This guide shows how to send your form fillers’ data via a webhook to your endpoint or other apps.
To send your form’s submission data via a webhook
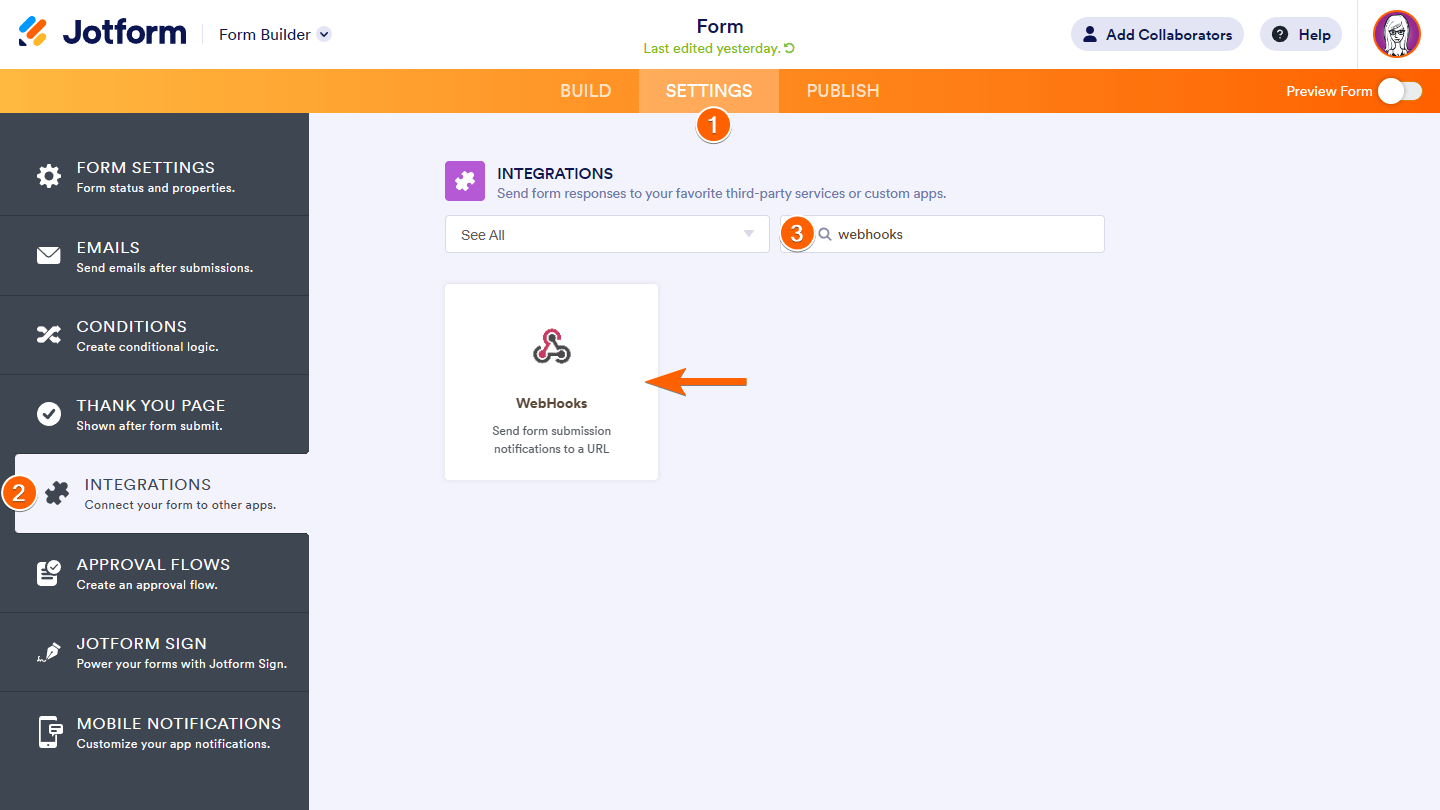
- In the Form Builder, go to Settings at the top.
- Select Integrations on the left.
- Search and select WebHooks.

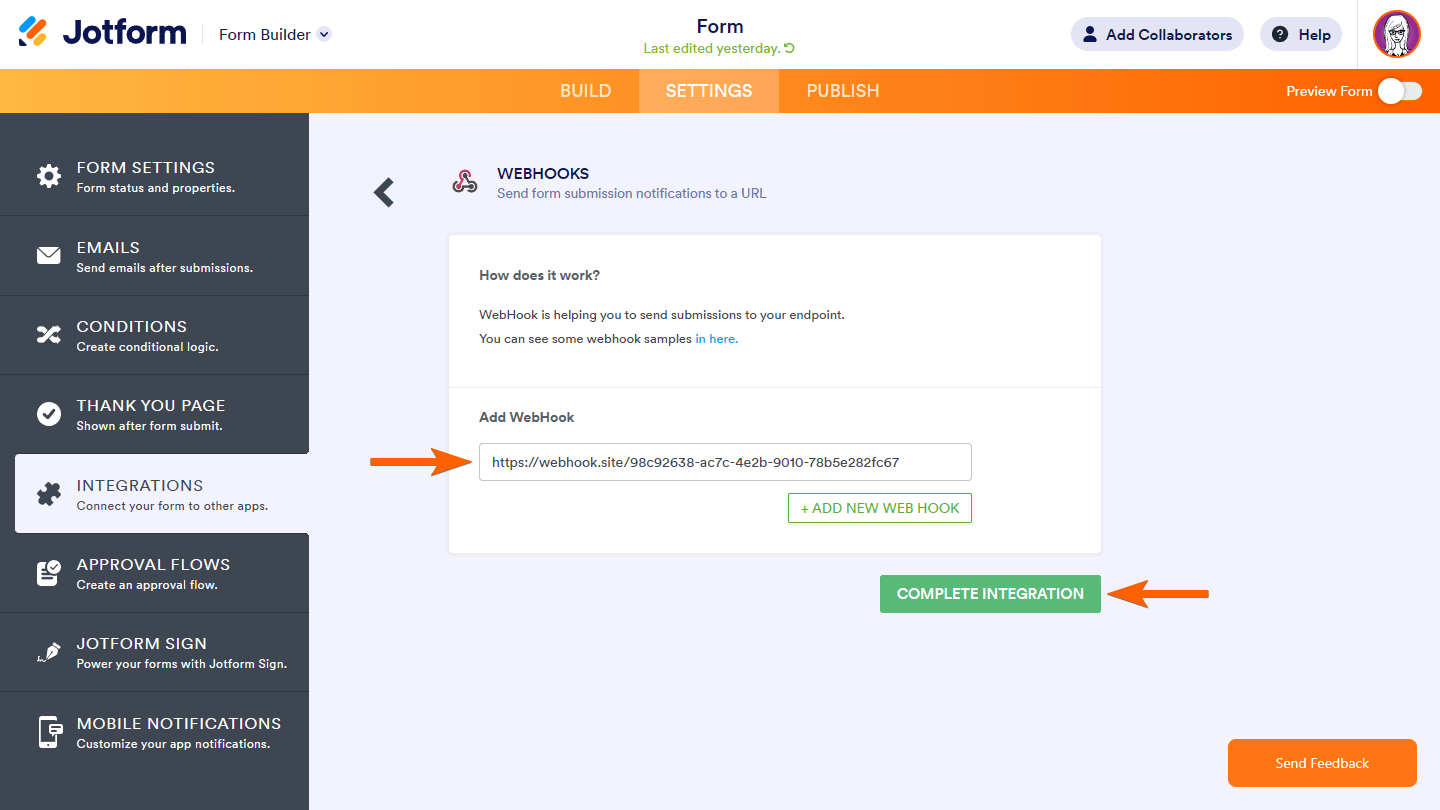
- Enter your endpoint or webhook URL.
Note: To add more endpoints, select Add New WebHook. - Once you’re done, select Complete Integration at the bottom.

Notes
- The WebHooks integration has a 30-second request timeout.
- Encrypted forms can only send encrypted data.
- The endpoint may have limitations that could prevent the request from being processed. These include but are not limited to
- Timeout to close the connection on the endpoint.
- The maximum size of data accepted may be lower than the submission data.
- Firewall rules on the endpoint.
Here’s an example PHP script that you can save and use as an endpoint to test your webhook. This script saves form entries to a text file that you can use for debugging purposes:
<?php
// convert JSON to PHP
$data = json_decode($_REQUEST['rawRequest'], true);
// write data to a file
file_put_contents('webhook_test.txt', print_r($data, true), FILE_APPEND);
?>


























































Send Comment:
9 Comments:
23 days ago
How do I authenticate my webhook url.
155 days ago
how do i get webhook url
171 days ago
This method does not provide a JSON output, rather it provides a form-data output
173 days ago
I want to use a webhook to connect to my custom Mendix app, to send the form submission. I understand that I should just need to provide the Mendix defined webhook address (i.e., like the Zapier example above) to send the form data in JSON string format...
More than a year ago
If the webhook was not delivered, for example, downtime on the receiving end, will Jotform keep trying? If yes, how many times and with what interval between tries?
More than a year ago
So, we must send this a a server where we can use the data and manipulate it? So unless we have a php server to manipulate data you recomend use an automation platform?
Suppose i want to send to bubble database, do i need to use an automation platform right? bubble cant just automatiaccly update any row i suppose
More than a year ago
Please mera id hack Ho Gaya usko recover karne ke liye madad karo
More than a year ago
Hello. How can use an authenticated webhook?
More than a year ago
How to setup this with Discord webhook? I've tried once but it didn't work.