ClickFunnels is a popular and widely used online marketing platform designed to help businesses effectively create and manage sales funnels. Since its launch in 2014, ClickFunnels has gained prominence in online marketing and entrepreneurship for its user-friendly approach to building effective sales and marketing funnels.
Similarly, Jotform could help you set up direct sales funnels through its online form builder. You could start from scratch or use one of its hundreds of form templates to create your lead capture form. You can also bundle your forms with the Approval Workflow to automate the processes on the back office side of your business.
If you would like to embed your Jotform form to ClickFunnels, it’s possible simply by getting your form’s embed code and adding a Custom JS/HTML Code to your funnel page. Please read below for the complete steps.
Getting Your Form’s Embed Code
For ClickFunnels, the default embed code works, but if you notice a problem after embedding, the Iframe is recommended.
Follow the steps below to get the embed code of your form:
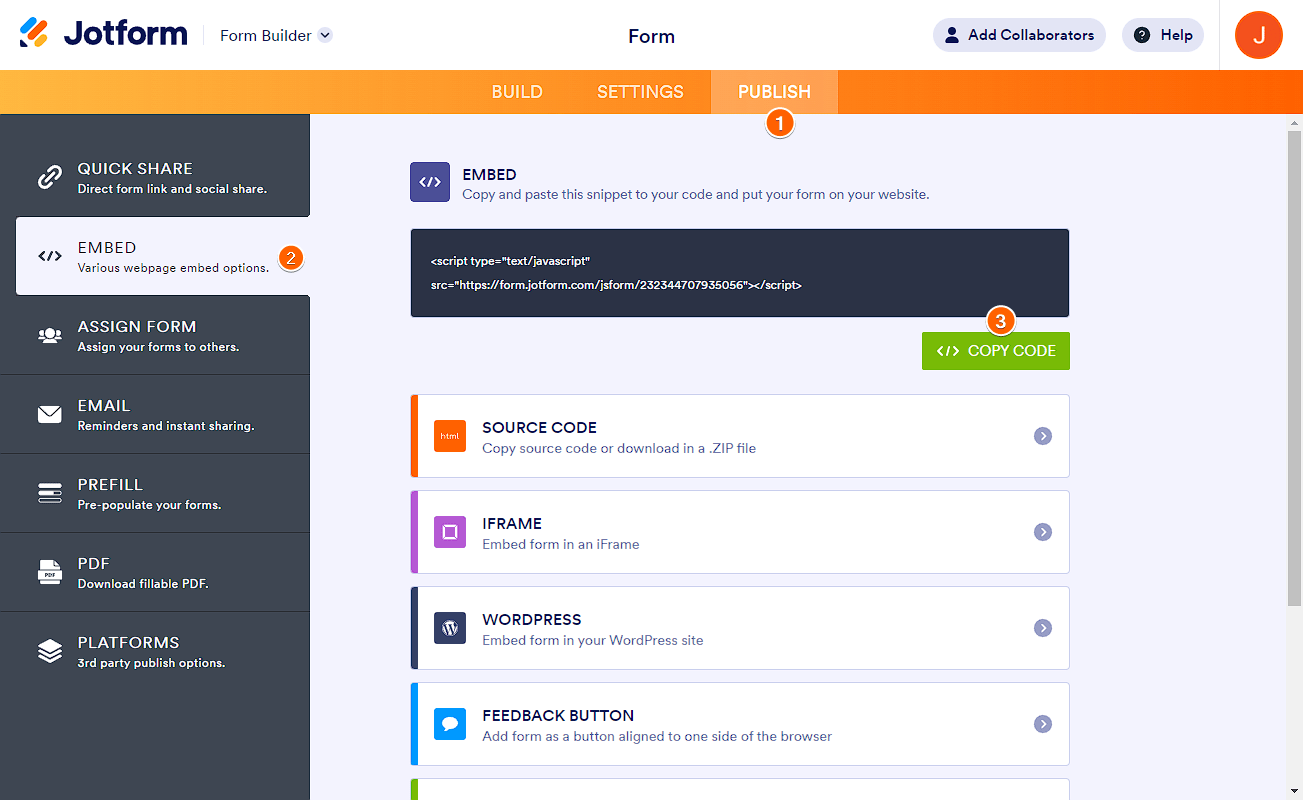
- In the Form Builder, go to the Publish tab.
