Making your form’s background transparent is the easiest way to blend your forms into your website’s design.
Inside the Form Builder, you can change your form’s background using the following methods:
Form Designer
The easiest way to change the transparency of your form is through the Form Designer.
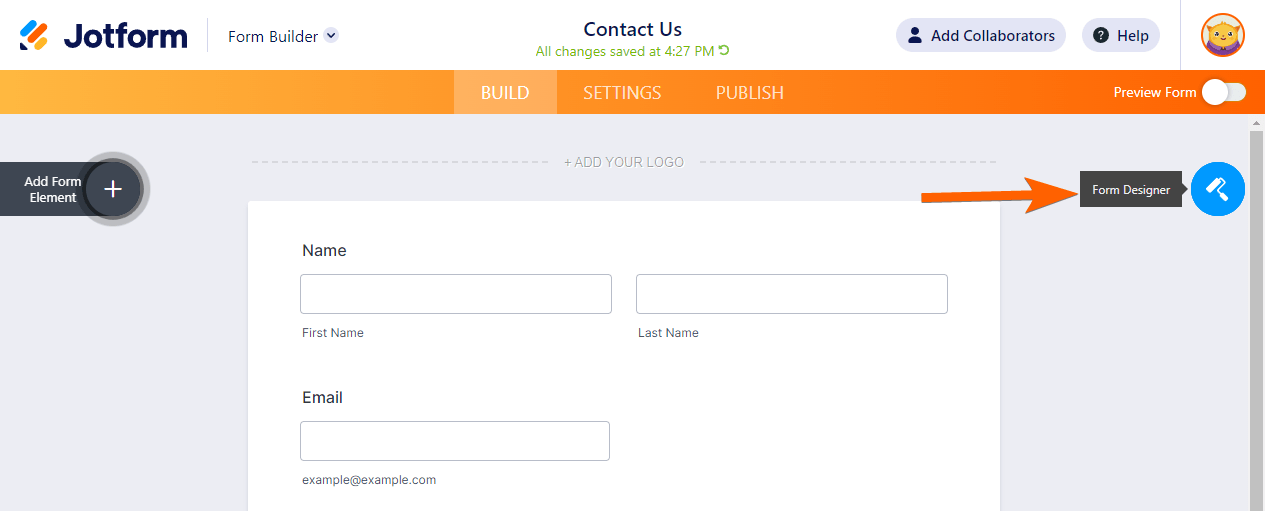
- Click the Form Designer icon in the top-right part of the Form Builder.

