Ghost is a user-friendly, straightforward, and simple open-source blogging platform with a crisp and minimal interface.
Please keep reading if you want to embed your Jotform form into your Ghost page or blog post.
Getting the Embed Code for Ghost
- In the Form Builder, go to the Publish tab.
- Click Platforms on the left.
- Search and click Ghost.

- Click the Copy Code button.

You now have the embed codes for Ghost.
Adding Form to Ghost
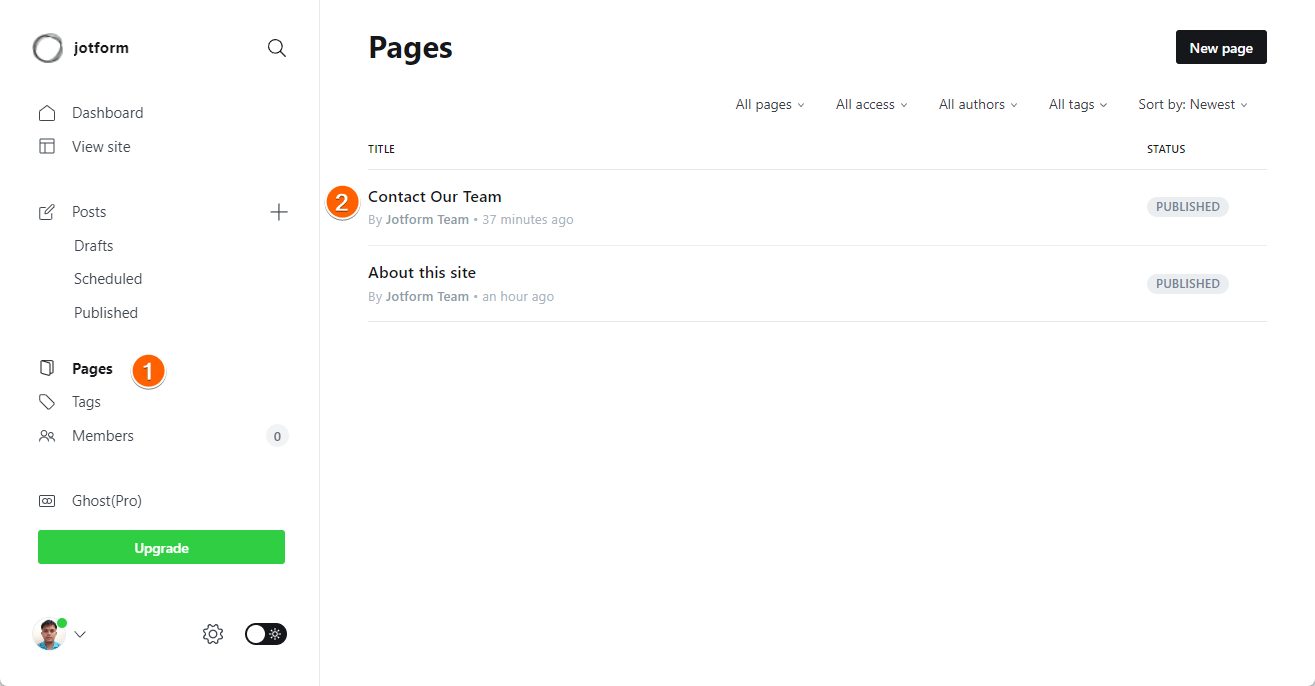
- In your Ghost dashboard, click Pages on the left side of the page.
- Assuming you’ve already created the page, click it to edit.

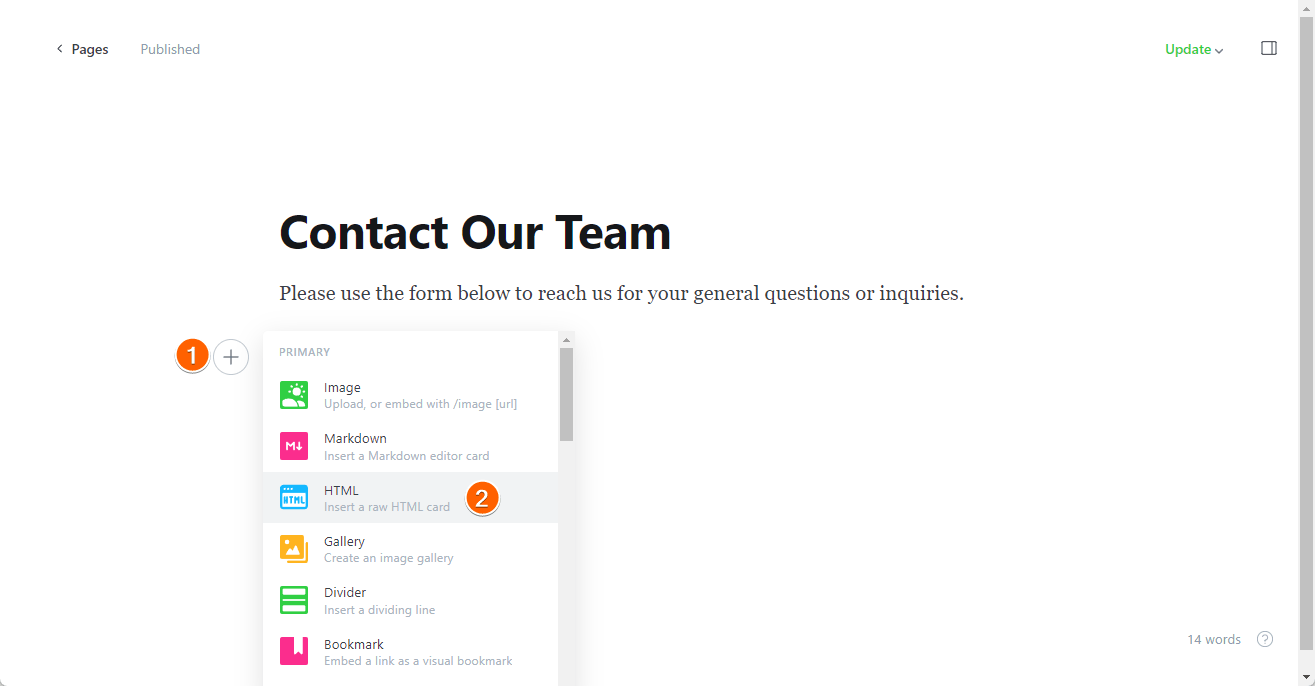
- In your Ghost editor, click the Plus (+) icon.
- Choose and click HTML block.

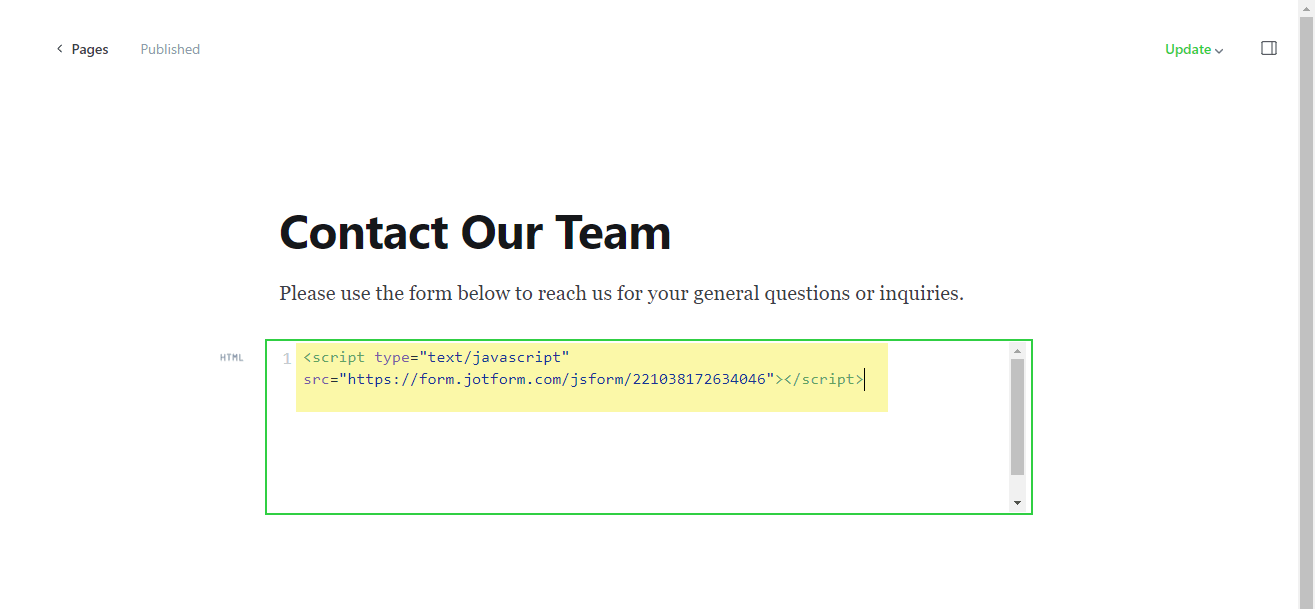
- Paste your form’s embed codes in the HTML box.

