Social media platforms like Facebook, Twitter, Linkedin, etc., use a protocol called OpenGraph to show a preview of links. In particular, you must have the metadata properties such as og:image in the <head> section of your website to display a preview image when you share a link from your website.
Jotform supports this protocol without needing you to get the source code of your form and manually add the required metadata. The only requirement is to ensure the image is uploaded as a logo in your form.
Adding a Logo in the Form
Jotform has two Form Layouts; Classic and Card. The below steps are for the Classic Form layout. If you’re working with Card Form, visit How to Add a Logo in Jotform Cards instead.
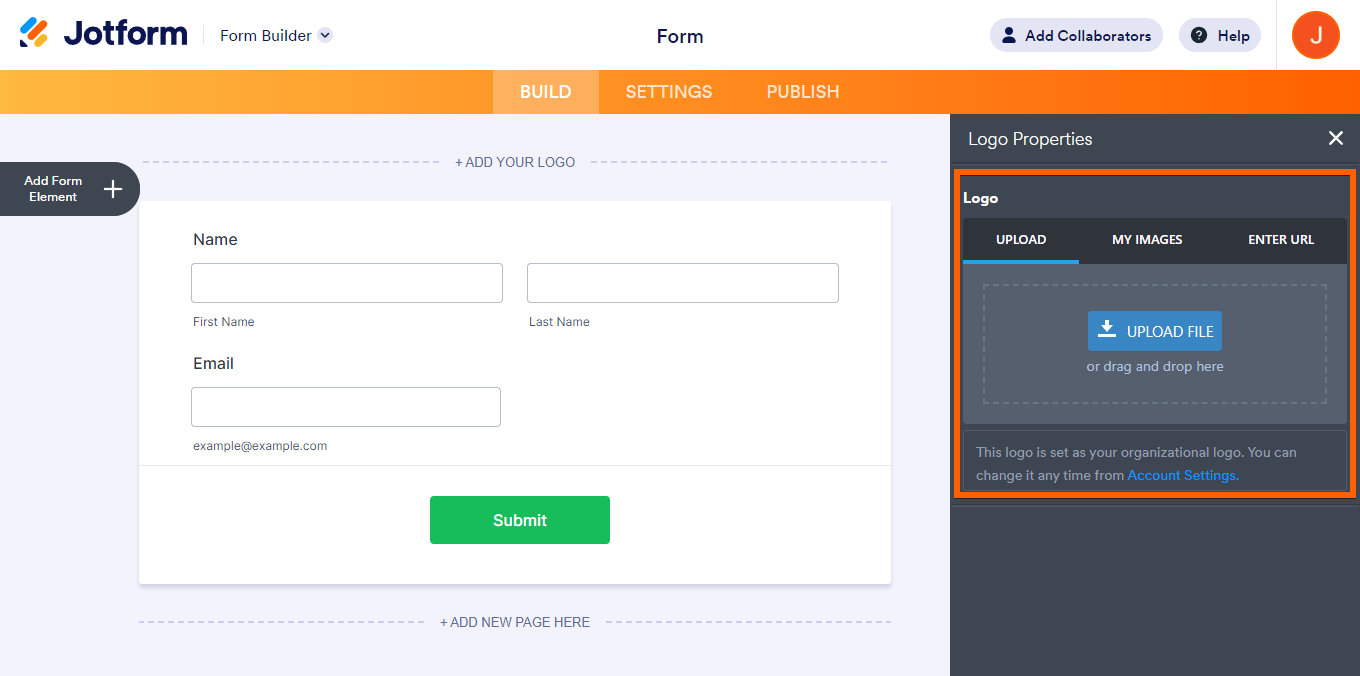
- In the Form Builder, click the Add Your Logo at the top to open the Logo Properties panel.

- Choose from the three (3) options to add a logo.
- Upload — Click the Upload File button to upload a new logo in the form.
- My Images — Go to this section to select an existing logo you previously uploaded.
- Enter URL — If you’ve hosted the logo somewhere, enter the URL here.

- Adjust your Logo Size and Alignment in the form, and that’s it.

Choosing the Best Size for Your Preview Image
Social media platforms have different rules from each other, so ensure that your image closely fits their standard. See the table below for proper image sizing.
| Platform | Image Size | Image Ratio | Image Type | File Size | Reference |
|---|---|---|---|---|---|
| Min: 200 x 200 px Recommended Min.: 1200 x 630 px Page Post Min: 600 x 315 px | 1.91:1 or close | JPG, PNG, WEBP, or GIF | 8 MB | ||
| Min: 300 x 157 px Max: 4096 x 4096 px | Less than 2:1 | JPG, PNG, WEBP, or GIF | 5 MB | Cards Markup or Large Image | |
| Min: 1200 x 627 px | 1.91:1 | JPG, PNG, WEBP, or GIF | 5 MB | ||
| iMessage | Icon min: 108 x 108px Image Min: 900 x * px | – | – | 1 – 5 MB | Link Previews in Messages |
| Min: 300 x 200 px | – | JPG, PNG, WEBP, or GIF | 300 kb | – |
Troubleshooting Common Issues with Preview Image
If the intended preview image is not displayed when you share the form to any social media platform, it most likely does not comply with the above rules. However, if you are sure that it complies with the rules, give time for social media platforms to cache the form. For some platforms, you can request them to fetch new information from your form by providing its URL through their inspector, debugger, or validator.
| Platform | Link |
|---|---|
| Facebook/WhatsApp | Sharing Debugger |
| Twitter Card Validator (3rd Party) | |
| Post Inspector |
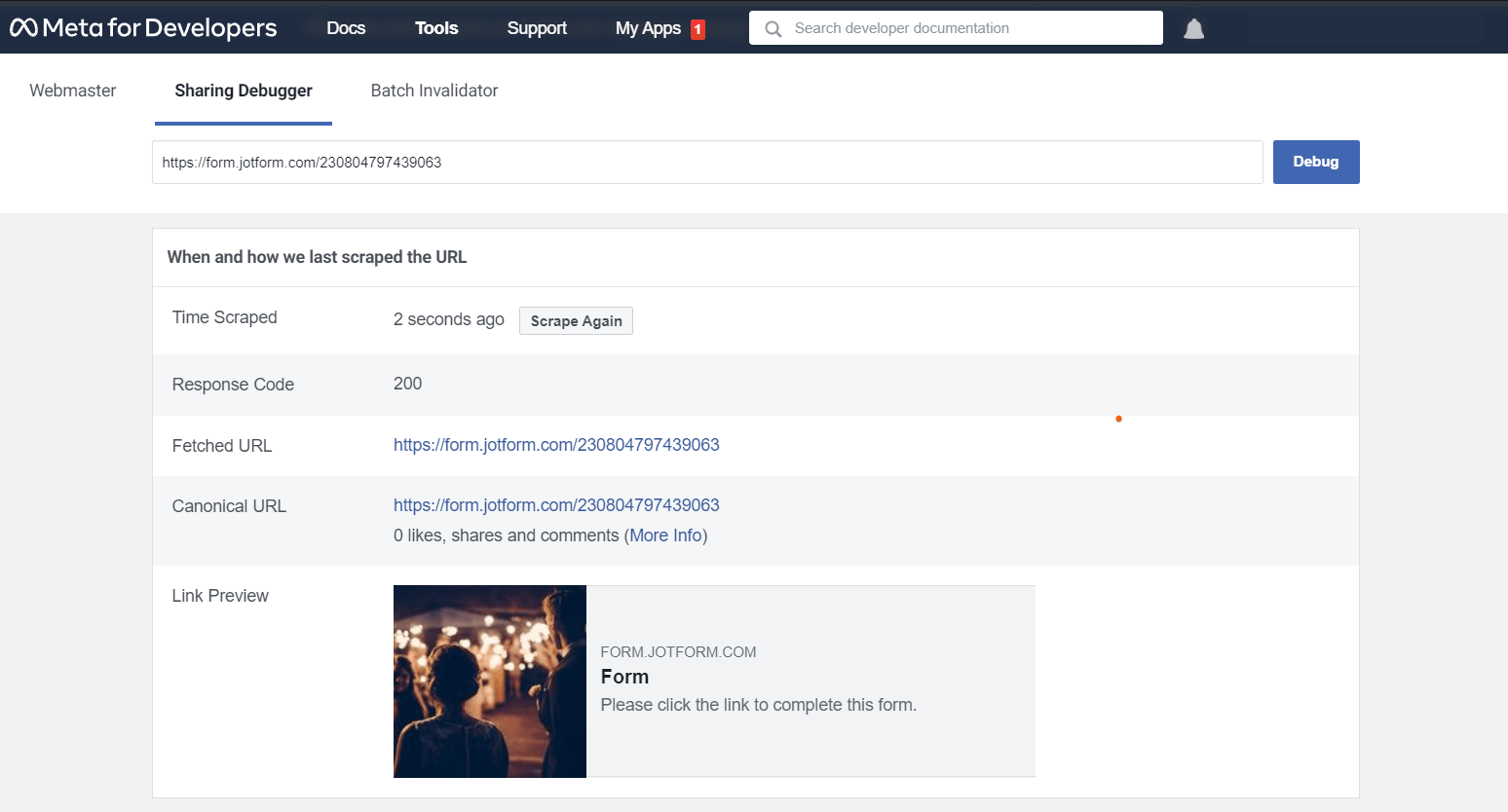
Here’s an example of how Facebook Sharing Debugger displays your preview image:

If none of the above works, there may be another problem. Please contact us by creating a new support ticket.



























































Send Comment: