-
DanAsked on April 5, 2019 at 2:00 AM
Hi,
I created 3 products in both Paypal widget and purchase order and I'm only seeing 2 out of 3 most of the time. I'm not sure if it's a chrome issue as I cleared the cache to test this.
I'm also getting a 404 now after adding paypal ?
Hope you can help.
Thanks
-
BJoannaReplied on April 5, 2019 at 3:20 AM
I checked your email address in our system, but I am unable to find any account. To which form is your issue related to? Please provide us a form URL.
Also, please tell us exactly when are you getting the 404 error message. When adding a PayPal payment field to your form?
-
DanReplied on April 5, 2019 at 3:43 AMHi,
The verify link was invalid. In any case here is the form link:
https://form.jotform.co/90938402559869
The 404 seems to have resolved itself. It was happening on the joyform
website when trying to go to the url but it seems like it was
intermittent...
... -
DanReplied on April 5, 2019 at 3:43 AMThis is the issue. Sometimes it displays like it should with all products
nested under one another but now this ?
... -
BJoannaReplied on April 5, 2019 at 4:00 AM
We are unable to see your screenshot. The files that are attached to an email are not shown here on the forum. You need to open this thread and upload your screenshot.
I inspected the payment field on the form you provided and it has 4 products.
-
DanReplied on April 5, 2019 at 4:43 AMI cannot access this page. Shows unauthorised access ?
... -
Victoria_KReplied on April 5, 2019 at 5:48 AM
Since no sensitive info is posted here, I have enabled public mode for this thread so you could access it. Please open private tickets when you are logged in to your account. This is to ensure that you will be able to access them under your account.
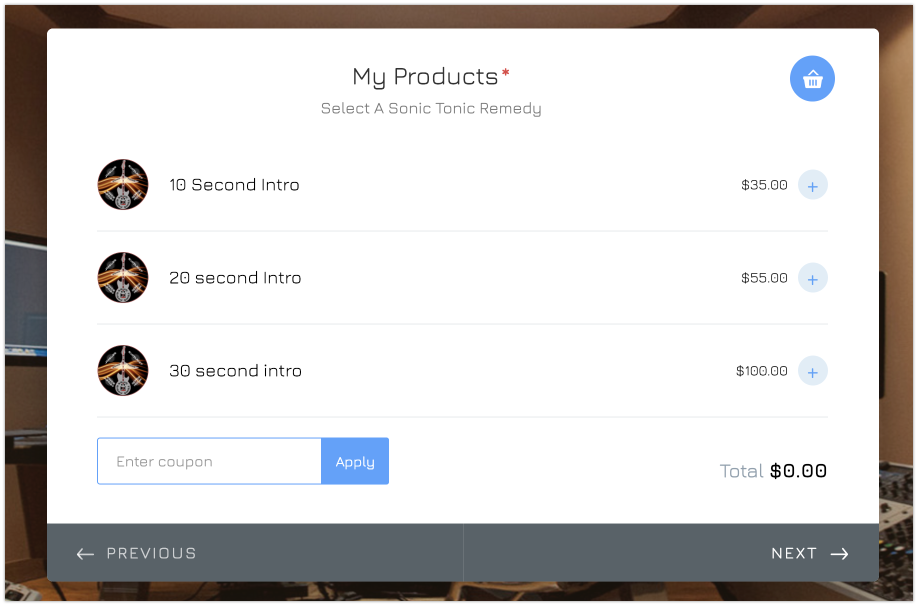
I see the products of your form this way:

If your form is embedded on a web page, please share a link so we checked it also.
-
DanReplied on April 5, 2019 at 6:04 AM
Hi Victoria,
This is most odd because that is not how I see it from the form preview from inside the app.
I have cleared all my cache and cookies in chrome many times. I have disabled all extensions too. I tried it on my website and exactly the same thing.
If I go to the templates on the website, I select a random card the product view displays as it should but once I import the template to the form designer things go wonky..Hmmmm.
