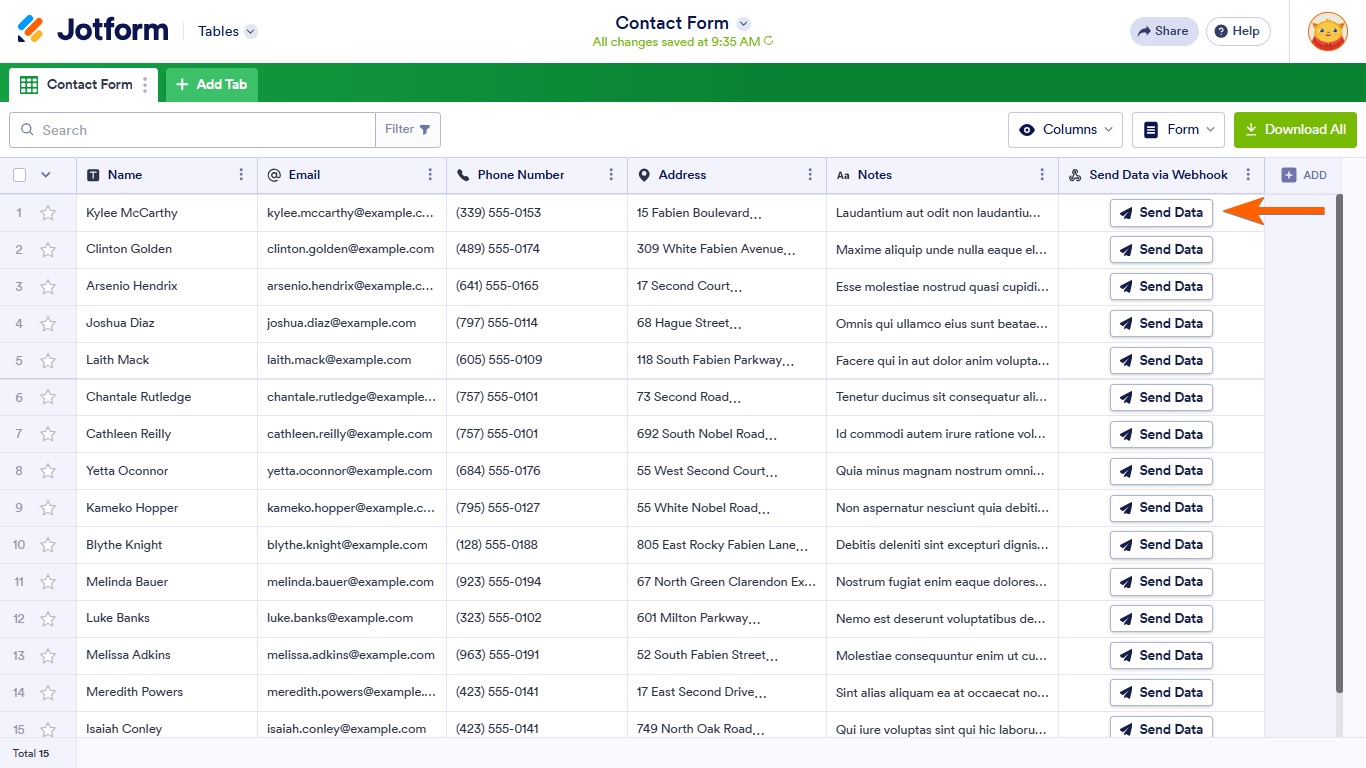
The Send Data via Webhook action button allows you to send submission data to a webhook endpoint. You can push data to your own or third-party services directly from Jotform Tables.
To use Send Data via Webhook
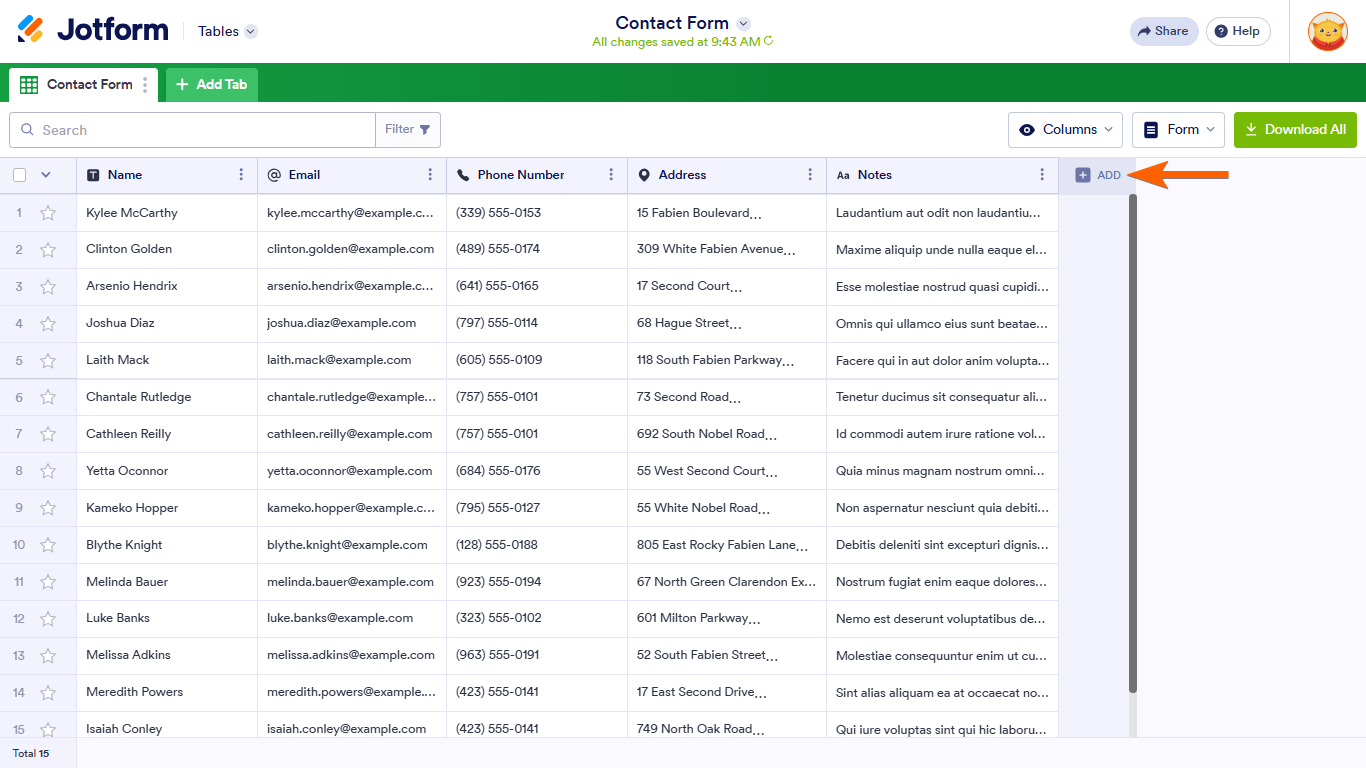
- In Jotform Tables, add or insert a new column. See How to Add and Organize Columns for more information.

