Duda is the leading web design platform for companies that offer web design services to small businesses. The Duda platform enables users to build feature-rich, responsive websites at scale.
If you have a website with Duda and want to embed your Jotform form on a page, that is possible with just a few steps.
Getting the Embed Code for Duda
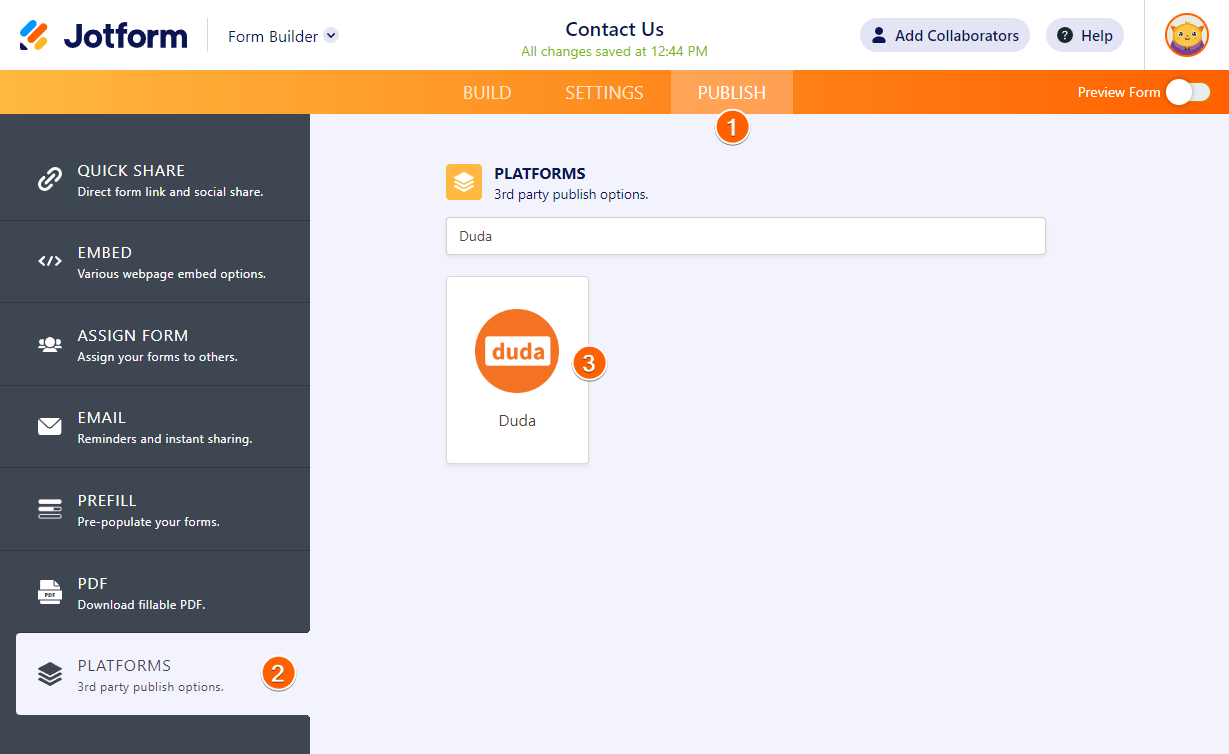
- In the Form Builder, go to the Publish tab.
- Click the Platforms option on the left side.
- Search and click Duda.

