If you are embedding the same form on multiple pages and want to know which page the submission came from, the Get Page URL widget is the solution.
Pro Tip
Do you want to capture the web page where a person clicked and sent them to your form? Use the Get Referrer widget instead. Visit the How to Capture Referrer URL to learn more.
The widget doesn’t need to be set up. Add it to the form, and it will cover the rest. Here’s how you can add it:
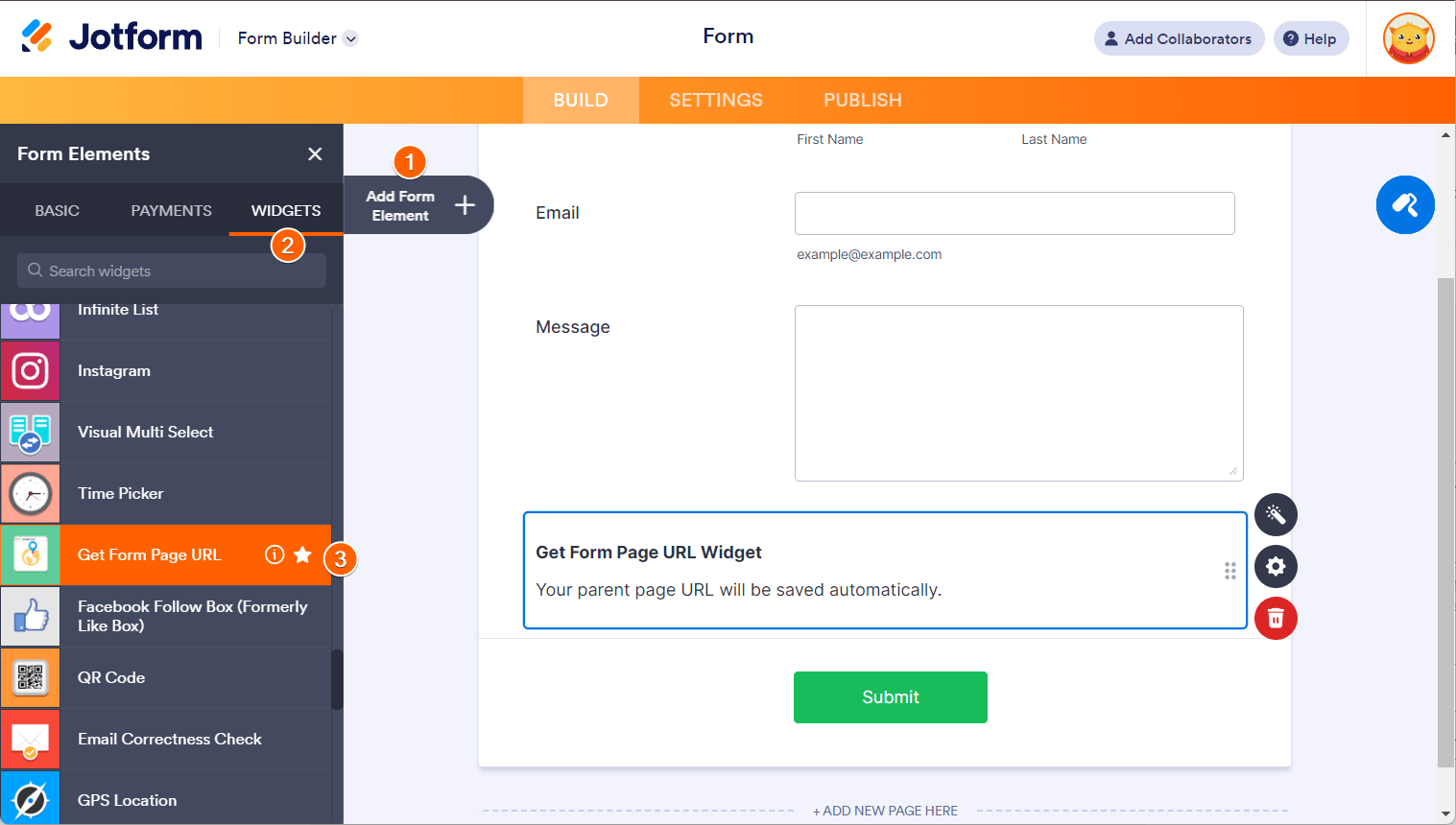
- In the Form Builder, click the Add Form Element button.
- Go to the Widgets tab.
- Search for and click the Get Form Page URL to add.

That’s it!
