If you want to add a Google Map geolocation marker to your form, you can use the Geolocation widget. This widget allows you to capture your form filler’s location and display it on a map.
To use the Geolocation widget
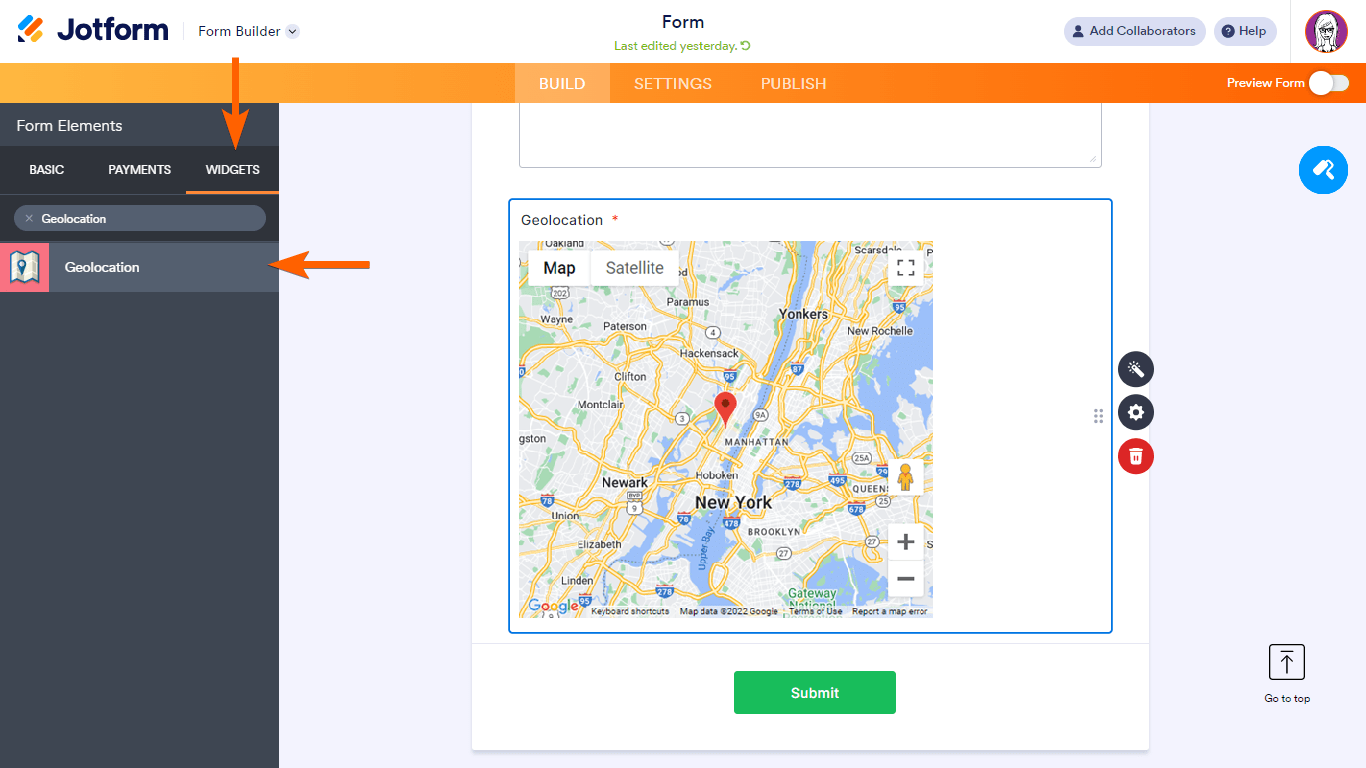
- In the Form Builder, select Add Form Element in the upper-left corner.

- In Form Elements, go to Widgets at the top.
- Search and select Geolocation.

