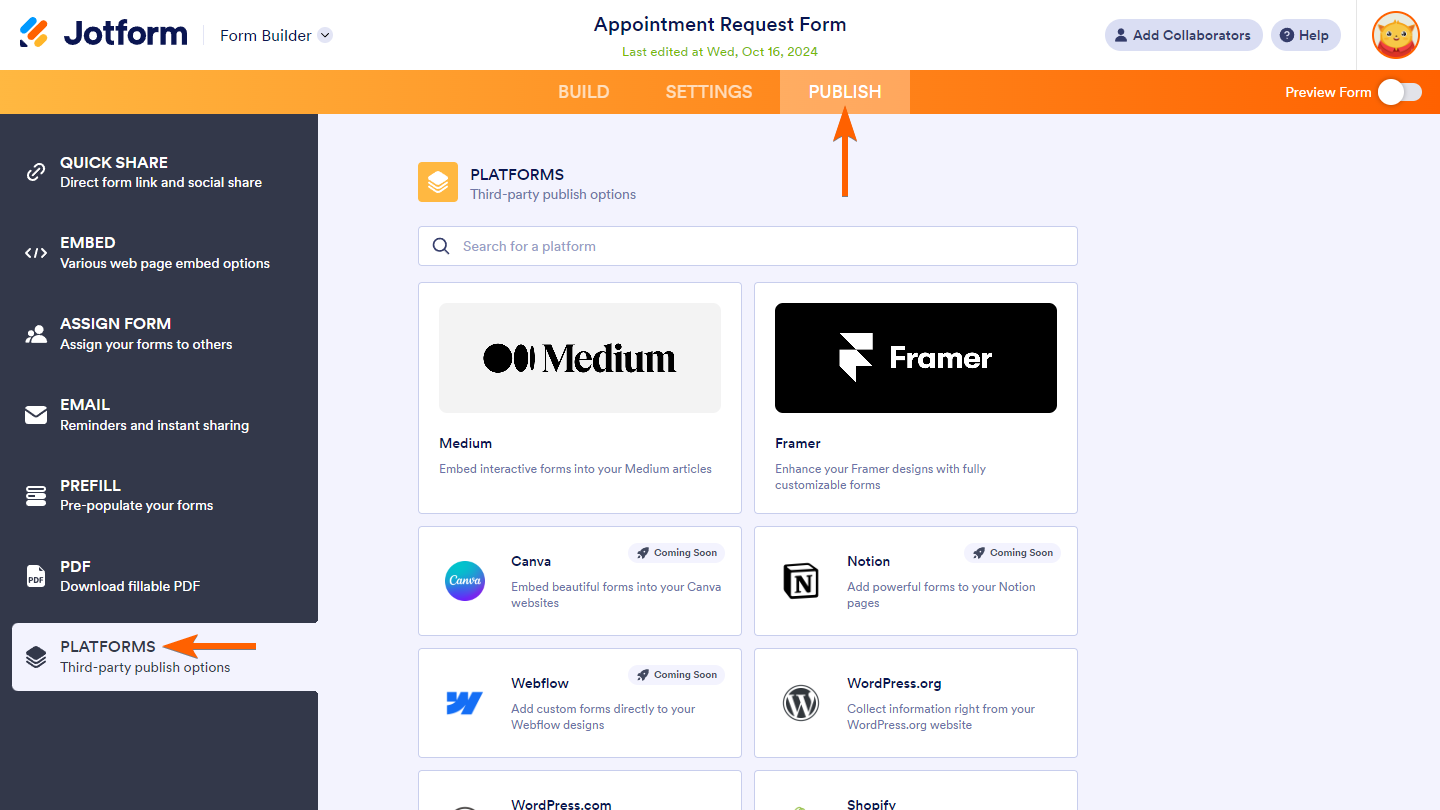
- In Form Builder, click on Publish.
- Next, click on Platforms.
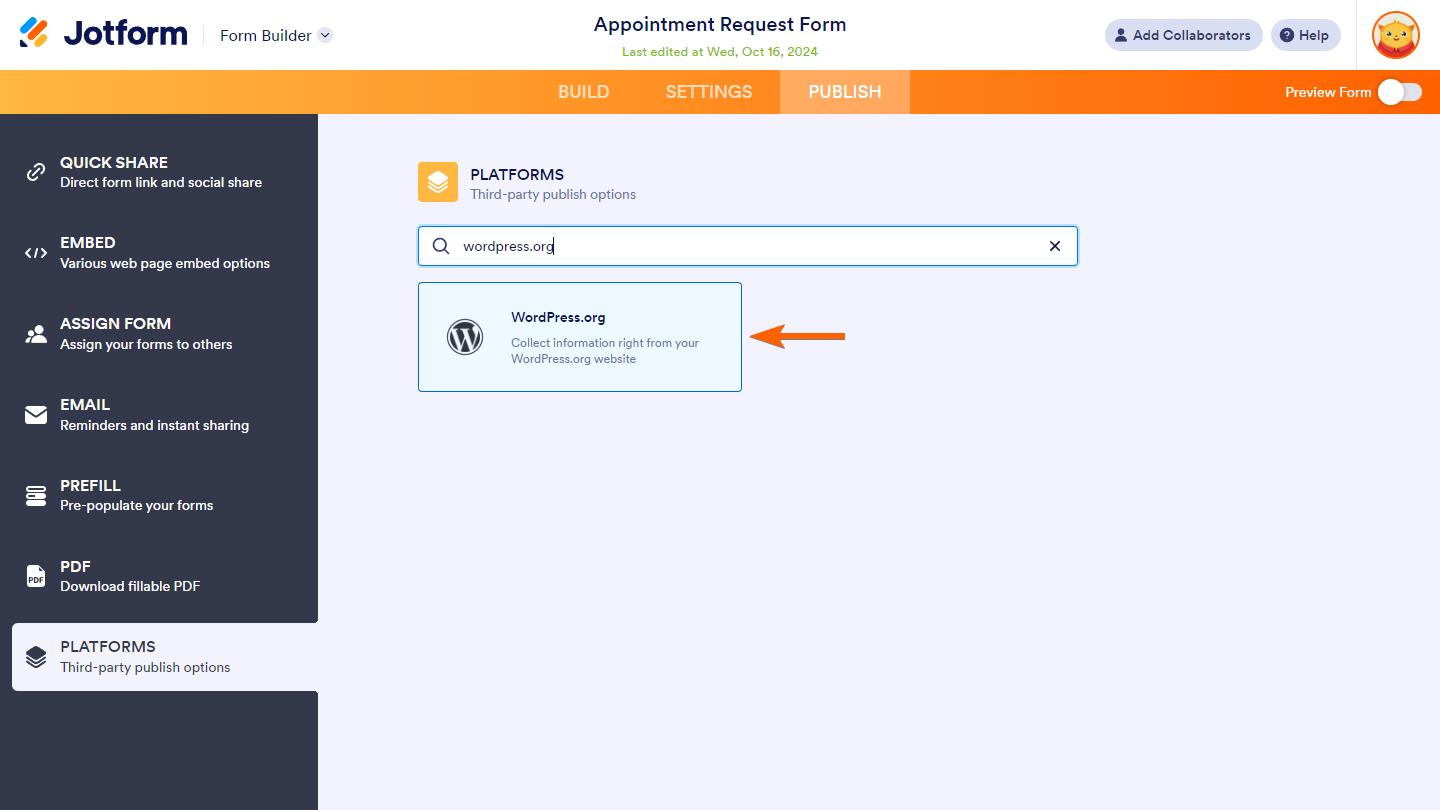
- Then, select WordPress.org. You can use the search bar to find it easily.
- In the next screen, click on Copy Code.
Embedding the Form
You can easily embed your form on your WordPress page or post using either the Classic Editor or the Gutenberg Editor, also known as the Block Editor. Both methods are straightforward, ensuring that you can display your form effortlessly on your site.
Using WordPress Gutenberg Editor
You can embed your form by using a Custom HTML block. Check out the steps below on how to do it:
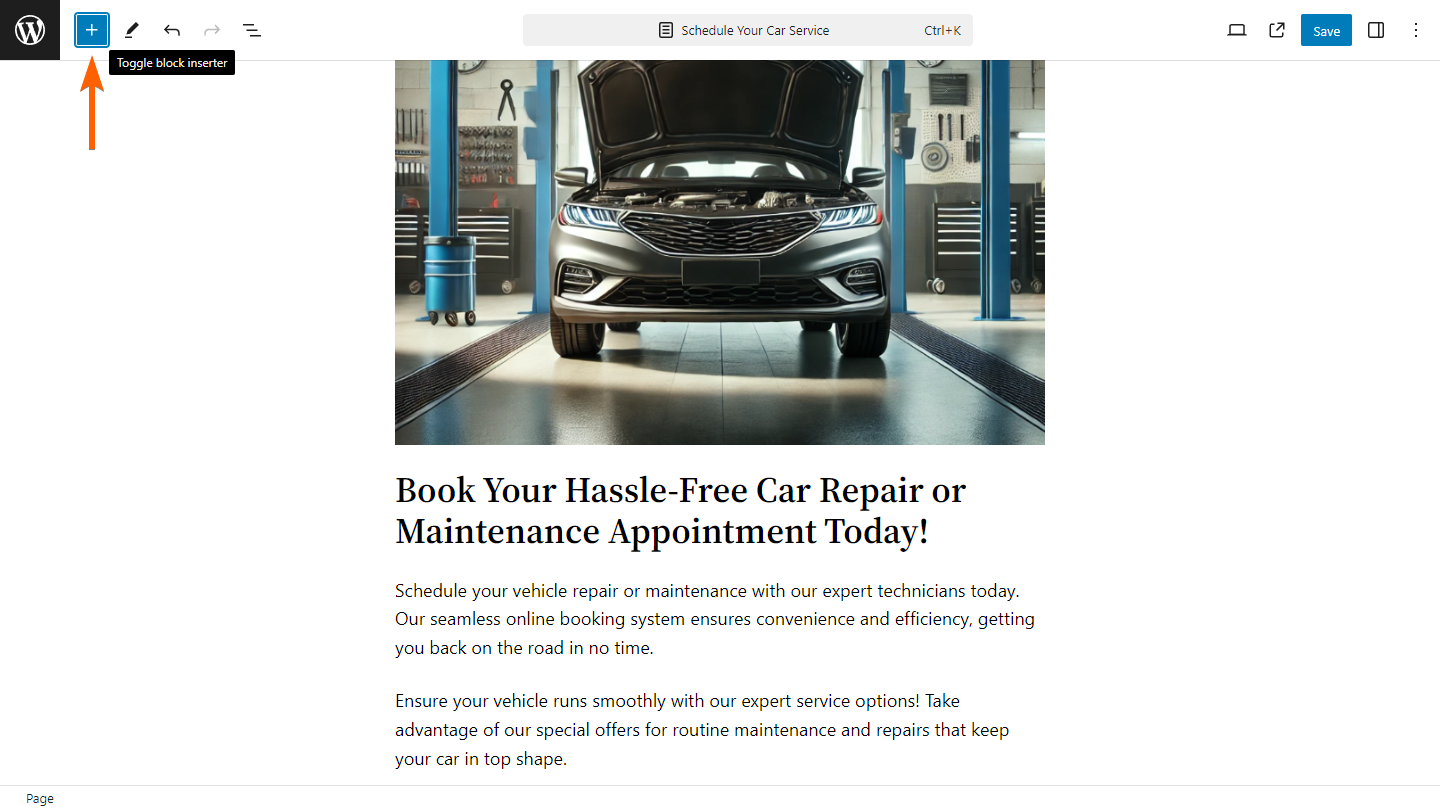
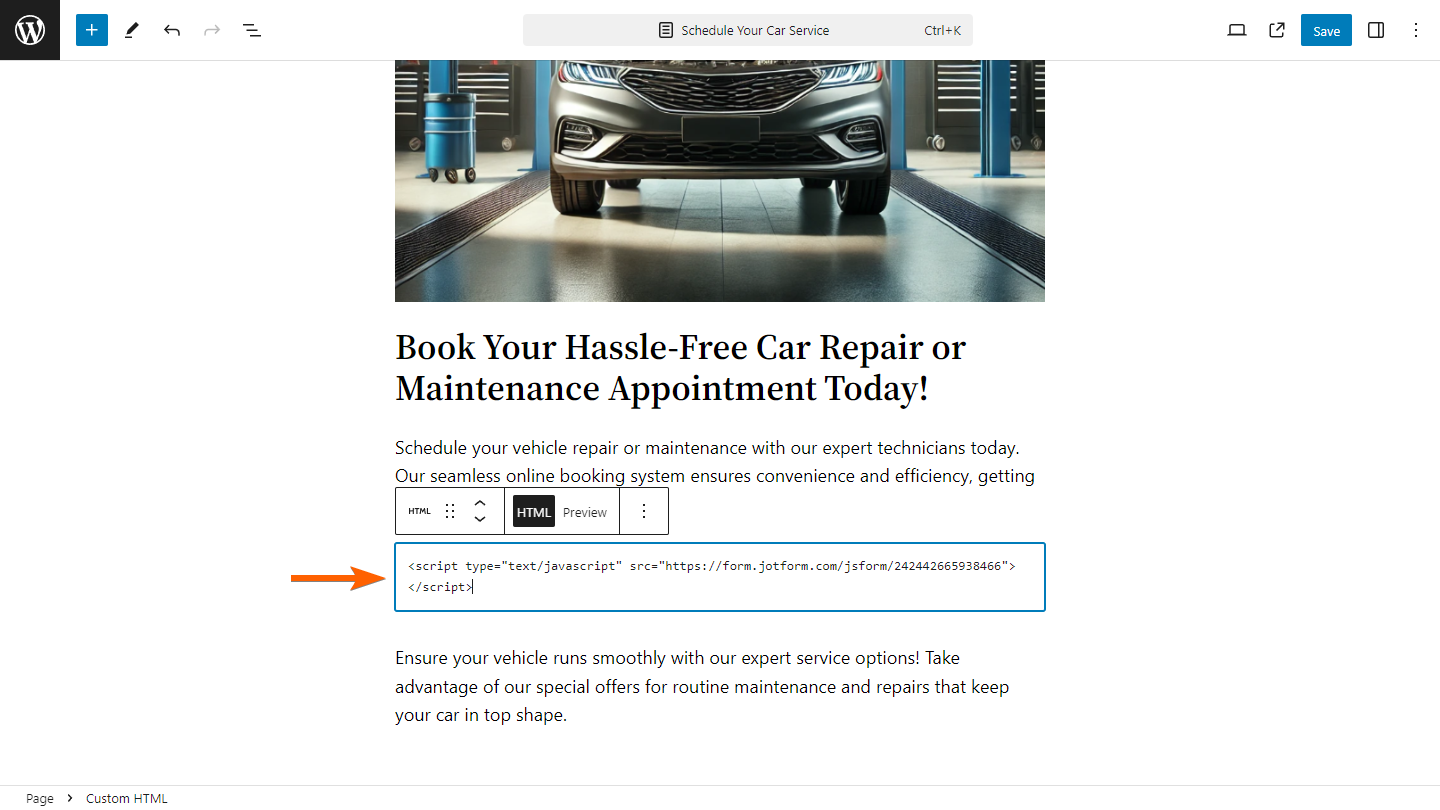
- In WordPress Gutenberg Editor, click on the Plus icon to open the Block Inserter menu
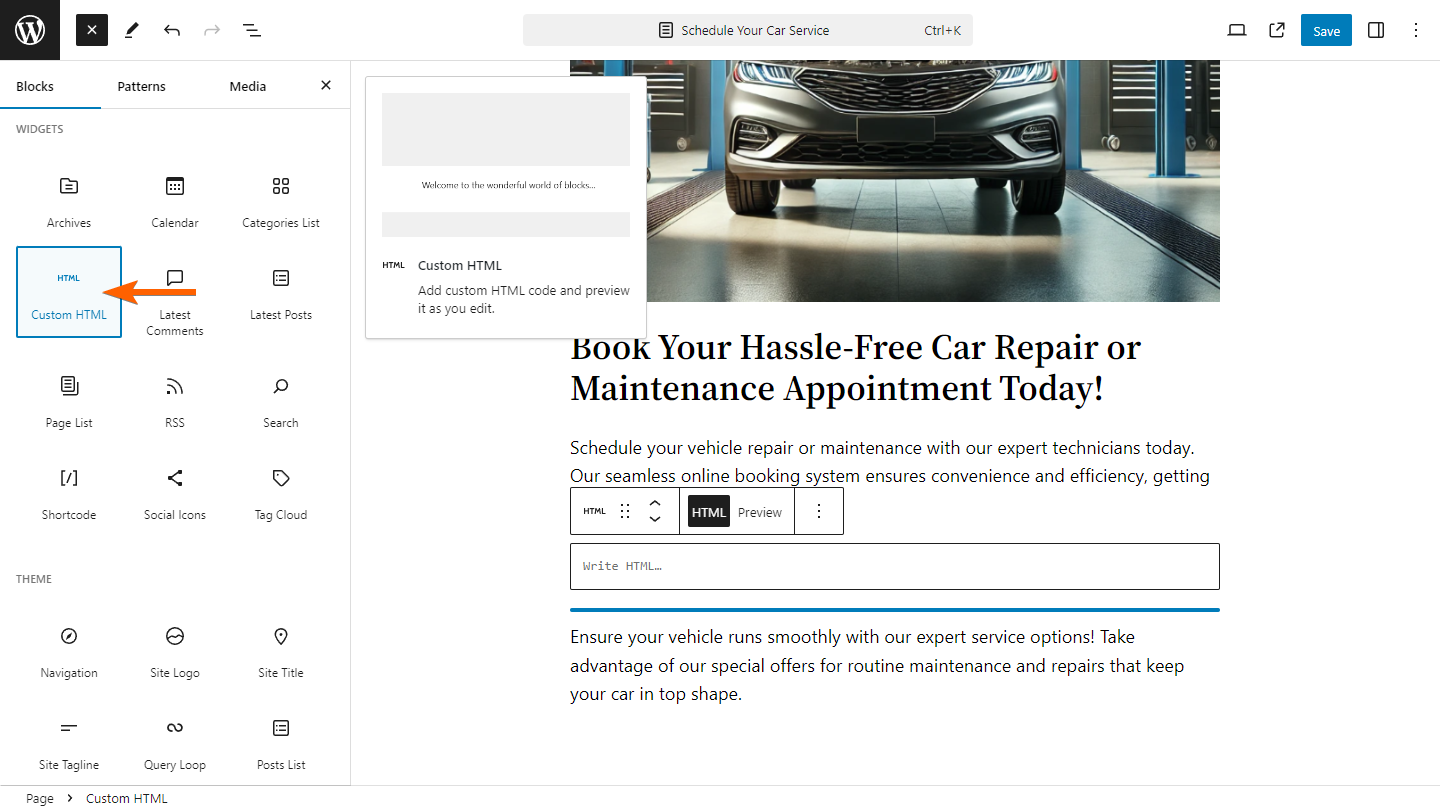
- Under the Blocks tab, search for and select the Custom HTML block to add it to your page.
- In the HTML block, paste your form embed code.
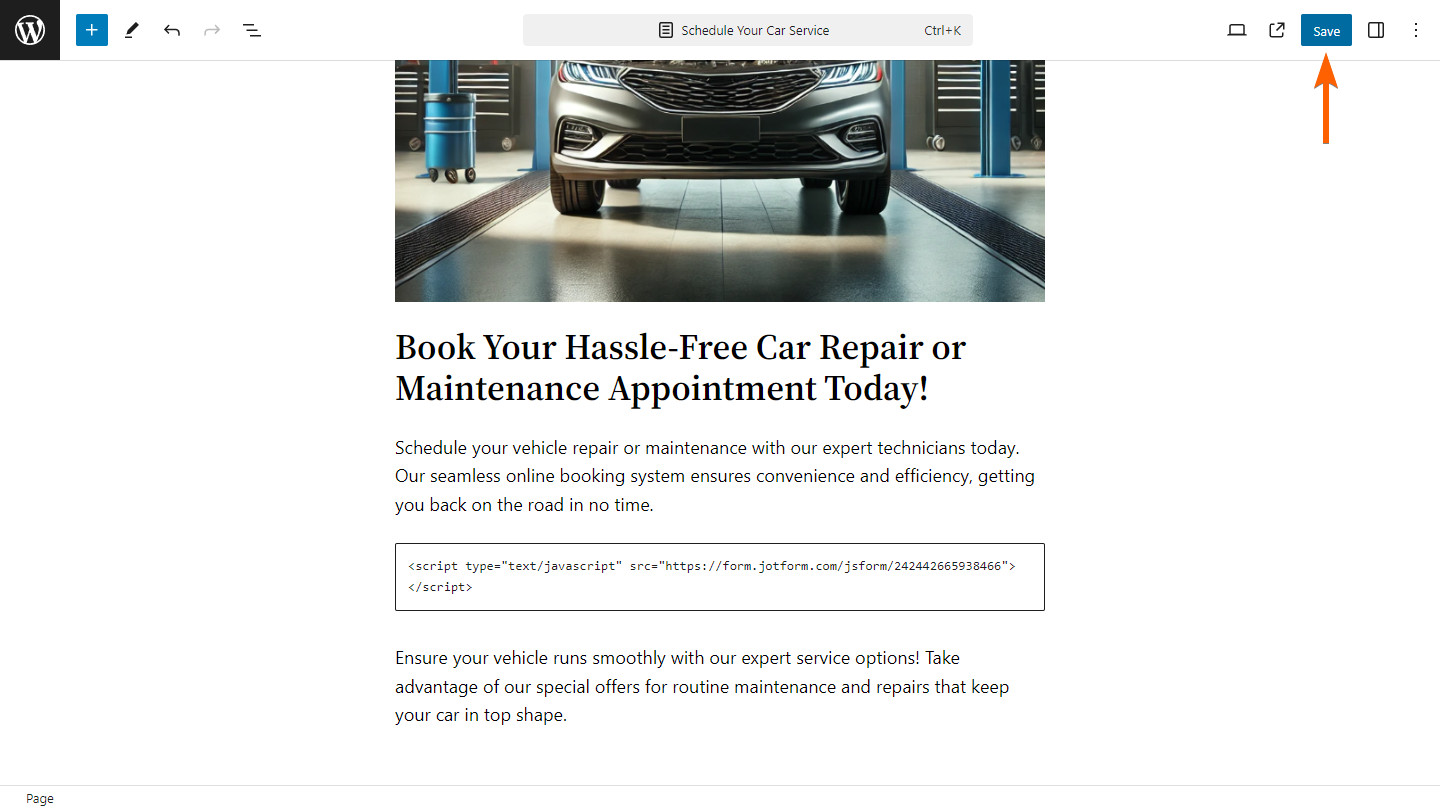
- Then, click on Save to apply the changes.
Using WordPress Classic Editor
You can embed a form by switching to the Text tab and pasting the embed code directly into the text editor. You may follow the steps below to complete this:
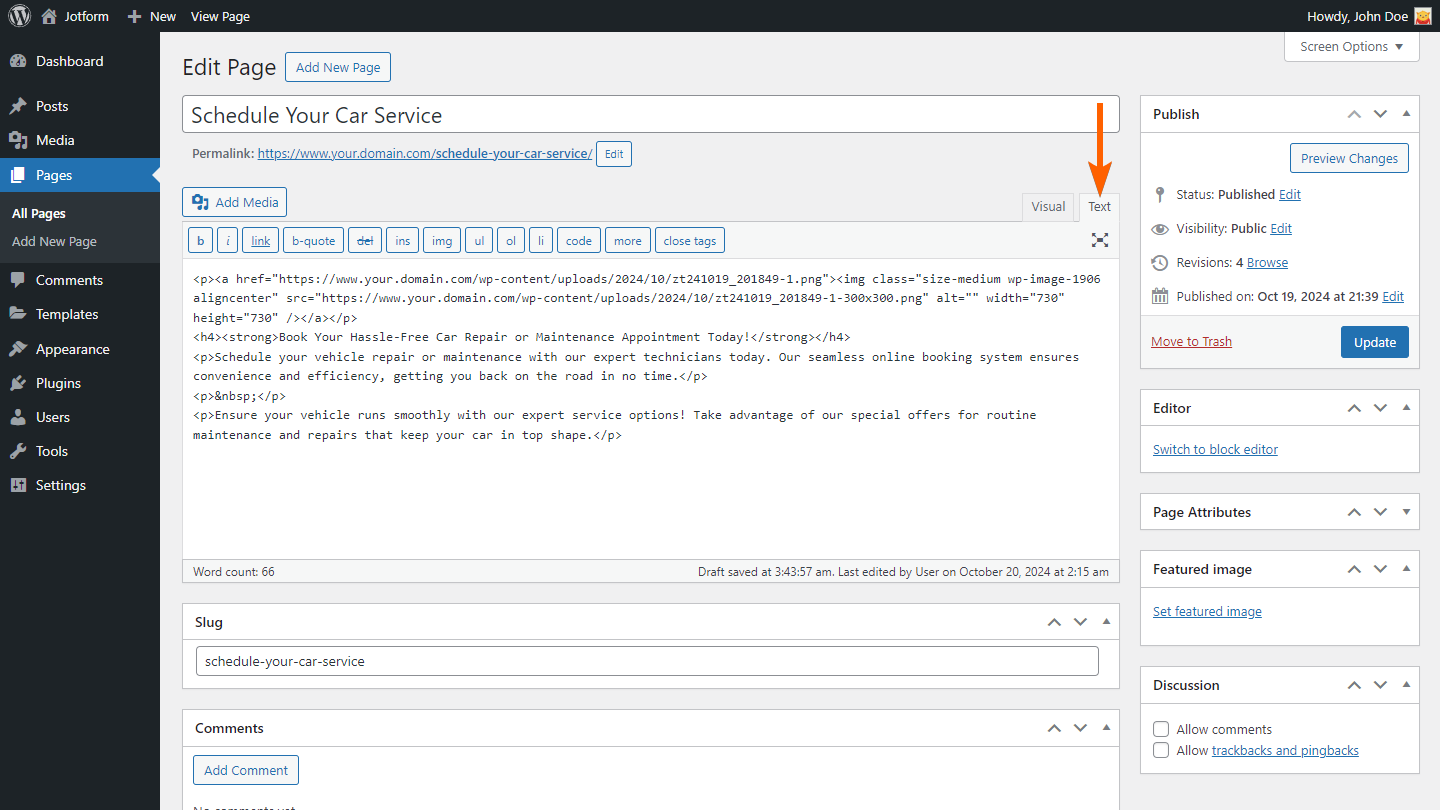
- In WordPress Classic Editor, click on the Text tab.
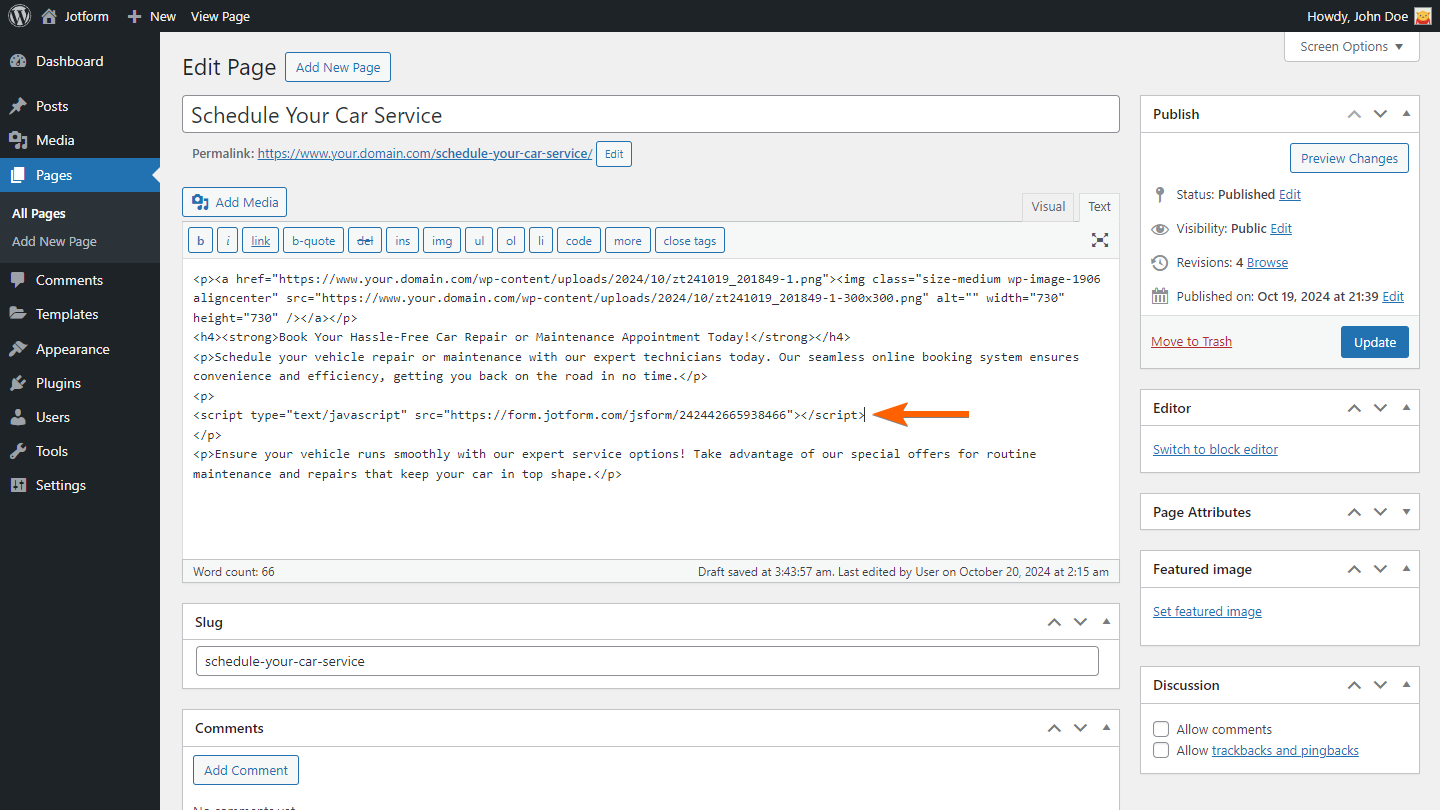
- In the HTML text editor, paste your form embed code.
- Then, click on Update button to apply the changes.
Are you running a blog on WordPress.com? Here’s a guide on How to Embed Form to WordPress.com.
Do you have any questions, suggestions, or feedback? Do you need help with embedding your form to your WordPress.org website? Please post a comment below. You can also reach us by creating a support ticket.











Send Comment:
48 Comments:
273 days ago
Does submitted the data appear in the wordpress data base? or just designed to be sent to the email
More than a year ago
I am unable to add Forms to WordPress.org Version. can you briefly explain it? this is my website Tellhappstar survey
More than a year ago
Thank you so much. it really worked effectively
More than a year ago
Thank you so much! This worked perfectly!!!
More than a year ago
No response needed
More than a year ago
Stalled on "Please Wait" when submitting form
More than a year ago
not working, it is 2019!
More than a year ago
I've done that. Still not working...
More than a year ago
good
More than a year ago
it was always very easy to do and we never had an issue until recently, now when a person visits fills out the form and taps submit they are warned that the form is not secure. The other 2 forms (1 is actually the same just placed in the side widgets) perform the exact same way. Seem a bit fishy to me.
More than a year ago
Im really struggling, please help, I have tried several ways, I have tried with embed plugin, with the oEmbed plugin and Iframe...this is do frustrating, I hope you don't mind helping.
Here is the URL where I have tried to put it in,
More than a year ago
I've followed the instructions, but when I publish the code disappears so nothing appears on the page.
More than a year ago
I'm using wordpress 4.5.1 and when I embedd the code in the text area, nothing shows up just a blank space. I've also tried iframe but no luck.
Please help!!
More than a year ago
The form came up, but when I press submit it just says please wait. Nothing else...
any help?
More than a year ago
I grabbed the embed code and pasted it into the text field as described. The site is stripping out part of the code every time I hit update. Consequently, I can't get our form to display. Any ideas?
More than a year ago
Ive made my form secure and ive embedded it into my wordpress page, but when i go to that page, the lock icon in the address bar isnt showing?
How can i make it show/ work!
THANKS
More than a year ago
I'm having the same problem on and -- neither method works for embedding the forms.
More than a year ago
This doesn't work for me, first of all I can't pass any form values this way & if there's any other HTML in the page (in my case I'm using a page builder), then this doesn't work.
Is there any wordpress plugin for Jotform that actually works?
More than a year ago
It looks like Jotform Integration with Wordpress is Hopelessly Broken at this point. Which really sucks since it's such an awesome tool.
I'm currently trying to figure out a work around. Copying the Javascript embed code seems to work... but only sometimes... Still trying to figure out how to pass variables into jotform if i use the embed code.
All WP Plugins for Jotform so far as pretty much useless
More than a year ago
I have not ben able to add the form I used the instructions by pasting the code in the 'Text' area on a page and post the form does not appear.
Tried the plugin no luck.
Any ideas?
More than a year ago
I followed the instructions and yet the form does not show up. I've embedded it into our Facebook and would like to embed it into our website so we're consistent with the form people fill out.
More than a year ago
Are Jotform plugins free?
More than a year ago
I tried to install the Jotform plugin and the iFrame Preserver plugin and I still can't host a Jotform on my site. Can you help? The URL is
More than a year ago
Here's a quick and easy tech tip on how to embed Web Forms in WordPress:
More than a year ago
My form ID is obviously without the == at the end, that was me being stupid copying and pasting it from the error message lol
Please help! x