If you need to redirect your form submitter to another web page based on their answers on your form, you can do it with the Change “Thank You” Page conditional logic.
To conditionally change your Thank You page URL
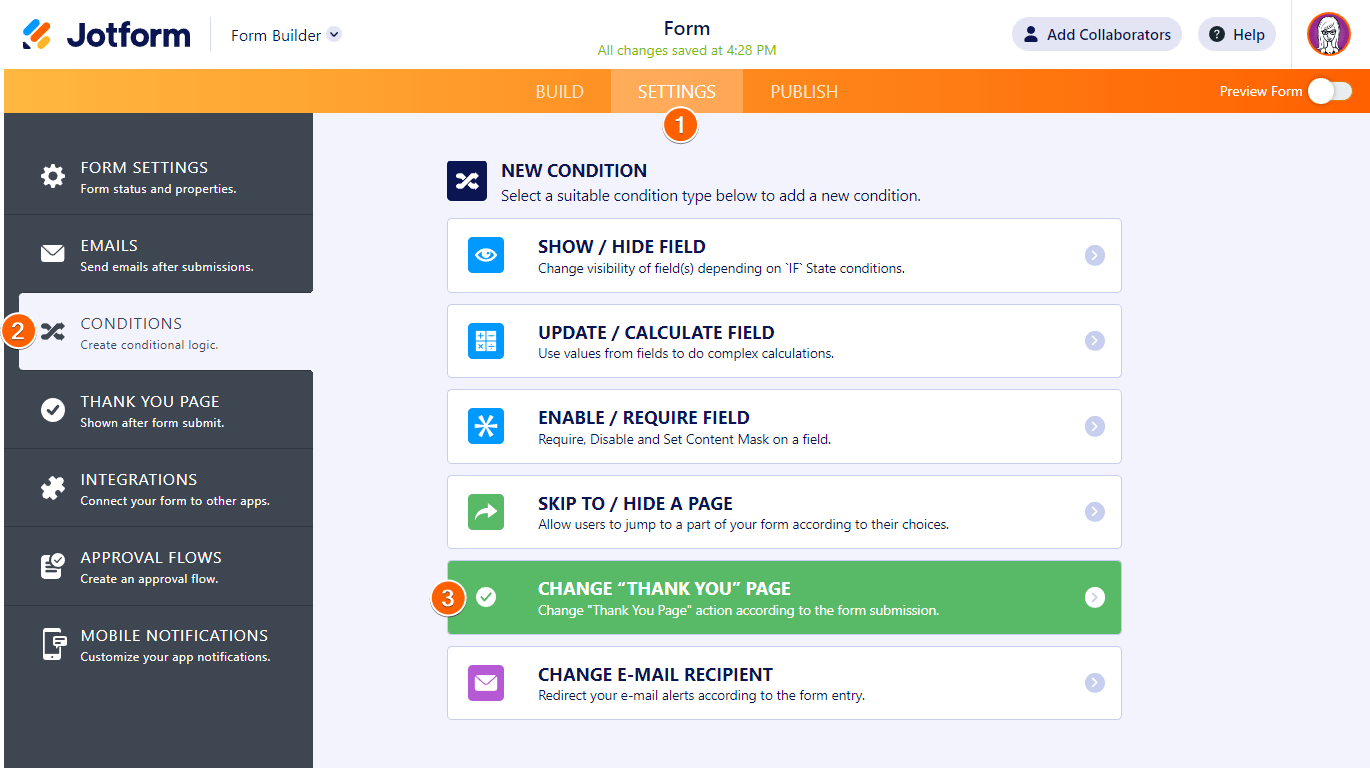
- In the Form Builder, go to Settings at the top.
- Select Conditions on the left.
- Add a new Change “Thank You” Page condition.

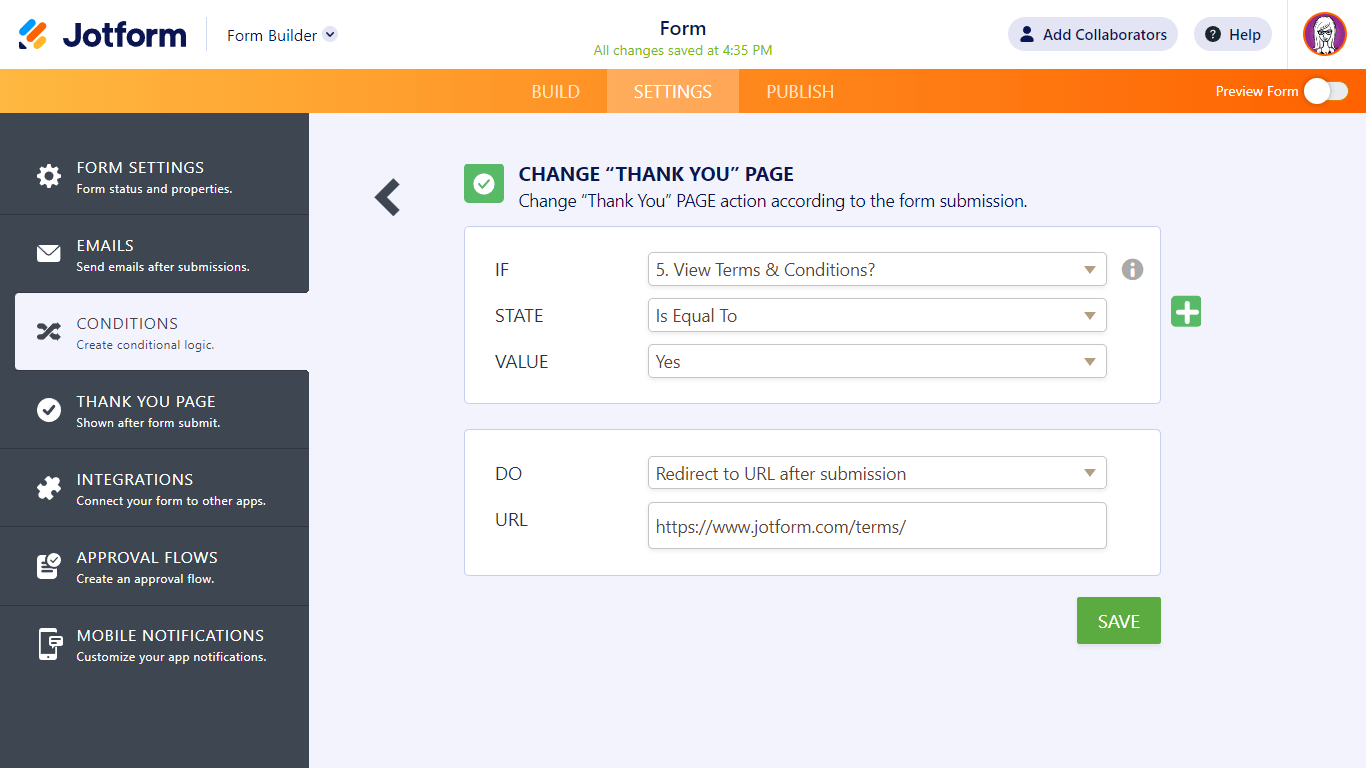
- Configure your conditional logic on the next page.
- Select Save when finished.

Here’s an example:
- If: View Terms & Conditions?
- State: Is Equal to
- Value: Yes
- Do: Redirect to URL after submission
- URL: https://www.jotform.com/terms/
In the example above, the form will redirect to “https://www.jotform.com/terms/” after submission if a form filler answers “Yes” to the “View Terms & Conditions?” question. You can view another example here.
See also: How to Change Your Thank You Message Conditionally.




























































Send Comment:
4 Comments:
More than a year ago
I've done this and it works swimmingly from the jotform site. I used the condition option as one artist does not actively take bookings, so when they select her name, the rest of the form hides and the only option is to submit, which then redirects to her mailing list. However, now that I've successfully embedded this form on our shop website, the redirect to the mailing does not work, it simply pulls up a blank page.
More than a year ago
Can we complete the above and carry across data from form 1 to form 2?
More than a year ago
Hi!
I have followed these steps in my form and I want to redirect to another form. But after clicking the submit button it gets stuck at "Please wait while we are processing your request..."
I have waited for about 30mins just in case something happens, but nothing. Please help!
More than a year ago
Hi,
I am trying to direct the users to complete another form based on the answer of a question in an initial form.
I did set the redirection condition in thank you peg to the URL, however, still the form will show the Thank You page rather than redirecting to the other form to complete
I would be grateful if you could advise
Regards