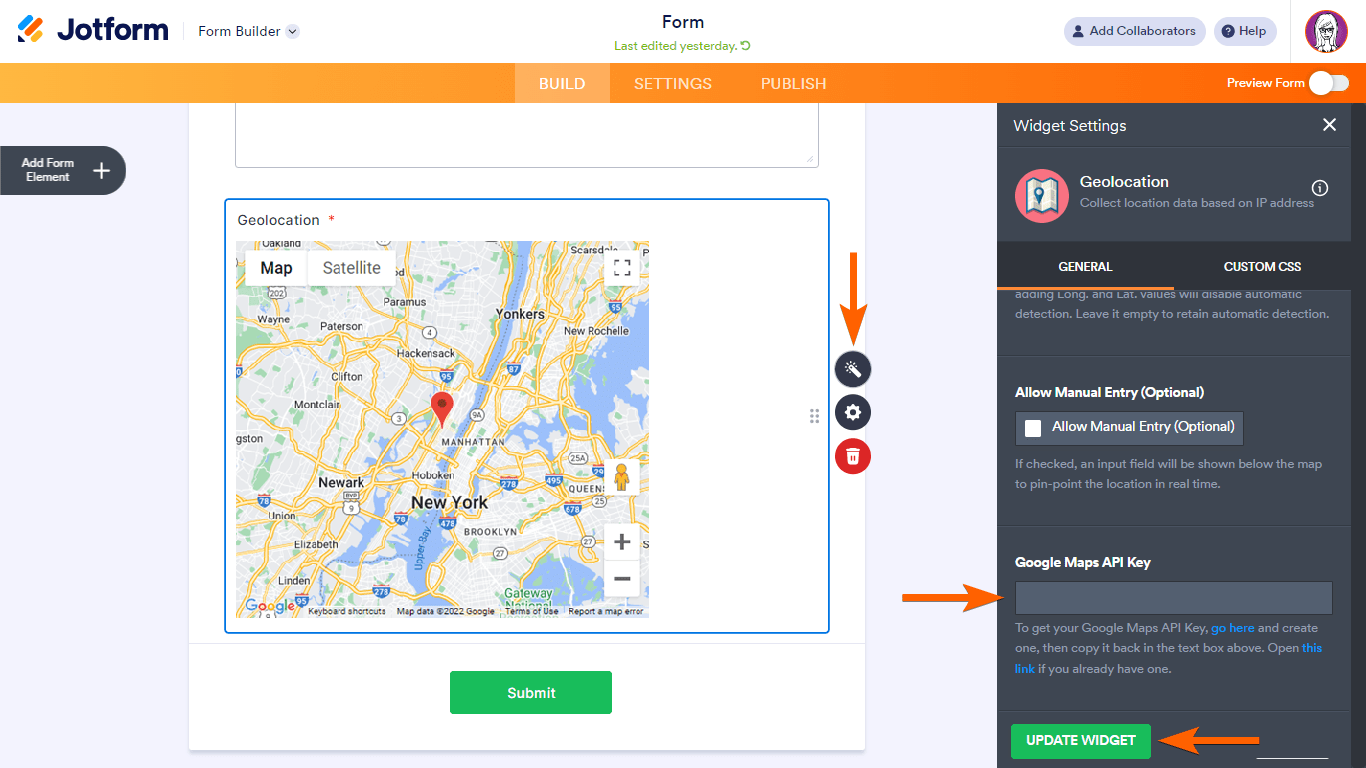
- In Widget Settings on the right, enter your Google Maps API Key. See How to Get Google Maps API Key for more information.
- Configure the rest of the options, then select Updated Widget.

Once you’ve configured the widget, you can use the following URL to add the location link to your notification email — replace {tag} with your Geolocation’s unique name:
https://maps.google.com/maps?q={tag}



























































Send Comment:
2 Comments:
70 days ago
Hello, on my form ( I am trying to add the widget 'Toon Kaart Locatie' on Jotform but I get the message:
Google Maps is niet correct geladen op deze pagina. Zie de JavaScript-console voor technische details
Any idea?
More than a year ago
You can also try Clappia for collecting GPS