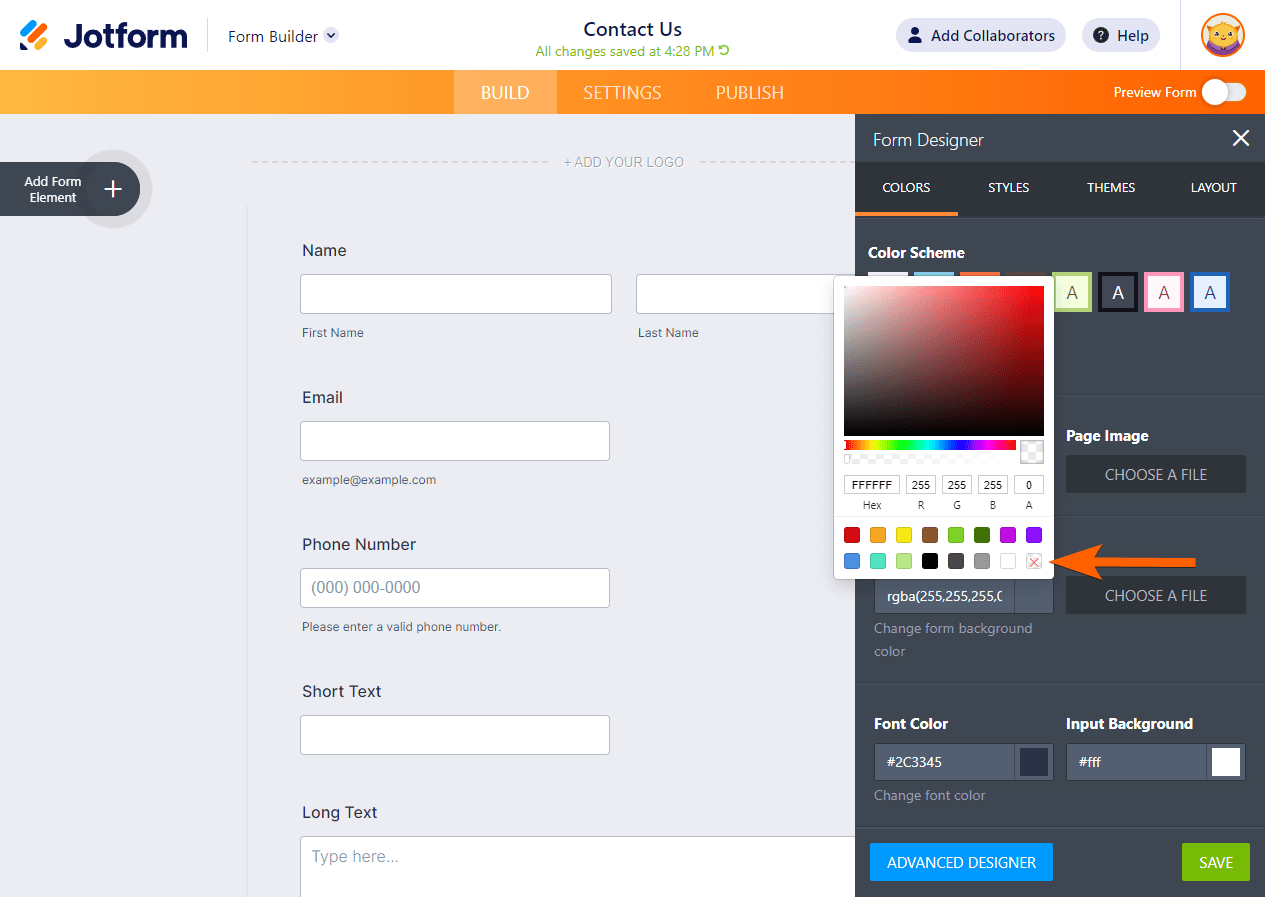
- In the Colors tab, click the Form Color box.
- Click the X icon from the color options shown in the Form Color box.

Pro-Tip
You can also type “transparent” in the Form Color box to change the form background’s transparency.
- Please don’t forget to click the Save button to save the changes.
Advanced Designer
