Jotform has an embed option to open forms as a pop-up window. They can look like this:
- Click this link: Pop-up Form
- Or this button: Pop-up Form
If that’s how you want to embed a form on your website, just follow these steps.
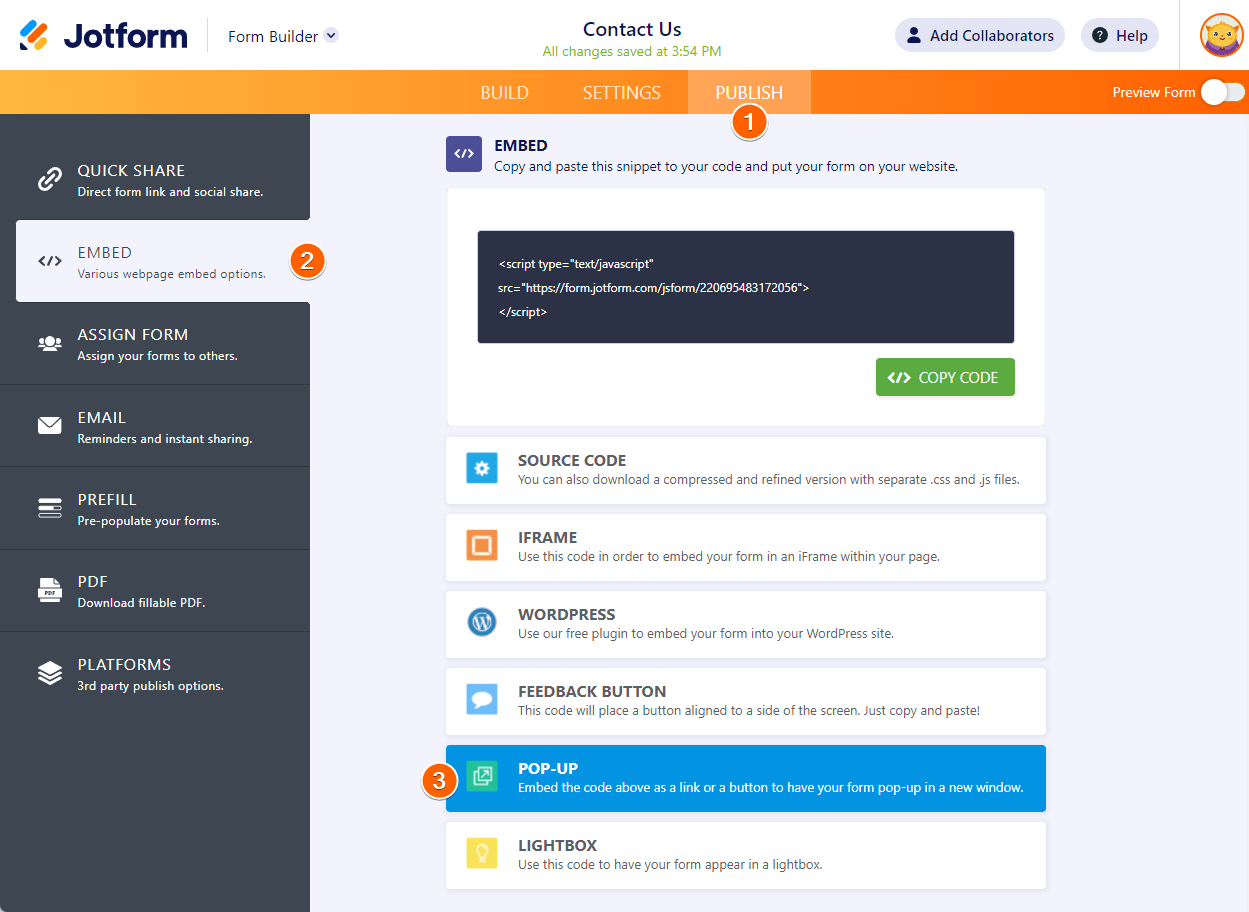
- In the Form Builder, click Publish at the top.
- Go to the Embed section on the navigation menu on the left side of the screen.
- Select Pop-up, then copy the code provided.

Paste the code on your website’s source code and that’s all there is to it!
The actual link will bear your form’s title. You can stop here and the code should work as is but if you want to customize it a bit, here are some key pointers that you should know.
First, let’s have a look at the actual embed code (where {formID} is your Form ID):
<a href="javascript:void( window.open( 'https://form.jotform.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) ) "> Form Title goes here </a>- You would notice that the href attribute contains JavaScript so if you’re using a website builder that strips off scripts, it will not work.
- You can set the width and height of the pop-up window upon your discretion by changing the width and height values on the embed code.
- You can incorporate this to an existing link, button, or menu on your website. All you need is the href attribute value and use that in place of the href attribute value of your existing link, button, or menu.
Example:
Suppose you have a “Reserve My Seat” link on your website. To make your embed code work on that link, just replace its href attribute value with:
javascript:void( window.open( 'https://www.jotform.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) )Comments and suggestions are welcome below. If you have a question, contact us by creating a support ticket.



























































Send Comment:
2 Comments:
141 days ago
How can I pop up in the app that I am building . I want to have a pop up once a user enters the app. Please help, Thank you!
More than a year ago
when emailing the form to invitees it opens as it should on a desktop but on a mobile device it requires people to login into an account. Any solutions please?