-
DannoriffoReplied on April 5, 2019 at 6:15 AM
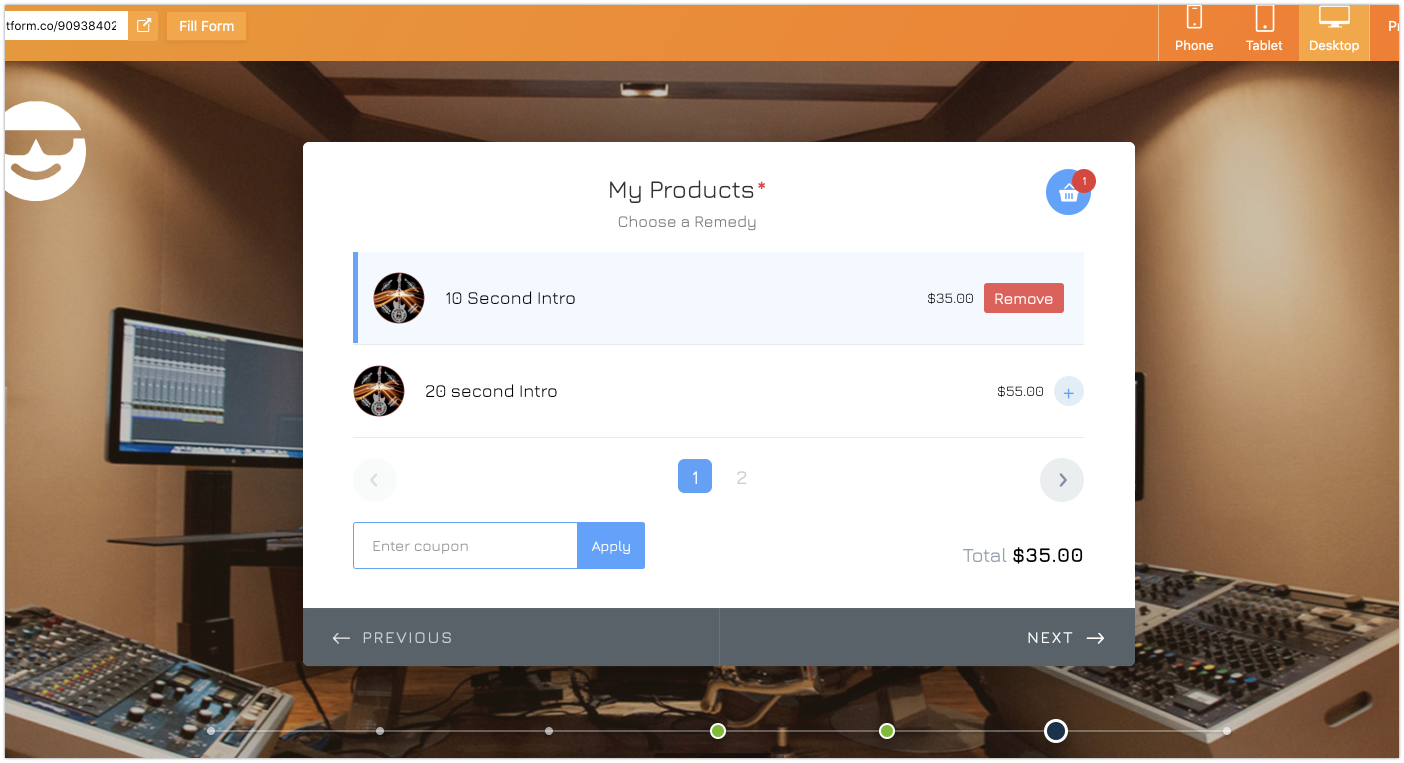
This is how I see it. Or sometimes it will just be 2 rows. It's very weird, I just tried a fresh incognito page and same thing is happening.
-
Victoria_KReplied on April 5, 2019 at 7:37 AM
My apologies, it seems I am checking wrong form. Is it the form in question? https://form.jotform.co/90938402559869
What is the browser you are using? And can you share a link of you web site? We will wait for your reply.
-
DannoriffoReplied on April 5, 2019 at 8:43 AMHi,
No that is the correct form ! I have only made 1 form.
I am using the latest google chrome as I mentioned before.
My website is not public.
... -
DannoriffoReplied on April 5, 2019 at 8:43 AMNote: the form displays perfect on mobile & tablet.
