Navigation is such an important part of your website. It’s how your visitors navigate to the main areas of your site and makes it easy for them to find your good content.
CSS is of course the perfect language for designing beautiful navigation menus. It can be applied to any type of website and is very flexible. Don’t be alarmed if your own CSS skills are fairly limited as there are a lot of great tutorials out there that walk you through how to add clean and professional looking CSS menus to your website. You can either copy and paste the code into your own design or modify the menu to suit your needs.
Today we would like to show you 100 of these tutorials; 75 horizontal CSS menu tutorials and 25 vertical CSS menu tutorials.
Horizontal CSS Menu Tutorials
1. Advanced CSS Menu Trick
2. Elegant Drop Menu with CSS Only
3. Bulletproof CSS Sliding Doors
4. Tabbed Navigation Using CSS
5. Create an Advanced CSS3 Menu – Version 2
6. Create a Slick Menu using CSS3
7. How to Make a Smooth Aniated Menu with jQuery
8. How to Make a CSS Sprite Powered Menu
9. Simple jQuery Dropdowns
10. Designing the Digg Header: How To & Download
11. Dynamic Page / Replacing Content
12. Create a Fun Animated Navigation Menu With Pure CSS
13. How-to: DropDown CSS Menu
14. Flexible CSS Menu
15. Creating a glassy non div navigation bar
16. CSS Sliding Door using only 1 image
17. CSS UL LI – Horizontal CSS Menu
18. How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
19. A Different Top Navigation
20. Create a Cool Animated Navigation with CSS and jQuery
21. Navigation Bar
22. CSS: drop down menu tutorial
23. RocketBar – A jQuery And CSS3 Persistent Navigation Menu
24. A Great CSS Horizontal Drop-Down Menu
25. Overlay Effect Menu with jQuery
26. Grungy Random Rotation Menu with jQuery and CSS3
27. Rocking and Rolling Rounded Menu with jQuery
28. Slide Down Box Menu with jQuery and CSS3
29. Advanced CSS Menu
30. CSS3 Dropdown Menu
31. A Simple Drop Down Menu With CSS

32. Pastel color menu with dynamic submenu using CSS
33. Creating an Animated CSS3 Horizontal Menu
34. Tutorial to create a Beautiful, simple, horizontal CSS menu
35. CSS Sprites2 – It’s JavaScript Time
36. Creative Menu Hover Effect

37. How to Code an Overlapping Tabbed Main Menu
38. Pure CSS Horizontal Menu
39. Pure CSS Menu With Infinite Sub Menus Tutorial
40. Animated horizontal tabs
41. CSS Sprite Navigation Tutorial
42. Create your own drop down menu with nested submenus using CSS and a little JavaScript
43. CSS Drop Down Menu Tutorial
44. Nicer Navigation with CSS Transitions
45. CSS Navigation Menus
46. CSS Dock Fish Eye Menu
47. How to Create a CSS3 Tabbed Navigation
48. Create an apple style menu and improve it via jQuery
49. Create a multilevel Dropdown menu with CSS and improve it via jQuery
50. Sweet tabbed navigation using CSS3
51. Create an Advanced CSS Menu Using the Hover and Position Properties
53. How to Create a Horizontal Dropdown Menu with HTML, CSS and jQuery
54. CSS Express Drop-Down Menus
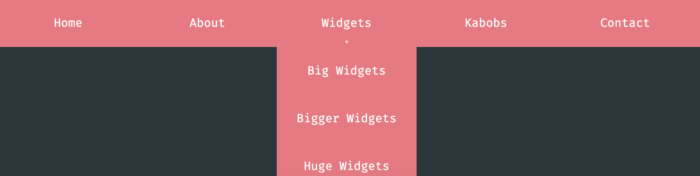
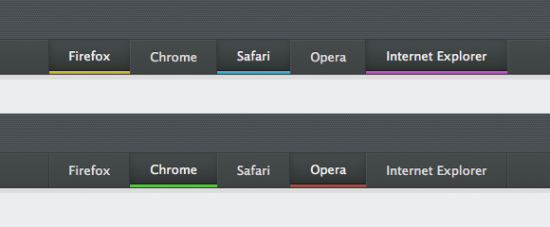
55. Professional Dark CSS Menu
56. Creating a Simple yet Stylish CSS Jquery Menu
57. jQuery Drop Line Tabs
58. Animated Menus Using jQuery
59. Make a Mega Drop-Down Menu with jQuery
60. Animated Navigation with CSS & jQuery
61. Horizontal Subnav with CSS
62. Mega Drop Down Menus w/ CSS & jQuery
63. CSS dropdown menu without javascripting or hacks
64. CSS Drop Down Navigation Tutorial
65. Sleek Pointer Menu 2
66. CSS Overlapping Tabs Menu
67. Horizontal CSS Menu With Icons

68. Creating a Multi-Level Dropdown Menu using CSS and jQuery
69. Create The Fanciest Dropdown Menu You Ever Saw
70. Create A Speaking Block Navigation Menu Using Pure CSS
71. Horizontal CSS List Menu
72. CSS3 dropdown menu
73. Making a CSS3 Animated Menu
74. How To Create A Clean CSS3 Navigation Bar
75. How to Create a Modern Ribbon Banner Navigation Bar with Pure HTML/CSS3
Vertical CSS Menu Tutorials
76. CSS Pop-Out Menu Tutorial
77. CSS graphic menu with rollovers
78. Vertical CSS Menu With a ‘Behavior’ File
79. Super Fantastic CSS Navigation Image Rollovers
80. Vertical Menu with Hover Effect using CSS
81. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
82. Simple CSS Vertical Menus
83. Create a Social Media Sharing Menu Using CSS and jQuery
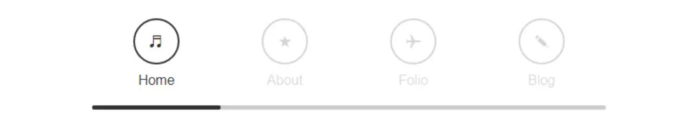
84. CSS3 Minimalistic Navigation Menu
85. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
86. Awesome Cufonized Fly-out Menu with jQuery and CSS3
87. Two CSS vertical menu with show/hide effects
88. Animated Drop Down Menu with jQuery
89. Clean and Attractive jQuery Vertical Menu Tutorial
90. Nested Side Bar Menu
91. CSS menus
92. Simple Vertical CSS Menu
93. Smooth Sliding Menu
94. Reinventing a Drop Down with CSS and jQuery
95. Drop-Down Menus, Horizontal Style
96. CSS Vertical Navigation with Teaser
97. jQuery style menu with CSS3
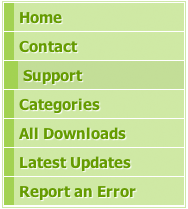
98. Green Vertical Navigation Menu

Tutorial | Demo
99. CSS: Sexy Vertical Popup Menu with CSS
100. Uberlink CSS List Menus
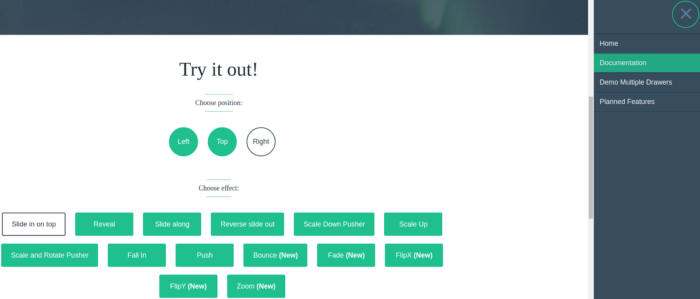
101. Pure Drawer

After going through all those tutorials, you should have a grasp of how these menus work. Now it’s time to roll up your sleeves and play with the code. Here are some CSS menus with interactive code for you to practice on.
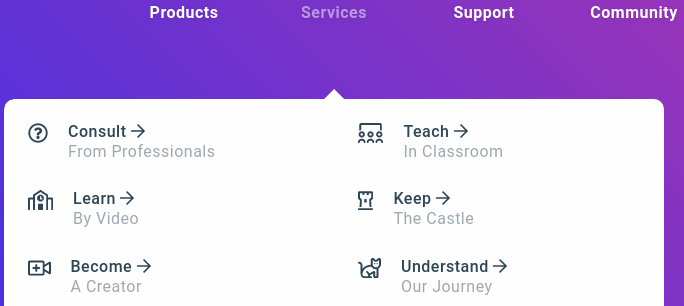
102. Stripe-like CSS Only Menu

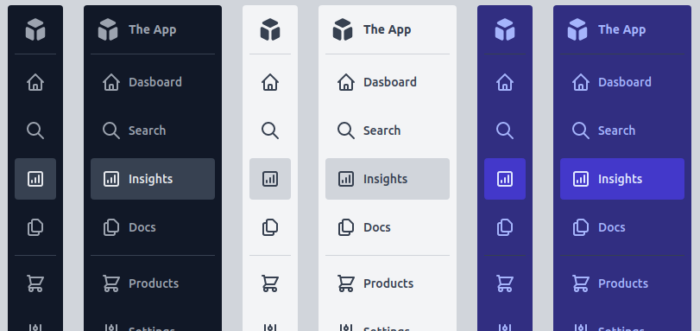
103. App Admin Menus + Light/Dark Modes with Tailwind CSS

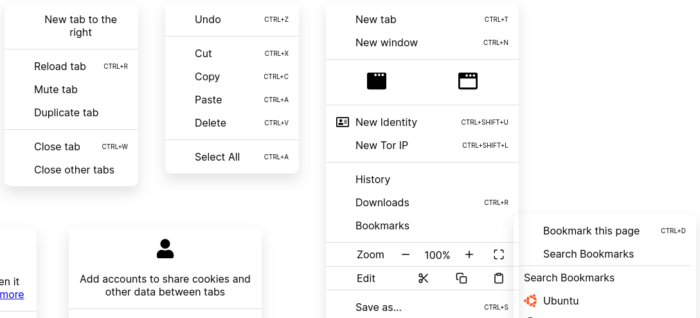
104. Context Menu

105. Dropdown Menu

106. Pure CSS Fading Out for Siblings Menu Options on Option Hover

107. CSS-Only Nested Dropdown Navigation (ARIA)

108. Material Design Round Mask Menu (Pure CSS)

109. CSS Dropdown Menu

110. A Simple Dropdown Menu

Horizontal Menu

112. Simple CSS Only Dropdown Menu

113. CSS Only Menu

114. Responsive Menu — CSS Only

115. Mega Menu Pure CSS

116. Mobile-like Aside Menu Pure CSS

117. Hidden Side Menu | CSS Only

118. CSS Only Responsive Menu with Dropdown

119. Responsive Navigation Menu Using Only CSS

120. Pure CSS Responsive Dropdown Menu

Overview
We hope you have enjoyed this list of CSS navigation menus and found something useful for your site (We made a point of including a mix of different menu styles: basic menus, flashy menus, menus which use jquery, menus that use pure CSS etc). If you know of any other great CSS menu tutorials, please feel free to share them in the comment area. 🙂




























































































































Send Comment:
124 Comments:
More than a year ago
How we can make a menu like your website menu?
More than a year ago
so many outdated! Its like my 10yrs collection on my disk...sry
More than a year ago
Please! Do not use jQuery! Its different sides of moon from CSS. If you want something do using Javascript. jQuery should use who wants to know jQuery and on course jQuery!
More than a year ago
Excellent post! Thanks for the content.It saves my time. Thanks a lot.
More than a year ago
dude those designs are so awful i cant even look. so old, omg its so awful
More than a year ago
These nav css design
are very useful for my school project.Thank you.
More than a year ago
From Somalia: Thanks for your effort of CSS menu Styles, these menus helps me a lot.
your effort succeeded.
More than a year ago
Awesome list Thank you so much for putting this together. Excellent website
More than a year ago
Excellent aport.
More than a year ago
awesome thnks boss
More than a year ago
oh very nice tutorials tnx guys
More than a year ago
Awesome tutorials...thnks guys..
More than a year ago
Very good tutorial. Thanks for this awesome items.
More than a year ago
Thanks for your awesome CSS menu collection, different styles and colors.
More than a year ago
thank you for this Very great collection :)
this collection helps me a lot.
More than a year ago
Awesome list Thank you so much for putting this together. Excellent website
More than a year ago
u r website is good,please tell me how to add these menu code in html(i tried to do same procedure but i dont please help me with it),also tell me that in head,body,css how to add in that,tell me adding js(which is in menu code) to html,please reply
More than a year ago
Great work and thank you very much for the CSS menu tutorials. A very useful site for the beginners to learn.
More than a year ago
thanks a ton, Excellent. keep conti..
congrats for a long..
More than a year ago
Great tutorials, gives us something to build on..... Oh yeh Christian, Kevin has not claimed that any of these menus were created by him!
More than a year ago
Thanks a lot very helpfull
More than a year ago
Nice menus for practice thanks
More than a year ago
This site is the best for beginners thanks there is many types of menu and define easy way.
thanks
More than a year ago
Thanks , keep doing...
More than a year ago
thanks for you menus