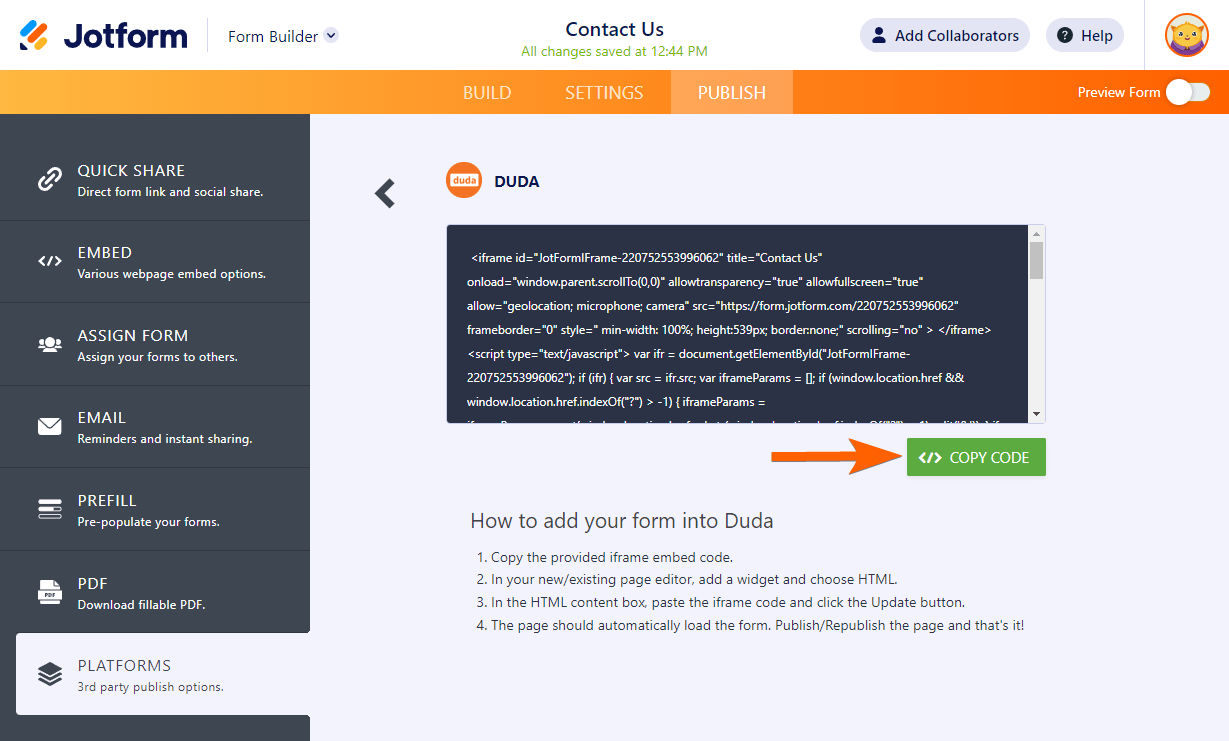
- Click the Copy Code button.

Now you’re ready to embed your form into Duda.
Adding your Form to Duda
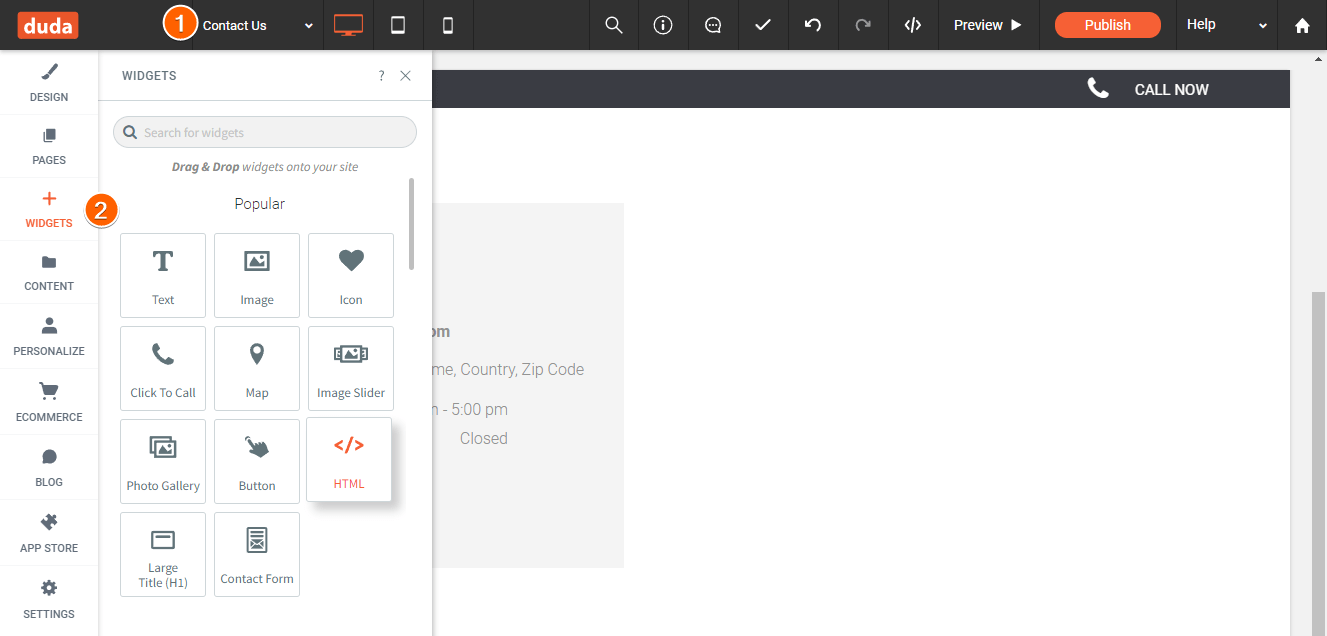
- In the Duda Builder, select the page