Pure CSS buttons and menus do not need graphics anymore but create themselves from the beauty of the written code. Generating this can be difficult in regard to broad browser compatibility. Thankfully, there are tutorials, ready-made code snippets, and numerous examples to choose from. And it gets even better, as we present you the best examples in this article. What you don’t get in the following article is some Photoshop. All the following buttons are available for private as well as commercial use. As the terms of service are susceptible of change, you should review them again before using the buttons. Have fun…
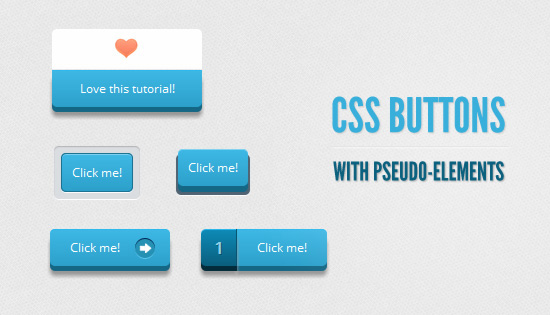
CSS Buttons with Pseudo-elements
Developer: Sergio Camalich
Website: tympanus.net
Sergio shows the development of a whole range of buttons. These are explained in a tutorial and a demo version. The source code can be downloaded.

© Sergio Camalich
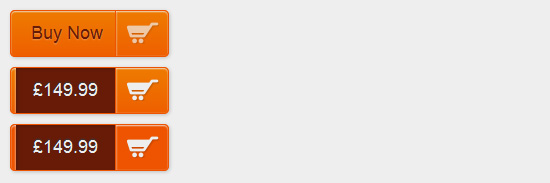
Animated CSS3 Buy now Button
Developer: Mike
Website: nublue.co.uk
In this beginner tutorial, you can trace the development of animated shop-buttons. For example, the price can be shown again as soon as the mouse pointer of the user hovers over the button.

© Mike
CSS Deck
Developer: Bartos Lazarski
Website: cssdeck.com
CSS Deck offers a broad variety of CSS generators, of which I want to present you this beautiful shop button. HTML and CSS code can be copied easily.

© Bartos Lazarski
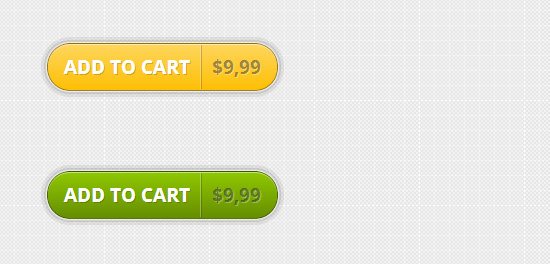
How to Create CSS3 Buttons
Developer: Valeriu Timbuc
Website: designmodo.com
Valeriu Timbuc offers us oval buttons in a variety of colors. The HTML and CSS parts are explained in a step-by-step tutorial.
© Valeriu Timbuc
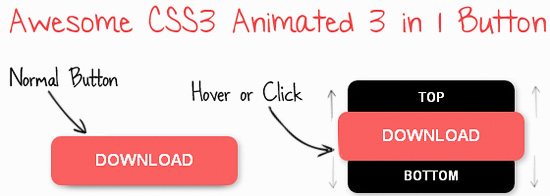
Code an Awesome Animated Download Button With CSS3
Developer: Joshua Johnson
Website: designshack.net
In this tutorial, Joshua Johnson shows you how a button can display two further fields during a mouse over. The concept is explained first, followed by the CSS-Code.
© Joshua Johnson
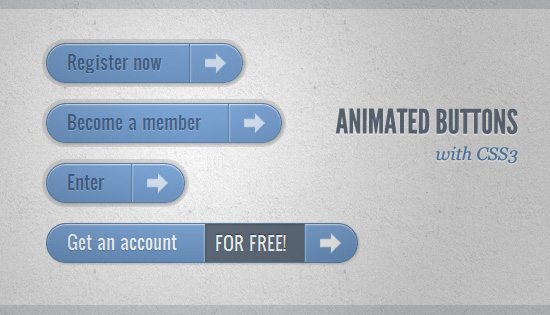
Animated Buttons with CSS3
Developer: Mary Lou
Website: tympanus.net
In this tutorial, a button with different color variants and different icons as eye-catchers is presented. Seven examples with complete CSS code are worked through.