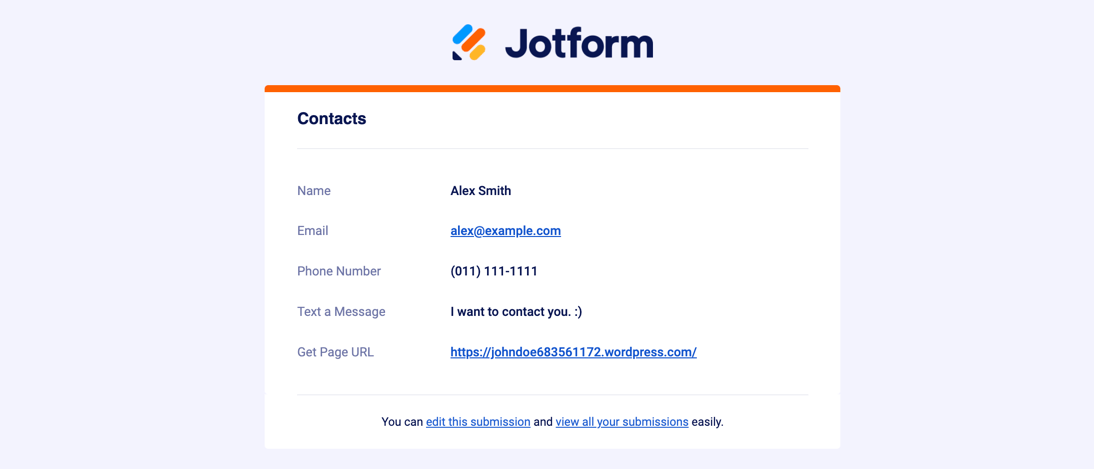
Here’s an example submission with the Page URL captured by the widget. The same data is available through Jotform Tables, Jotform Inbox, PDF, etc.




























































Send Comment:
64 Comments:
More than a year ago
Hi there, I'm having difficulty retrieving the URL of pages that I embed my form into. The test site is I used the JavaScript embed script method for the site.
When I launch the form from Jotfrom, the submission shows that the URL is referred correctly (
However, when the embedded form is filled in from the Google Site, the URL rotates.
Current (bad) behavior:
Expected (good) behavior:
Any help is appreciated. Thanks!
More than a year ago
Hi there everyone,
I came across this forum while searching for a solution to our website development. We are utilizing GCS (Google Custom Search) engine to enable our customers to search for their products in a designated URLs that we configure in the GCS dashboard.
We generate a page called "Search Results Page" on our website that put all search results of the keyword that customer search for from these URLs and display it in a nice grid view with product Image, Product Description, Product Price etc.
We need to capture the URL of the web page that customer reach after browsing the image when he clicks on it (i.e. Customer will click on the image in the "Search Results Page" without taking him to a new of the image URL so he stays inside our website and browse that URL inside our website so we can get the final URL of the product he wants when he click Add To Cart or Buy it Now)
Or if anyone can suggest a solution that enable us to capture the final URL of the product page that the customer wants ... Like capture the URL address of that product and then he can submit the request of further information to our back office ...
If you have a solution or you can develop an app for this, you will be awarded our contract ...
Anyone who has an idea or a solution, please contact me for further information,
Regards,
More than a year ago
Your Site is Very Knowledge Site , Looking very easy and good content very nice
More than a year ago
More than a year ago
[url=ence/]cheap nolvadex[/url]
More than a year ago
Thx all.
website me
More than a year ago
That's Superb it was too good..
More than a year ago
YES! This is so helpful.
More than a year ago
My revisions did not show up to the preview and to the embed form. What to do? I am currently using the free plan.
More than a year ago
i just used this feature and tried to revert one of my forms to an earlier version. now when i click on that form to view or edit the screen is blank, like i deleted all the data of the form i was working on. help!
More than a year ago
I have done Form Revisions then try to test and submit and got error messages below :
Jotform is currently unavailable
Please try again at a later time.
The most likely causes :
- The server is down for maintenance
- There may be a network problem
-The site may be experiencing excessive load
And also found error message from another user is :
Error
Form ID did not match. Form ID Name : 32922543480453
FYI : this link below is our web site.
More than a year ago
Excellent change!
Common sense.
I feel like playing with the best team!
MLB
More than a year ago
Is there any way to revise a submission?
More than a year ago
How can i paint the application out or post it on my wed site
More than a year ago
Hello,
I would like to know if it is possible to share a completed online form submission via socail media like fb or twitter?
Thanks
More than a year ago
ok, eccellente!
More than a year ago
it helps me a lot
More than a year ago
Excellent feature.
More than a year ago
Well done jot form another great service, a long time coustomer
Tommy Browne
More than a year ago
You have created an awesome product with JotForm. It looks simple, but the complexity behind the scenes is amazing. I rarely ever have to compromise on what I'd like to do because of a form limitation. And, then I usually find that if I did feel limited, it was only because I was not aware of another feature. Revision is a great addition to a near perfect product. Thank You! I've referred several people now.
More than a year ago
Great product and thanx for the feature. I kinda lost some of my form creations earlier and was wondering how to recover them.
There are some more improvements I would like to see though in terms of being able to customize forms more easily compared to the default css for the forms. Hope something more simpler is possible in the future.
Thanx for the great product once again.
More than a year ago
Can you have another go at answering the question posed be Antonio Ooi please. He seemed to have real concerns which weren't addressed in the reply.
More than a year ago
i really love JOT
More than a year ago
Hi Aytekin, this is awesome, you guys are brilliant, love the jot!
More than a year ago
Thanks guys!