If you’re a wiz in form design, the advanced designer offers more advanced styling options, including the form background color.
- Open the Form Designer as shown in the steps above.
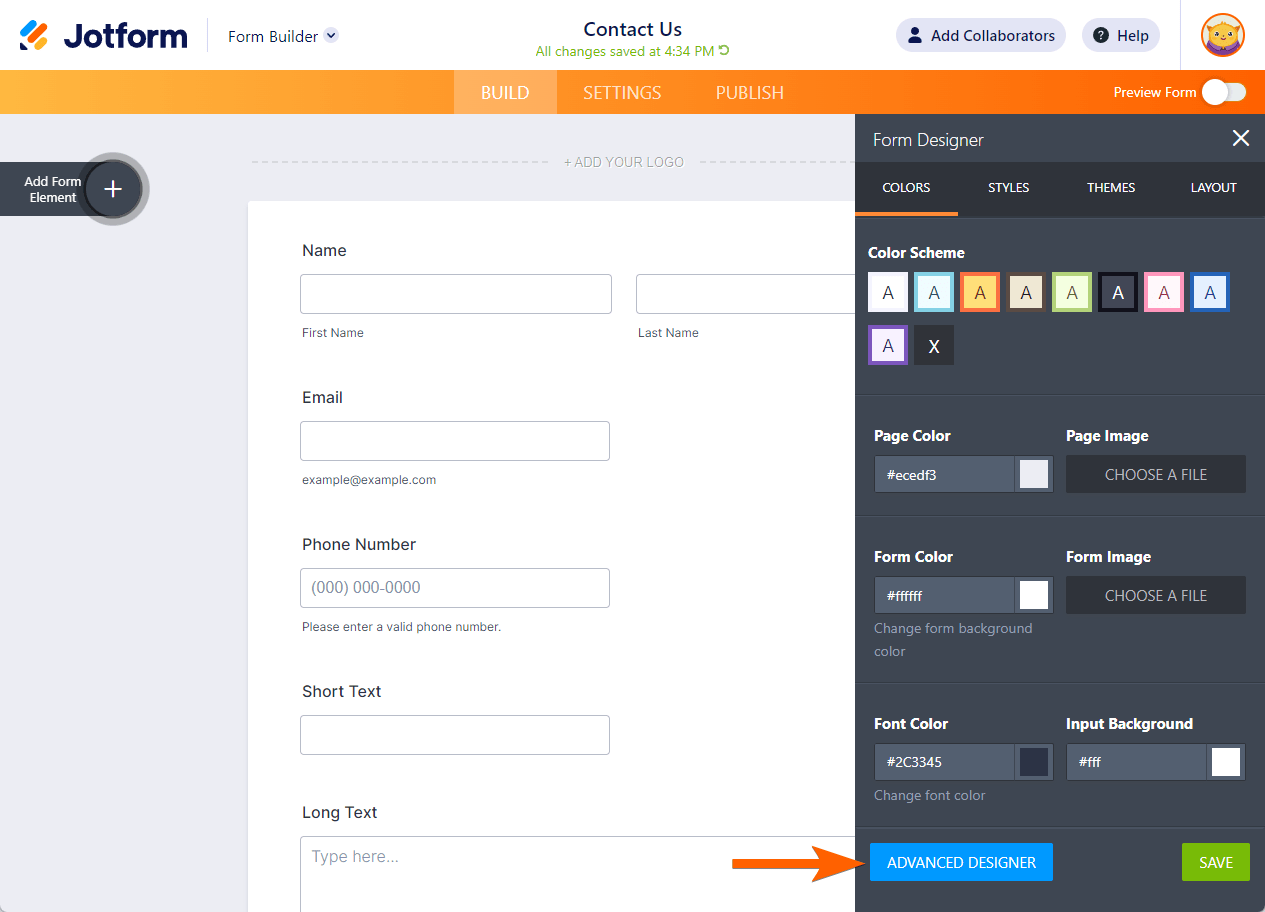
- Click the Advanced Designer button from the Colors tab.

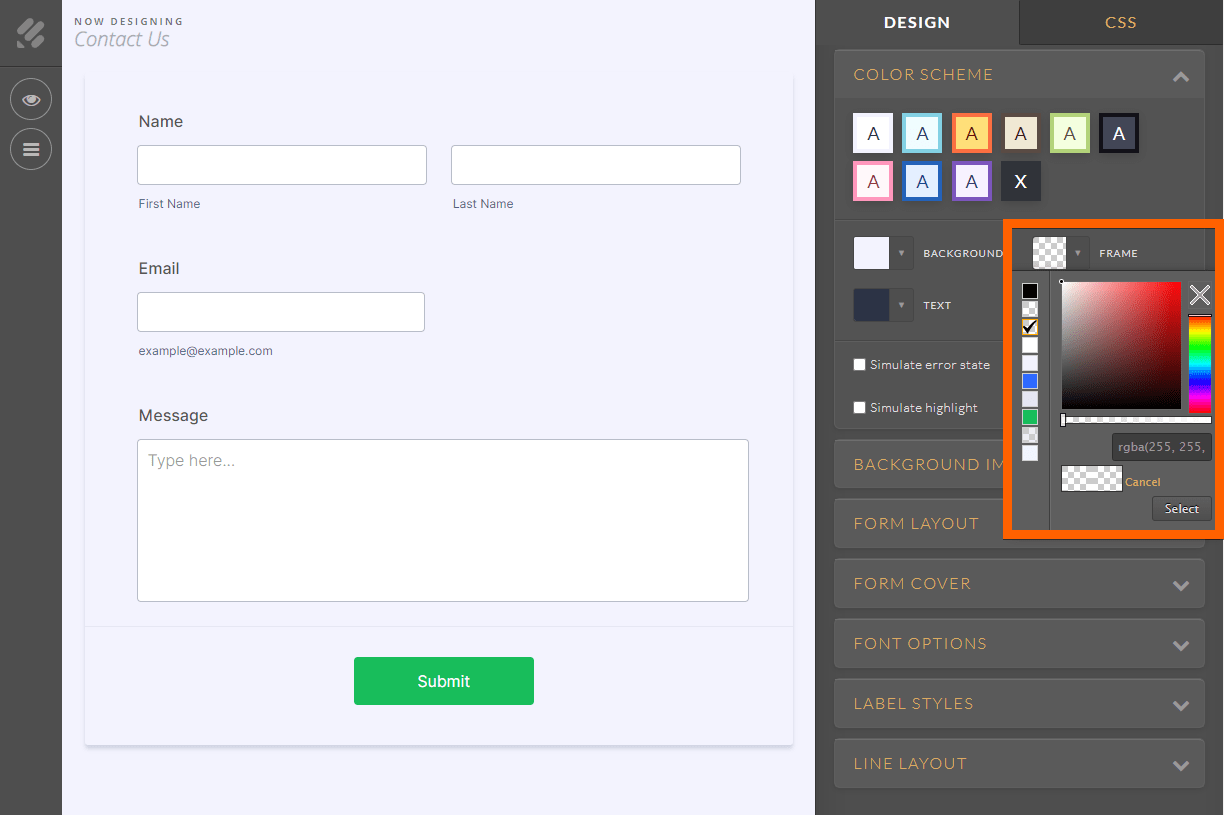
- Under Color Scheme, click Frame and toggle its transparency using the slider. Do the same for the Background.