where you want to embed the form from the dropdown options at the top, beside the Duda logo.
- Click Widgets.

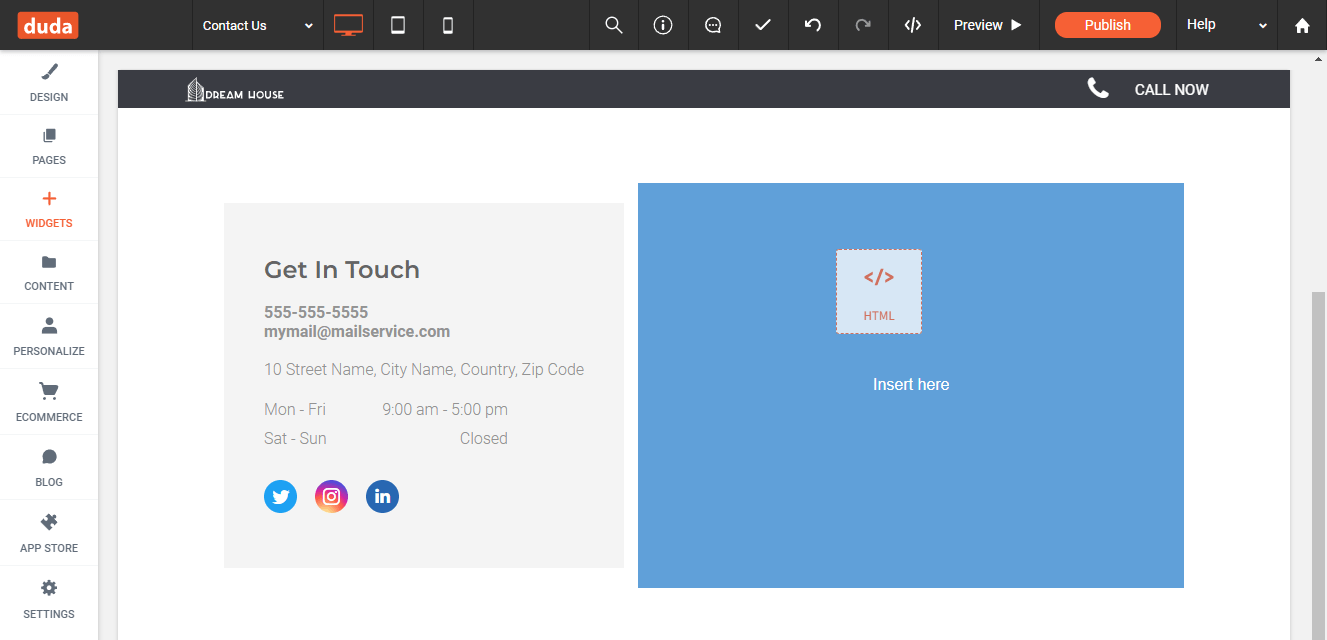
- Drag and drop the HTML widget where you want to display your form.

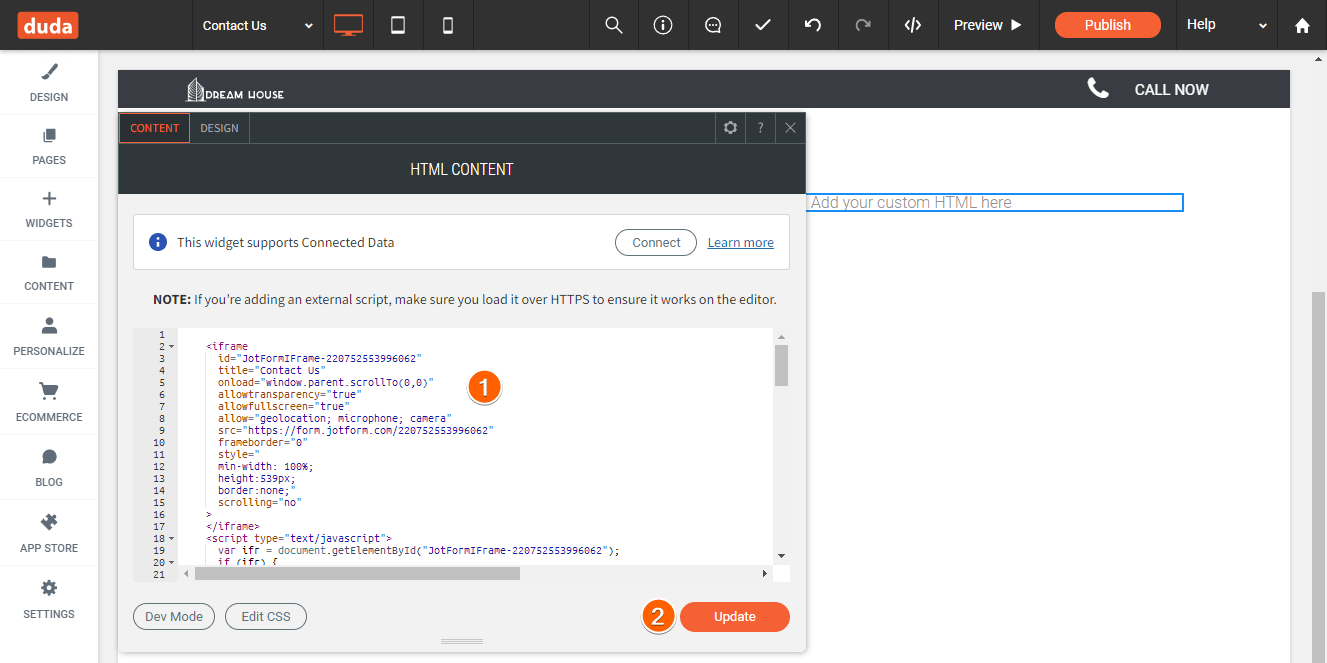
- Paste your form’s embed codes in the HTML Content box.
- Click the Update button. You should see the form after this step.

- Lastly, don’t forget to click the Publish button in the editor to save your overall changes on the page.



























































Send Comment:
1 Comments:
More than a year ago
I have embedded a form into my DUDA website. However, the form switches from 539px high is at 11,000 px and is not showing up on my web page properly. 11, 000 is the height of the form when you go to fill it out, but it is not the size I want displayed initially on the page. How can I change that?
I'm attaching the website and this issue is on the employment page.
Thank you,
Kate
Page URL: