Analytics and statistics — and compliments from your friends and family — may give you an idea how well your website is doing. But if you really want to know what people think, you should ask them.
There are a number of ways to communicate with visitors to your website, like forums and chat popups. But let’s start simply with a classic — the contact form.
This article will show you step by step just how easy it is to add a contact form to your Squarespace site. How can this be so easy? We’ll be using Jotform for the contact form.
Taking the first steps
The very first thing you need to do is sign up for both Squarespace and Jotform. Chances are you’ve signed up for dozens of services, so let’s not bore you with a walkthrough of how to do that.
After you sign up for Squarespace, go to the template page. Start by selecting any of the templates that have a contact page. The example here uses Clarkson. Go through the welcome dialogs or skip them if you want to.
Even if you already have a space, create a new one from a template just so we’re all on the same page. If you don’t have a space, you can delete your tutorial space after you’re done and go with another template if you prefer.
Jotform also makes getting started easy with templates. You can find a heap of contact form templates. The general inquiry form template is a nice, simple option. You can use it by clicking the large green Use Template button in the upper right corner.
Adding the form
Head back to your Squarespace website now. There should be a link for the contact page in the upper menu area of your page preview. Click that to navigate over there.
And here’s your contact form. That’s it. Great job. Guess we didn’t need Jotform after all.
Oh, wait. It turns out that the default contact form is just a pretty example that doesn’t actually do anything.

No problem. At least it’s in a good spot. We can easily take it out and pop in our Jotform contact form instead. Start by clicking EDIT in the upper left corner of the preview area.

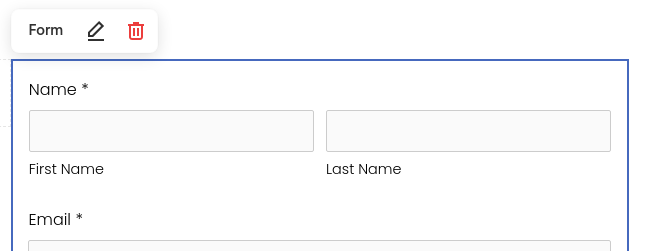
Now select the form and click the trash can to remove it.

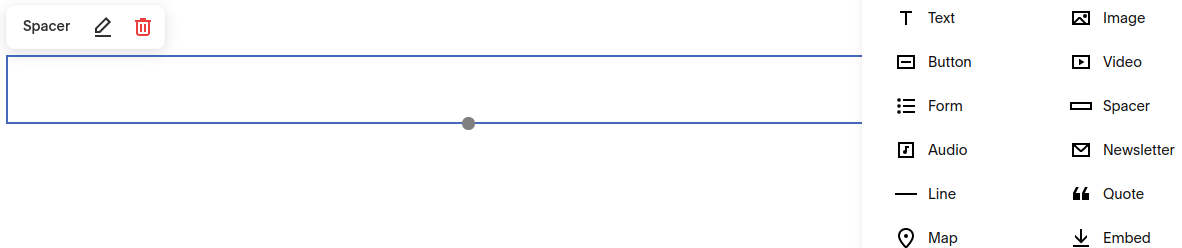
On the Clarkson template, there was a spacer element between the contact information and the form. If you hover your mouse over the spacer (or any element), you’ll see a plus sign on the top and bottom.
If you click one of the plus buttons, a menu will pop up with several other elements you can add. Select Embed from the right column under the Basic elements.

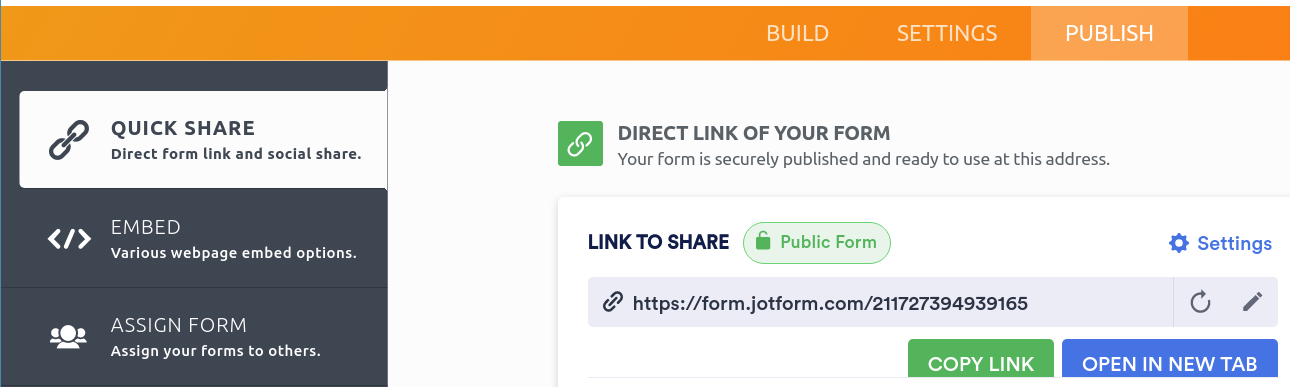
Now head back to Jotform to grab the code you’re going to embed. Start by clicking Publish in the orange bar above your form. That should start you off in the Quick Share tab on the left. In the main page area, there’s a Link to Share. Click Copy Link.

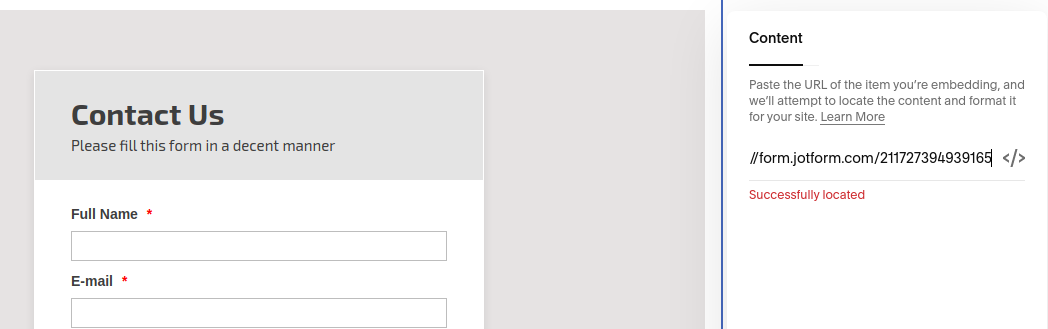
Go back to the Squarespace tab and paste your link. Within a few seconds you should see a message that says, “Successfully located.” A few more seconds later, a preview of your form will appear.

In the very upper left corner, hover over the Done menu and select Save.
Taking the final steps
Actually, that’s it. You’re done. However, if you want, you can now make changes to your form. If you do, you won’t need to go through the embed process again. Everything will be automatically updated on your site.
You might want to add a category selection dropdown to your form for general inquiries, estimate requests, etc. You can also change the styling to match your Squarespace website.
On the Squarespace side, you can add more forms. For example, you may want a simple shop with a list of inventory items and an easy way to purchase them. Jotform can do that. Or maybe an event calendar would be useful. Jotform can do that too — and much more.






















































































Send Comment: