Not to be confused with Page Background.
You can choose your form’s level of transparency according to your design needs. You can have the background of a form fully transparent, fully opaque, or something in between.
To change your form background’s opacity
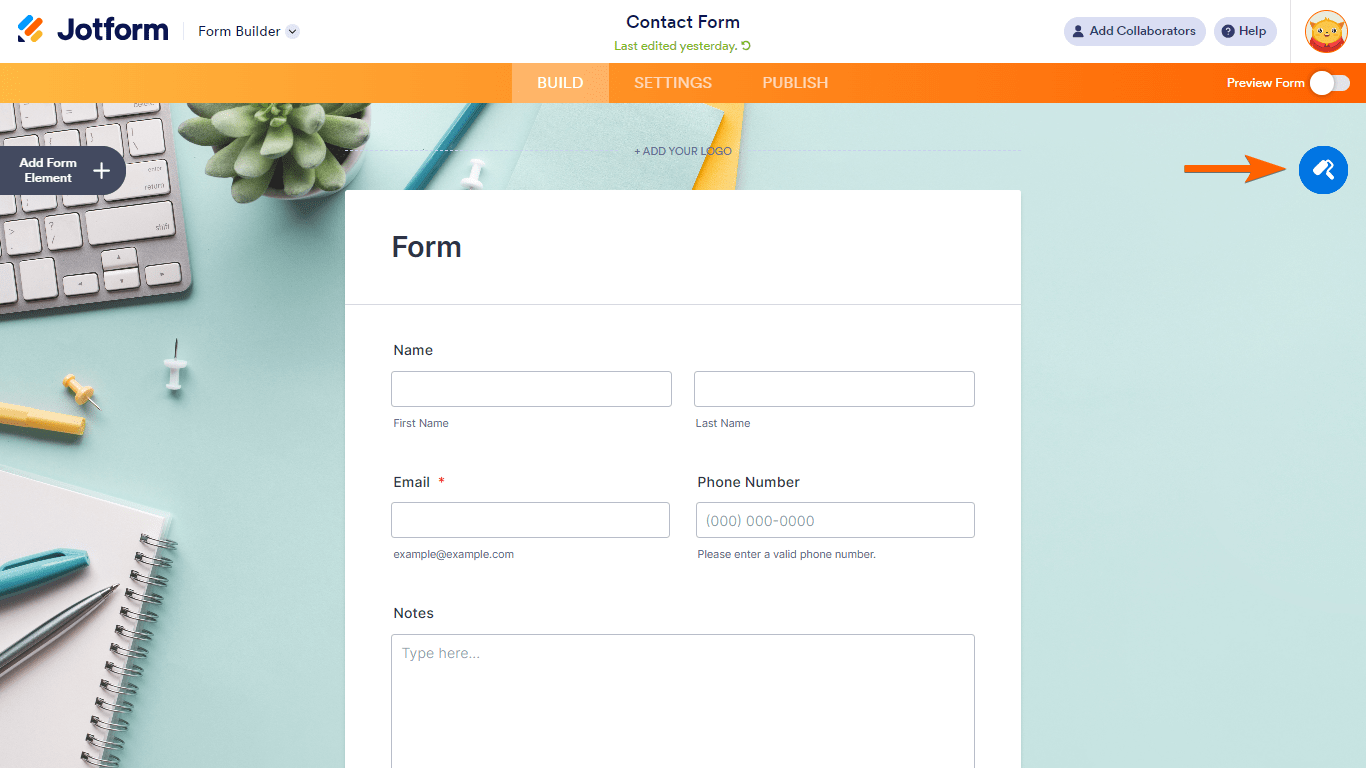
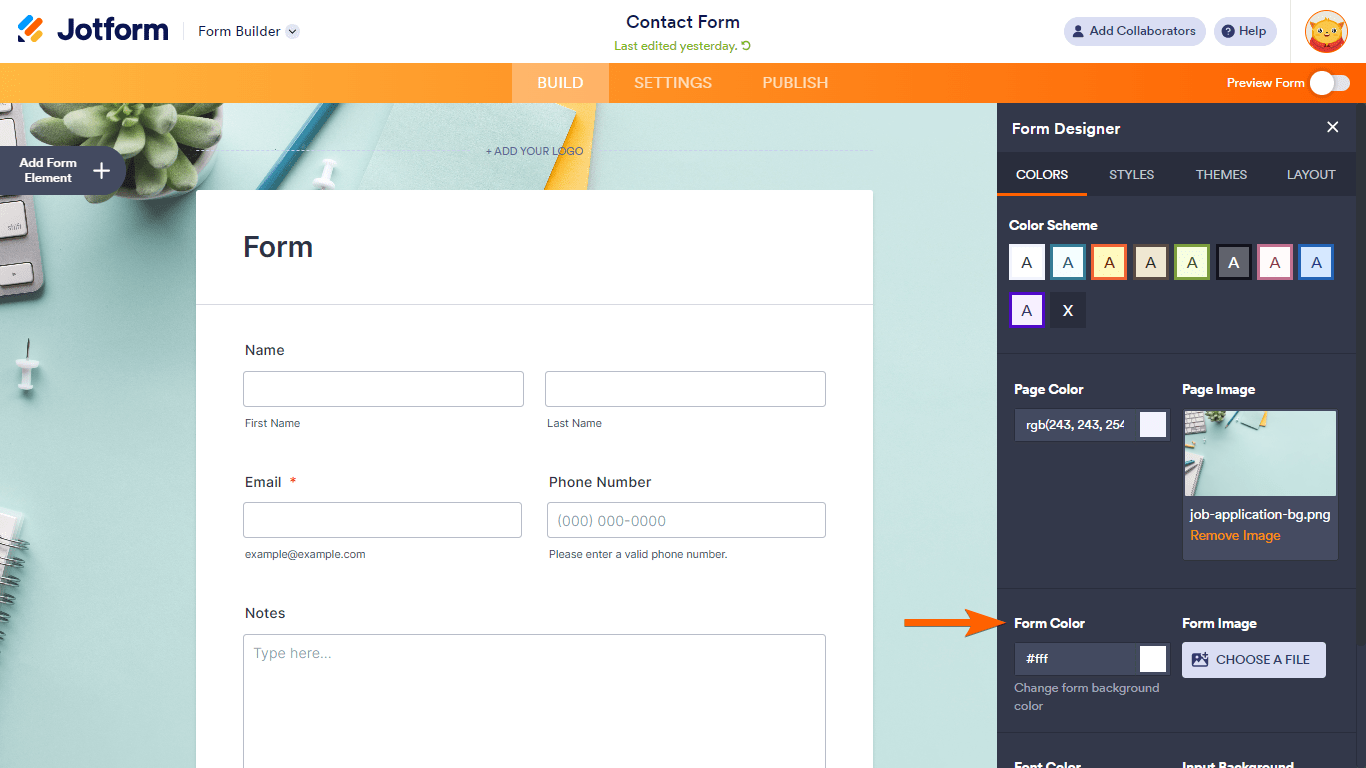
- In the Form Builder, open the Form Designer on the right.

- Select Form Color.

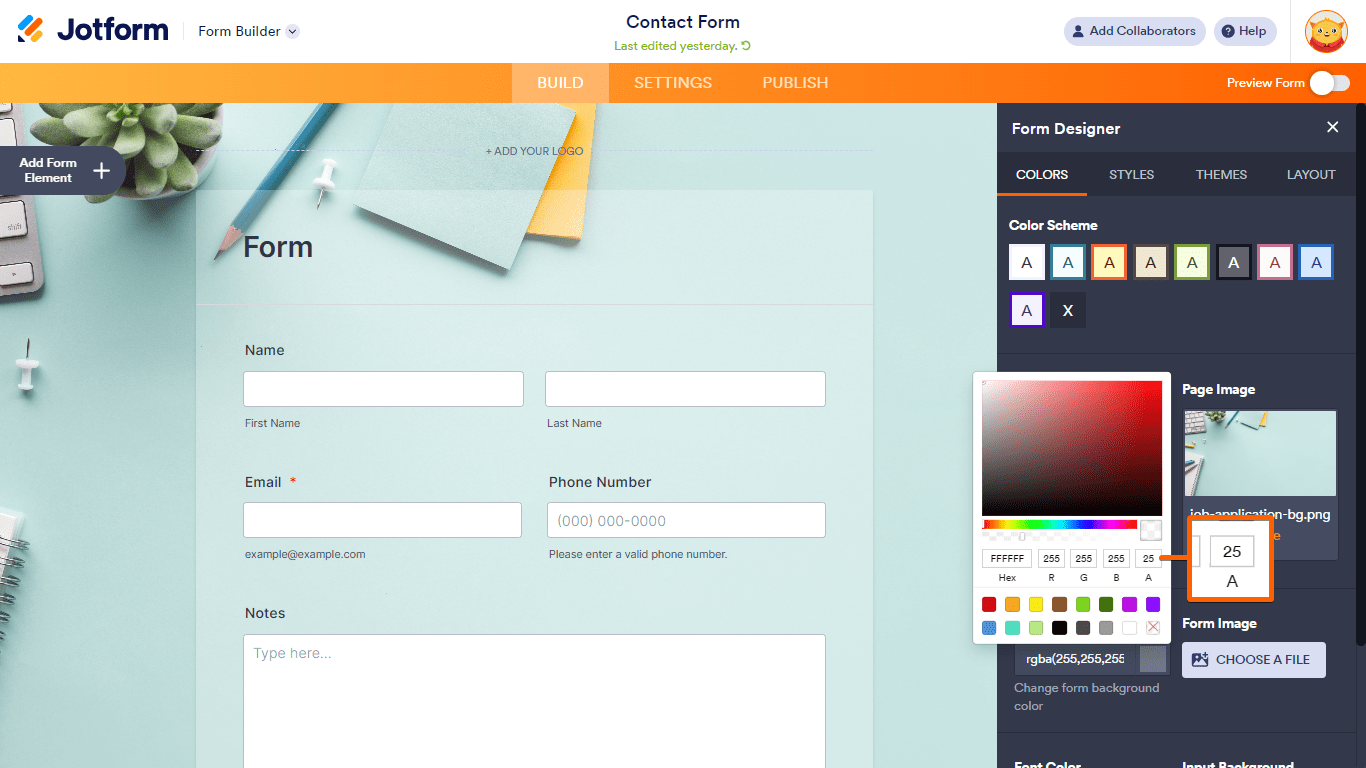
- Enter your desired Alpha (“A”) value in the dialog.

Alpha describes the transparency level where 100 is fully opaque and 0 is completely transparent.
See also: How to Make the Form Background Transparent.


























































Send Comment:
9 Comments:
More than a year ago
wow , looks cool
i click some product and it will calculate automatically, How do you make it?
I'm curious
Please teach me :)
More than a year ago
rene bussibg, please contact me via email (email@TeckStyle.co.uk) or message my Facebook page ( to discuss installing this form to your website or Facebook page :)
More than a year ago
please help me use this form i want to use it but cannot copy on designer form, this not posible on disigner? i want to use select shirt.
More than a year ago
Great! Congratulations!
More than a year ago
Now we need to know how to create one of these..LOL..
More than a year ago
great form!
More than a year ago
thanks!.. from thousands of entries around the world and the prestigious panel of judges, I really had no expectation of coming close- or winning!... Massive thanks to those that voted and the panel for choosing my form :)
More than a year ago
What a form! congratulations indeed!
More than a year ago
Congratulations!