© Mary Lou
40+ CSS Buttons from codepen
Developer: Codepen
Website: saaraan.com
As many as 40 different buttons are presented in this collection, starting with simple 2D buttons, and continuing to complex versions, such as the round button here.

© Codepen
CSS3 Animated Bubble Buttons
Developer: Martin Angelov
Website: tutorialzine.com
The Bubble Button of Martin Angelov shows small animations during mouse over. In keeping with the name, some bubbles move quickly over the surface of the button.

© Martin Angelov
BonBon
Developer: simurai
Website: simurai.com
Cute CSS buttons in candy style. An experimental demo with 3D shapes and glitter effects.

© simurai
Create a Circle Social Button in CSS3
Developer: Anli
Website: azmind.com
Round social buttons with centered icons are shown in this tutorial. A distinguishing feature is the colored outline of the button.

© Anli
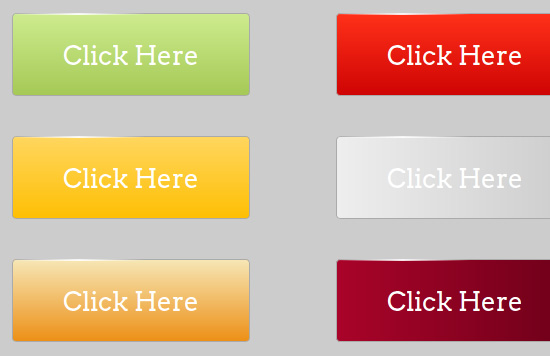
CSS3 Buttons With a Glass Edge
Developer: Rob Alan
Website: robalan.com
A neutral, gray version and a gaudy red version of a CCS button created by Rob Allen. HTML and CSS code are offered in the article.

© Rob Alan
Tutorial: CSS3 Push-down Buttons
Developer: Jo
Website: joquery.com
Jo’s CSS3 buttons look like 3D keys and react the same way as the ones of a keyboard when clicked.

© Jo
Super Awesome Buttons with CSS3 and RGBA
Developer: Mark
Website: zurb.com
CSS3 and RGBa gimmicks are used in this tutorial to create a whole series of buttons in various colors.

© Mark
CSS3 Minimalistic Navigation Menu
Developer: Martin Angelov
Website: tutorialzine.com
Martin Angelov presents us a CSS3 menu with animations. Next to the tutorial, there is a demo and download option to delight us.

© Martin Angelov
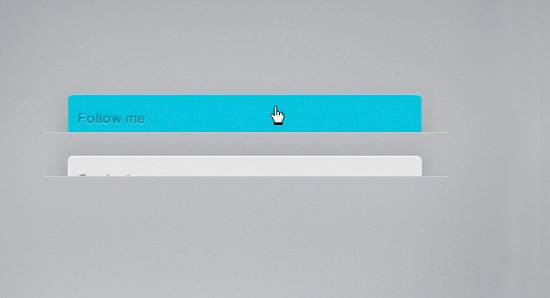
CSS3 Tutorial: Sleek Card Pockets using CSS Only
Developer: Vince Angeloni
Website: creativefan.com
In the CSS3 tutorial of Vince Angeloni we can witness the creation of a button, which at first is only partially visible. Only with a mouse over we actually see the content of the button.

© Vince Angeloni
How to Build a Simple Button with CSS Image Sprites
Developer: Chris Spooner
Website: line25.com
In this tutorial, Chris Spooner shows us a simple variant of a CSS button that base on sprites.

