SharePoint empowers teamwork with dynamic and productive team sites for every project team, department, and division. It allows you to share files, data, news, and resources. You can customize your site to streamline your team’s work. With SharePoint, you can collaborate effortlessly and securely with team members inside and outside your organization across multiple devices.
If you wish to embed your form to SharePoint, please follow the steps below.
Getting the Embed Code for SharePoint
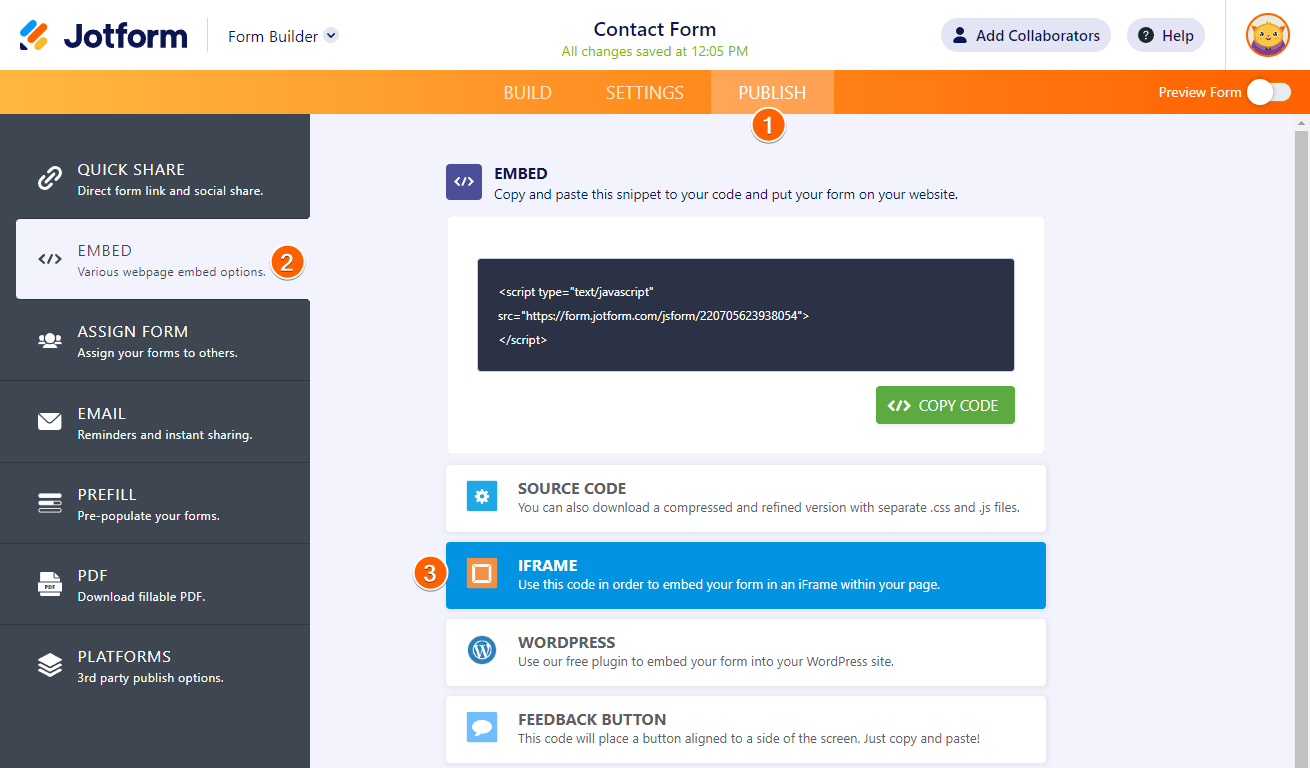
- In the Form Builder, go to the Publish tab.
- Click Embed on the left.
- Select the Iframe option.

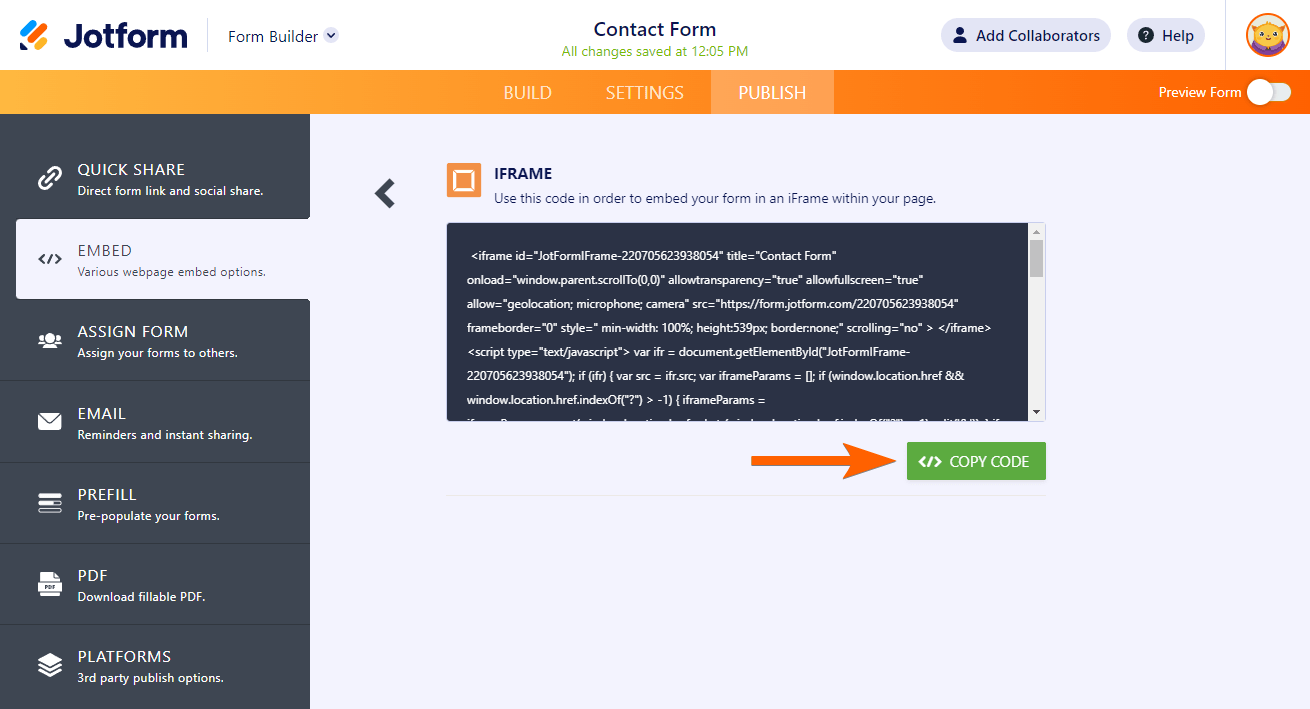
- Click the Copy Code button.

Once you have the Iframe code, the next step is to embed it in SharePoint.
Embedding a Form in SharePoint
You will have to tweak the Iframe code before pasting it to your SharePoint editor.
- First, remove the script part of the code by deleting all the lines after
</iframe>. - Add the width and height properties to the iframe and set it to “100%”.
So, the output would look like the following:
<iframe
width="100%"
height="100%"
id="JotFormIFrame-213201803950041"
title="Form "
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/213201803950041"
frameborder="0"
style="
min-width: 100%;
height:539px;
border:none;"
scrolling="no"
>
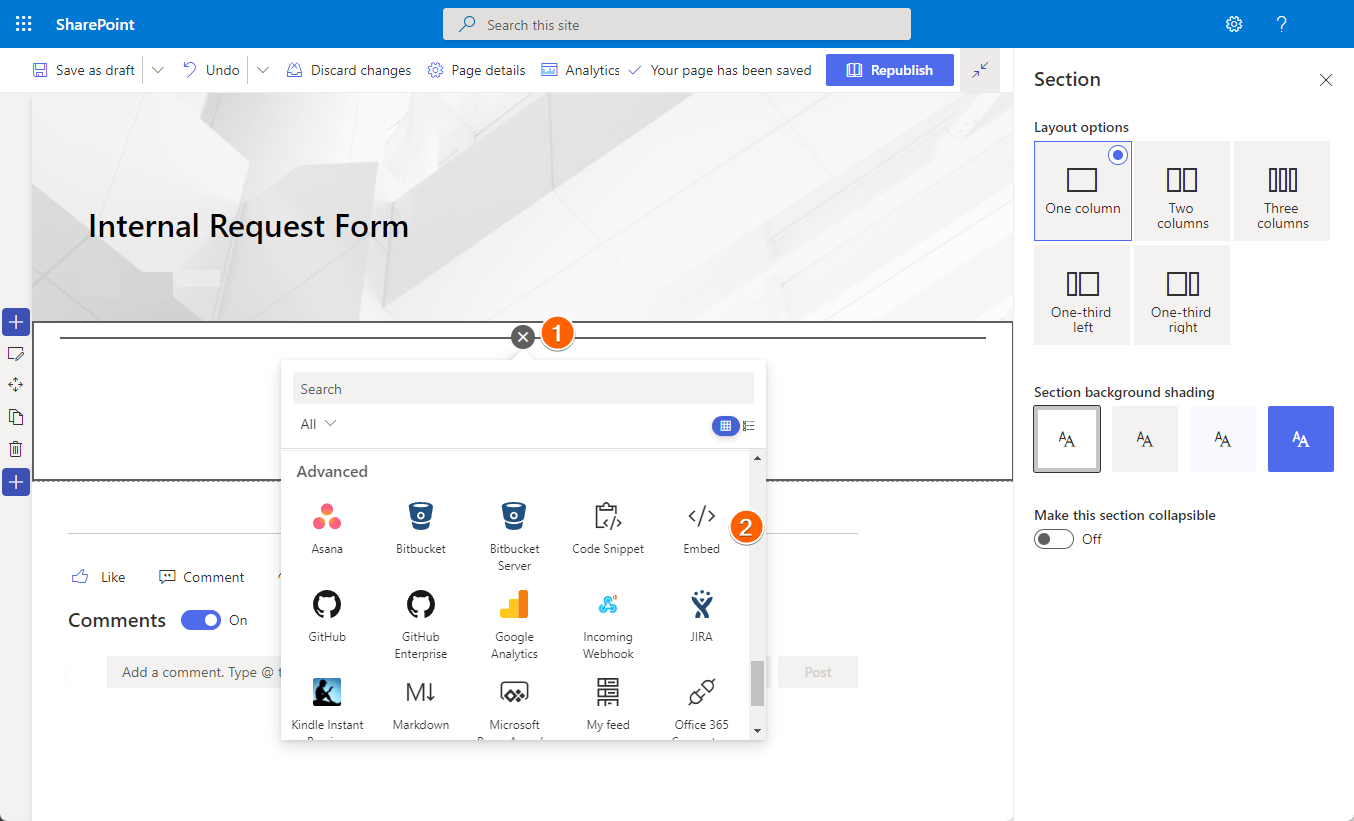
</iframe>- Next, click the Add New Web Part (+) icon in your SharePoint page editor.
- In the Advanced section, select Embed.

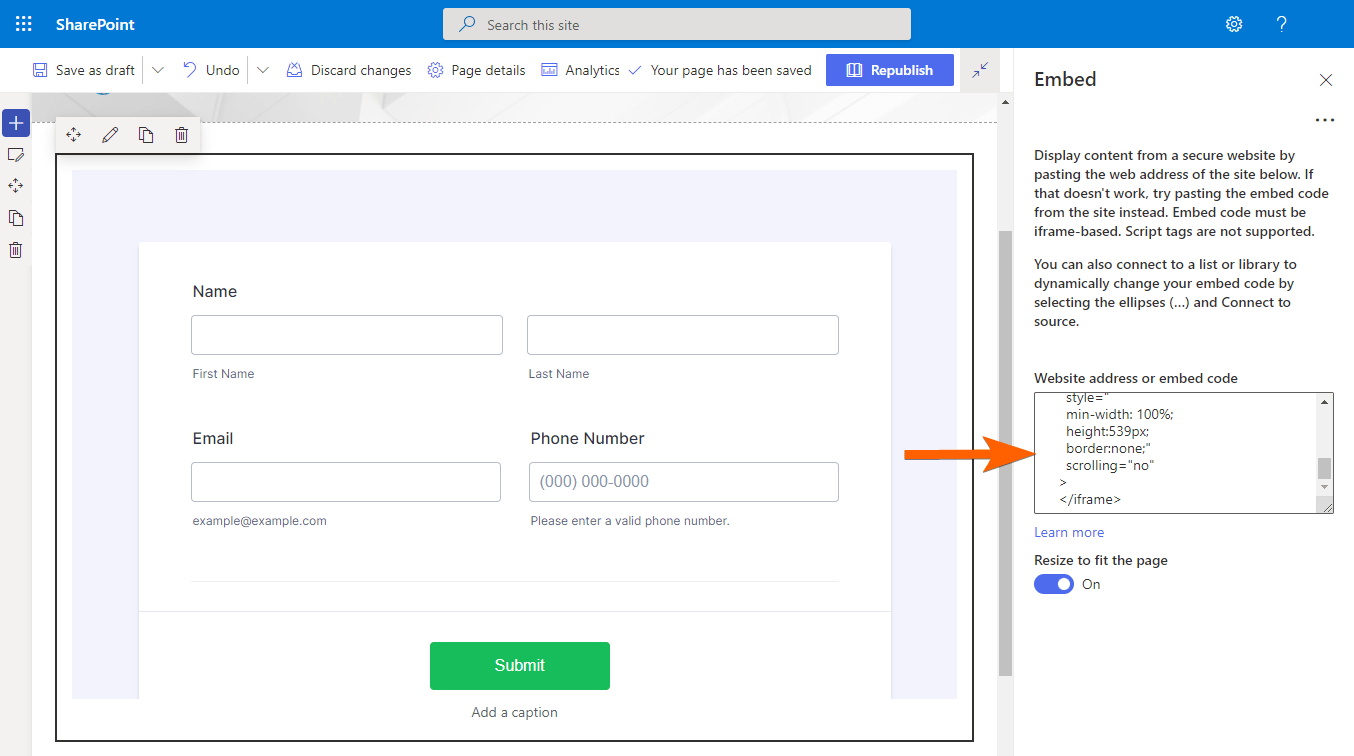
- Paste the modified Iframe code in the embed code box on the right side of the page. If there are no errors, you should see the form automatically.

- Publish the page, and that’s it.
Notes
- You may need to set the Iframe’s
scrollingproperty to “yes”. - You will most likely get an error if your iframe embed does not conform to SharePoint’s embed policy. If you can’t get it to work, contact us for help.



























































Send Comment:
6 Comments:
More than a year ago
Hi,
I would like to embed it into a SharePoint site however the guide its a bit old (https://www.jotform.com/help/152-adding-a-form-to-sharepoint/).
Could you please send me an up-to-date guide and let me know if this can be embedded into an existing SharePoint site?
Many thanks,
Chip
More than a year ago
Doesnt' seem to work with the new version of Sharepoint.
More than a year ago
Outdated instructions, new version of Sharepoint exist
More than a year ago
I'm in SharePoint 2016. How do you add the jotform in the updated SharePoint?
More than a year ago
This is only displaying the jotform form within Sharepoint, the question was to insert a submission into a Sharepoint list. I tried Zapier & Flow, but now triggers exists.
More than a year ago
I implemented it on one of my sites and I think one of the questions send. Where was it sent to?