You can use CSS if you need to hide your form’s field labels to match your site’s style or simply don’t like to display the field labels. This guide shows how to create the CSS code for hiding your form field labels.
Hiding All Field Labels
To hide all field labels on your form, apply the following CSS code:
.form-label {
display: none;
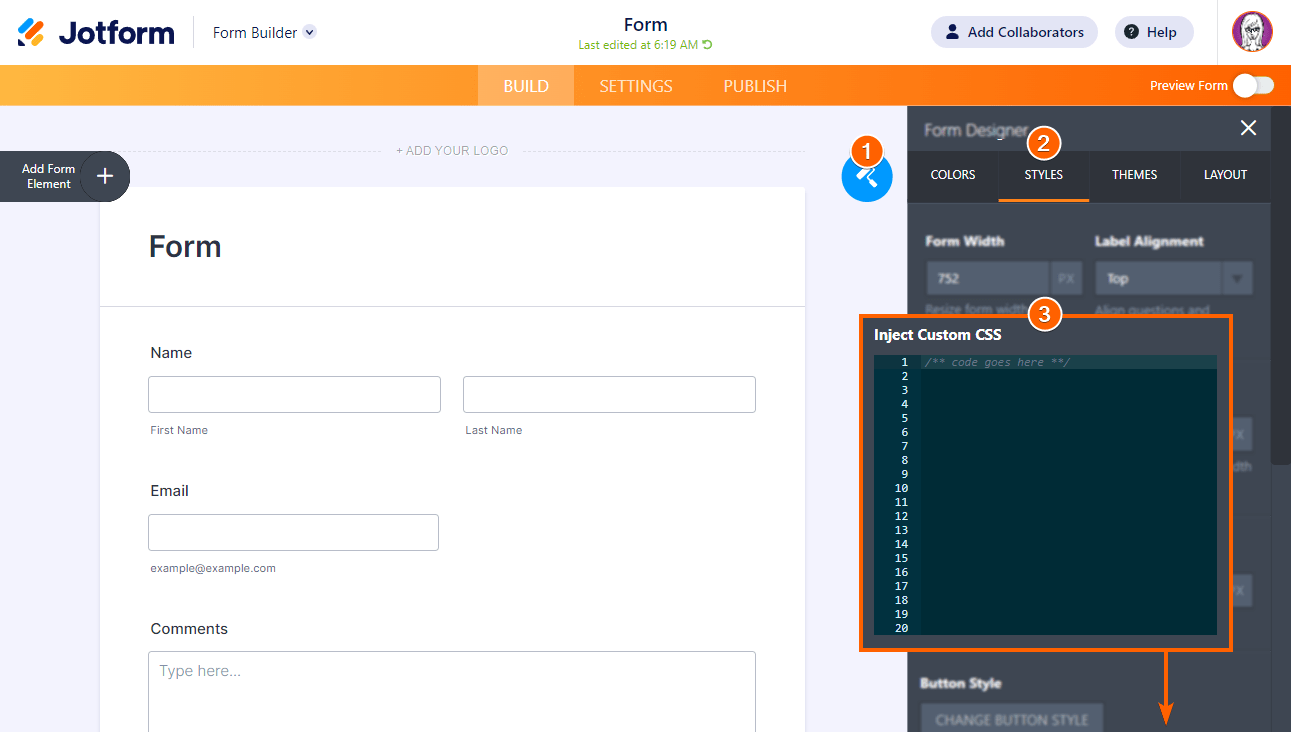
}See How to Inject Custom CSS Codes to apply the CSS code to your form.
Hiding Specific Field Labels
To hide certain field labels
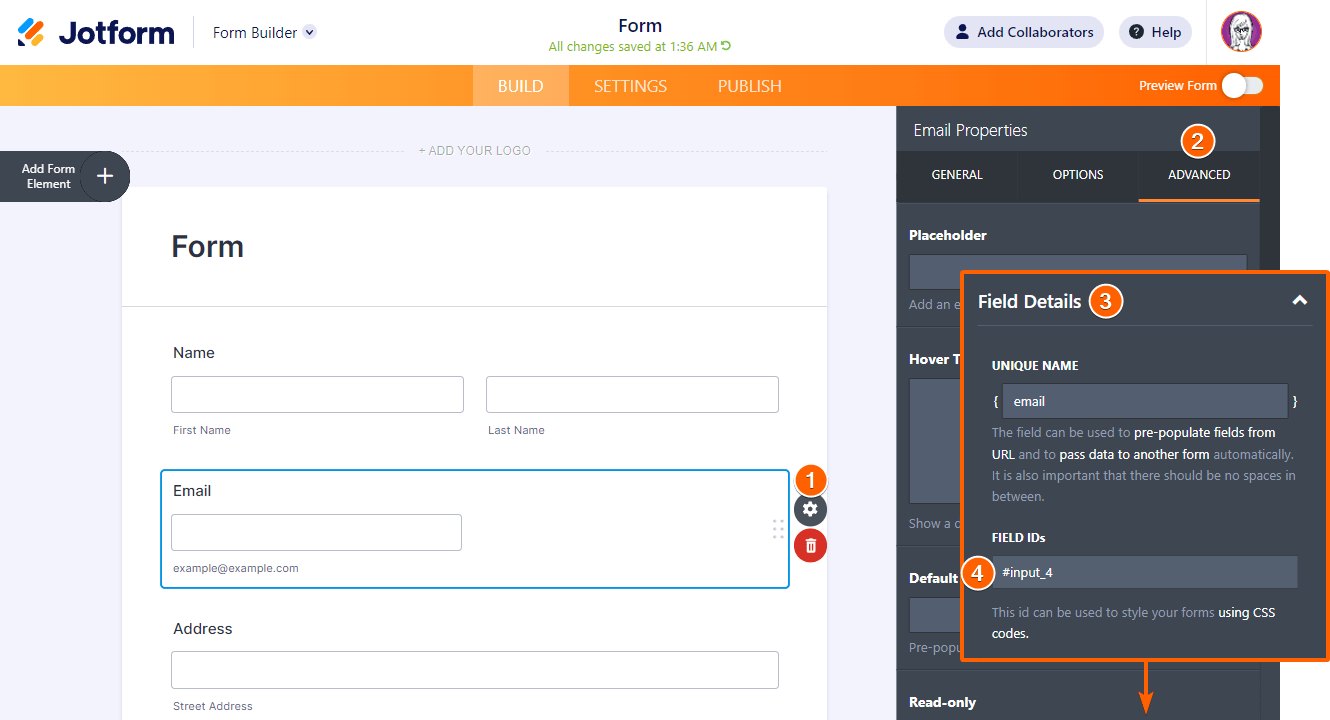
- In the Form Builder, select the element’s gear icon to open properties.
- In the properties panel, go to Advanced at the top.
- Open Field Details.
- Take note of the field ID.

- Get the first numeric part of the field ID right after the first underscore and append “#label_” to it. This will be the field label’s ID.
For example
| Field IDs | Field Label ID |
|---|---|
| #input_4 | #label_4 |
| #first_7, #last_7 | #label_7 |
| #input_10_addr_line1, #input_10_addr_line2… | #label_10 |
| #input_12_0_0, #input_12_0_1, #input_12_1_0… | #label_12 |
- Add a display: none; CSS declaration to the field label ID. For example, using the #label_4 field label ID, the code is as follows:
#label_4 {
display: none;
}You can also apply the declaration to multiple comma-separated field labels using a single rule:
#label_4, #label_7, #label_10, #label_12 {
display: none;
}- Inject the CSS code into your form.



























































Send Comment:
4 Comments:
More than a year ago
This is frustrating, as hiding a field label on JotForms used to be as simple as using a toggle switch.
More than a year ago
Thanks but how can l hide the second input field and it's label and display it after filling the first input field???
More than a year ago
Hello. I'd like to hide the "price" box on a product form but when I follow the steps above it only deletes the quantity box. How can I remove the price information all together?
More than a year ago
It's important to note that this will not pass accessibility and render the form inaccessible to some users. This method should not be recommended without caveats.