It's desktop that products height is wrong
... -
Victoria_KReplied on April 5, 2019 at 10:35 AM
I have checked the form's direct link via Chrome on Windows and Mac. It shows all products like below, even if resizing window:

I see now only 3 products in payment field, so maybe the issue is cache related. I have now cleared form caches for your account: How-to-Clear-Your-Form-Cache
As far as I know, for embedded form products may be displayed differently depending on size of iframe containing form. You can try embedding form using iframe code if now form is embedded differently: Getting-the-Form-iFrame-Code
-
DannoriffoReplied on April 5, 2019 at 11:26 PM
Hi again,
I'm afraid it has not fixed this.I'm Just previewing form the form builder and cleared the cache again.All products are paginated until I select one product then go back to list and the other 3 appear ?? -
DannoriffoReplied on April 5, 2019 at 11:43 PMHi again,
I'm afraid it has not fixed this. All products are paginated until I select
... -
Victoria_KReplied on April 6, 2019 at 7:26 AM
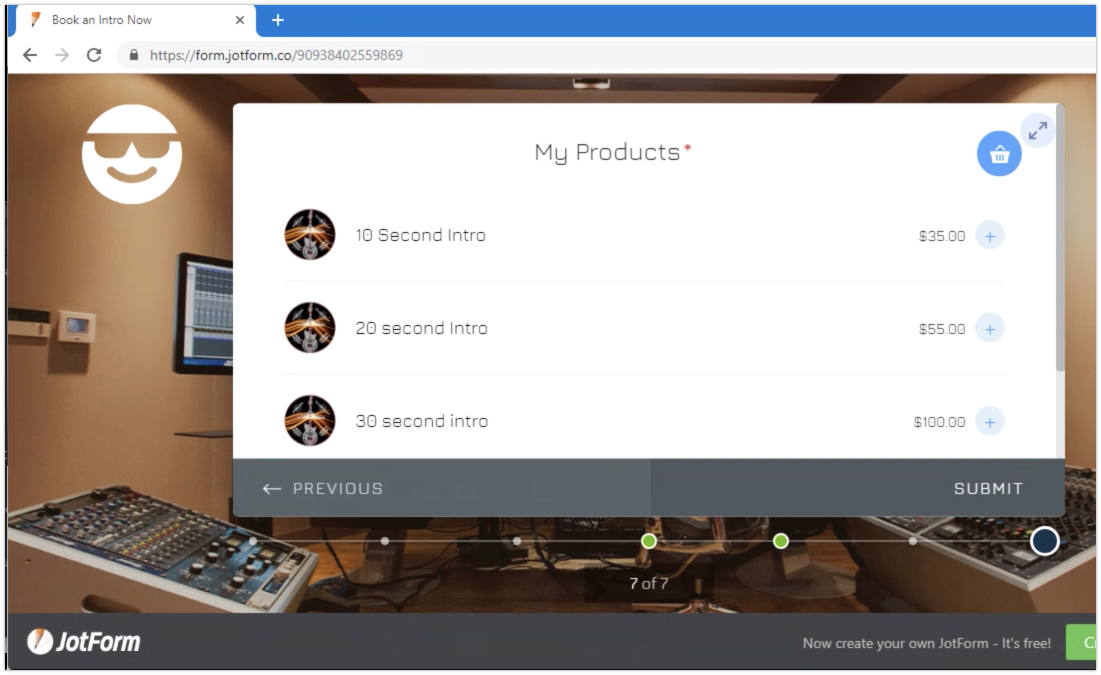
Viewport height is different in preview mode of form builder, so the products are paginated to fit it:

There is no pagination on form's direct link for me: https://form.jotform.co/90938402559869
I'm afraid we can not adjust this right now. But, I am escalating your request to our developers for consideration.
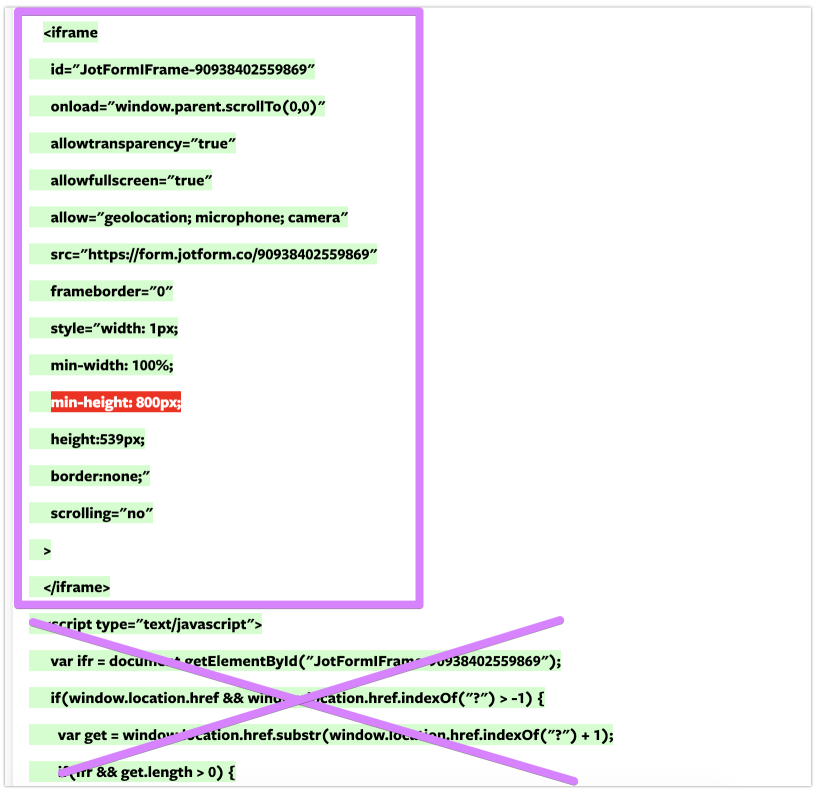
In the meantime, when embedding form, I can suggest to use iframe code with the following modification. This should help to set the fixed height for the form and you can increase it (highlighted red) so products were shown on same page:
<iframe
id="JotFormIFrame-90938402559869"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.co/90938402559869"
frameborder="0"
style="width: 1px;
min-width: 100%;
min-height: 800px;
height:539px;
border:none;"
scrolling="no"
>
</iframe>
<script type="text/javascript">
var ifr = document.getElementById("JotFormIFrame-90938402559869");
if(window.location.href && window.location.href.indexOf("?") > -1) {
var get = window.location.href.substr(window.location.href.indexOf("?") + 1);
if(ifr && get.length > 0) {
var src = ifr.src;
src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get;
ifr.src = src;
}
}
window.handleIFrameMessage = function(e) {
if (typeof e.data === 'object') { return; }
var args = e.data.split(":");
if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[(args.length - 1)]); } else { iframe = document.getElementById("JotFormIFrame"); }
if (!iframe) { return; }
switch (args[0]) {
case "scrollIntoView":
iframe.scrollIntoView();
break;
case "setHeight":
iframe.style.height = args[1] + "px";
break;
case "collapseErrorPage":
if (iframe.clientHeight > window.innerHeight) {
iframe.style.height = window.innerHeight + "px";
}
break;
case "reloadPage":
window.location.reload();
break;
case "loadScript":
var src = args[1];
if (args.length > 3) {
src = args[1] + ':' + args[2];
}
var script = document.createElement('script');
script.src = src;
script.type = 'text/javascript';
document.body.appendChild(script);
break;
case "exitFullscreen":
if (window.document.exitFullscreen) window.document.exitFullscreen();
else if (window.document.mozCancelFullScreen) window.document.mozCancelFullScreen();
else if (window.document.mozCancelFullscreen) window.document.mozCancelFullScreen();
else if (window.document.webkitExitFullscreen) window.document.webkitExitFullscreen();
else if (window.document.msExitFullscreen) window.document.msExitFullscreen();
break;
}
var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false;
if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) {
var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)};
iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*");
}
};
if (window.addEventListener) {
window.addEventListener("message", handleIFrameMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", handleIFrameMessage);
}
</script>
-
DannoriffoReplied on April 7, 2019 at 12:43 AMHi Victoria,
Thanks for the temp fix ! *min-height:800px;* does fix the product display.
However, I am using an iframe inside a *popup generated by Elementor page
builder not a link because I want it to be triggered buy a Order button on
my website.*
*Other issues to report:*
*2. I can easily set the dimensions for the elementor pop up box size, but
the jotform does not adapt at all, it stays always the same size in the pop
up. *
*3. When set to fullscreen mode, it looks great but , when clicking the
upload file module , it exits full screen mode back to the regular pop up
view. ? I'm not sure if this is the iframe code or elementor conflict ?*
I really hope your developers fix this viewport issue soon.
PS! I cannot see this ticket in my jotform account ?
Thanks
... -
Victoria_KReplied on April 7, 2019 at 4:25 AM
I am sorry, but ticket will not be displayed in your account, because you have opened it when not logged in to your account, so we received a guest query.
From what you have shared, it seems that there is indeed a conflict on the web page. Unfortunately, there is not much we can suggest without checking the web page itself. Maybe you can try embedding form excluding script part of the code?

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