- Make sure to click the Save button on the left side of the page to apply the changes.
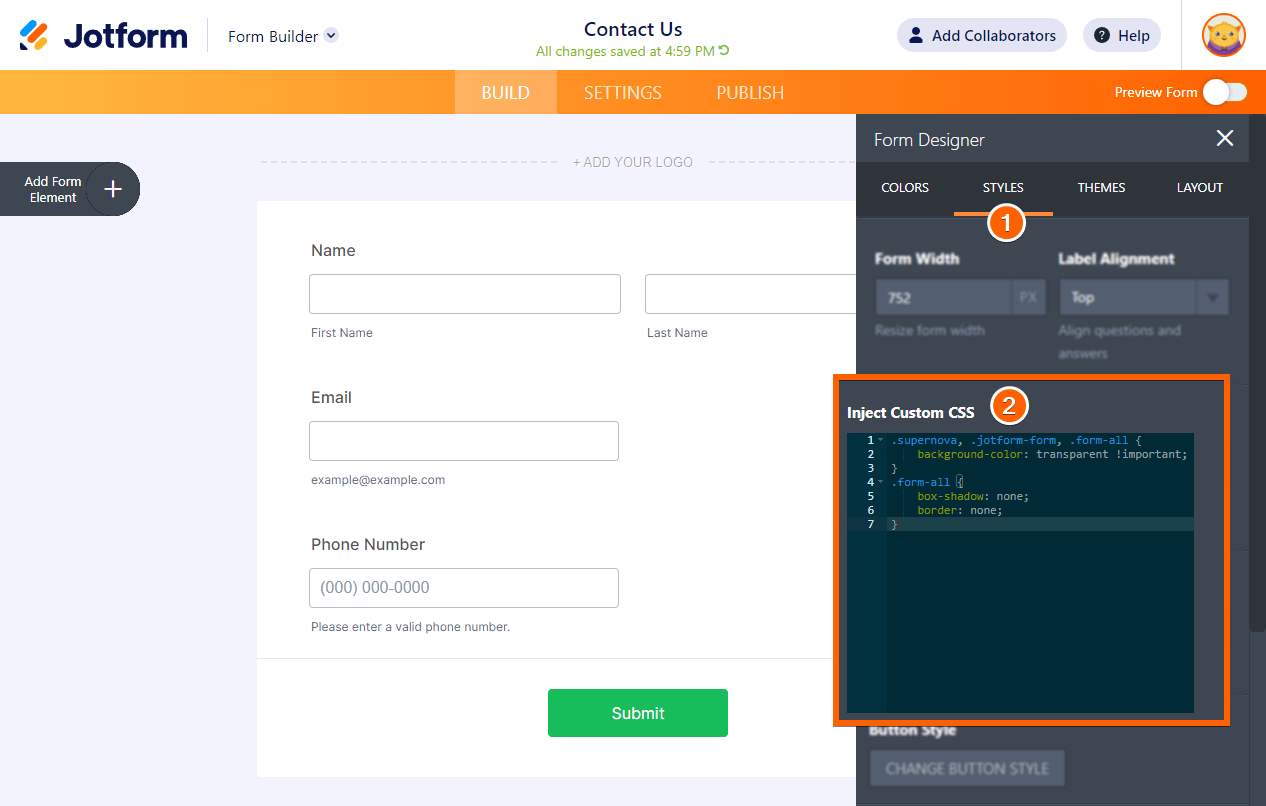
Custom CSS Codes
We recommend this method if you want to give everything a go, including removing the shadow and border of the form.
- Open the Form Designer.
- Under the Styles tab, scroll down to the Inject Custom CSS box, and paste the following CSS code:
.supernova, .jotform-form, .form-all {
background-color: transparent !important;
}
.form-all {
box-shadow: none;
border: none;
}
- As usual, please make sure to click the Save button to apply the changes.
See also:
How to Adjust the Opacity of a Forms Background
If you have any questions, suggestions, or feedback, kindly post them in the comment box below. You can also contact us by creating a support ticket.


























































Send Comment:
106 Comments:
More than a year ago
It does not fit on my iphone. Can someone help me please?
More than a year ago
when i do this it just keeps trying to save and wont allow me to click publish
More than a year ago
None of these work for me. Trying to add the form to a Wordpress site. I can only change the frame to transparent (which doesn't show as transparent on the site). I can't change the background to transparent at all. Why is this such a difficult thing to do?
More than a year ago
None of these options work. This is very frustrating. This should not be a difficult thing to do.
More than a year ago
.supernova {
background: transparent !important;
}
More than a year ago
So using the css code you provided gets rid of all the background, how do i just get rid of the forms page background? not the part if the form frame? the editor doesn't seem to want to do this. if you go to this link you will see all the white background covering up the background image. how do i get rid of all the white, so it's just the purple form on top of the background? thanks...
More than a year ago
@media screen and (min-width: 480px) {
.supernova .form-all {
border: 1px solid rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
}
}
Just replace with zeros
More than a year ago
My form is transparent and now how can I make it so that when the client fills in the form, the form should stay transparent at all? Thanx.
More than a year ago
sorry about last link try this one, it shows how to change the background to transparent deleting this bit
More than a year ago
It was a pain at first but I discovered, eahch time you change something in designer the background goes back to background color #ffffff just delete that bit in PREFERENCES before going to design pallet picture:
More than a year ago
I have set my background to transparent about 100 times, and it still shows up as white on my website.
More than a year ago
It suddenly stopped working again. I tried editing and adding all of the above mentioned.
More than a year ago
I would absolutely love to test the beta products.
More than a year ago
I would love to beta test the Google Contacts: Integrate your Jotform forms with Google Contacts.
Thank you.
More than a year ago
I'd love to be a part of this, I'm a very loyal Jotform user.
More than a year ago
I would like to be a part as well. Looking forward to these new features.
More than a year ago
Love to be part of team
More than a year ago
please count me in especially for:
android, polls, submaster, and survey master
More than a year ago
would love to test
More than a year ago
I'd like to test the droid app
More than a year ago
I'd like to add a suggestion to making forms responsive to match mobile responsive websites.
More than a year ago
You had me with Hello! I'm in!
More than a year ago
I would like to be a beta tester for the Google Contacts
More than a year ago
I would like to be the beta tester for jotform. It would be really amazing to be a part of it after using it for more than a year.
More than a year ago
Would love to be a beta tester for Android!
More than a year ago
I'm interested in beta testing mysql export. I export almost all of my forms data now into mysql and it's not pretty :-).
More than a year ago
I'd to participate in testing for the android app and submaster tool. Thanks!
More than a year ago
I was just telling my wife how awesome you guys are at Jotform and how i would love to work with a team like yours, and She didn't really care! Now me i'm very enthusiastic about it.And I am excited to see everything you have been working on. I would be Honored To Beta Test any of you work. Although i have taken an interest in the Android app, Mysql Export, Submaster and Daily Digest. To the entire team you all are Fantastic keep up the good work, have a great day.
More than a year ago
Would love to test the submissions widget and android app! Wow...So many to choose from!
More than a year ago
I will test ALL!!!
More than a year ago
iOS app is constantly crashing while checking Recent Submissions.
And the app is not supports iPhone 5's native resolution.
More than a year ago
I'm happy to beta test any/all of the apps (except the android one since I don't have that platform).
Also, I'd love to see an app that let's me take the forms portable so that the app holds the data until I reach a wifi spot and it can upload all of the form submissions at once.
More than a year ago
i'd like to be a beta tester for all the apps! :)
More than a year ago
Hi guys, it's great what's coming next!!!
I really want to be a beta tester of mobile apps.
More than a year ago
Fantastic - Keep up the great work you guys!
More than a year ago
Love this program. Easy to use and very convenient. This site has made my business site completely awesome!!!!!!
Thanks
More than a year ago
I'm on iOS7 - can I beta test the new iphone app? :)
More than a year ago
I'd be interested in beta testing the Android App.
More than a year ago
you should allow mathematical customizations. example I enter 5 in a text field and beside it appears a text which multiplies it by 10 i.e 50
More than a year ago
Keep up the good work, folks. Do you have a countdown app that you can integrate with an event registration form? Reason 0- to learn how many more spaces are left for an event/class/etc. Thanks.
More than a year ago
I have another request feature.
Maybe there can be a way to label submissions, like "Cancelled" or "Accepted" or "Pending", etc. And then when you export it, the label would be included in the excel spreadsheet or pdf. This would be very helpful to us.
More than a year ago
I'd like to be a Beta tester for the website poll app and the Android app
More than a year ago
Hi,
I would like to test
Submaster, Daily Digest Email, iPhone App, Combine Your Forms
Thank you
More than a year ago
Hey, looks like you guys have been really busy, Well done! We will certainly be interested in the Android App in the first instance, please.
Keep up the great work!
Thanks
More than a year ago
I would like to be a beta tester.
More than a year ago
I would like an app that exports chosen submissions (we could exclude certain individual submissions) and only specific chosen information (e-mail, address) to a google maps setup, similar to a report that could be published online. The idea would be that our student's families who would like to carpool could find folks on their own without our involvement.
More than a year ago
I'd like to test the MySQL export.
As a side note, it would be nice to see the form exports include the Recipient Email list.
More than a year ago
I am happy to beta test software and integrations
More than a year ago
Aytekin:
What does being a genius feel like? I can hardly believe you can do so much!
More than a year ago
I think superb site. Big thanks.
More than a year ago
WOuld love to test "Combine Your Forms: Merge submission data from multiple forms in a single CSV file."
More than a year ago
Interested!
More than a year ago
well let me in...
More than a year ago
I want to be a beta tester. My first preference would be android app and also the mysql export.
New feature request: If you can store the edit entry links in the same database along with the entry. That will be great. This will help us refer and re-share the edit entry link with the users in the case of contests or campaigns.
More than a year ago
Make it easier to embed Jotform in HTML like Contact form on Wordpress.
More than a year ago
I'm interested in beta testing mysql export.
More than a year ago
I would like to test the import excel app. Thanks
More than a year ago
I would like to be a tester for the iphone/ipad app. I think that is awesome, thank you.
More than a year ago
Will the iphone app work on an ipad? if so, i'd like to beta the Apple app.
More than a year ago
I'd love to test the Submaster
More than a year ago
Id like to beta: iphone, poll, submaster, daily digest Thanks
More than a year ago
Available for beta use iphone and others
More than a year ago
I'm available to help beta test the android app
More than a year ago
To add on to my last post, another great feature would be an integration with Google Maps. For example, if a client fills out the address box, then Google Maps will find the address and make sure it is a valid address so that you won't receive submissions with invalid mailing addresses. This would help a BUNCH!
More than a year ago
I would like to be a beta tester for custom submission widgets, download all files with a single click, phone apps, browse photos in a gallery and Submaster.
John Wallner
ASSE
More than a year ago
Hello!
I'd love to be a beta tester for all of the apps, if possible! I'm so pumped!
There is a feature or app I would like. When downloading submissions to Excel, you can control which fields go to which cells. That'd be AWESOME!
Thanks,
James Teamer
More than a year ago
I am interested to be the beta tester for combine all form, mySQL export, android and iphone apps
More than a year ago
I'm interested in the Poll app.
Glad to new stuff rolling out.
More than a year ago
I would love to be a beta tester for the new apps!
More than a year ago
Excellent news. Love the service. Thank you! :-)
More than a year ago
I would like to be a beta tester for the Android App.
Thanks Jotform Team - you have brought my company in to the 21st Century
More than a year ago
I would like to participate and be your beta tester. :)
More than a year ago
I would love to take the Submaster for a spin!
More than a year ago
Hi all,
I would be very excited to try the following new app:
"Submaster: A new way to review your submissions. Charts and all".
Could it be possible?
Thanks
Best regards
More than a year ago
Once the Android app comes out, this website will be perfect! i would love to test the new beta app!
More than a year ago
Import Excel: Import data from excel files to your form submissions -- pls count me in!
More than a year ago
I'd love to beta test the Google Contacts and Android apps! You guys ROCK! Thanks for all your hard work.
More than a year ago
Great job guys! Keep it up.
More than a year ago
Would live to test the Android app!
Keep up the great work!
Phil
More than a year ago
Aytekin Bey;
Kigeder olarak uzun zamandır dernek projelerimizde formlarınızı kullanıyoruz. Gururumuzsunuz. yaptığınız hizmetlerden ötürü sonsuz teşekkürlerimizi sunuyoruz.
More than a year ago
Would love to test iphone app and daily digest email.
More than a year ago
Count me in!!! Love this program. Easy to use and very convienent. Has turn my business around completely.
More than a year ago
Nice to hear this.
I will use it at my smarthphone to make my work more easier than before. Thank JOTFORM. I Like it so much
More than a year ago
I also join!
More than a year ago
I'd demo a few things too... interested in the import xls and more!
More than a year ago
I would also like to suggest "Zendesk Integration" which will enter tickets directly into Zendesk with custom field/tag mapping.
And for the Android app, please include the ability to ignore notifications for submissions from certain folder/form.
More than a year ago
I would love to bets test the android app.
More than a year ago
Yeah ... you have been silent.
I'd like to be a beta tester. Iphone App for one ... but to be honest I'd be interested in trying all of them.
Regards Mark
More than a year ago
Very impressed with your services and love some of the new stuff your working on. I like the Google contacts and polling.
More than a year ago
I'd love to test the android app.
More than a year ago
Slaters Holme would love to beta test your iPhone app.
More than a year ago
I'm interested in beta testing mysql export.
More than a year ago
I think the Addition of Liberty Reserve for the Payments Options would be Really great in this option.
More than a year ago
Hi ,
Thank a lot for all your Work to make our work much productive and faster.
I would like to suggest the inclusion of the option to edit and add comment and add up new extra fields and edit submission in Jotform Table Report link.this must be enabled with Auto save option and this link can be shared easily.So this helps us follow up with all customer in form Submissions and note down their reviews simultaneously and get auto updated when we edit or change the entry in the links.
This option is provided in CSV report , But such changes cannot be made in the link.only those changes made in Google Drive submissions are visible in this.
So , a link with option to edit the submission online would be great in overall.
More than a year ago
Great! Please make sure to include which apps you want to be a beta tester for.
Most apps are not complete. We will contact you when the app you'd like to use becomes available.
Thanks!
More than a year ago
I would be happy to be a beta tester for the new apps "Mysql Export" and "Download All Files".
- Vero Comtois
More than a year ago
I would like to be a beta tester for the new apps ! :)
More than a year ago
Definitely interested in the polls! Love what's coming up. Keep up the great work.
- Roberto (@robsarj)
via Putting Edge
More than a year ago
It's worked for me to put "transparent" in, thank you.
More than a year ago
Same issue as blacktiemultimedia. I believe the HEX color chooser must've updated and no longer allows you to type in Transparent. Any suggestions?
More than a year ago
I tried following the instructions above, but when typing "transparent" (without the quotes). I can get as far as "transp" then when I type the a (or anything after that) it just switches it back to #000000.
Any suggestions please.
More than a year ago
How do I change the properties of the text boxes? I'd like to create a frame, and have the background be either transparent or grey.
More than a year ago
I tried three options found in the forum. But I failed.
-This form is not available for this domain.-
Please help me to solve the problem.
see Google site:
More than a year ago
Worked. Thanks
More than a year ago
Thanks. That worked perfectly.
More than a year ago
Jotform Support
I tried three options found in the forum. But I failed. All the time the background shows white #FFFFFF.
Whene I make the change to transparent and look for preview is seems allright.
But when ever I put in my google website the background becomes white.
Even
I tried with the source code, deleting bacground colour, But unfourtunatelly google donot allow the source code. So I have to put it through insert>More gadgets>by URL.................But the background is white.
Please help me to solve the problem.
Regards
Sohul Mukarram