- Click outside of the HTML box to save it. At this stage, you should see a text that says Embedded Javascript, but the form is not displayed here.
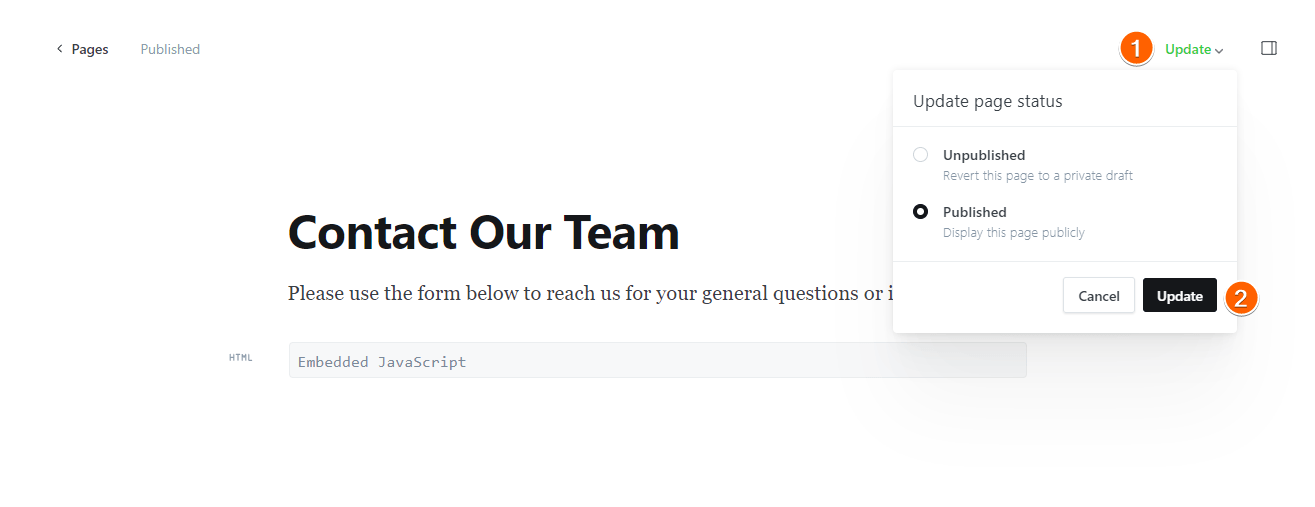
- Click the Update link at the top of the page editor.
- Finally, click the Update button from the list of choices. You’re done embedding after that.

- View the page to verify if the form is displayed.
Notes
The above steps are for Ghost’s page. But the steps are the same if you want to add a form to your Ghost posts.
Ghost Pro is used in this guide, but the steps are the same for a self-installed Ghost website.
The above steps are for Ghost’s page. But the steps are the same if you want to add a form to your Ghost posts.
Ghost Pro is used in this guide, but the steps are the same for a self-installed Ghost website.


























































Send Comment:
6 Comments:
More than a year ago
Save your theme changes and upload your theme via the Design view in Ghost admin. Next, create a new page called “Contact” and use the Template select option at the bottom of the page settings to select the template “Page With Form”. Hit publish and navigate to the page on your site to see the form in action.
More than a year ago
Cool form builder, but the branding for free version is way too agressive.
I get it, it's free, totally fine to have a link at the bottom but not this giant advertisement banner.
More than a year ago
Hello there,
Please is this a sort of a blog subscription form; or it's just a form to make our customers contact us when they have any questions after reading our blog?
More than a year ago
very excited !!
More than a year ago
How could such a half-baked product be released with such a pride is beyond me. There is absolutely nothing good about it, plus complete lack of customization and conditions.
More than a year ago
The new form cards, are very beautiful, modern and design.
But they are restrained, and lack of functionality and customization of the form.
Notably, for the "Multi-line question" not possible to add widgets / plugins: such as "Imput mask" or "Fixed format" or custom hidden fields.
Same for the colors of the multi-steps (step)
Hope, a quick update