GoDaddy provides various web services, including domain registration, web hosting, and website-building tools. Their website builder is designed to help individuals and businesses create professional websites quickly and easily, without needing any technical skills.
Note
A GoDaddy Business or Commerce plan is required to add custom JavaScript.
Getting the Embed Code
To get your form’s embed code
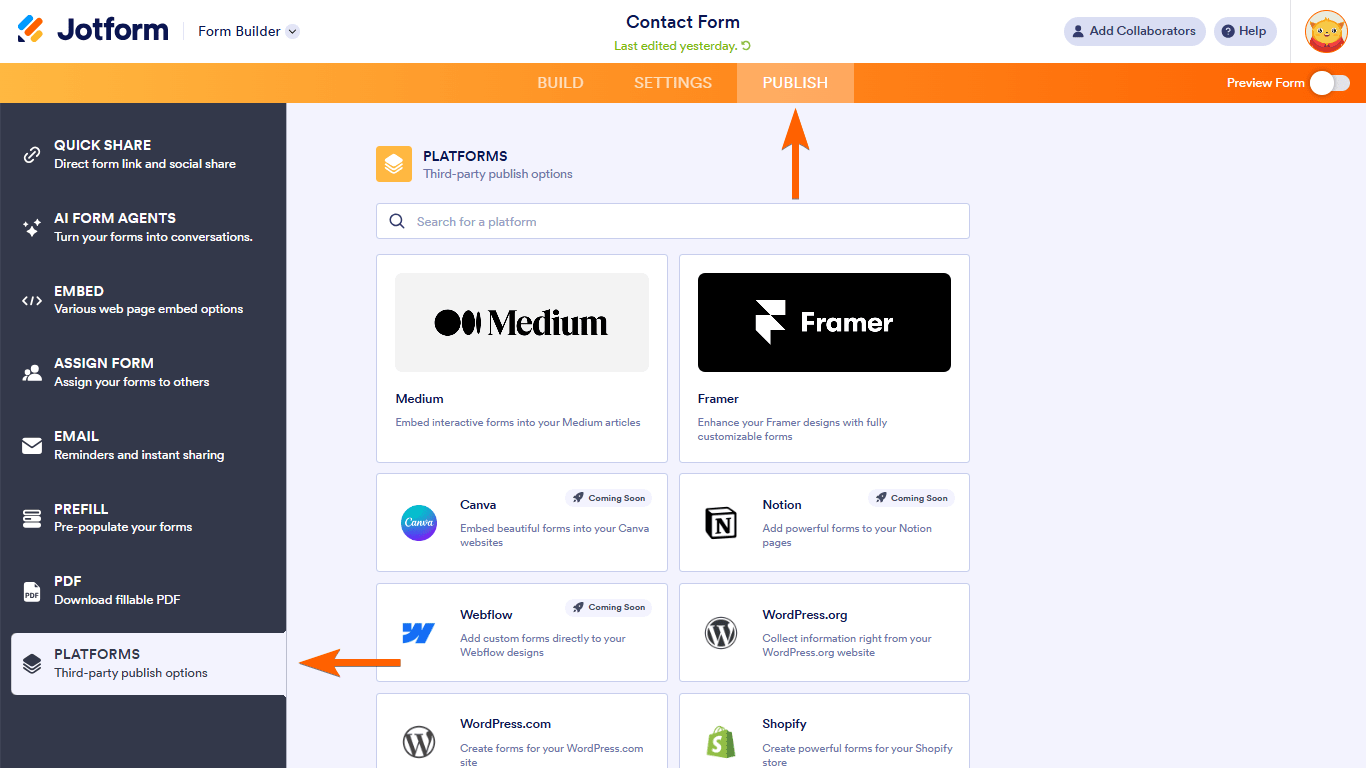
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
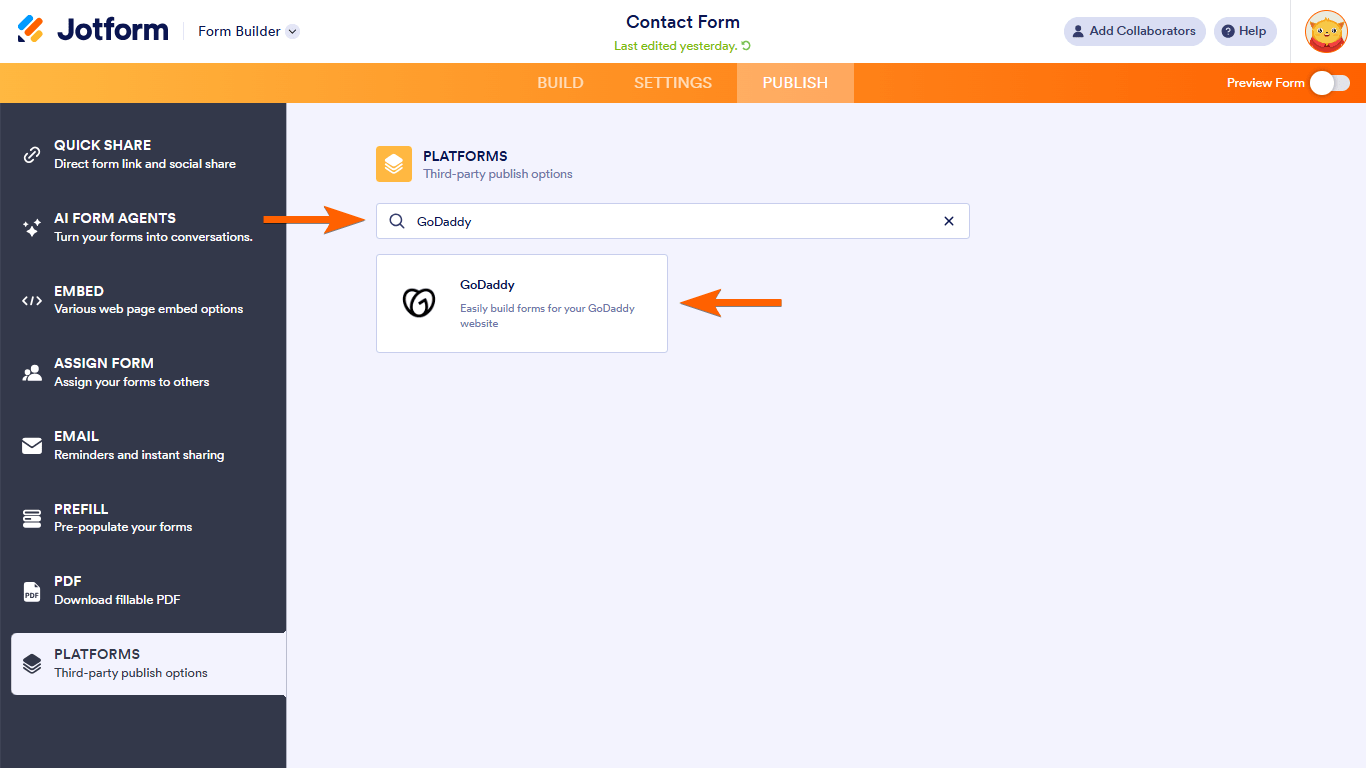
- Search and select GoDaddy.
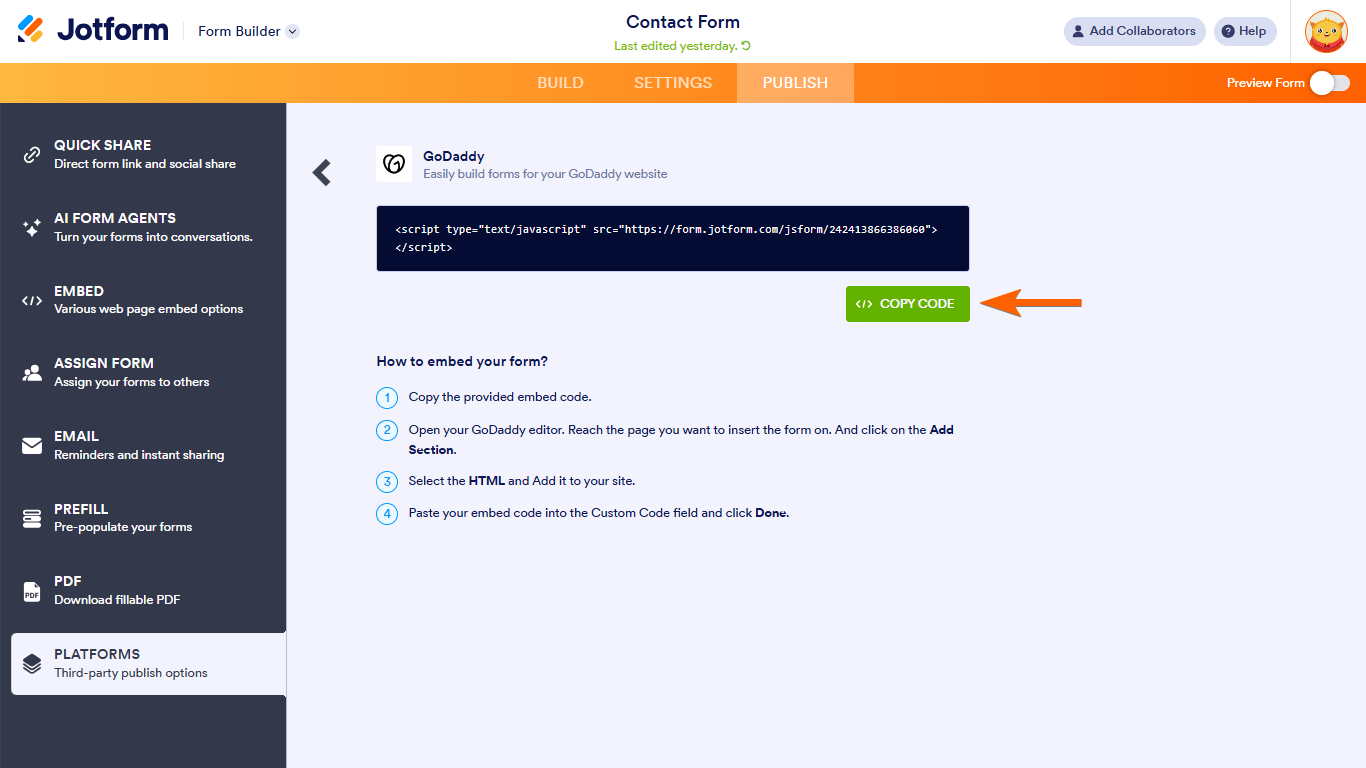
- Copy the provided embed code.
Embedding Your Form Into GoDaddy
To add your form to your GoDaddy site
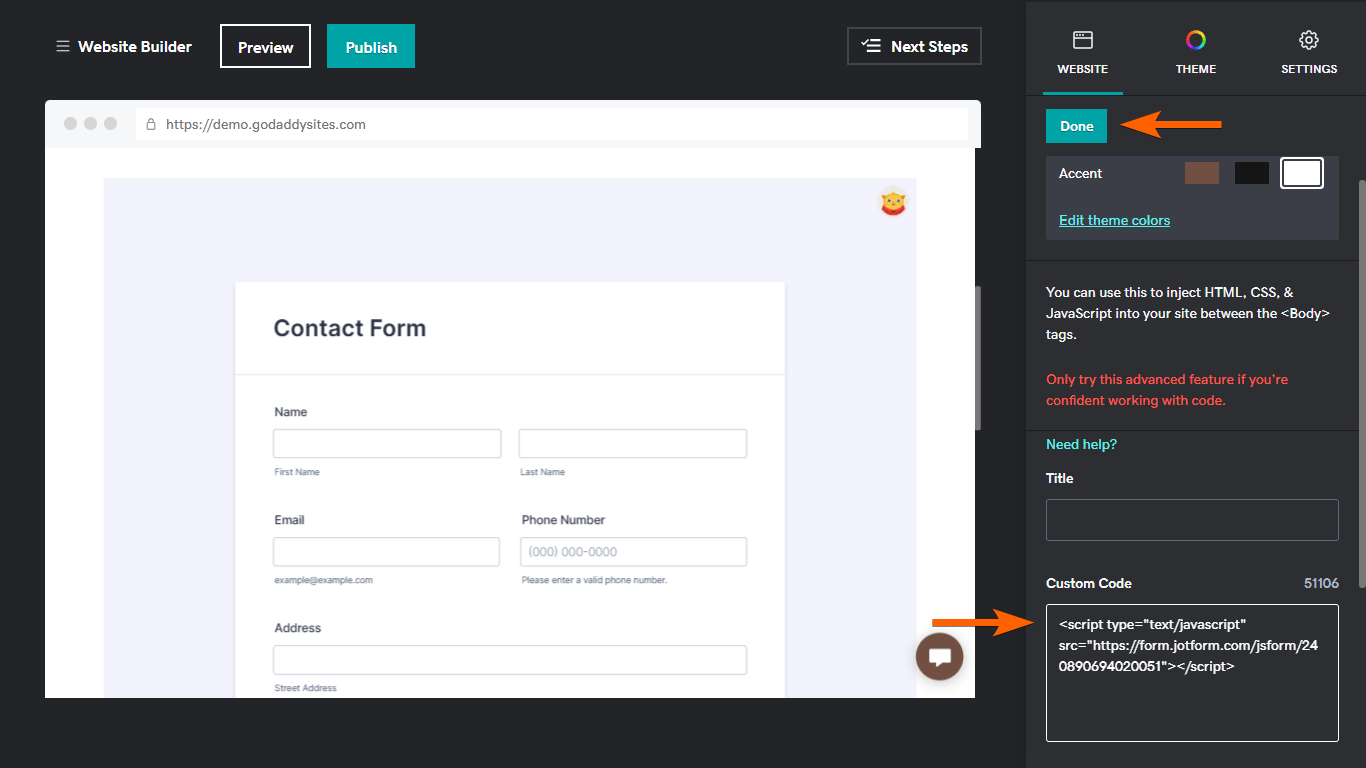
- In GoDaddy Website Builder, go to Website in the upper-right corner.
- Add a new section to your desired page.
- Search and select HTML.
- Paste your form’s embed code under Custom Code, then select Done at the top.
Once published, visitors can start using your form on your GoDaddy webpage.








Send Comment:
5 Comments:
January 10, 2025
We are looking to embedded forms on our GoDaddy website for our clients to complete prior to their appointment. How much does Jotform charge to retrieve the information and store cliour ents data? What kind of security measures are put in place to secure their data?
August 24, 2022
is there a way to do it where you would click on the link instead of all the pages showing in the website?
April 11, 2022
Do I need to pay to Jot Form for this service ?
January 27, 2022
well post
September 27, 2021
Well, I would like to choose a secured and budget-friendly deal for web hosting, so it seems right to pick up the Cloudways Promo Code and make the best use of it.