© Chris Spooner
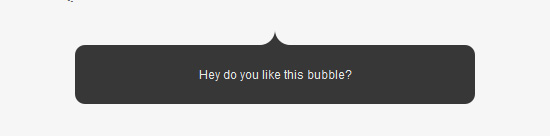
CSS3 Speech Bubble
Developer: Sean
Website: sublimeorange.com
This demo shows how a button can turn into a speech bubble quickly. The code is offered as well.

© Sean
Advanced CSS Menu
Developer: Nick La
Website: webdesignerwall.com
Here, you can access a demo, the data for download as well as an extensive description of the development of this grunge menu by the author.

© Nick La
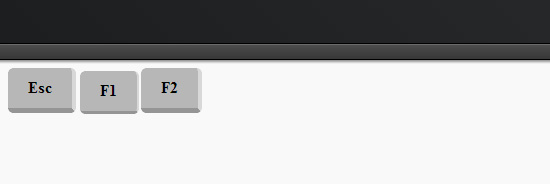
3D Buttons in CSS
Developer: Elad Shechter
Website: coderwall.com
Elad Shechter simulates the keys of a keyboard. Gray, slightly 3-dimensional and with the typical push-down effect of their real life counterparts.

© Elad Shechter
How To Create Shiny CSS Buttons
Developer: Paulund
Website: paulund.co.uk
A bit HTML, much more CSS and you get this button. Very elegant due to the CSS shine.

© Paulund
Sliding Tags
Developer: Thibaut
Website: cssflow.com
On cssflow.com, you can discover tags in button form. Complete with a demo, download and an article explaining the development of the buttons.

© Thibaut
Codepen
Developer: Codepen
Website: codepen.io
On codepen.io, numerous CSS buttons and menus are offered, such as this 3-dimensional menu with icons.

© Codepen
Inset Side Navigation
Developer: CSSFlow
Website: cssflow.com
A vertical menu with single buttons on a base. Feel free to watch the demo or click on the download button right away.

© CSSFlow
Button Maker
Developer: CSS-Tricks
Website: css-tricks.com
CSS-Tricks is a button generator that can be operated easily via sliders. In addition to size and roundness, you can also define the routes and mouse over conditions.

© CSS-Tricks
App Navigation with Notification Badges
Developer: CSSFlow
Website: cssflow.com
A menu list with small badges for notifying in the event of new profiles or messages. Including a demonstration and a download.

© CSSFlow
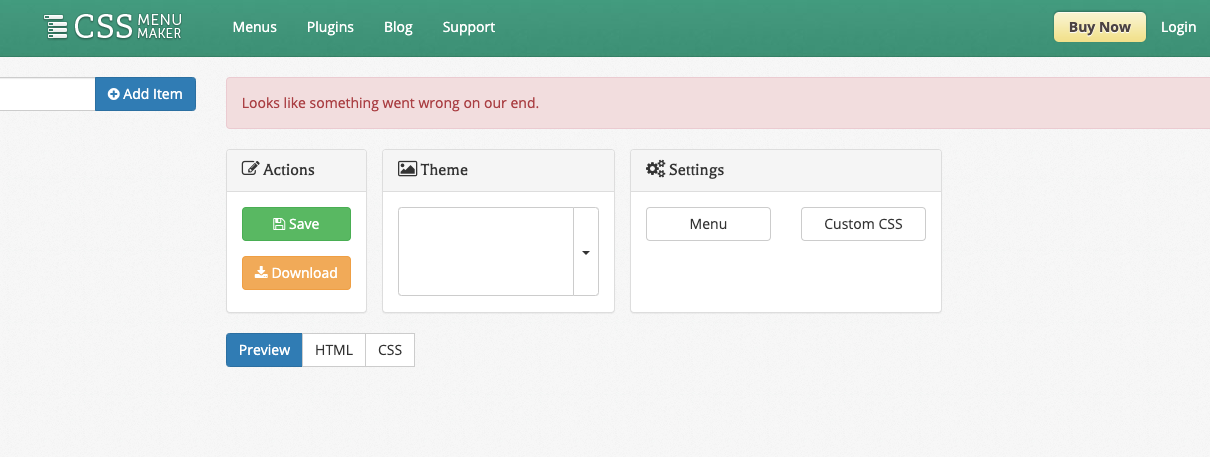
CSS Menu Maker
Developer: CSS Menu Maker
Website: app.cssmenumaker.com
The CSS Menu Maker offers a variety of styles, which can be adjusted with one click. Subdivided into drop down, flyout, vertical, horizontal, and tabbed.

© CSS Menu Maker
Share Buttons
Developer: CSSFlow
Website: cssflow.com
Beautiful 3D social buttons that just dare you to click them, all the while displaying the number of recommendations on social networks.

© CSSFlow
CSS Menu Generator
Developer: mycssmenu.com
Website: mycssmenu.com
Choose from a number of presets for a base menu. You can then adjust it in a few short steps.

© mycssmenu.com
Social Buttons
Developer: CSSFlow
Website: cssflow.com
Simple social media buttons for easy adjustment – including a demo and a download to support the user.

© CSSFlow
Glossy Buttons
Developer: CSSFlow
Website: cssflow.com
Glossy CSS buttons in various colors. Demo and download can be reached with one click.

© CSSFlow
Dark and Light Dropdown Lists
Developer: CSSFlow
Website: cssflow.com
A CSS Button in two variants: light and dark. Again, there is a demo and a download waiting for you.

© CSSFlow
CSS Menu Builder
Developer: CSS Menu Builder
Website: cssmenubuilder.com
The CSS Menu builder offers some ready-made horizontal and vertical menus. Within four steps you can adjust these including labeling.

© CSS Menu Builder
Dark Button Navigation Using CSS3
Developer: Monji Dolon
Website: devgrow.com
After the online demonstration and the download of the files, the CSS and HTML code is explained. Avertical menu with single buttons on a surface is what’s offered here.

© Monji Dolon
Build Awesome Practical CSS3 Buttons
Developer: Jeffrey Way
Website: tutsplus.com
In this tutorial on net.tutsplus.com Jeffrey Way explains how a CSS button with icon can be created. There is also a video tutorial to support learning.

© Jeffrey Way
Awesome Animated CSS Button Tutorial and Source Code
Developer: Jay Patel
Website: way2tutorial.com
Here, you can see the change between the regular button and its clicked version nicely. Creating this effect is discussed extensively in the tutorial.

© Jay Patel
CSS3 Gradient Buttons
Developer: Nick La
Website: webdesignerwall.com
Nick La shows a mass production of CSS buttons in a myriad of colors, different roundness, and different sizes on his web design wall.

© Nick La
Awesome CSS3 & jQuery Slide Out Button
Developer: Mary Lou
Website: tympanus.net
More and more often, the user chooses to use an existing account from services like Twitter or Facebook to login to new services. Want to offer that, too? Use this fitting button.

© Mary Lou
Nice Menu : CSS Animation & jQuery Animate
Developer: Hidayat Sagita
Website: webstuffshare.com
Hidayat Sagita presents two variants of his button after the download and demo-option: one with CSS and one with jQuery animation.

© Hidayat Sagita
CSS Button Me
Developer: Caleb Ogden
Website: cssbutton.me
The generator CSS Button Me offers quite a few controls – for borders, gradients, box-shadow, font and more.

© Caleb Ogden
Pure CSS Social Media Icons
Developer: Nicolas Gallagher
Website: nicolasgallagher.com
Pure social media CSS buttons are, depending on their complexity, difficult to create. Nicolas Gallagher shows how to do it right.

© Nicolas Gallagher
(dpe)
Editor’s Note: Links to cssflow has been removed.
Photo by Jantine Doornbos on Unsplash

















































































Send Comment:
2 Comments:
More than a year ago
awesome CSS Icons,
I just loved it.
Thanks for sharing !! :)
More than a year ago
Really it's so nice and fantastic .It may helpful for while i am making a webdesign . so thanks to sharing this images.