When a form filler submits an entry, you can configure your form to send the data via an HTTP POST request to your server, a custom thank-you page, or a third-party service.
To send submission data via an HTTP POST request
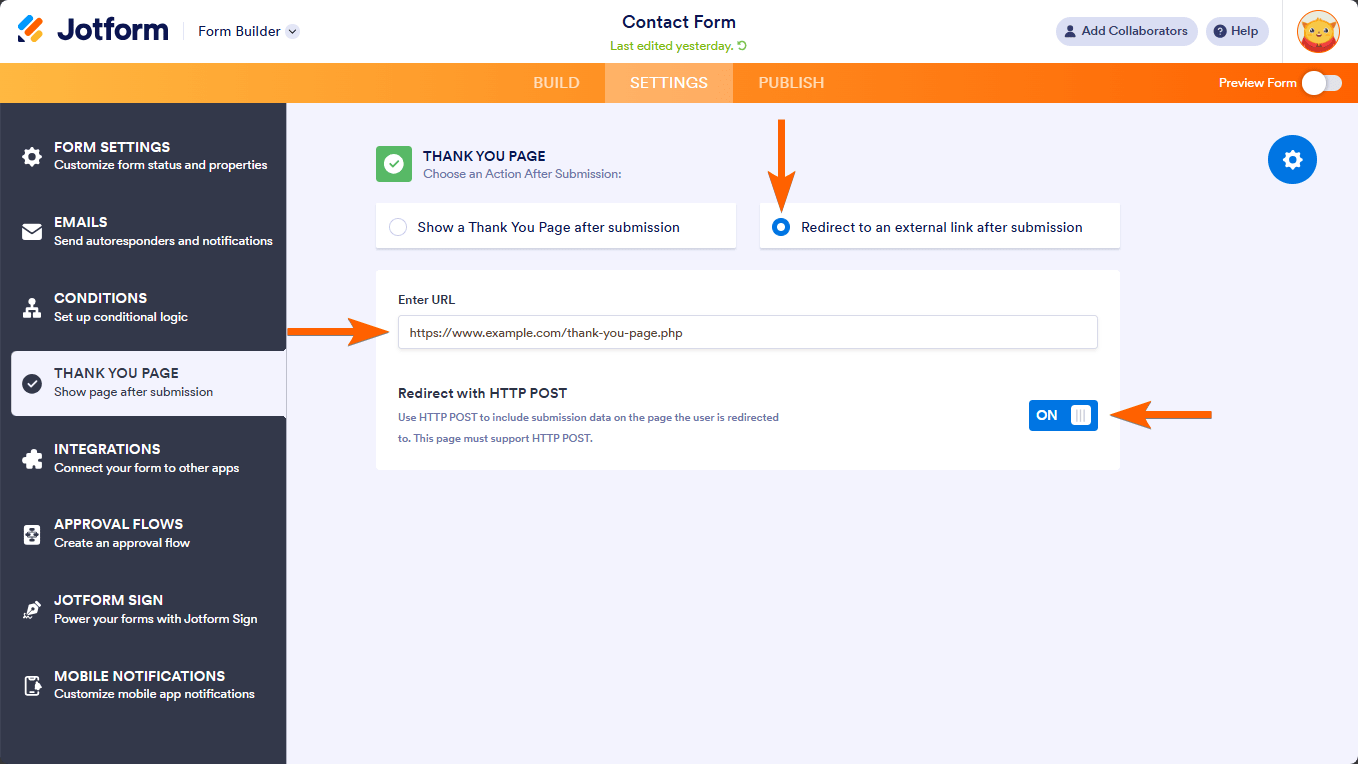
- In the Form Builder, go to Settings at the top.
- Select Thank You Page on the left.

- Select Redirect to an external link after submission.
- Enter your desired endpoint or destination URL.
- Turn on Redirect with HTTP POST.

Once configured, your form will send the data via a POST request and redirect the form filler to the destination URL after submission. You can now process the POST data from there however you like. For example, you can show a personilized message or save the data to your MySQL database using PHP.
See also: How to Send Submission Data via a Webhook.


























































Send Comment: