Today, there are more than 1.7 billion websites online, and every day more businesses realize that they’re essentially invisible without an online presence. From the largest multinationals to the smallest startups, companies and entrepreneurs are investing resources to develop sites that make them money and represent their brand on the web.
There’s a large and growing demand for web designers, the professionals who work on the front-end (or public-facing) elements of a website. In fact, user experience (UX) design, a subset of web design, is a field experiencing massive spikes in demand, with managers everywhere looking to hire for this role.
Needless to say, web design is a promising career path for anyone who wants job security — with a little artistic freedom. And fortunately, it’s not out of reach for those willing to put in the time and effort to gain the necessary foundation. With the right education and skills, and a fair amount of practice, almost anyone can learn how to make a website that’s effective, functional, and beautiful.
To help you break into the field, this guide covers everything you need to know about how to become a web designer. First, we’ll dive into the world of web design roles and responsibilities, and outline the different specializations within this discipline.
We’ll then explore the type of education and work experience you need to launch a career in this field, and discuss both hard and soft skills that are fundamental to the profession. You’ll learn about software programs you need to master, and discover how to create a portfolio that sells your abilities to employers and starts you on the road to web designer success.
What is web design?
Imagine a website built with no thought to typography, color, spacing, or imagery — one lacking well-placed buttons, headers, navigational aids, and scroll bars. All of these considerations fall within the realm of web design, and without them, you’d have a rather bewildering bare-bones site that no one wants to engage with.
The discipline of web design, which is concerned with the planning and — you guessed it — design of all website elements that users view and interact with, has gained more attention over time. Businesses recognize the importance of good design for key facets of marketing, like creating a positive brand image, lead generation, and conversion.
Research has shown time and again that visual appeal and other design-related factors have a huge impact on the perceived credibility of websites. Effective design is also key to getting users to take desired actions. Marketing professionals know all too well that it’s nearly impossible to drive users to sign up for an offer if the web presentation is poor.
Web design focuses on much more than just aesthetics, however; it also centers on usability, interactivity, and user experience. Web design is as much about creating a compelling look for a website as it is about conceptualizing an online platform that’s easy to use, intuitive to navigate, and enjoyable to engage with across all devices.
As you can see, web design is a more complex discipline than some might realize, which makes a career in this field that much more rewarding.
What does a web designer do? An overview of roles, responsibilities, and work settings
Since web design is concerned with the front-end elements of website creation, a web designer is responsible for building the look, layout, content, and flow of web pages.
It’s a web designer’s job to consider the whole journey a user might take as they move through a site, and then design all the visual and interactive elements that support that journey. Some projects require web designers to fashion full websites, while others call for the creation of a single landing page. Similarly, designers will sometimes dream up new sites from scratch, and at other times, they’ll work on revamping existing platforms.
What someone in this role actually does on a day-to-day basis will depend on their employer, clients, work setting, and area of specialization. Still, it’s safe to say that the average web designer will likely have at least some of the following responsibilities:
- Meeting with clients to gain an understanding of web design requirements
- Conducting user research to grasp the needs and concerns of user groups
- Brainstorming the structure and flow of a website across all pages
- Making decisions about color, font, header style, spacing, icons, images, and animation
- Considering the organization of elements on a web page and the behavior of interactive features like buttons
- Using the latest tools to develop mockups that speak to both functionality and aesthetics
- Adapting designs for various screen sizes
- Preparing basic code for key design elements
- Collaborating with graphic designers and copywriters to source text and visual resources
- Implementing feedback from stakeholders
- Collaborating with web developers to implement final designs
- Carrying out user tests to assess how people engage with designs
- Leveraging data to make design improvements to websites over time
- Creating web design style guides for brands
Where do web designers work?
One of the many advantages of building a career in web design is that you can pursue work in a wide variety of industries, from healthcare, finance, and education to travel and computer systems design.
It’s also a profession that lends itself well to remote work and self-employment. Lots of web designers work as freelancers or contractors and report directly to clients.
If you’re not a self-employed designer, you might work for a specialist design firm or in the digital department of a marketing or advertising agency. In both cases, you’d likely report to a project, operations, or account manager, and you’d have the opportunity to tackle a broad range of projects for various brands.
Alternatively, you could opt for employment in house at a startup, nonprofit, or large organization — perhaps an e-commerce company, tech firm, or publishing house. In these environments, you’d probably find yourself in the marketing or IT department, reporting to the head of design, development, or communications. In most cases, you’d get the chance to sink your teeth into web design efforts for just one or two brands that you have the benefit of knowing well.
Web designer vs web developer vs graphic designer. What’s the difference?
We may have answered the “what is web design” question,” but you’re likely still left wondering how, exactly, this discipline differs from the areas of web development and graphic design. There’s a fair amount of confusion around the distinction between these three fields, and the terms “web designer,” “web developer,” and “graphic designer” are often incorrectly used interchangeably.
The truth is, these are three distinct professions with distinct responsibilities. If you’re planning to embark on a career in web design, it’s important that you understand the difference between them so that you’re familiar with what your scope of practice would be.
Web designer vs web developer
The main difference between a web designer and a web developer is that while the first dictates the look, feel, flow, and interactivity of a website, the latter is responsible for building the underlying architecture that will make web pages appear and behave the way they’re intended to. In short, designers map out the interfaces of websites; developers implement designs and breathe life into them using code.
Web designers are often expected to have at least some coding knowledge (more on this later), but this is mostly so that they can collaborate more effectively with developers and hand off the basic building blocks developers need to erect the website structure. For this reason, web development is typically considered to be more of a science, while web design is more of an art (although, in reality, web design can be very technical too).
Web designer vs graphic designer
It’s key to remember that web designers specialize in websites, so they must be deeply familiar with all the best practices in this area. Graphic designers, on the other hand, are unlikely to have this kind of specialist web knowledge because they work more broadly on a diverse range of visual communication projects for both digital and print platforms.
A graphic designer might get involved in the creation of certain elements for a website, like the iconography, and will probably use some of the same software programs as a web designer, but you’ll also regularly find them crafting everything from print marketing material and business cards to animated GIFs.
Because websites are dynamic, interactive entities, web design also requires a different creative approach than the design of, for instance, a static company brochure. Graphic designers focus on creating work that’s interesting or pleasant to view; web designers focus on crafting platforms that are easy and pleasant to interact with and journey through.
Web designer vs web developer vs graphic designer: A direct comparison
| Web designer | Web developer | Graphic designer | |
|---|---|---|---|
| Area of focus | Conceptualizing the appearance, layout, and flow of a website | Translating web design mockups into functional code | Communicating a brand’s identity and messages through visual concepts |
| Deliverables | Sitemaps, wireframes, mockups, prototypes, web style guides | A functional website, complete with plugins and integrations | Final design files for posters, brochures, billboards, product packaging, digital banners, social ads, etc. |
Another key distinction: Web designer vs UX designer vs UI designer
To complicate things further, few professionals would actually refer to themselves as a web designer. They’re more likely to think of themselves as either a “user experience (UX) designer” or a “user interface (UI) designer” — the two distinct professions that fall under the web designer umbrella. If you’re considering a move into this field, think about which of these areas of specialization might suit you better.
Unpacking the role of the UX designer
Broadly speaking, UX is a field that’s concerned with how easy and enjoyable it is to use a particular product — essentially, the quality and feel of a user’s experience. The product in question could be anything under the sun — a vehicle or headset, for instance — but there’s a whole slew of UX designers who focus exclusively on websites.
In the web world, it’s the UX designer’s job to develop an in-depth understanding of web users’ needs and chart an end-to-end online journey that helps visitors achieve their goals and take desired actions. This professional’s primary aim is to pinpoint and remove possible hurdles so that users can move through a website seamlessly.
UX designers are primarily concerned with the bigger picture — how web pages link to each other, how information is organized across the website, and how straightforward the flow is from one step to another.
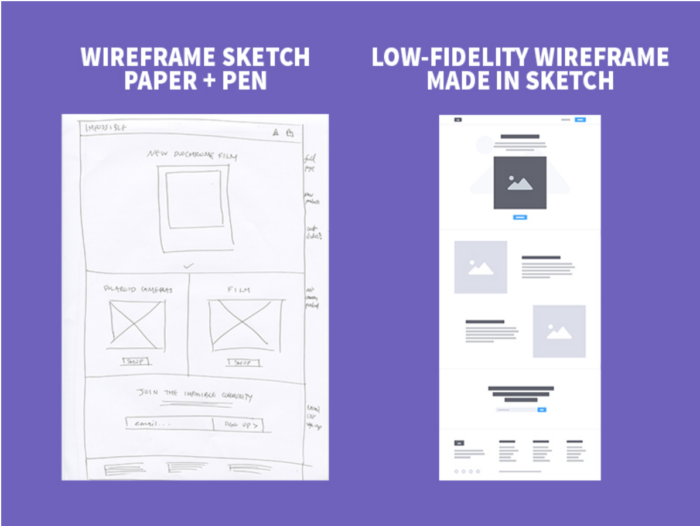
After much research and planning, UX designers might sketch out a sitemap and will likely develop website wireframes (see the example below from web designer Monica Galvan). These are blueprints that map out the skeleton of each page to indicate key components and show how it all fits together to provide one fluid experience.

Unpacking the role of the UI designer
As the title suggests, UI designers are all about the details of the website interface. They build on the skeletal framework that UX designers develop, adding flesh in the form of colors, fonts, graphics, and interactive features that support the overall journey mapped out in the UX stage.
A UI designer will make decisions about the on-page positioning of tabs and images, the spacing between buttons, the weight of headers, and the mechanisms used to filter search results or browse through an image gallery — all to improve navigability, legibility, and usability. It’s their responsibility to draw on general design theory and web design best practices to create a site that’s attractive, user-friendly, and accessible across screen sizes.
UI designers will often build a visual language guide for the whole website and will craft detailed mockups, or prototypes, that offer a clear view of what the website will look like — and perhaps even how it will behave — once launched.
The web designer salary: How much can you expect to make?
You’ll be happy to hear that web design can be a lucrative profession, especially if you position yourself as a specialist in UX design or UI design, which are two of the top-paying fields in the design industry.
Actual web designer salary figures differ slightly depending on the data you consult, but as an idea, PayScale shows that those in this profession can expect to make around $50,000 per year on average in the United States. The platform breaks down compensation by experience level as follows:
| Experience level | Average annual salary |
|---|---|
| Entry-level (<1 year experience) | Range: $31k–$61k |
| Early career (1–4 years’ experience) | Range: $34k–$67k |
| Mid-career (5–9 years’ experience) | Range: $39k–$78k |
| Experienced (10–19 years’ experience) | Range: $40k–$86k |
| Late career (>20 years’ experience) | Range: $40k–$111k |
Experience will, of course, dictate salary. An entry-level position may pay in the lower 40s, a mid-career salary may be in the mid-50s and a seasoned web designer could make upwards of $60,000. Experience isn’t the only factor that impacts salary, however. Location also plays an important role. In fact, Glassdoor shows that web designers working in cities like Washington, D.C., make an average of $78,000 per year. Those in San Francisco make upwards of $90,000, although you have to contend with a higher cost of living in metropolitan areas.
7 major principles of effective web design
You know the old adage, “form follows function”? Well, it applies, to an extent, to the world of websites too.
The purpose of a website impacts its design. An e-commerce site should be laid out differently than a job search platform, which should look different than a news website. It’s key to consider the objectives of a platform before you make design decisions.
That said, there are a number of web design best practices that apply across the board. Keep these in mind when thinking about how to design a website of any sort that’s aesthetically compelling but also pleasant to use. If you decide to embark on a career in this field, you’d do well to apply these major web design basics.
7 key web design tips you need to know
1. Champion simplicity
Simple web design is good web design. A website that embraces simplicity isn’t just more calming and accessible from an appearance perspective, it’s also much more user-friendly. Visitors aren’t distracted or overwhelmed by superfluous features and can easily scan pages to find what they’re looking for.
What’s more, websites with clean, straightforward interfaces — and fewer elaborate graphics — load faster, and page speed is a critical component of positive user experience.
You can simplify web designs using the following tactics:
- Reduce clutter and throw out anything that doesn’t serve a clear purpose.
- Select only two or three key colors and font variations.
- Use graphics and animations sparingly, and only to reinforce interactions.
- Allow for a fair amount of white space.
- Keep menus as short as possible.
- Shorten navigation paths and minimize steps.
- Hide features that aren’t frequently used.
2. Prioritize responsive design
You’ve probably heard of responsive web design, but do you know what it means? Simply put, it’s an approach to design that ensures website interface elements automatically shift and adjust to display appropriately on different devices and screen sizes — to respond to the constraints of their container, essentially.
Responsive design is critical today because people aren’t just using desktop computers to browse the web anymore. A whopping 81 percent of Americans now own smartphones, and a rapidly rising number primarily use mobile devices to access the internet.
For this reason, many now advocate for mobile-first design, which means web designers consider the layout and appearance of a site on mobile screens before they progressively add features and functionality for tablet and desktop versions, which are naturally more advanced.
This is considered a valuable approach because a) it guarantees that websites will display properly even under the most restricted of circumstances, and b) it forces designers to think seriously about how best to make use of limited real estate (small screens) and create a well-considered, streamlined end product that does precisely what it needs to do.



3. Aim for visual balance and aesthetic appeal
While effective web design certainly isn’t all about aesthetics, a visually appealing website stands out from the crowd, communicates professionalism, and encourages return visits. But what makes for a good-looking website?
One study on human-computer interactions showed that you can make a website aesthetically appealing by providing meaningful contrast between elements on a page, aligning text and imagery, carefully grouping related elements, and using simple, but effective colors and graphics. Other research found that parameters like balance, harmony, and contrast play an important role in creating design unity, which makes websites appear more credible.
To achieve symmetry, alignment, and balanced composition that’s easy on the eye, web designers often work with columns and grid systems.
4. Adopt a hierarchical approach
This key web design principle means that if you want to provide a good user experience, you need to structure your website layout so that it visually prioritizes the most important elements and information. This often means quite literally positioning key content higher up on a web page — the top center is best, according to the U.S. governmental Web Design and Usability Guidelines — or using color, font weight, and other design tactics to draw attention to it.
A hierarchical approach is key to ensuring a website effectively serves its purpose. If your aim, as a web designer, is to introduce users to a brand and what it offers, you might want them to land on a compelling website welcome page first. If the objective is to generate new leads, you’ll want to position a lead capture form prominently above the fold. If conversion is the goal, design a striking call to action that draws their eye.
5. Promote navigation ease
People should have no problem moving through a website, accessing information, and reaching their desired destinations. This comes down to effective design. Web designers have to think about how to use navigation bars, tools, labels, and aids to effectively and efficiently steer visitors through web pages and action sequences, without overwhelming them with options.
A navigation scheme that’s clear and simple to follow is also important for search engine optimization (SEO), as this makes it easier for search engine bots to crawl and index a site. Plus, it makes recovery much easier for visitors, because if they land on the wrong page, they can effortlessly find their way back and onto the right path.
6. Ensure cross-site uniformity
A few studies have shown that when visitors engage with web interfaces that have design inconsistencies, they make more errors and take longer to complete tasks. Consistency across a site is another important best practice for enhanced usability and a better online experience overall.
Of course, web pages that have different purposes may be structured and laid out differently. But good web design treats key cross-page features — the styling of buttons, headers, and icons, for example — exactly the same way throughout the site. The same range of fonts should be used from one page to the next, the base color palette shouldn’t differ across sections, and standard elements, like the main navigation bar, should be in the same place on every screen.
Such consistency helps to pull the whole website together, creating a sense of cohesion, and reducing the mental processing load for users.
7. Leverage familiarity and predictability
As a web designer, you’ll likely be eager to flex your creative muscles, but in the interest of good design, you don’t want to reinvent the wheel on every front.
Web visitors trust that when they interact with certain parts of a website, they’ll behave in a predictable way. They anticipate that when they click on a dropdown arrow, a menu will appear, and if they tap on the magnifying glass icon, they’ll be given the option to search.
That’s because this has been their experience across hundreds of other websites. Effective web design capitalizes on this fact to give users a sense of comfort and control while introducing just the right amount of novelty and originality.
If aspects of a site are familiar, visitors don’t have to think about how to use them — they can navigate these features on autopilot. This cuts out extra effort and makes interacting with a website feel that much more organic and enjoyable.
Learning web design: What education and experience do you need?
Web design is a dynamic and exciting industry that people with a wide range of education and backgrounds can break into. If you ask people already working as web designers, you’ll find that there are many different routes and options for finding your way along this career path.
It’s also important to remember that the world of web design is constantly evolving as tech, software, and audience needs change. This means if you choose this career, you’ll always be updating your skills and educating yourself on the latest techniques to stay ahead of the game.
What type of education do you need?
The fact that the industry moves so quickly means that there are few formal, strict education requirements for learning web design. In your future employers’ eyes, it may be just as important to have proven practical experience as it is to have theories and principles under your belt from a web design degree.
This means that you’ll continually learn through experience over time. That being said, the higher your web design degree, the better you’ll be able to compete when you’re looking for a job.
While there are no standard qualifications that employers will look for, most people who become web designers have a degree in computer science, communications, digital design, graphic design, or similar studies as a starting point.
If you’re planning to switch from your current career to one in web design, the type of degree you hold will matter much less than proving your ability to use web design software and providing an impressive portfolio of past work.
What are the different ways to get an education in web design?
- Bachelor’s degree. A bachelor’s degree is the educational gold standard for finding a job in web design. This four-year program at a college or university is often preferred by employers and may even be considered a key requirement if a company or client is looking for a web designer with some degree of specialization. You’ll spend the first two years learning a range of generalized subjects before focusing on a major with specific web design classes in the second half of your program. Getting a bachelor’s degree can be time-consuming and costly, but it will help set up your career journey.
- Associate’s degree. An associate’s degree in web design is a two-year technical program that focuses on the practical training you need to work in this industry. It may include web design classes that focus on programming, multimedia design, usability testing, and application design. If you’re just entering the work world, this way of learning web design may fast-track your career.
- Online web design courses. No matter where you are in your career, online courses will be a mainstay of your continuing education, especially those that focus on new software developments or help you to fill in gaps in your skill set, such as expertise in digital marketing principles. There’s a growing number of both free and fee-based online web design courses available.
Regardless of which type of education you choose to pursue, at the end of the day, you need to be able to show future employers that you have the skills and certifications to do the job. Even in your continuing education, likely done online, you’ll receive certifications, such as “Adobe Certified Expert,” that demonstrate your expertise.
What kind of work experience do you need?
The most important way to get ahead in a web design career, hands down, is having a strong portfolio of work that shows future employers or clients you can create great websites. Much more than the college you went to or the type of degree you got, your ability to demonstrate your skills and talent through tangible examples is the number-one way to not only break into the industry but to flourish in your career.
New automated web design software and technology, such as Squarespace and WordPress, make building websites easy for anyone to do from home. This means standing out as a web designer is only getting more difficult. The more passion you have for creating visually and functionally amazing websites, as well as mastering new and interesting ways to make them, the more likely you are to have an edge over the rest of the pack.
If you’re just starting out in your web design career, employers will, first and foremost, want to see that you have a sound grasp of the fundamentals: basic coding, graphic and digital design, information architecture, usability, and project management.
Breaking into web design with no work experience
At first, it might feel like a chicken or egg scenario. How do I find work if I don’t have any work to show? The key is to create, create, create. A natural starting point would be to design your own website to establish and market your personal brand. Both the execution and the content you include will be fundamental first steps to telling future employers or clients who you are and why they should hire you.
Finding opportunities to create websites and build your portfolio will likely mean initially taking on free projects, such as pro bono web design for NGOs or other community groups. Internships, both paid and unpaid, are one of the most valuable ways of gaining technical experience and a professional understanding of the workplace.
Staying successful in web design
Becoming a highly sought-after, well-paid web designer depends on your passion and goals, and to what extent you use this as fuel to challenge yourself and to continue learning.
The most successful people in the industry stay on top of tech and marketing trends. They update their training certifications regularly and master the tools of the trade and the aesthetics needed to make incredible websites.
These people are referred to as “full-stack designers” because they possess a full stack of skills to work across the entire development process. Being able to work in both the front end (what you see) and the backend (how it works) will give you a competitive advantage.
How do you choose the right web design program?