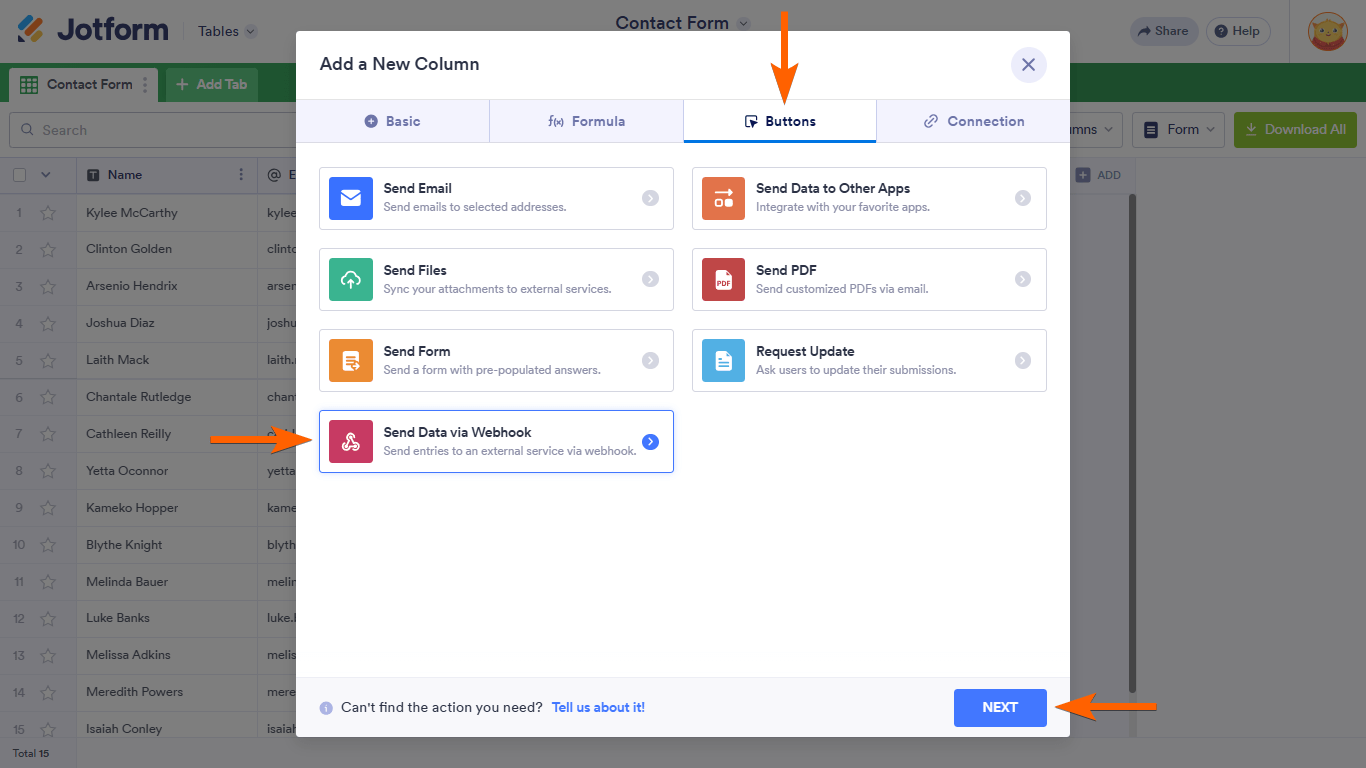
- In the dialog, go to Buttons at the top, then select Send Data via Webhook.

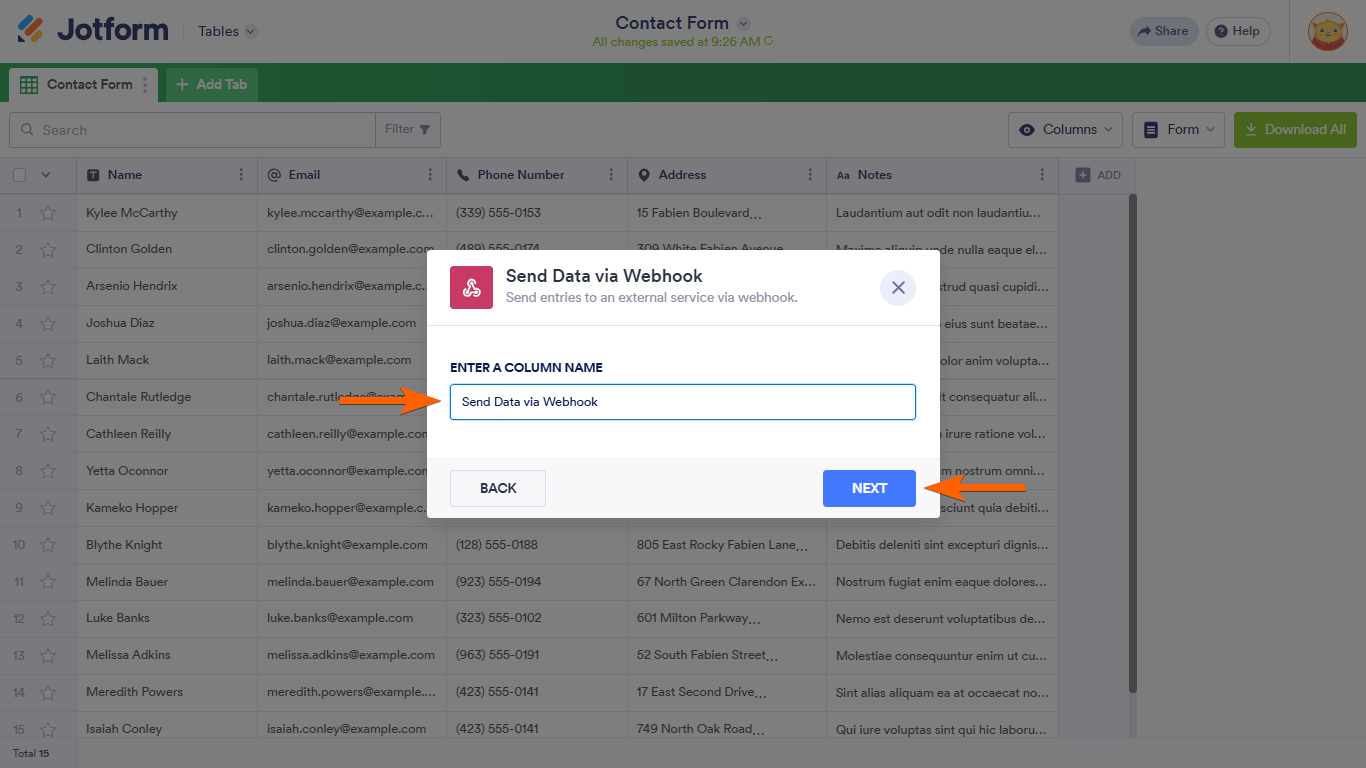
- Enter your desired column name.

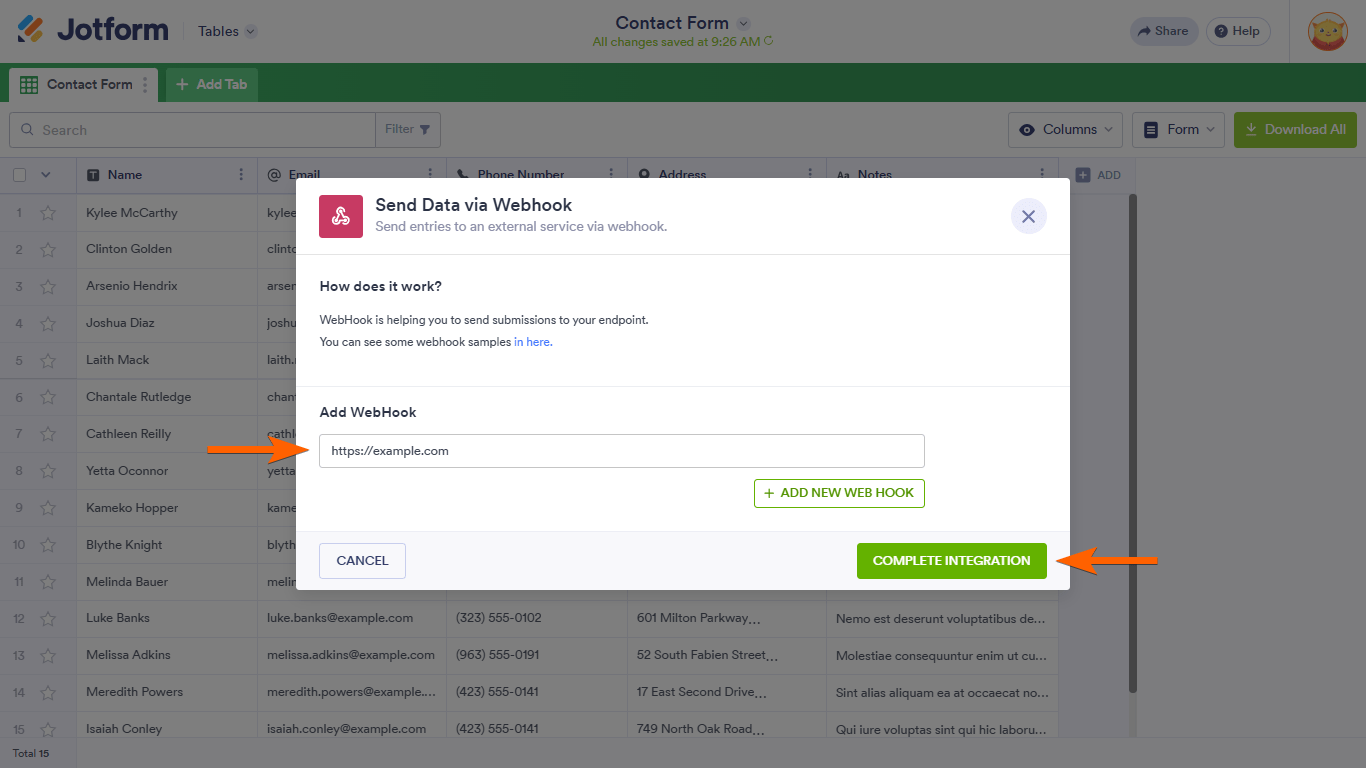
- Enter your endpoint or webhook URL in the Add WebHook field. To add more endpoints, select Add New Webhook.
- Once finished, select Complete Integration.

You can now send submission data to your webhook endpoint.

To resend a record, select the down angle icon, then click Resend.

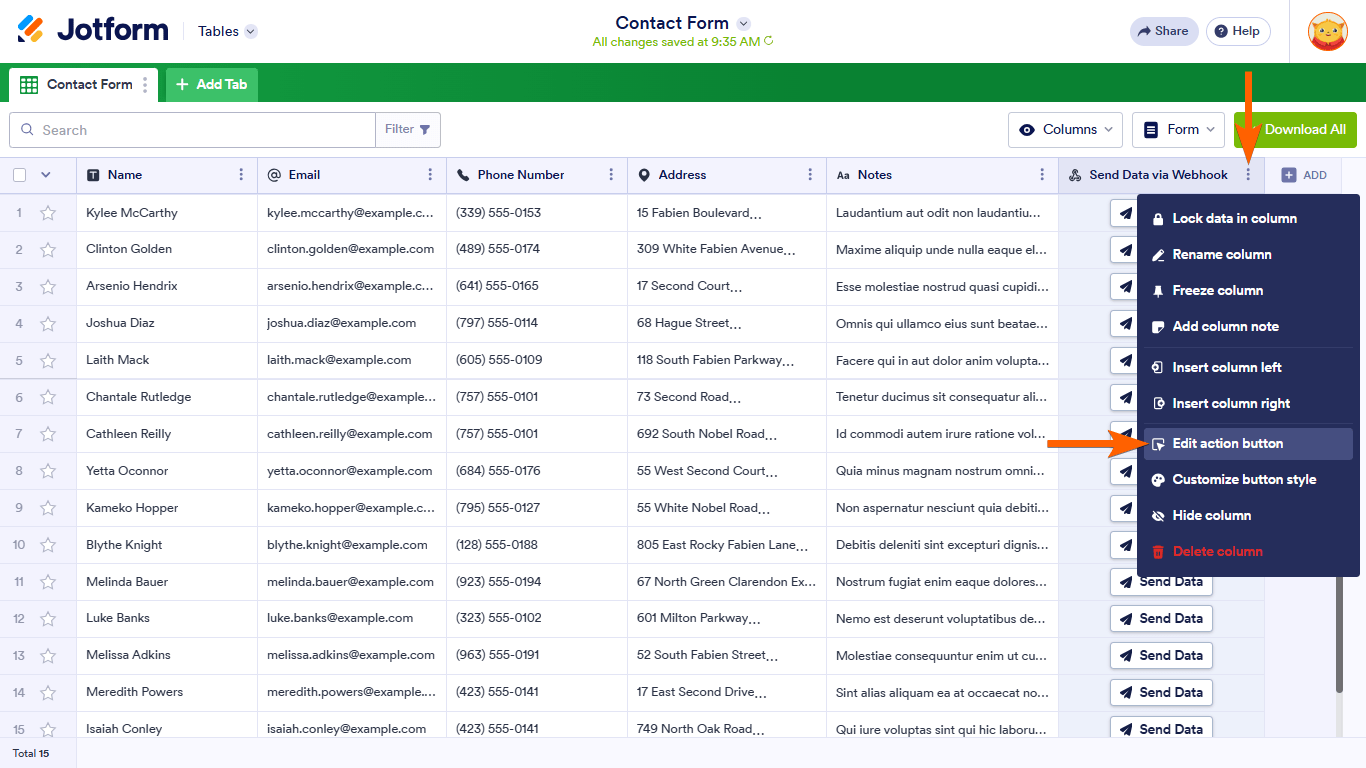
To change settings, open the column’s menu, then select Edit action button.



























































Send Comment: