Jotform’s Form Builder has a built-in form designer that you can use to make your form look exactly how you want it to without coding. Custom CSS codes are also supported if you’re looking for more customization options.
Note
This guide is for applying CSS to Classic forms. Custom CSS is not supported on Card forms. To learn more, see Changing Form Layout.
To add custom CSS to your Classic form
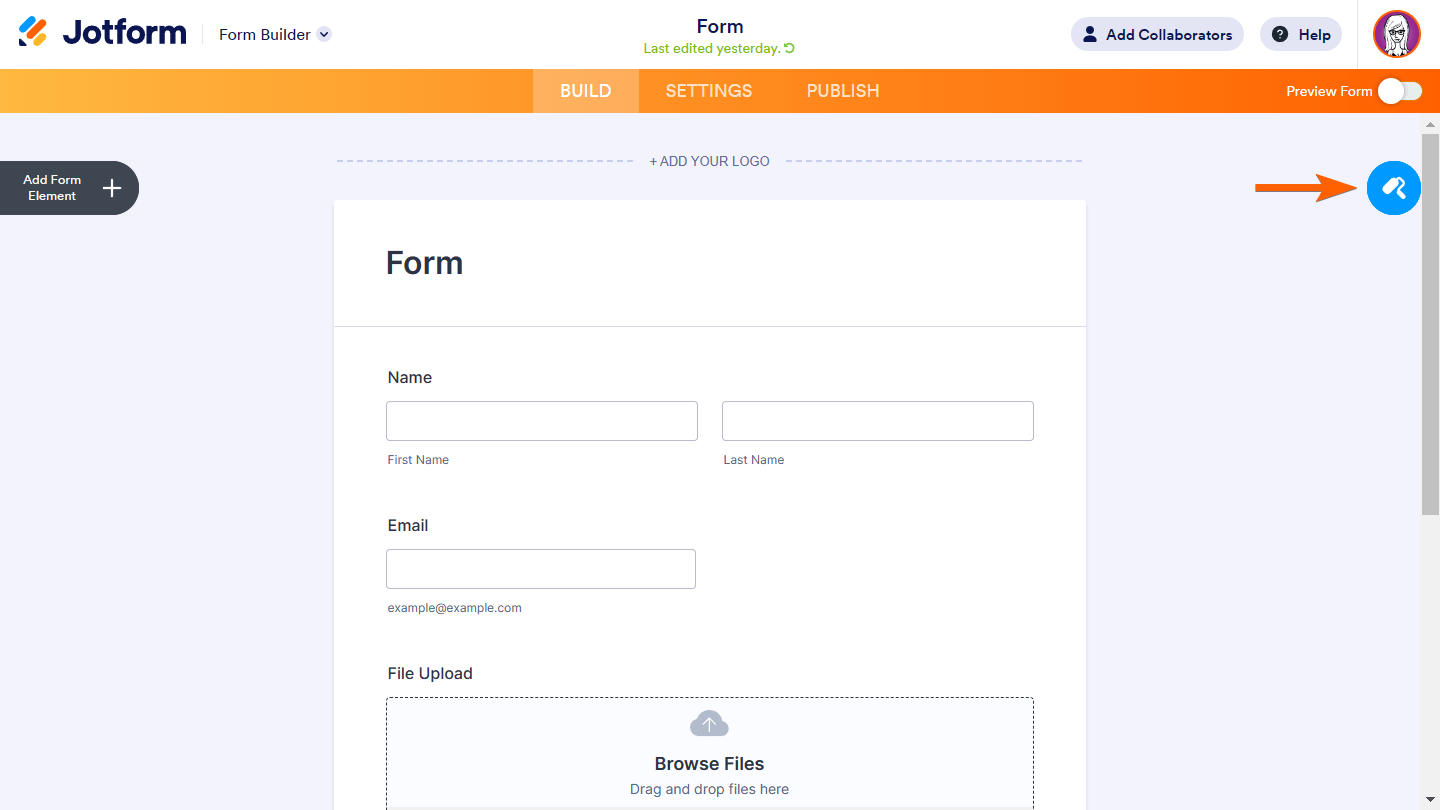
- In the Form Builder, select the paint roller icon in the upper-right corner.
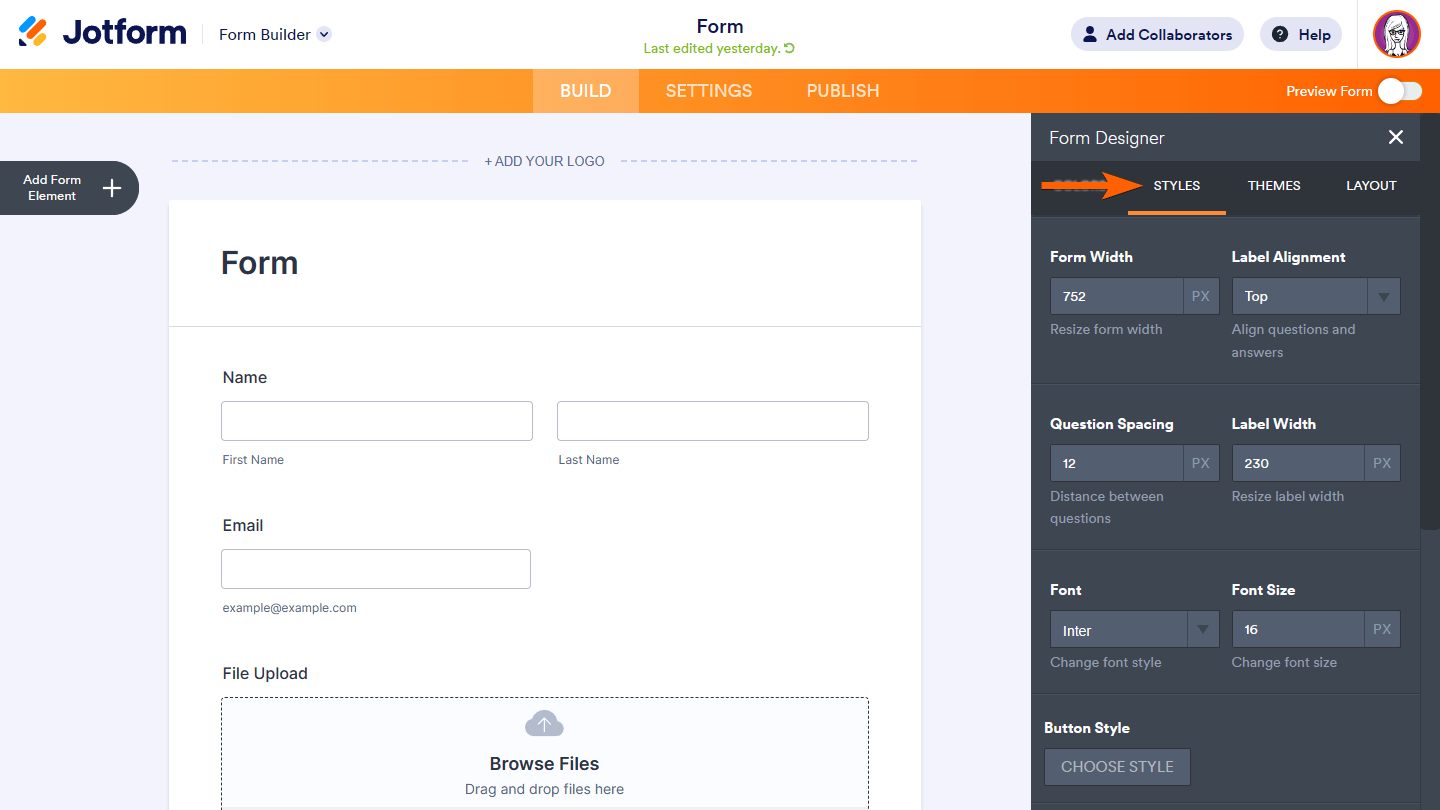
- In the Form Designer panel on the right, go to Styles at the top.
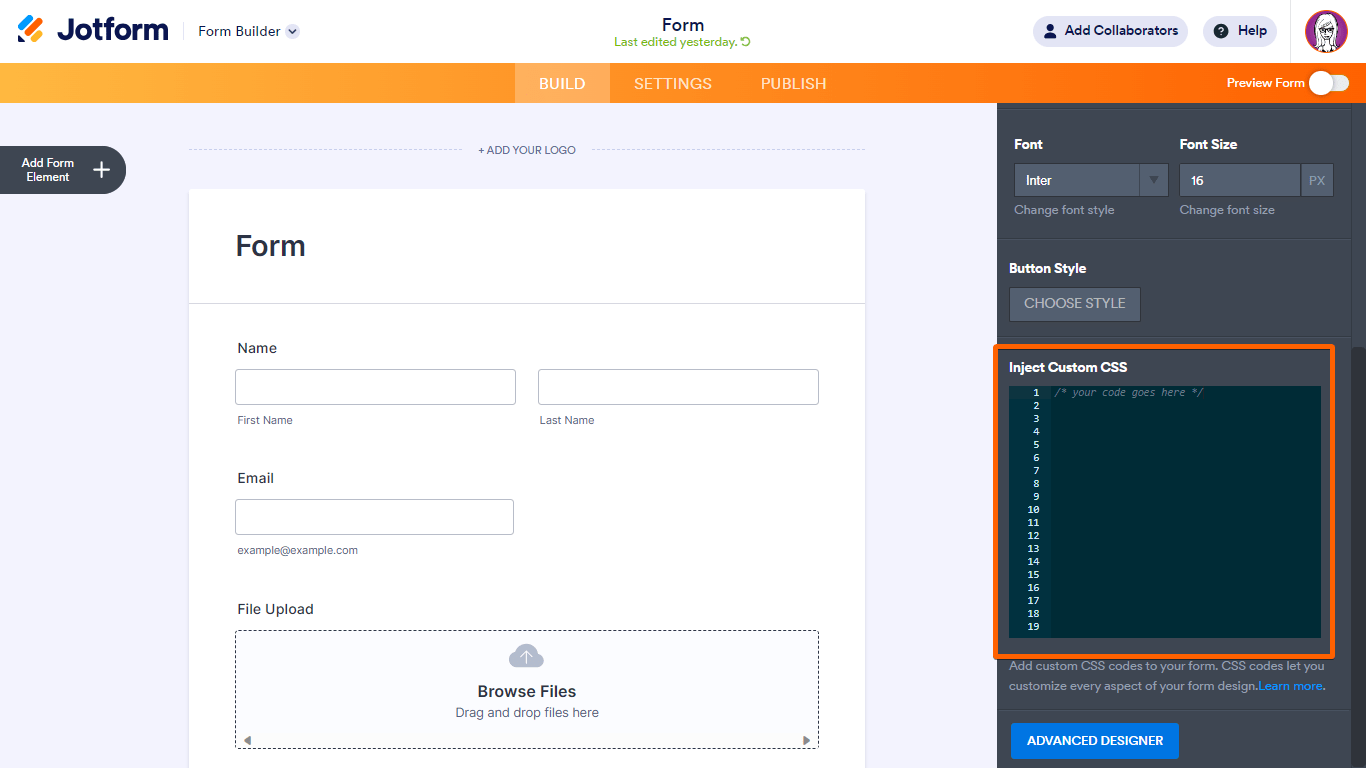
- Enter your code under Inject Custom CSS. All changes are saved automatically.
Remember to view your form in Preview or Live mode to check how form fillers see your form. You can find custom CSS code examples here. For applying CSS codes to widgets, see How to Inject CSS Codes Into Widgets.





Send Comment:
234 Comments:
27 days ago
It would be so great if the Configuration List Widget would have the ability to add an image function.
I do not see a widget that allows for title, text, image upload, and the 'Add a Row' button for the user to add more titles, text, and image uploads, as need be. We have a need to keep title and text with the images that are uploaded.
Please advise if this kind of widget can be added.
38 days ago
how to change the toggle to a checkbox in multiple choice blocl?
43 days ago
bonjour comment désactiver la captcha svp ?
45 days ago
How to change field that needs numbers and letters not just numbers, ie identification number.
52 days ago
How can receipient do approval when I have submitted the form?
83 days ago
Alguem saberia como posso inserir todas as cidades do Brasil. ?
100 days ago
Thanks for the message and information
189 days ago
This information is out of date. The Form Designer now shows 'Color, Image, Video, Layout'. It does not show CSS.
212 days ago
How to SCC on App not form
220 days ago
Hi,
How can I change the color of the APPLY Button in the coupon section using Stripe Integration?
221 days ago
why can't I see the month and year in the date picker
335 days ago
Hi, how do I use this to hide a drop down field?
345 days ago
how can i add a field which can store a paragraph
348 days ago
What is so incredibly annoying is the stylesheet themes changing the background color of the web page regardless of the settings.
More than a year ago
Hogyan lehet felcserélni a vezeték- és keresztnevet?
More than a year ago
I want to change the font color of a sub-label (to white) and following your instructions, I used the CSS codes. The font color changed in Build mode but in Preview/Live mode it remains the color I wanted changed (dark blue).
Can you provide any insight or alternative instruction to correct this?
More than a year ago
Suppose I want to provide facility to responder to add thier answer if she select "Other" option from the dropdown list under the particular filed in Input table. How do we add such a facility under the option "Other" in each place of our form.
More than a year ago
What else do I need?
More than a year ago
Hi
Can I code the states to show up as 2 letters instead of being spelled out?
More than a year ago
Hello!
in the text box, I am looking to have my students submit text that can be Bold and all Caps which I see in the text box area, but my students will also need to strikethrough some of their text. I have tried a CSS but it turned all the font to strikethrough. Any help you can provide would be great!
More than a year ago
Hi there, I am wondering how can I change the formatting of the entries, which appear in the original .pdf after the form is filled in. When changing the formating, it is only affecting the online form, but not the original .pdf. Thank you in advance!
More than a year ago
Hi Jotform
First of all I want to thank you for this wonderful tool it really help me a lot.
However i would like to know on how can i fix the font section to default all caps
Thank you more power
More than a year ago
CR code for eliminating price/Free on the product
More than a year ago
Jotform does not allow for blocking cut and paste as an option. Why is that? Is there a solution to this issue on Jotforms.
More than a year ago
this is out of date?