Making your form’s background transparent is the easiest way to blend your forms into your website’s design.
Inside the Form Builder, you can change your form’s background using the following methods:
Form Designer
The easiest way to change the transparency of your form is through the Form Designer.
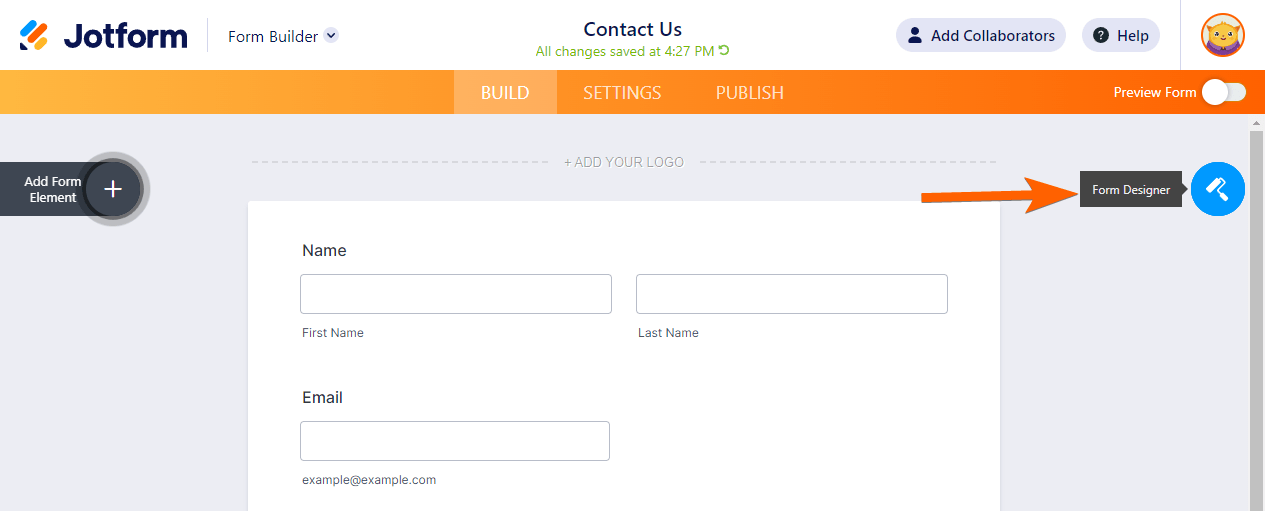
- Click the Form Designer icon in the top-right part of the Form Builder.

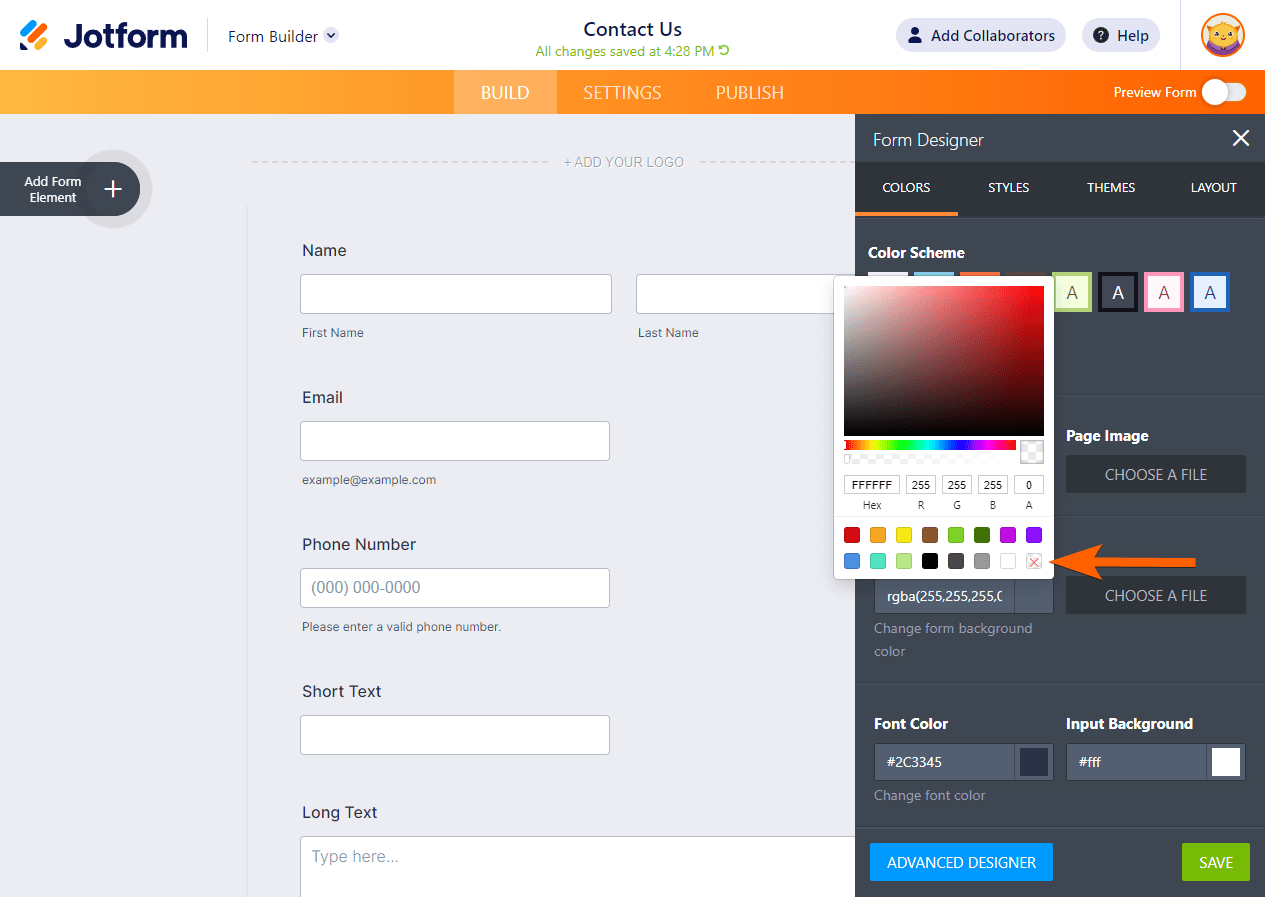
- In the Colors tab, click the Form Color box.
- Click the X icon from the color options shown in the Form Color box.

Pro-Tip
You can also type “transparent” in the Form Color box to change the form background’s transparency.
- Please don’t forget to click the Save button to save the changes.
Advanced Designer
If you’re a wiz in form design, the advanced designer offers more advanced styling options, including the form background color.
- Open the Form Designer as shown in the steps above.
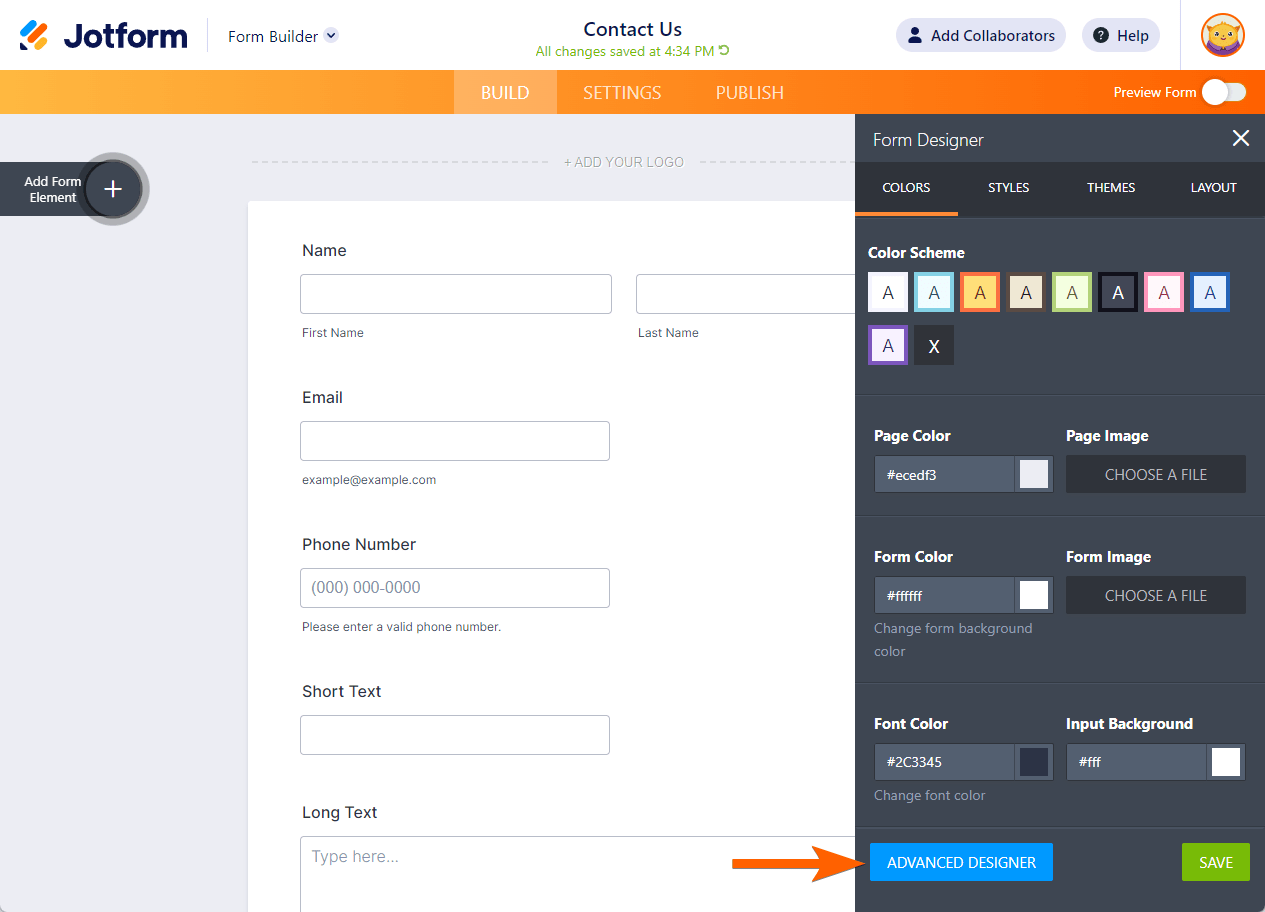
- Click the Advanced Designer button from the Colors tab.

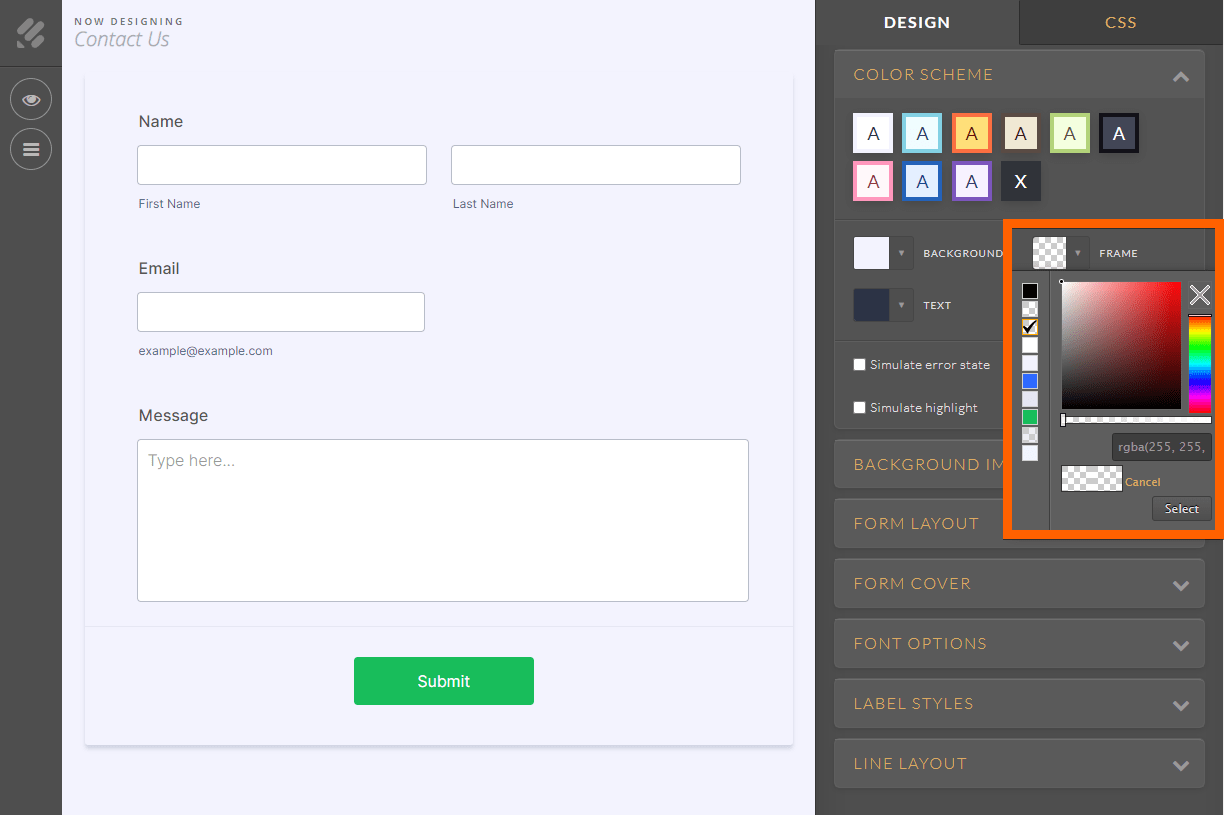
- Under Color Scheme, click Frame and toggle its transparency using the slider. Do the same for the Background.

- Make sure to click the Save button on the left side of the page to apply the changes.
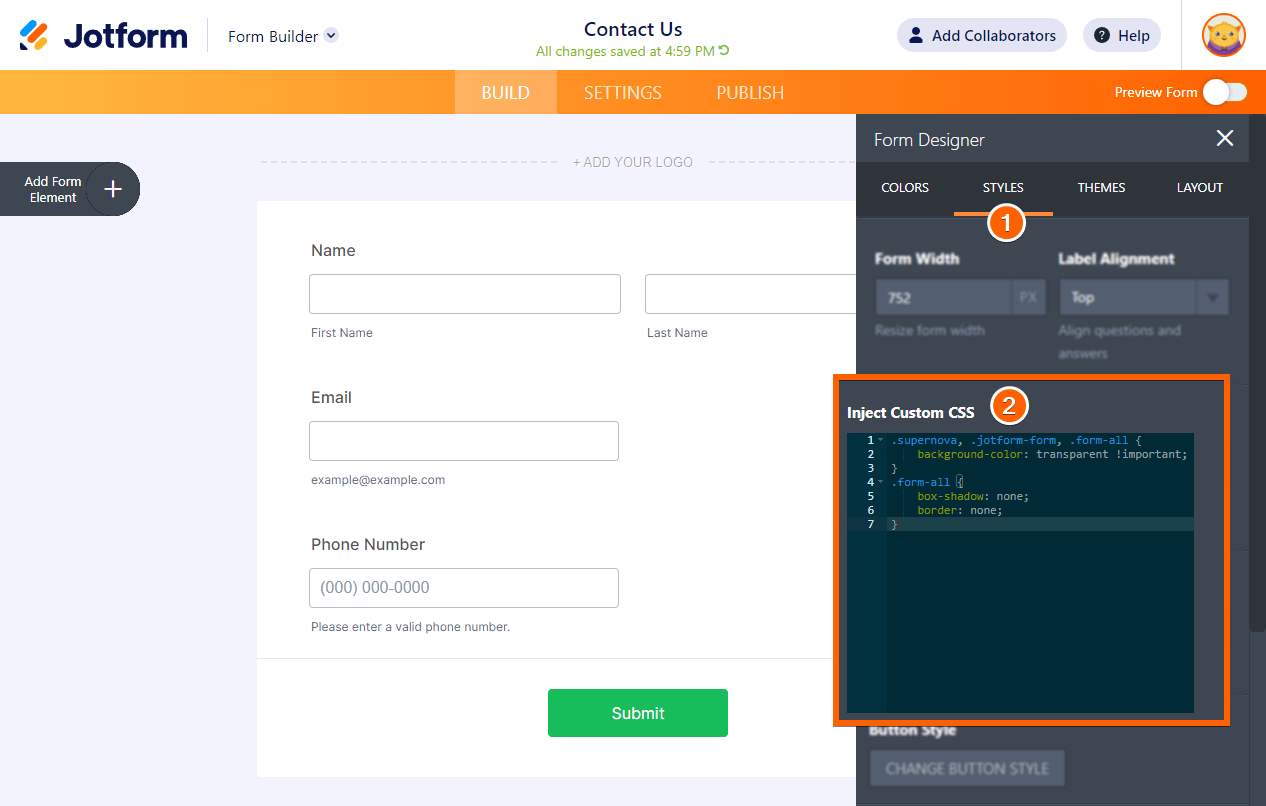
Custom CSS Codes
We recommend this method if you want to give everything a go, including removing the shadow and border of the form.