Web design requires both creativity and technical skills. Most of us don’t have both in equal measure. You’re probably either a whiz with technology who needs more design skills, or you’re artistic and creative, but you need to beef up on your technical skills. Knowing where you fall is the first step in choosing the right program.
If you’re at the beginning of your career and have yet to undergo any formal education, then most likely a well-rounded program that covers all of the fundamentals, both design and technological skills, is best for you. On the flip side, if you’re looking to switch gears mid-career, then choosing specific online short courses to get certified and fill skills gaps makes the most sense in terms of time and money.
Regardless of whether you’re just beginning your education or continuing it, you should choose a program based on reviews, reputability, and how well it will prepare you for the next stage in your career.
What are some of the top online web design programs?
Here are five of the best online learning platforms for web designers:
- Treehouse. There are 300 different web design, web development, and mobile development courses available on this platform. It’s one of the most popular online academies, offering exceptional video-led instruction and completion certifications. The cost is $25 per month for access to all of the courses on the site.
- LinkedIn Learning. Formerly called Lynda, this is one of the most well-established online learning platforms available. It has more than 500 courses specifically for web designers and developers. As part of LinkedIn, it automatically recommends new courses for you based on your current skills and updates achievements to your profile. The cost is $30 per month for access to all courses on the site.
- Pluralsight. IT specialists created this high-quality video learning service for everyone — from beginner to advanced levels. Based on an initial skills test, Pluralsight gauges which courses are most suitable to your level. The cost is $29 per month.
- Udemy. If money is tight, Udemy offers a pay-per-course structure of $15. Though there are excellent courses available, anyone with a curriculum can upload a course for profit, which means there’s less quality control than many of the other platforms have, but it’s still a great value.
- Skillshare. Like Udemy, Skillshare courses are created independently, which means that, though quality might vary, the cost balances it out. For $10 per month, users can access a wide variety of web design courses, from HTML and UX/UI to JavaScript. There’s also a smattering of free online classes in the Skillshare library.
Crucial skills every web designer needs
Regardless of what or where you studied, solid technical (hard) skills, as well as professional (soft) skills, are two fundamentals to making you a strong web design candidate. Having hard skills on your resume shows that you know what you need to do to get the job done, while soft skills demonstrate how you get the job done.
For instance, your proficiency with coding can be as important as how well you manage your time. In this section, we highlight some of the most essential hard and soft skills employers look for in a web designer.
What hard skills do you need to become a web designer?
- Visual design. Half the job of any web designer is creating a visually appealing and accessible user interface. Solid creative skills in typography, photography, illustration, space, color palettes, etc., are essential to creating eye-pleasing and effective websites.
- UX. One of your main goals will be to create a user-friendly website built around the needs and behaviors of your users in terms of content, structure, and aesthetics. Understanding and anticipating the user experience ensures that you create a platform that speaks to your audience’s wants and needs. To do this, you’ll need to research who your users are and understand their goals. You’ll also work on information architecture — the most effective ways to structure content and its navigation flow. You’ll use your visual design skills to pull this all together and test it with users.
- Coding. Coding is the way that website designs (i.e., copy, illustrations, color, spaces) are built into the visual output you see on websites. Coding requires a specific language, or set of commands, to be entered into common coding systems, like HTML (HyperText Markup Language) or CSS (Cascading Style Sheets). Although coding skills are especially critical for web developers, designers also need to have a good understanding of how this process works, just like how an architect needs to understand their building materials.
- SEO. You want as many users as possible to visit your website. Search Engine Optimization (SEO) helps attract more organic, or unpaid, users to your site, meaning that the content on your pages matches keywords that users search for on search engines like Google. Web designers need to know how to make websites more attractive to search engines by featuring content that meets users’ needs and is technically on point. For example, using responsive design to make websites more easily accessible and digestible on mobile devices will help your SEO efforts as well.
- Marketing fundamentals. One of your key tasks as a web designer will be to help your clients or your employer sell their products or services. To do this, you need to be able to understand their marketing objectives and how your sites can generate leads and convert online visits to actual purchases. The way you design a website can have a major impact on whether people take the necessary steps along the sales funnel to become customers.
- ADA compliance. The Americans with Disabilities Act (ADA) requires all websites to be accessible to users who are blind or deaf, or who require voice navigation. Web designers should know how to create text access from audio/visual files and vice versa to accommodate users’ various needs.
- Design software. Just like a painter needs paintbrushes, you’ll be expected to use the latest tools of the trade to create your website designs. Knowing how to effectively use software like Photoshop, Illustrator, InDesign, and Sketch will be critical for completing key aspects of your job, such as editing photos, creating site mockups, or designing assets.
- Photoshop. Photoshop is image-editing software that remains the industry standard. Web designers typically work in Photoshop to edit and format images they’ll use on their sites. They may also use the program to create mock-up illustrations of what the web pages will look like before coding them. Photoshop text effects allow you to create beautiful and unique typography, including 3D text effects.
- Illustrator. Illustrator is design software used to create vector illustrations and artwork, such as logos, fonts, and web design. Vector art comprises images created using mathematical formulas, which simply means that you can enlarge these images without them becoming distorted or pixelated in a wide variety of formats. Web designers use Illustrator primarily to design brand assets, wireframing, and visual design. Advanced Illustrator tutorials found online can help you practice and master your skills.
- Sketch. Many visual designers are switching from Photoshop and Illustrator to Sketch, another web design software tool. As with Photoshop and Illustrator, you can create all of your website artwork with Sketch, but artwork created with Photoshop and Illustrator is static. These prototypes don’t necessarily reflect what your pages will look like once coded to the web. Sketch, however, makes it easy to translate vector graphics into CSS web code. There are hundreds of free Sketchapp resources available online.
- InDesign. InDesign was originally intended to be a tool for print designers to organize image layouts and assemble print documents, but it’s proven to be an indispensable part of the “holy trinity” of web design software (Adobe’s Photoshop, Illustrator, and InDesign). It allows you to easily create site mockups with text and object styles, modular layouts, and interactivity.
What soft skills are essential to becoming a web designer?
Having soft skills is just as important as technical know-how. Although we all possess different professional attributes, here are four of the most crucial characteristics employers will look for in web design candidates:
- Time management. This isn’t about simply being able to set and meet deadlines, but also demonstrating to employers or clients that you’re able to manage multiple projects and workflows while delivering strong work on time.
- Communication. Working on a project team, likely with a web developer, means you need to listen and understand other people’s ideas and clearly communicate your own. Communicating well with key stakeholders is crucial to understanding and aligning expectations and outputs. Good communication also helps everyone in the workplace get along and enjoy their work.
- Client management. Many web designers are freelancers or contract workers, and in this case, you’ll need to be able to understand your clients’ objectives clearly from the start, set expectations for what you’ll deliver based on their needs, and manage the design process alongside them. There will likely be many changes along the way, and communicating well and managing this path is critical to all projects.
- Creativity. While you may not necessarily consider yourself an artist, having a creative mind is key for web designers. After all, your main priority is designing sites that are attractive and easy on the eyes.
If everyone has these essential skills, what will set you apart? Over the course of your career, it won’t be important simply to have these hard and soft skills, but rather to master them. People who are passionate about their work will strive to enhance their knowledge and technique throughout their careers. Especially in an evolving industry, you’ll always need to try to stay one step ahead of the game.
The importance of coding knowledge
What is coding?
Coding is the specific language that tells computers how to structure and present a website. Website design coding translates the mock-up designs you’ve created into what you see on the website itself. Coding happens in the second half of the web development process, after you’ve completed all design and content creation, often with the help of a web developer.
How can coding skills set you apart?
Most employers will require you to be proficient in at least HTML and CSS, the most widely used coding languages, (more on this below). Although it may not necessarily be the primary focus of your work, you’ll create better, more effective websites if you’re able to see your project through from start to finish.
Otherwise, you’ll find yourself depending on a web developer to complete the job. Coding skills will also help you to be a stronger, more responsive designer because you’ll know how to easily make tweaks or changes to your design and now to iron out any issues in real time.
That said, new and evolving website builders have been changing the game industry by enabling anyone to create websites. An assortment of themes and templates, as well as a dashboard, make it easy for users to “plug in” their content and visual elements. These builders don’t require coding knowledge.
However, having strong coding skills as a web designer means that you can offer unique and tailor-made websites for your clients that are more complex than what they might get from a template.
Key coding languages to know as a web designer
Beginner web designers will be expected to have experience with at least HTML and CSS, the two fundamental coding languages currently used for writing web pages.
HTML handles the basic structure and “bones” of your page, while CSS handles the style and appearance. Web designers focus on creating the front end, or what users see when visiting your site, whereas web developers typically focus on the backend, or how the site functions.
There are three key coding languages that form the holy trinity of front-end web design:
HTML
Short for HyperText Markup Language, this is the coding language that turns your content into the visible text you read on web pages. HTML forms the backbone of what you see on all websites, with the codes you write telling the computer how to structure the content.
CSS
Cascading Style Sheets is coding for the style and appearance of your website. Coding with CSS tells the computer how to display fonts, images, alignment, etc. There are many CSS button design templates, tutorials, and other resources available online.
JavaScript
JavaScript, which is geared more for intermediate designers, is a coding language that makes websites interactive and more functional. Without JavaScript, websites would be static, meaning you couldn’t click or navigate to any other pages. JavaScript makes websites respond to users’ clicks, hovering, or key presses, for example.
There are open-source toolkits for HTML, CSS, and JavaScript. They function like libraries for web designers, offering access to frameworks, HTML and CSS templates, and troubleshooting.
Creating a portfolio: An essential part of becoming a web designer
Like a degree or an impressive certification, a web design portfolio is one more tool in a web designer’s toolkit that can prove your value to a potential client or employer and separate you from the pack when it comes to the job hunt.
In its simplest form, this critical component is a showcase of your work. The work you include can be from your past experiences with former employers, clients that commissioned you, internships, apprenticeships, or simply personal projects that you completed on your own.
While there is some debate over whether web design portfolios should primarily be a testament to past achievements or, rather, your creative vision, the general consensus is that they should aim to both illustrate your personality as a web designer and bring to life your design process.
Your portfolio may change depending on your immediate objective and where you are in your career. For instance, if you’re looking for a particular job, your portfolio might more aptly reflect past work that aligns with the type of projects your could-be employer would want you to complete.
On the flip side, if you’re still in the process of training to become a web designer and aren’t yet on the job hunt, your portfolio may simply be a place where you keep track of your most noteworthy work for the moment, before paring it down more selectively in the future.
Once you’ve decided what you want to achieve with your portfolio, you’re ready to choose what to include and how to present your portfolio.
How to display web design in a portfolio
If you have big dreams of becoming a web designer, don’t make the mistake of creating a paper portfolio. You’re going to be making your trade in the digital domain, and your work should align with your medium.
You have a few choices for displaying your portfolio.
1. Build your own website
Building your own website is the ideal way to showcase your portfolio because it essentially gives you two opportunities to prove your value: once through the design of your actual site and once through the work you choose to include. Opting for this route also communicates that you have the technical chops employers and clients may be looking for.
Thanks to website building software, many of which offer hundreds of ready-made portfolio templates, creating a portfolio this way is easier than ever. Be warned, though, that you may have to pay for expenses like hosting.
2. Leverage existing portfolio sites
If you don’t have the time, skills, or financial resources to create your own website, there are plenty of existing portfolio networks, like Behance and Adobe Portfolio, specifically devoted to allowing creatives, like web designers, to showcase their work and connect with a greater community.
These sites typically have a monthly membership fee and, depending on what you pay, you get access to particular features. Generally, basic membership usually allows you to create a personal profile and upload examples of your work, which are displayed in a visually appealing format.
3. Use social media as your portfolio
Leveraging social media platforms, like Instagram or LinkedIn, can also be a quick and no-cost way to get your work in one publically accessible place. In this case, you’re much more limited in how you can display your achievements, but with a little creativity, you can still create a strong representation of what you’ve done and who you are.
If you use a social media site to host your portfolio, take extra precautions to get rid of any personal posts that don’t relate to your professional career as a web designer.
What to include in a web design portfolio
Relevant projects. Many believe that past performance dictates future behavior. Putting your achievements front and center is a critical portfolio must-do.
What you choose to include in this section can vary tremendously depending on your objective, the type of web designer you are, and how much work experience you have.
However, regardless of where you are in your career and what you’re aiming to get out of a portfolio, this section should not just show your work, it should also tell the reader how you solved a particular problem, what your design process is, and what results you achieved. For example, don’t just include the finished product if you worked on user flows and wireframes. Break down how you arrived at your end goal, showcasing your steps along the way and the challenges you overcame.
Also, if you happen to have quite a few projects behind you, choose what you include carefully based on what aligns with your objective and what truly showcases the breadth of your expertise.
About me. While every little detail in your web design portfolio starts to paint a picture of your personality, an “About Me” section or page is a great opportunity to clearly and succinctly summarize your qualifications, what you’re good at, and what your goals are — all while giving readers a glimpse into your character. This is the place where you can let your passion shine through while still keeping your eye on the prize: communicating what makes you unique and valuable as a web designer.
Testimonials. Personal reviews can add credibility to the expertise you’re showcasing in your portfolio. Even the shortest testimonials from those whom you’ve worked for or collaborated with helps bring to life your personality and prove your professionalism.
These can be especially important if you have no formal work experience because they reassure future clients and employers that you’re capable of getting the job done and creating strong working relationships.
Contact details. This may seem like a no-brainer, but you should prominently display your contact details on your portfolio. Some web designers reveal their personal email, but you may want to include a contact form, which is quick and easy with JotForm. Opting for the latter means you can retain your privacy.
You should consider including links to your social media profiles if you’ve used these platforms to promote yourself professionally.
Designing online forms
Online forms are an often overlooked but essential component of all good web design.
From basic contact forms for inclusion in a portfolio to more complex lead-generation and order forms, this simple method of information collection is nearly ubiquitous across all websites.
10 key examples of online forms
- Product order forms
- Payment forms
- Application forms
- Booking forms
- Feedback forms
- Signup and registration forms
- Surveys
- Questionnaires
- Upload forms
- Contact forms
Yet, because forms are so commonplace, they can also get short shrift, being cast aside for the more “fun” parts of web design, like typography and user research.
But online form design, like page layout and navigation design, demands careful planning and thoughtful decision-making. After all, the average form abandonment rate is nearly 70 percent. That means web designers need to make every effort to learn the ins and outs of form design so that their forms successfully convert customers, capture leads, and process orders and payments.
Best online form design practices
1. Stick to a single column, not a multicolumn, layout
Good form design reduces friction and confusion, and makes it quick and easy for users to complete a form. Research has shown that presenting forms in a single column layout, with one question per row, and a label above each form field, successfully improves completion rates and reduces the number of form filling errors.
2. Include the fewest form fields necessary
While many studies will point blank declare that shorter forms get better results, there’s also a bounty of research that refutes this fact, proving that users are willing to complete long forms if they see value in it.
A better approach is to conduct user research to gauge expectations. Try to marry what people want to your business objective until you get to the least number of fields necessary for your form.
3. Carefully select form field input types
Just like there are many different ways to design a navigation bar, there are many different ways to design an input field in a form. For example, you might use checkboxes, a dropdown list, radio buttons, or even just a standard blank text field. The goal of your input type is to capture the relevant information and lower the chance of error.
The same study that found that a single column form layout is best also recommends using radio buttons when there are up to four choices for form entry, a dropdown menu when there are more than four, and checkboxes when there are multiple items to be selected from a list. Similarly, use the aforementioned options when there’s a significant chance that the information you’re trying to gather may be mistyped.
4. Think about error messages
With mistakes part and parcel of the form completion process, clear and appropriate error messages are a critical part of form design. First and foremost, these messages should appear on the form itself and should use color, icons, and text to draw attention to the problem at hand. What’s more, error messages should be polite and in language that’s familiar for users.
Use Jotform to quickly and easily embed forms
Good online form design is only as good as the engineering that powers it, meaning that no matter how user-friendly and frictionless your form, if the code behind it isn’t functioning properly, it’s all for naught.
Gone are the days when creating or embedding forms on a website demanded the expertise of a seasoned developer. Today, simple solutions like Jotform make it easy to build and embed forms on any kind of website without any technical know-how.
What’s more, thanks to Jotform’s drag-and-drop Form Builder, creating custom forms is also hassle free and lightning fast. Start by choosing from one of the thousands of form templates in the Jotform library, and use the Form Designer to add a custom logo, manipulate the background color and images, choose a font, adjust line spacing, and so forth.
After you’ve finished creating your form, all you need to do is embed a small snippet of code on your website. There are even options to display your form via a button, a lightbox, or a popup.
Whichever method you choose, you can rest assured that the process will be a piece of cake, so you can spend time focusing on the web design projects that you’re really passionate about.
Key web design resources and examples
Whether you dream of becoming a web designer or are already working in the field, it’s important to have a robust repository of resources you can turn to for inspiration and professional development. This will help you be successful and remain passionate about what you do.
From typography to templates, here are a few samples that we think will really get your creative juices flowing!
Font and typography samples
Mixing fonts guide. Learn tips and tricks for mixing multiple fonts on a website while still retaining unity and a sense of order.
Vintage fonts and Retro fonts. Get access to over 80 antique fonts that are completely free to use.
Futuristic fonts. Tap into the power of tomorrow with more than 40 fonts that look like they came from the next century.
Typography wallpaper. Indulge your obsession with typography with these fun and inspirational wallpapers that pay homage to some of the best typefaces out there.
Typography charts. Get clued into important font and color best practices through our collection of interesting infographics.
The basics of type. Read through this crash course on the fundamentals of typography if you’re new to the art form.
Illustrator text effects. Harness the power of Adobe Illustrator thanks to these personal tutorials from actual web designer whizzes.
Free web designer fonts and Google fonts. Refresh your repository of favorite fonts with these different typefaces, from ultra narrow to elegant calligraphy.
Font subscription services comparison. Weigh which services are worth it and which may be right for your needs.
Logo, icon, and pattern samples
Television logos and sleek logo examples. Find inspiration from widely recognizable TV logos as well as our collection of visually impressive logos made by working web designers.
Free icon packs. Peruse over 40 shapes, small illustrations, and more.
Background patterns. Browse 80 free and visually appealing background patterns.
Texture and background image examples
Free background textures. Scroll through this massive collection of free background textures perfect for personal or professional web design. There’s everything from ornate samples to watercolor examples.
Background image generators. Get the lowdown on web services and apps that give you the power to make modified imagery using a variety of shapes, from triangles to polygons.
Making moving backgrounds. Meet Bubbly Backgrounds, the short script that can help web designers put their backgrounds in motion.
Mondrianism in web design. See how this mosaic design style can work for impressive and visually captivating web page layouts.
Hero images and mock-ups. Look through more than 20 hero image mock-ups that demonstrate how to make a great first impression with an engaging above-the-fold image.
Data table design
Data table design. Learn the ins and outs of organizing and structuring copy and data with intuitive tables and charts.
Dashboard and wireframe templates
PSD website templates. Dive into this list of PSD website design templates, from powerful geometric layouts to trendy split column looks.
Dashboard UI mock-ups. Find free inspiration for pixel-perfect admin panels that present different features, functional areas, and widgets in an efficient and easy-to-use manner.
Dashboard design inspiration. Browse over 20 cleanly designed and well-managed dashboards created by talented web designers.
Free wireframe mock-ups. Peruse templates and toolkits that are compatible with a variety of web design software and work for multiple mobile devices.
Buttons and bootstrap samples
Code snippets for interactive buttons. Learn how to create engaging and attractive button effects to bring your calls to action (CTAs) to life and boost your conversion rates.Bootstrap PSD grids. Develop better layouts for desktop, tablet, and mobile with these free plug-and-play Bootstrap grids.













































































Send Comment:
3 Comments:
More than a year ago
On a Scale of 10, this is indeed a 10+.
So many useful tips made available on a platter of gold.
This was indeed very insightful. Just has all the necessary guide/tips I needed.
Thanks a million.
More than a year ago
Wow! cool and very helpful piece of info. Please keep writing more about What kind of Web Development Services need for a Business. Thank you for sharing.
More than a year ago
Totally agree with you