The Date Picker element allows your form fillers to input dates on your forms. If you need to implement date limits on your form — for example, you only want to allow your users to enter dates that fall on a weekend or specific periods — you can set up your Date Picker’s advanced options.
To implement date limits
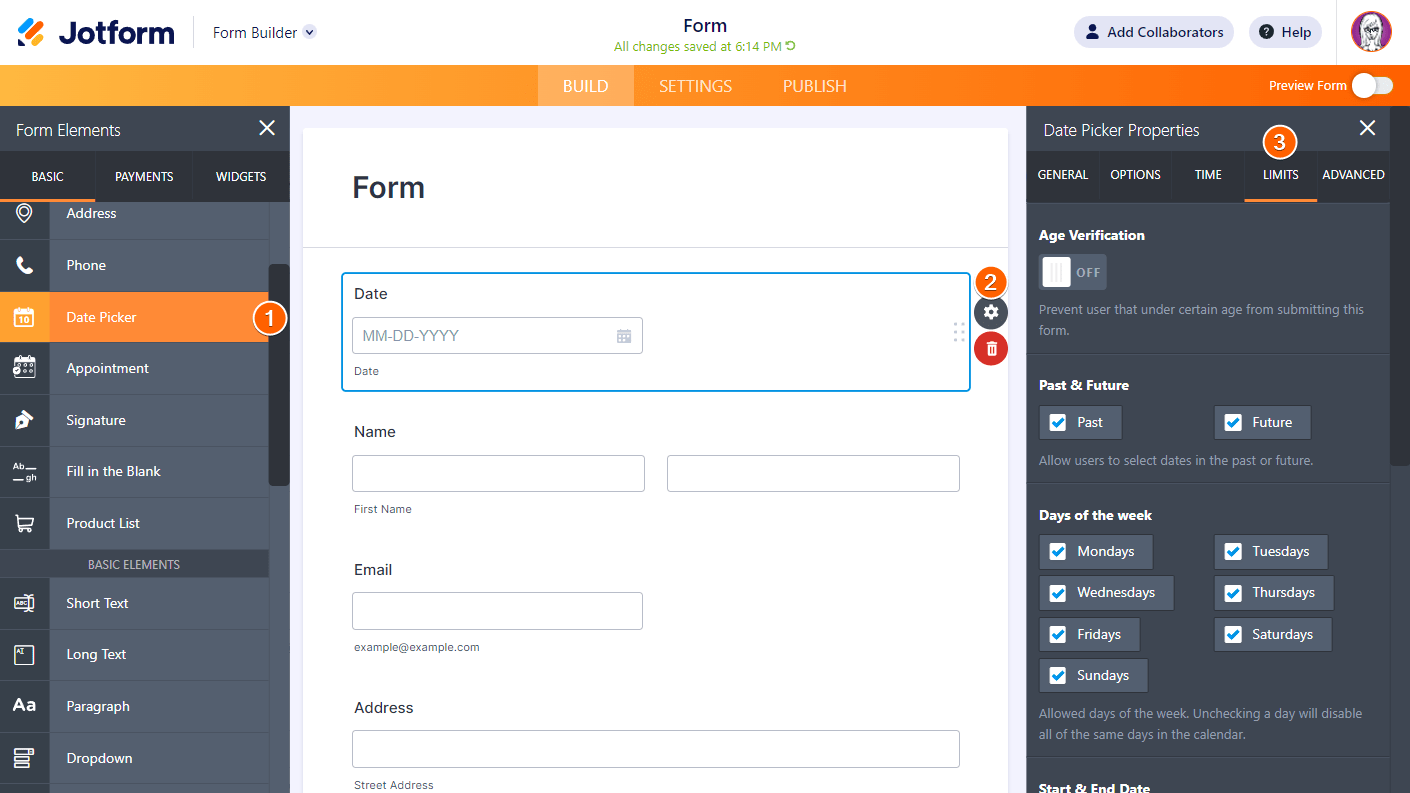
- In the Form Builder, add a Date Picker element to your form.
- Open your Date Picker’s properties.
- In the properties panel, go to Limits at the top.