- Open the Form Designer.
- Under the Styles tab, scroll down to the Inject Custom CSS box, and paste the following CSS code:
.supernova, .jotform-form, .form-all {
background-color: transparent !important;
}
.form-all {
box-shadow: none;
border: none;
}
- As usual, please make sure to click the Save button to apply the changes.
See also:
How to Adjust the Opacity of a Forms Background
If you have any questions, suggestions, or feedback, kindly post them in the comment box below. You can also contact us by creating a support ticket.



























































Send Comment:
106 Comments:
More than a year ago
It does not fit on my iphone. Can someone help me please?
More than a year ago
when i do this it just keeps trying to save and wont allow me to click publish
More than a year ago
None of these work for me. Trying to add the form to a Wordpress site. I can only change the frame to transparent (which doesn't show as transparent on the site). I can't change the background to transparent at all. Why is this such a difficult thing to do?
More than a year ago
None of these options work. This is very frustrating. This should not be a difficult thing to do.
More than a year ago
.supernova {
background: transparent !important;
}
More than a year ago
So using the css code you provided gets rid of all the background, how do i just get rid of the forms page background? not the part if the form frame? the editor doesn't seem to want to do this. if you go to this link you will see all the white background covering up the background image. how do i get rid of all the white, so it's just the purple form on top of the background? thanks...
More than a year ago
@media screen and (min-width: 480px) {
.supernova .form-all {
border: 1px solid rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
}
}
Just replace with zeros
More than a year ago
My form is transparent and now how can I make it so that when the client fills in the form, the form should stay transparent at all? Thanx.
More than a year ago
sorry about last link try this one, it shows how to change the background to transparent deleting this bit
More than a year ago
It was a pain at first but I discovered, eahch time you change something in designer the background goes back to background color #ffffff just delete that bit in PREFERENCES before going to design pallet picture:
More than a year ago
I have set my background to transparent about 100 times, and it still shows up as white on my website.
More than a year ago
It suddenly stopped working again. I tried editing and adding all of the above mentioned.
More than a year ago
I would absolutely love to test the beta products.
More than a year ago
I would love to beta test the Google Contacts: Integrate your Jotform forms with Google Contacts.
Thank you.
More than a year ago
I'd love to be a part of this, I'm a very loyal Jotform user.
More than a year ago
I would like to be a part as well. Looking forward to these new features.
More than a year ago
Love to be part of team
More than a year ago
please count me in especially for:
android, polls, submaster, and survey master
More than a year ago
would love to test
More than a year ago
I'd like to test the droid app
More than a year ago
I'd like to add a suggestion to making forms responsive to match mobile responsive websites.
More than a year ago
You had me with Hello! I'm in!
More than a year ago
I would like to be a beta tester for the Google Contacts
More than a year ago
I would like to be the beta tester for jotform. It would be really amazing to be a part of it after using it for more than a year.
More than a year ago
Would love to be a beta tester for Android!