- Choose Embed on the left section.
- Click the Copy Code button under the Embed option.

Now, let’s proceed to embed your form.
Embedding Your Form to ClickFunnels
The steps to embedding your form to a funnel page, site page, or standalone page are the same – see below:
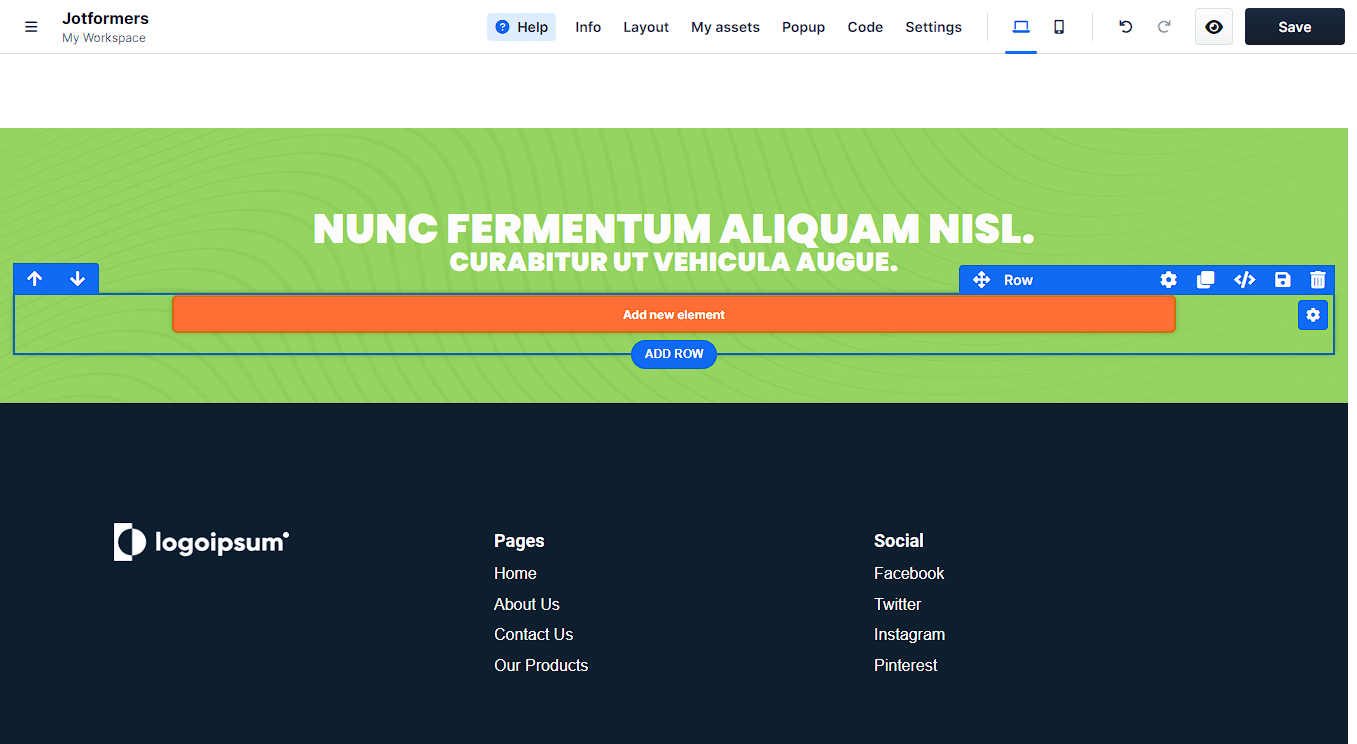
- In the ClickFunnels editor, go to the section where you want to embed the form and click the Add New Element button.

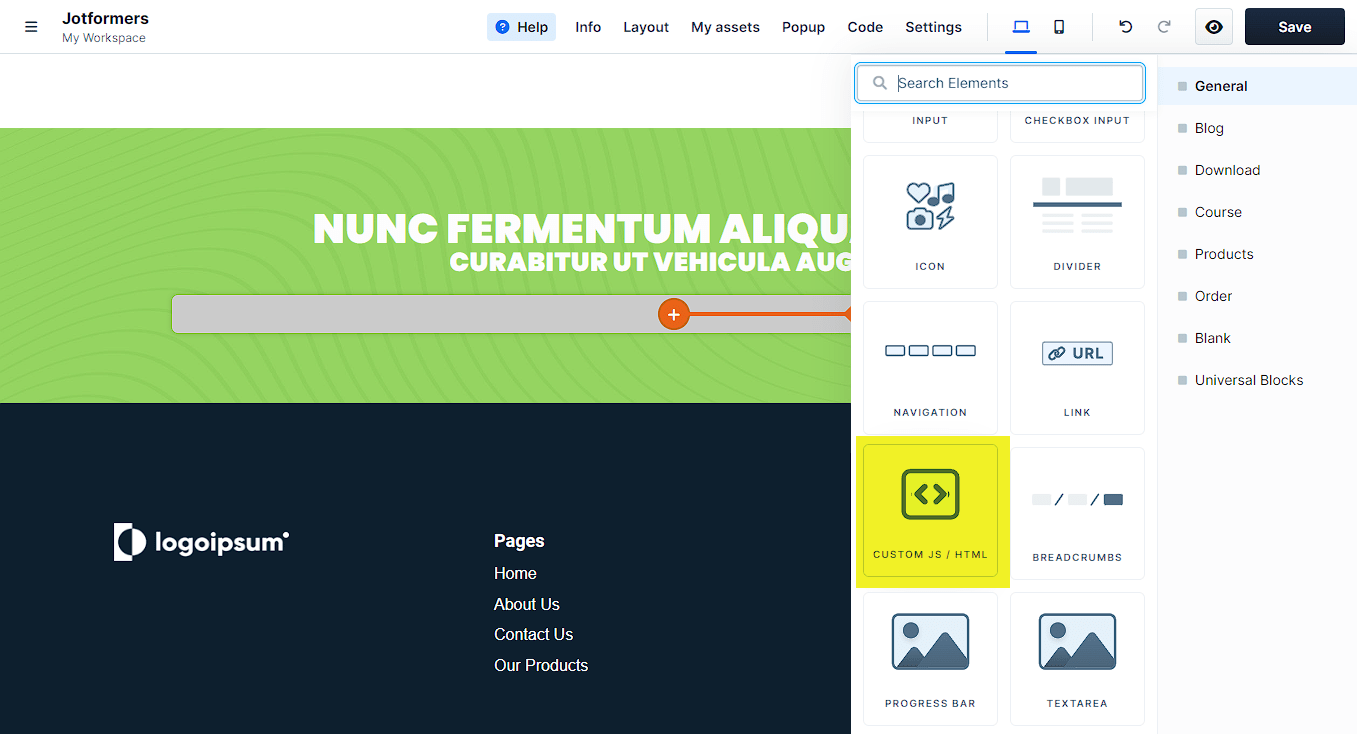
- Search or scroll down and click Custom JS/HTML element to add it to your page.

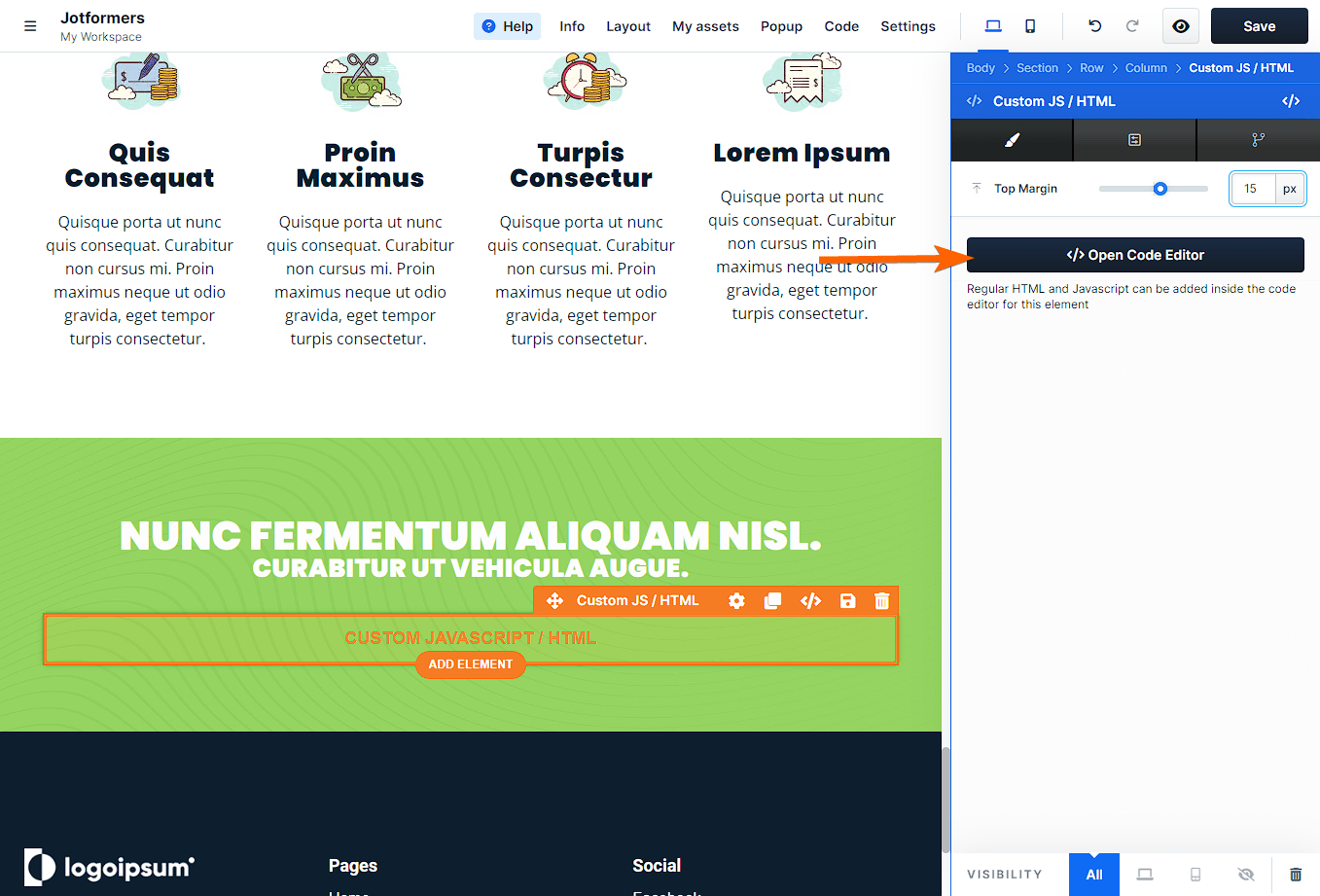
- Click on the added Custom JS/HTML element to open its settings.
- On the right panel, click the Open Code Editor button.

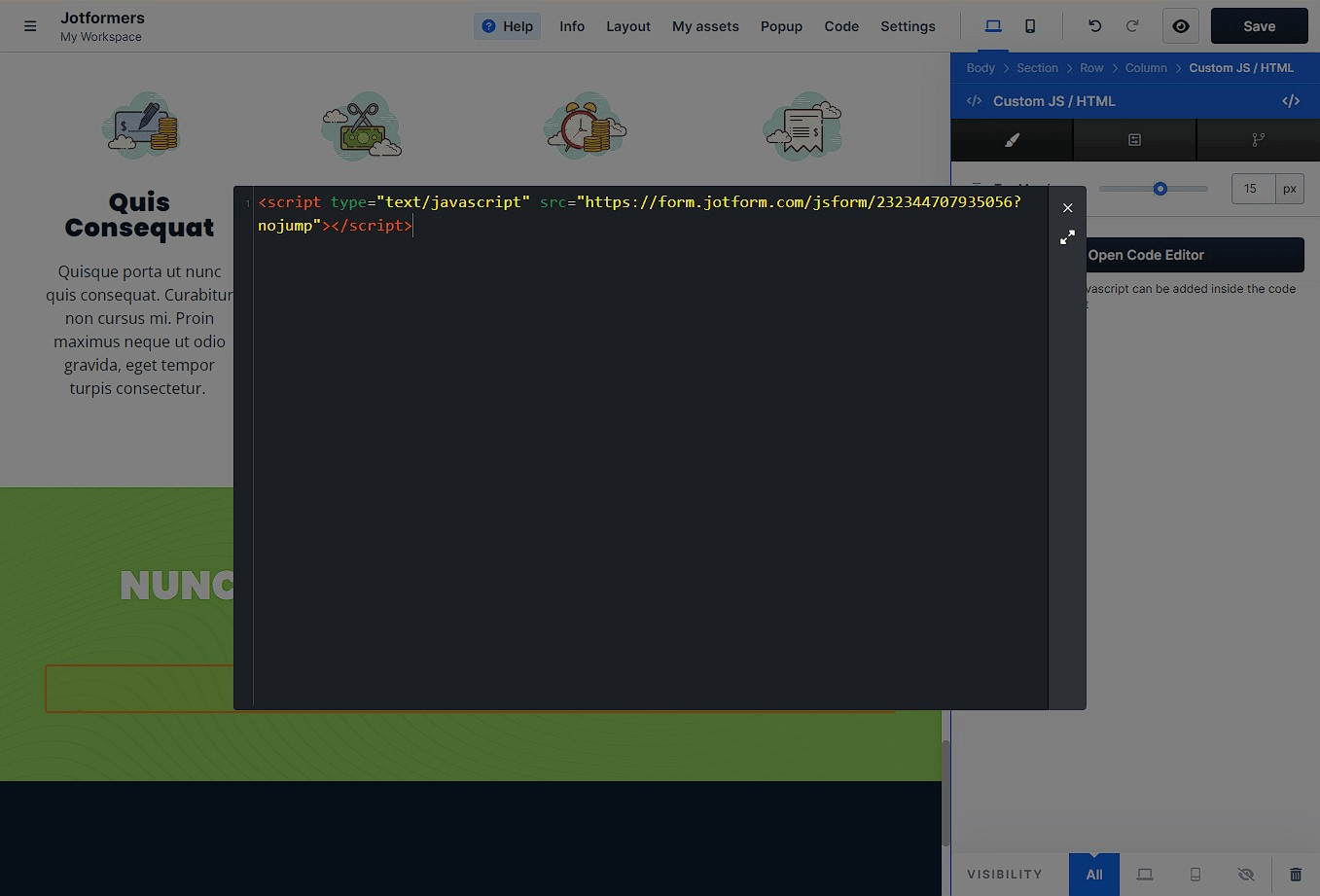
- Paste your form’s embed code into the code editor and close it.

- Finally, click the Save button at the top-right side of the page to save the changes. View the page to confirm that the form is displayed.
Notes
- The form’s width is always 100%, so if it’s displayed less than the width you expected, you must check your row settings and ensure it’s set to 100% or the maximum width you want.
- If the page jumps to the top when the form is submitted, we recommend adding the
?nojumpparameter at the end of the embed code URL, as shown in the last image above.


























































Send Comment: