WordPress.com, a free blog-hosting service provider, has added support for Jotform. You can now embed your Jotform form into your WordPress.com hosted website.
To add a Jotform form to a WordPress.com post or page, please follow these steps:
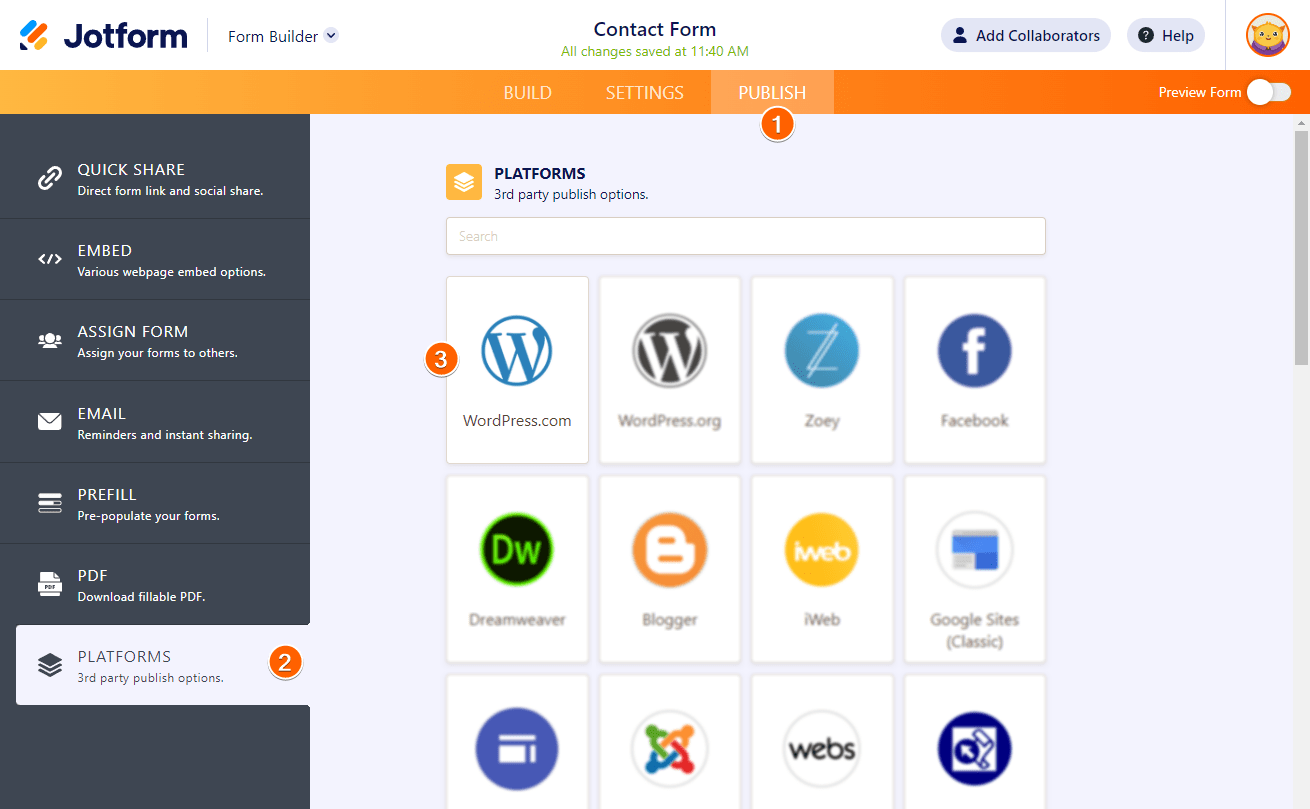
- In the Form Builder, go to the Publish tab.
- On the left side, click Platforms.
- Click WordPress.com from the list of options.

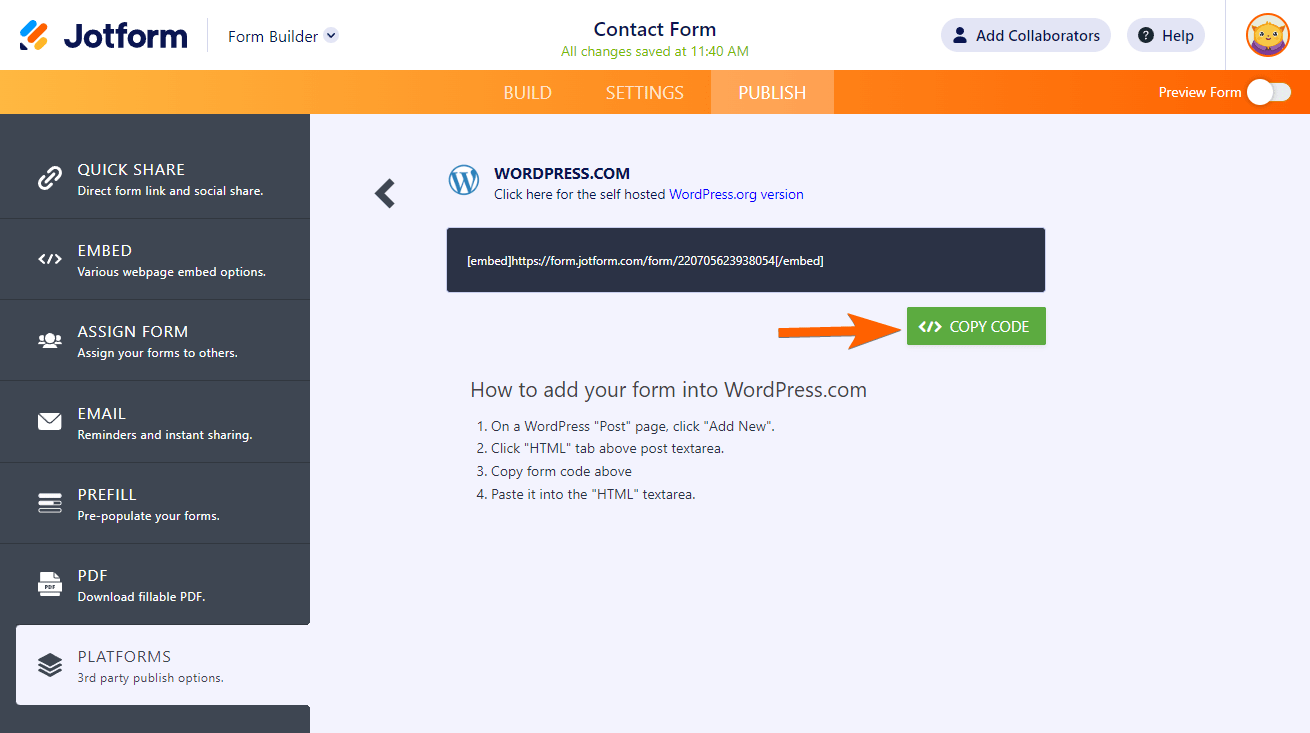
- Click the Copy Code button to copy the shortcode.

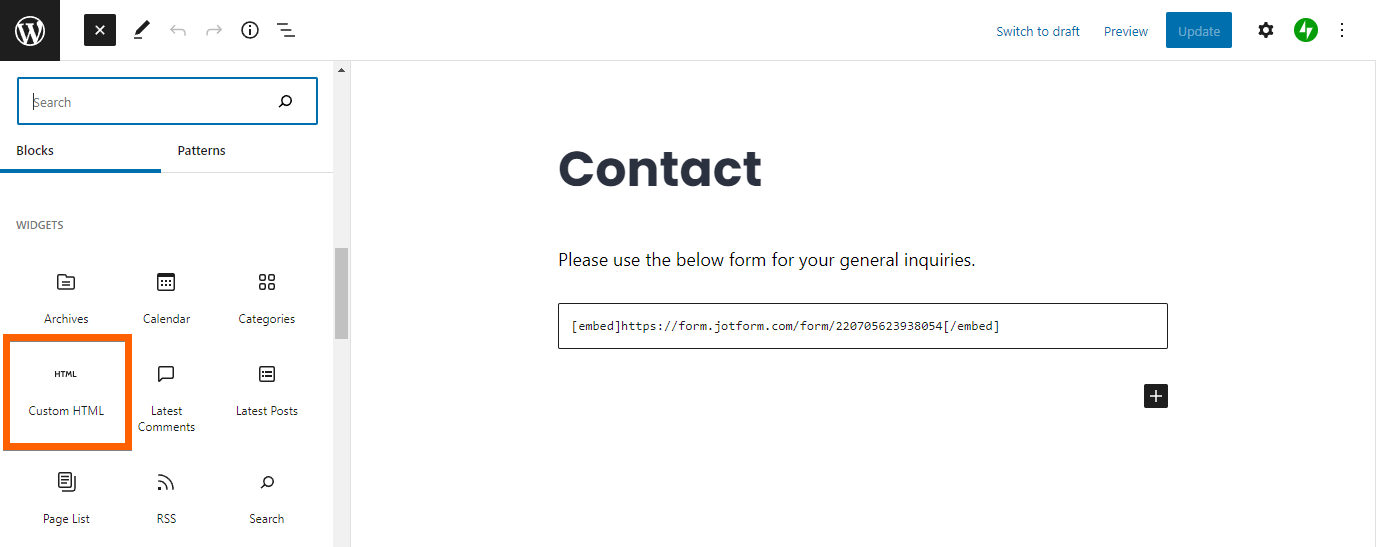
- If you’re using the Gutenberg editor, use the Custom HTML block and paste the shortcode of the form there. If you haven’t migrated yet to Gutenberg and are still using the Classic editor, paste the shortcode into the HTML editor.

Note
WordPress.com is a managed WordPress website, while WordPress.org is a self-hosted WordPress website. If you’re looking to embed a form to your WordPress.org website, please visit the following guide: Adding Forms to WordPress.org Version
If you are looking for information about what opportunities you can have, check out our post on Jotform’s Custom WordPress Forms.
See also: WordPress.com Now Supports Jotform Forms




























































Send Comment:
2 Comments:
More than a year ago
It's helpful Thank you
More than a year ago
I am trying to embed my jot form into my Wordpress website and the form appears but there’s no submit button that shows up