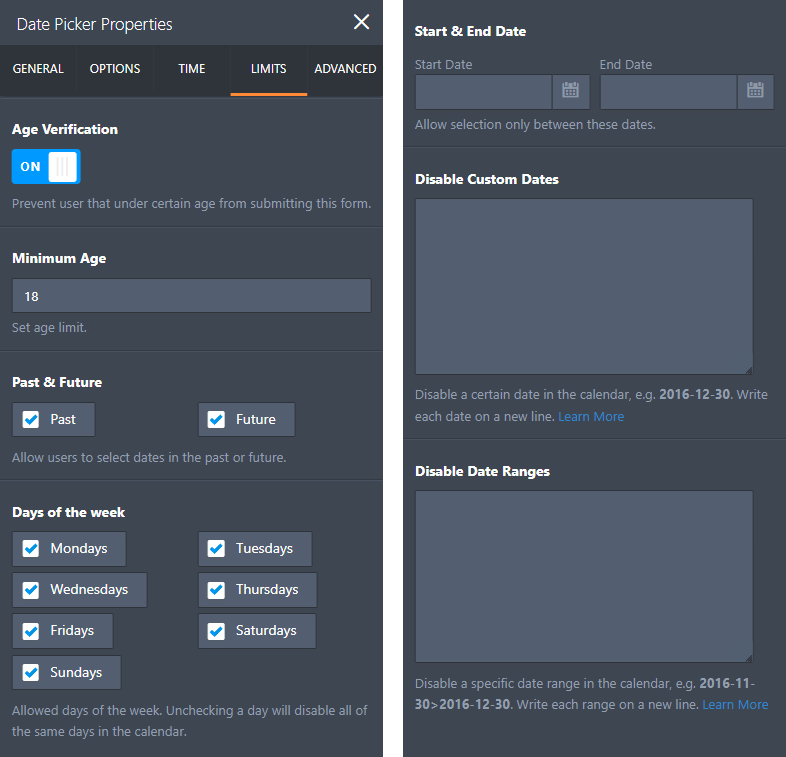
Here’s the complete list of options that you can use for disabling dates:

- Age Verification — Prevents form fillers under a certain age from submitting your form.
- Past & Future — Enable Past or Future to allow past or future dates respectively.
- Days of the week — Choose the days of the week to allow on your form. For example, uncheck Saturday and Sunday to accept weekdays only.
- Start & End Date — Limits the dates within your specified range.
- Disable Custom Dates — Disables specific dates. The supported date formats are YYYY-MM-DD, MM-DD, or DD. For example
- 2017-07-30 disables July 30, 2017.
- 07-01 disables July 1st of each year.
- 15 disables the 15th of each month.
- Disable Date Ranges — Similar to Start & End Date, the Disable Date Ranges option allows you to set multiple date ranges to disable. For example
- 1990-01-01>1999-12-31 disables the 90s.
- 0000-01-01>1999-12-31 disables dates before the year 2000.
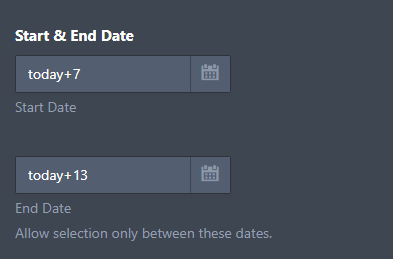
Dynamic Date Selections
You can achieve dynamic date selections using the Start & End Date limit with
today+{n}where {n} is the number of days to be added to today.
Suppose you’re working on a booking form and would like to limit the booking dates to at least one week after submission and also limit the booking window to just one week. For this to happen, you need to set the Start Date to “today+7” (a week after) and the End Date to “today+13” (a window of just one week).




























































Send Comment:
34 Comments:
24 days ago
Hola!
Cómo puedo limitar datos en una entrada de texto numérica, para que lo compare con un valor?
Por ejemplo, que el número sea mayor a 250,000. Y en caso de ser menor, mandar un mensaje de error.
Agradezco sus respuestas! Saludos.
64 days ago
Hello,
How can I add a condition that if the date user selects is unavailable, to hide the rest of the form, or not be able to submit the form. I'm finding that end users can override the non-available date by typing it in, and still submit forms for dates that are defined as not available.
129 days ago
Hi, how would I make it so that my client can book their event up to 12 months in advance? And also be able to go in and disable certain days and weekends?
140 days ago
How do I set it up so that the user is able to select a date range or input multiple dates.
146 days ago
Hi, I limited the days in the calendar to Mondays only and starting as per June 17.
I also added a condition that in case the first field is "niet van toepassing", in the second field nothing can be entered and no date can be selected.
The problem is that the date that standard appears on the form the actual date is. When the condition is met and it is a Tuesday when the form is entered the customer gets an error message that the date is wrong but due to the condition entered he/she can not change the date.
I hope I described the problem somewhat clear. Can you please help me out ?
Thanks in advance and kind regards
199 days ago
It would be great and useful if we could also limit time ranges, not only date ranges. For example exclude 22:00 to 08:00.
219 days ago
Hi May I use a MM/YY date format
219 days ago
Hello - we are trying to put in a date range for dates that are not available for retreatants to come. It's seems to be blocking out the beginning date and the end date but not the days in between. Any suggestions?
224 days ago
Hello,
I disable dates, but they are still visible in the date picker.
I used the YYYY-MM-DD. format as showed here.
280 days ago
Is there a way to have a custom message appear if they choose a date that does meet the perimeters?
318 days ago
Hai, how can i put number of response limit on date picker? I need to limit 5 order per day, so another customers can pick another date.
More than a year ago
Hi,
I have set up a check list for the close of business but I want to put a time option at the begginning of the checklists so I know what time they started the list. However I also want to stop them from starting the list too early. Is there a way to put a restriction on the time they can start. For example If they can't start the checklist before 2pm, but start at 1pm is there a way for the list not to be filled in before 2pm?? Hope you can help...
More than a year ago
Can I disable a date once someone has selected service on this date?
More than a year ago
Is it possible to limit times in the date picker. Not just dates but the hours?
More than a year ago
Hola, que configuración puedo realizar para que la fecha que seleccione un usuario ya no se muestre disponible cuando ingrese otro?
More than a year ago
People who fill out my form are still able to select dates that I disabled in the date range section. Can Jotform fix that?
More than a year ago
Hello, is there a possibility to block a birthdate below and above the needed age? For example, if the child has above 1 year and below 3 years?
Thank you for your help!
More than a year ago
Bonjour,
est-il possible de désactiver le formulaire le we et de l'activer du lundi au vendredi?
merci pour votre aide
More than a year ago
This may have already been answered, but I have not been able to find it. We have a new Hire form that requests that managers allow at least 3 business days notice. Right now, if a manager submits on Friday, it allow them to select Monday as that is 3 days. How do I force that 3 business days (Mon - Fri) on the selection date?
More than a year ago
Olá, gostaria de saber, se há uma forma de habilitar o formulário em dias específicos da semana, como por exemplo:
Habilitar determinado formulário na Quarta feira as 7:00 da manhã, e desabilitá-lo as 13:00 de Quinta feira.
Como no caso, uso alguns dos meus formulários semanalmente, gostaria de colocar uma liberação especifica para alguns deles. Desde já agradeço!
More than a year ago
Hello, I've disabled some specific dates and when I try on a laptop the dates are disabled but on a mobile phone its shows all the dates available. Any idea how i can fix this?
More than a year ago
I've disabled a date range and it has allowed a few people to pick the disabled dates. Any idea why that would be?
More than a year ago
hi how do i disable "today" in the calendar picker? such that if i go into the form today (10 September 2022), i am unable to choose 10 September 2022 as the booking date?
More than a year ago
Can I limit the end date of second date 364 days (a year) after the first date?
More than a year ago
Hi,
How can I set my date picker for one person per date?
I am wanting to make a signup form for volunteering for one person per date, how can I do that?