Depending on the embed method used, Jotform can automatically adjust and display your form’s full height on your webpage. If your embedded form has a custom height and needs to display a scrollbar, you can use iFrame and enable scrolling.
To add a scrollbar to your embedded form
- In the Form Builder, select Publish at the top.
- Go to Embed on the left and select iFrame.

- On the next page, select Copy Code.

- Edit your code in your text or HTML editor.
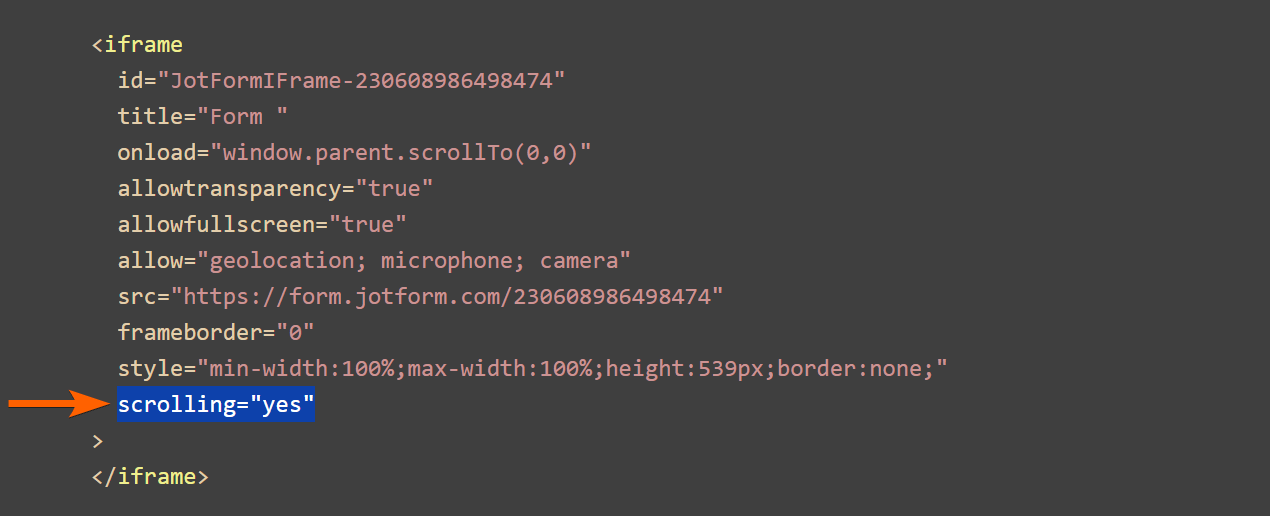
- Search and replace scrolling=”no” with scrolling=”yes”.

- Use the new code to embed your form into your website.


























































Send Comment: