This guide highlights all the embedding options available in Jotform. You can find them by going to the Publish tab of the Form Builder.
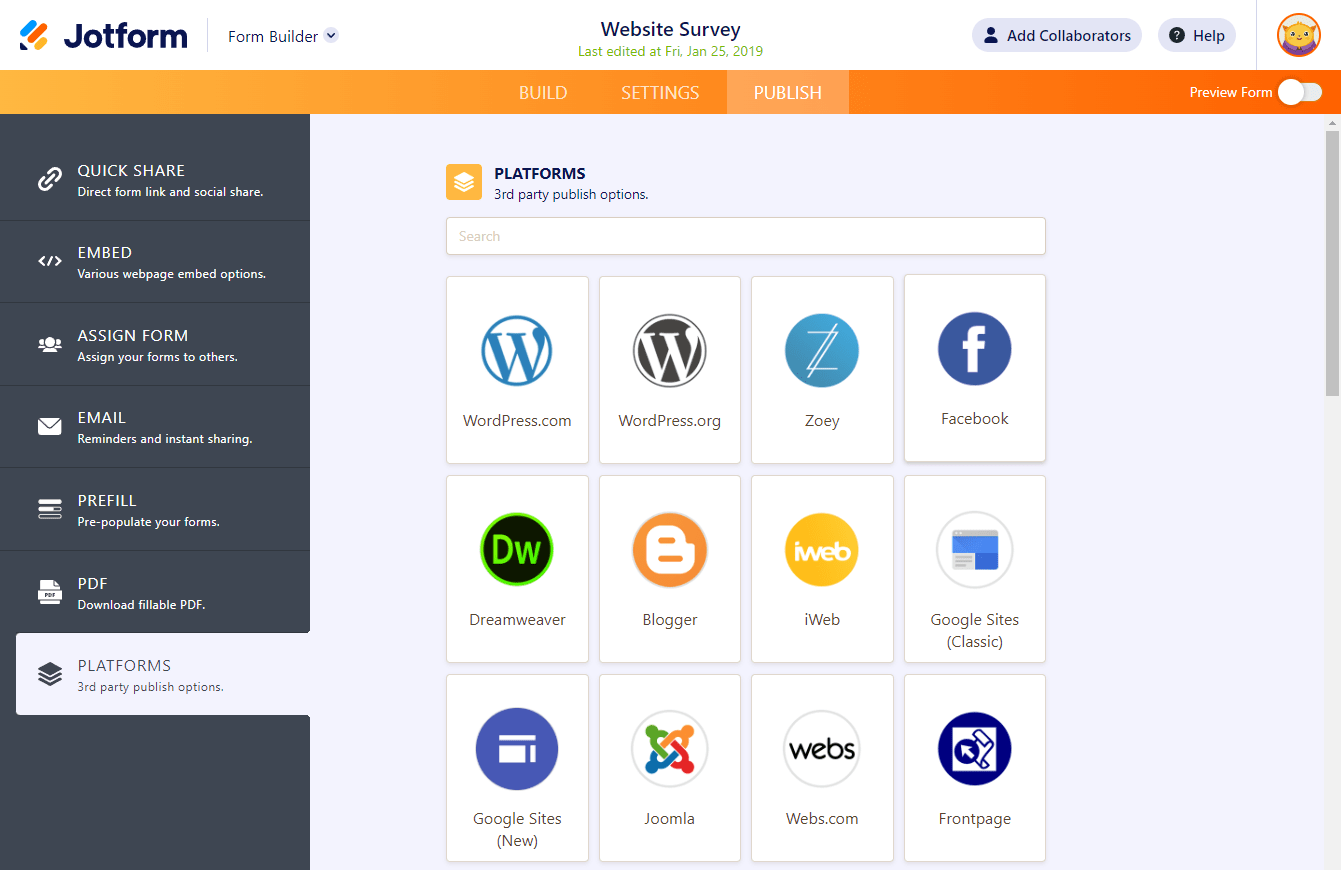
Platforms: 3rd Party Publish Options
The Platforms tab contains the tried and true embed codes for some of the most common CMS and publishing platforms.
To get the embed code for your platform:
- Go to the Publish tab in the Form Builder.
- Choose Platform on the left.
- Search and select your platform.
- Copy the code provided.

Here’s the list of supported platforms:
- Adobe Muse
- BigCommerce
- Blogger
- Cargo
- Dreamweaver
- Drupal
- Duda
- Expression
- Frontpage
- Ghost
- GoDaddy
- Google Sites
- IMCreator
- iWeb
- Jigsy
- Jimdo
- Joomla
- LiveJournal
- Magento
- Ning
- Piwigo
- PrestaShop
- Sandvox
- SharePoint
- Shopify
- Squarespace
- Tiger Commerce
- Tumblr
- TypePad
- Unbounce
- Web Page Maker
- Webs.com
- Weebly
- Wix
- WordPress.com
- WordPress.org
- Xara
- Yahoo! SiteBuilder
- Yola
- Zenfolio
- Zoey
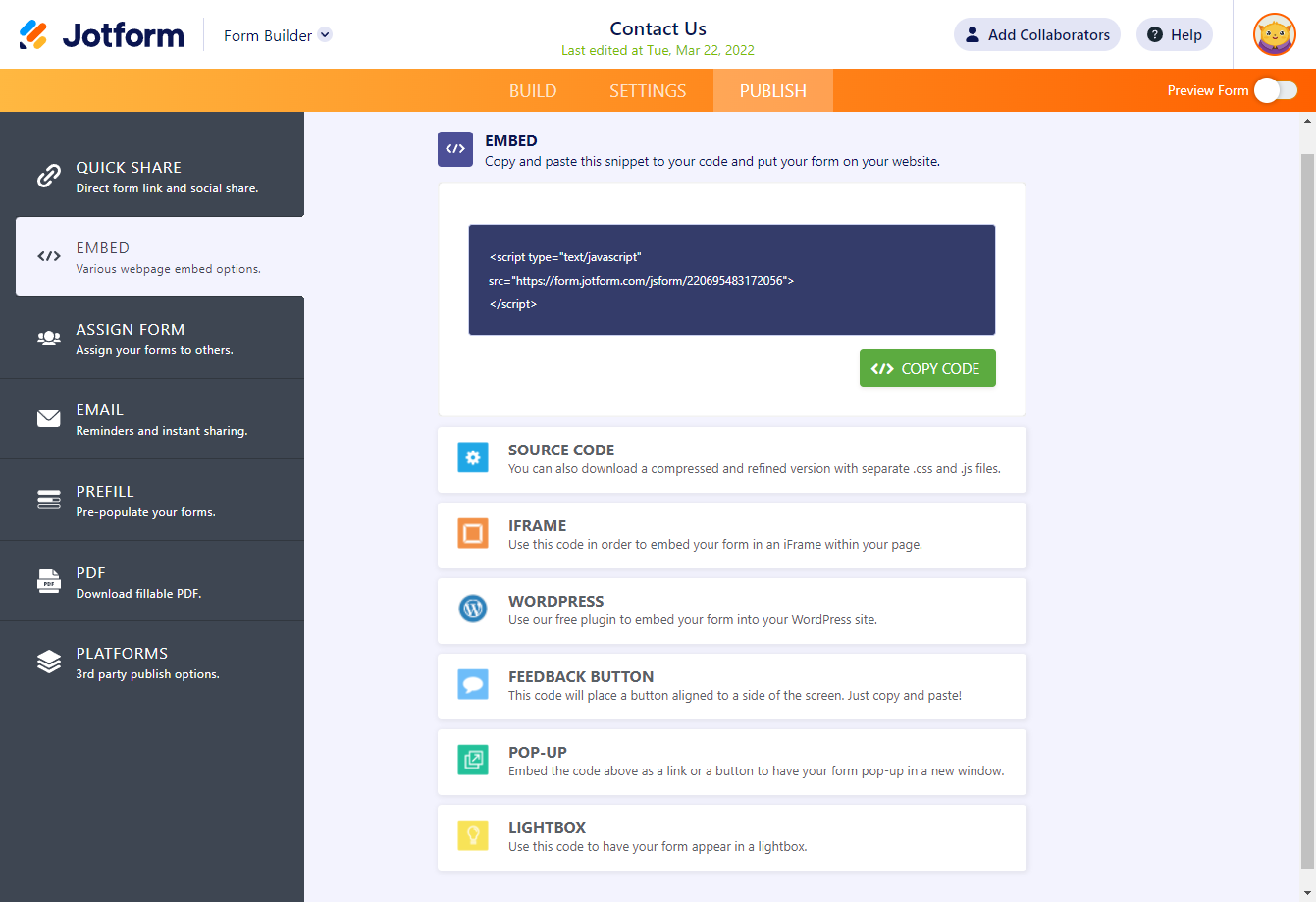
Embed: Various Webpage Embed Options
The Embed tab lists even more ways for embedding your form. Some of the popular ones are JavaScript, source code, and iframe embed methods.
JavaScript
The default embed option is a simple one-line JavaScript code.

The JavaScript version dynamically loads the form in an iframe. That means the width and height of the form are automatically generated. You do not need to update the code on your website every time you change something on your form.
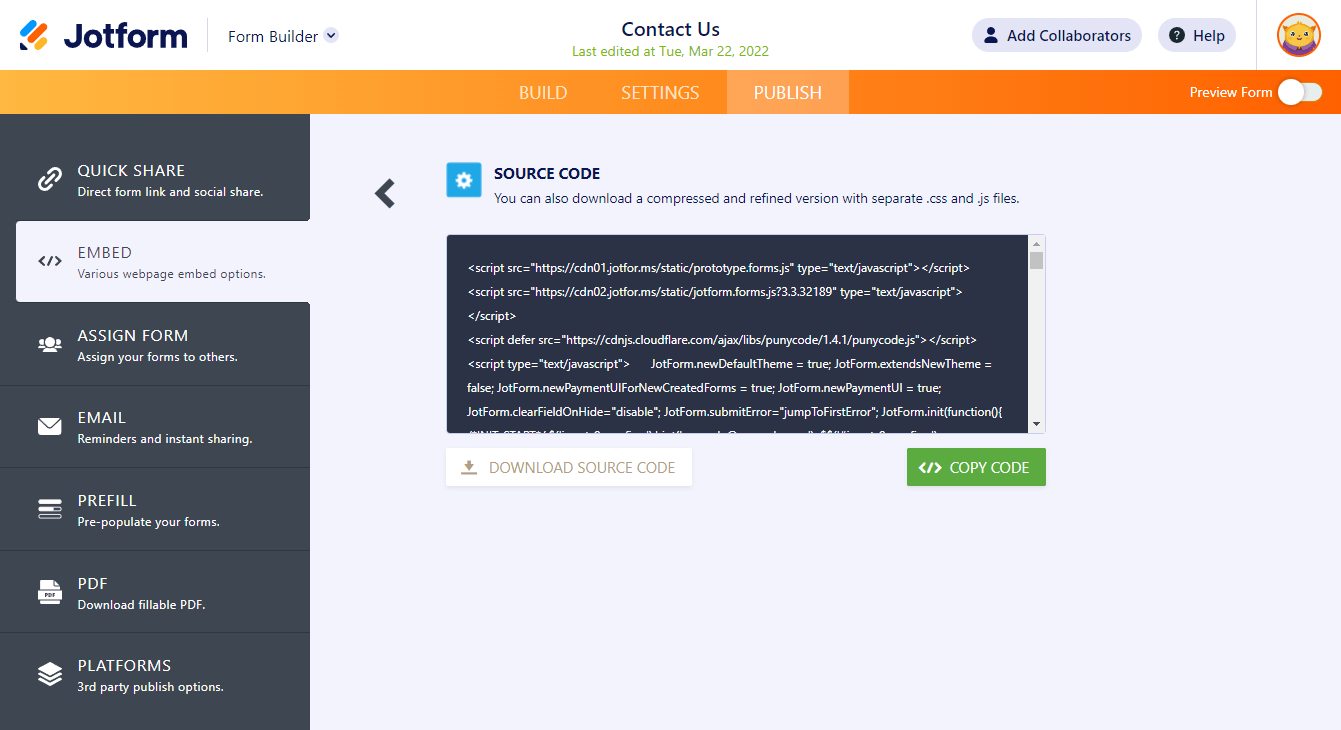
Source Code
Use the full source code embed method if you need to edit the form’s code to fit specific requirements.

One thing to consider when using the full source code method is that you have to manually update the embed code on your site every time you make a change to your form in the Form Builder. For more information, see How to Get the Full Source Code of Your Form.
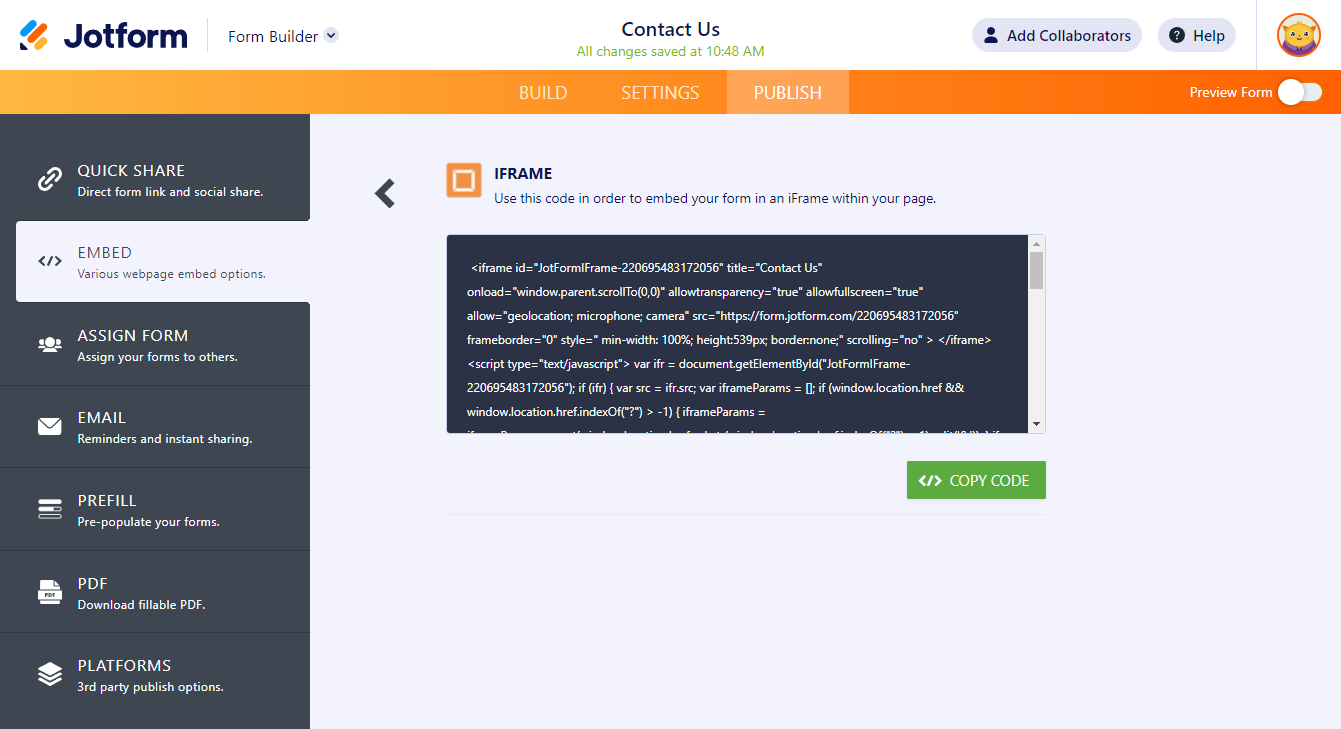
iFrame
Use the iframe embed method if none of the other options work properly.

The iframe embed method is designed to work on any web page. Since the form is displayed inside an iframe, it’s less likely to cause conflict with anything on your website. For more information, see Getting the Form Iframe Code.
WordPress
The WordPress option is for managed WordPress.com websites.

You don’t need to install any plugin for this option. Simply copy and paste the provided code into a Shortcode or Custom HTML block to embed the form. For more information, see How to Embed a Form to WordPress.com.
Feedback Button
The Feedback Button embed method creates a floating button on your website which displays your form in a modal window when you turn it on.

You can insert the embed code into your site’s header file to display the feedback button on your site’s pages. For more information, see Creating a Feedback Button.
Pop-up
The pop-up method allows you to display a link, anywhere on your website, which opens your form in a new pop-up window when clicked on.

Lightbox
The lightbox method allows you to display a button, anywhere on your website, which opens your form in a modal window when clicked on.

You can change the lightbox to automatically display the form when the page loads. For more information, see How to Create a Lightbox Form.
Here you can see how to open the embed section:
Any questions, comments, or concerns? Let us know in the comment field below.


Send Comment:
107 Comments:
18 days ago
Which is best for mobile compatibility?
270 days ago
I'm trying to embed the form I created on my Showit website. I want it to be a link that takes me directly to the form, like it does if you email the form. Is this possible? If so, which embed option do I use? So far the Java Script and the HTML option have not worked. Thank you.
More than a year ago
HOW DO EMBED JOTFORM ON MY HOSTGATOR WEBSITE BUILDER
More than a year ago
I get a scroll bar that shows up differently on different screens and some show it and some do not. 123 form dos not do that!!!! I woudl rather use Jotform!!!
More than a year ago
The full code is displayed on my website I only want the underlined link displayed. What should I do?
More than a year ago
Please: I am new to WordPress and need help embedding a form in a page
More than a year ago
I have made a contact form in Jotform and now want to load it onto my contact page in Serif web plus 8 can you help me with this
Kind regards
More than a year ago
Hi, just started using Jotform, very impressed so far.
I have created a form which is working well. However if i want to teak or make changes to it 'offline' at what point does a form go live after editing it? Im using the direct link option to embed the form in another web.
I see the system autosaves what im doing and the history to roll back. But no specific button to publish any changes i have made.
Is it just when you go to the PUBLISH tab ?
Many thanks
More than a year ago
TROPPO COMPLICATO CI VUOLE UN INGEGNERE INFORMATICO. RINUNCIO!
More than a year ago
I would like to embedd the lead form on my url within my website. Can you show me how to do that?
More than a year ago
can you put the link to the form page on instagram? because it seems like i get payment but i can’t see the customers choices. this is bad business for me and for you. i’m very upset and need HELP
More than a year ago
Nothing is working..
I'm using unbounce, tried script, tried Iframe, the form keeps poping and disappear like this
It's been 24h i've signed up and had already 10 bugs... it's a shame.
Bye bye !
More than a year ago
Hello! I am trying to use the contact form that I created, I know the embed code was given to me. But I'm not quite sure where to put it. I use 22slides as my website host, and they do have an area for css.
Mobile
Redirects
I can assume I should put it in body, but I'm looking for some guidance as my understanding of code is little. I just do as I'm told by website prompts or tutorials haha.
More than a year ago
I also want to know which form embed code should I use.
More than a year ago
can you teach me how to embed my code into my wix website?
More than a year ago
Do I have to pay first before I am able to embed a form? I want to know I can embed a form from here to godaddy before I pay for your service.
More than a year ago
thank you very much for this
More than a year ago
Your help I already have the form registered on the website, but I need to be able to also see the status of all submissions
More than a year ago
I want to know how can i make my own online form which has all the features which a jotform form has..i dont want the customer to see the jot form title which beneath the form..I hope you got what I said ..help me please
More than a year ago
I re embedded the short code.
I didn’t use the iframe - can you tell me how this looks on the website ?
More than a year ago
HI , how can I provide access to a professional developer , so they can embed code for me ?
More than a year ago
See my post below. I tried to follow the instructions on the help pages for GoDaddy but all that ended up on GoDaddy was the first page of a multiple page form. What can I do to get the whole form on GoDaddy?
More than a year ago
I have developed my jotform form and am ready to embed it on our website which is on the GoDaddy platform. I am confused on how to do this as I don't see GoDaddy listed. So I have the form, what do I do next?
More than a year ago
Hi! Is it possible for users to submit image files through jotform forms?
More than a year ago
How do I add this to my Mobirise site. I am struggling as to where I am meant to put the code in Mobirise. I have made a page for my form in Mobirise, and have added a block on that page and then pasted the code in. When I do this I just see the code and no form. Can you please tell me what I am doing wrong?