WordPress is the most popular content management system in the world. It started as a platform exclusively for blogging but has grown and advanced significantly over the years. As of April 2022, more than 43.3 percent of websites have used WordPress.
Jotform strives to make sure your forms will work for one of the most popular CMSs on the market. For WordPress.org (self-installed) users, you can display your Jotform form to any post or page using our plug-in.
We’ve broken this user guide into the following items:
- Using Embed Form Plugin for WordPress
- Using Jotform oEmbed Plugin for WordPress
- Setting up the Feedback Button Plugin for WordPress
- Getting and Using the Embed Code for WordPress
- Adding Jotform Form to WordPress.com
Using WordPress Embed Form Plug-ins
For WordPress.org users, install our embed form plug-in and embed your Jotform form by inserting the form’s shortcode.
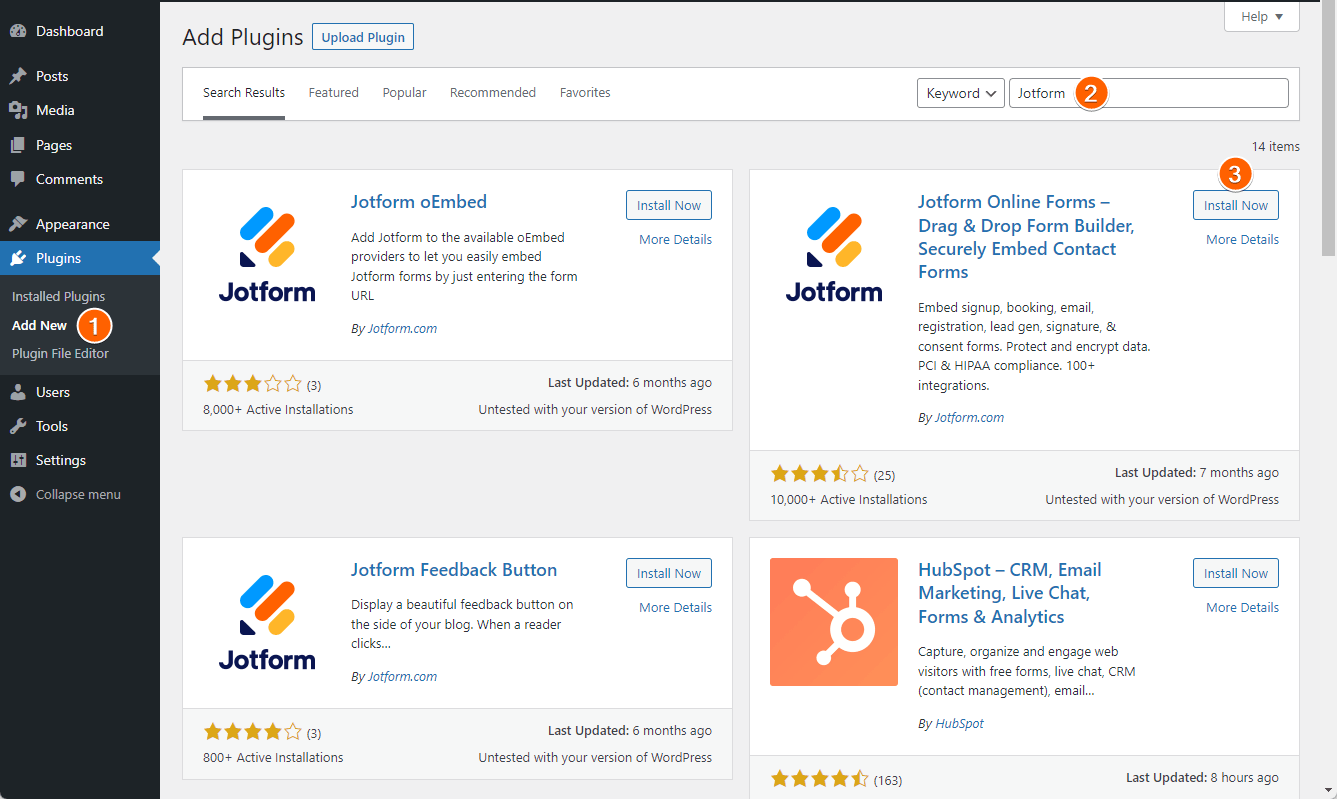
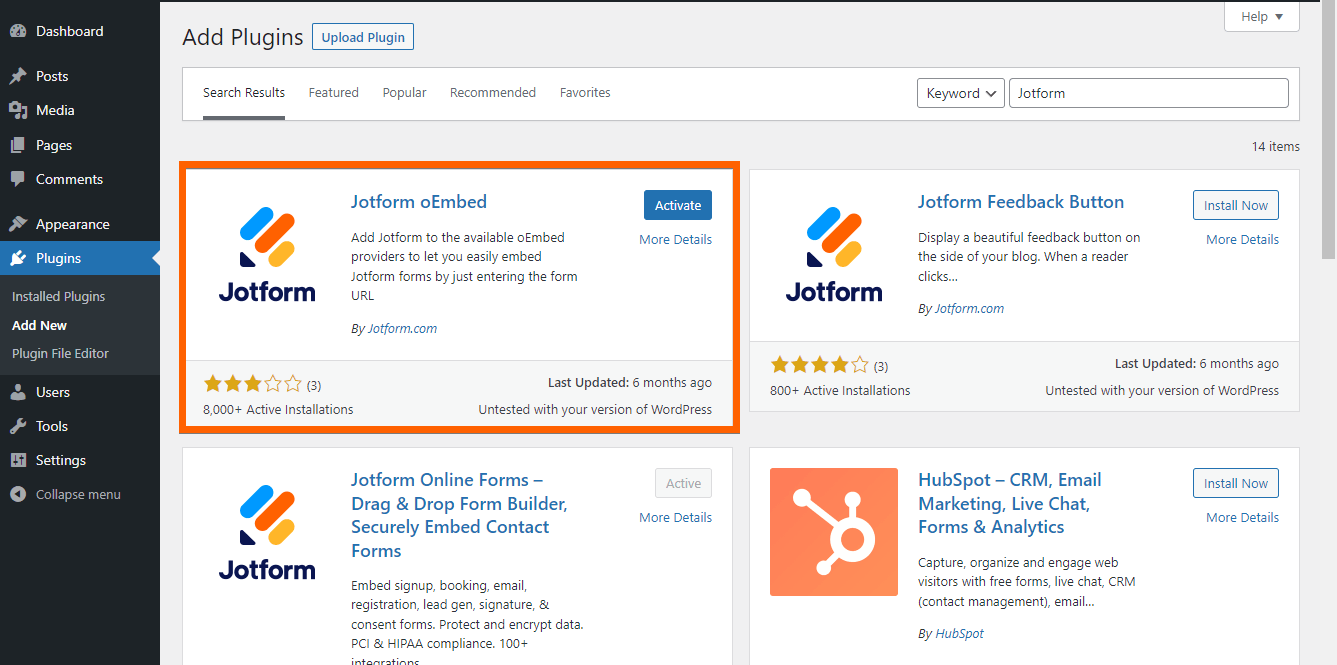
- Assuming you’re already logged in to your WordPress dashboard, click the Add New option under the Plugins section.
- Search for Jotform. You will find three different plug-ins authored by Jotform.com. The Embed Form plug-in is labeled Jotform Online Forms – Drag & Drop Form Builder, Securely Embed Contact Forms.
- Click Install Now.

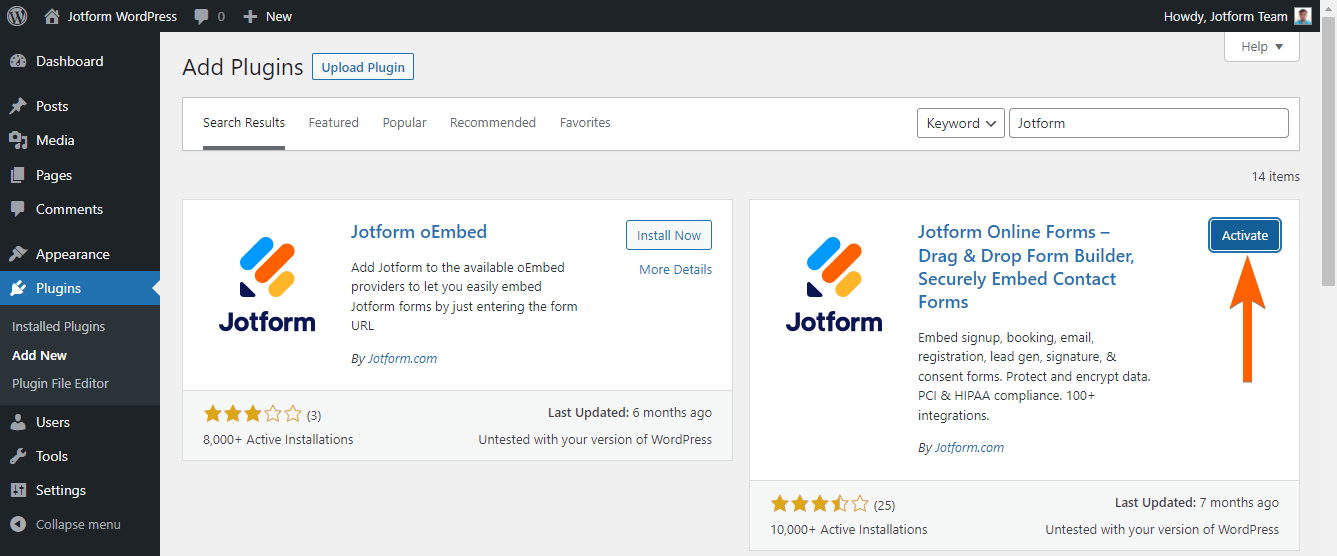
- After installing the plug-in, click Activate.

- Go back to your WordPress dashboard, and edit the post or page where you want to display the form.
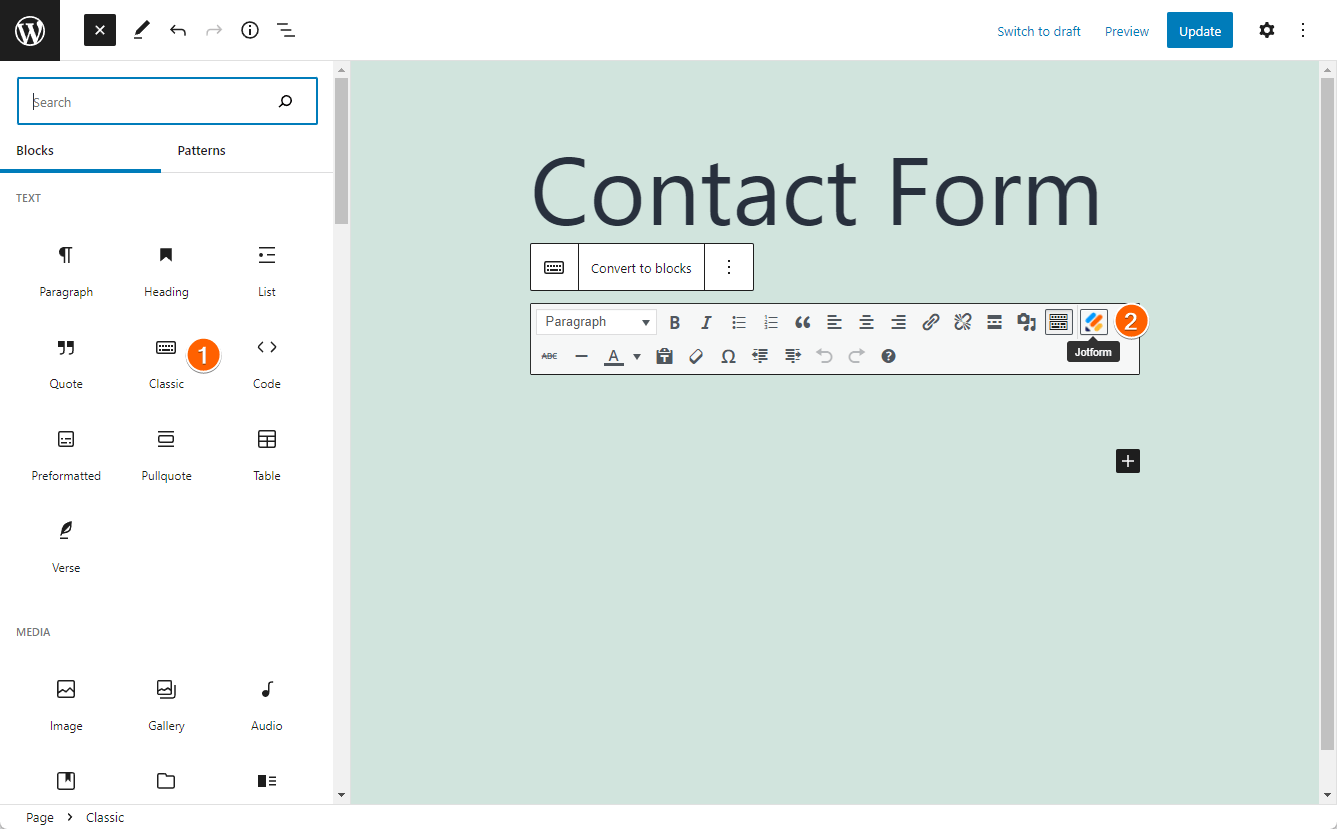
- If you’re using the Gutenberg editor, you will have to add a Classic block to see the Jotform icon.
- In the classic editor, click the Jotform icon to select your form. At this step, the modal window may ask you to log in to your Jotform account. If you have an active Jotform session through the other tab, you will automatically see your list of forms.

- Select the form from the list.
- Click Continue.

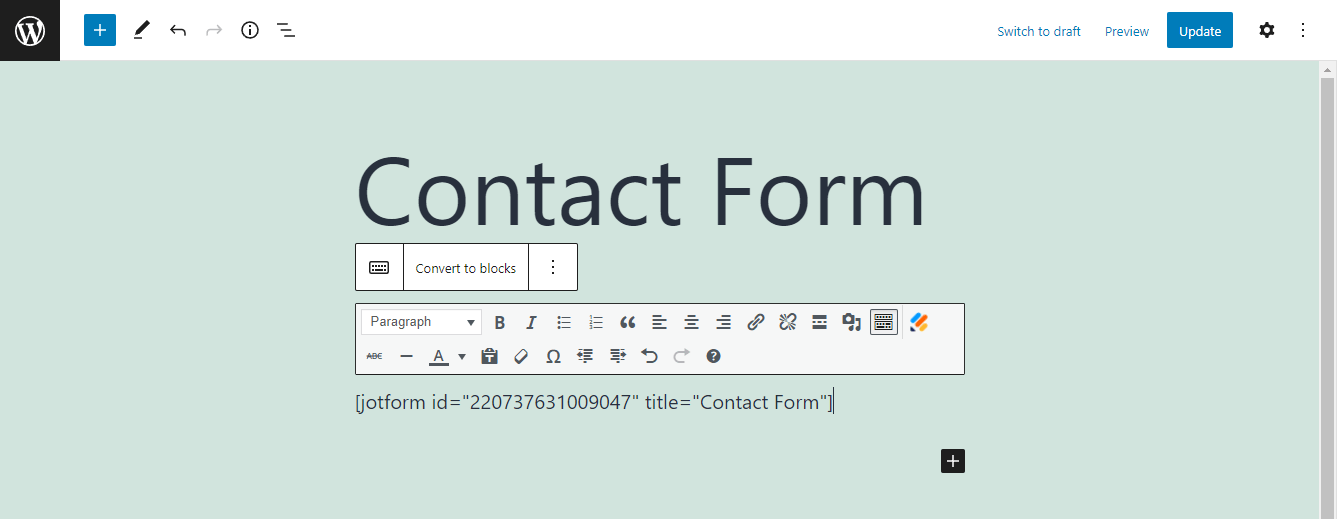
- You will automatically see the shortcode of the form in the Classic block. Click Update to save your post/page.

Using Jotform oEmbed Plug-in for WordPress
- Install and activate the Jotform oEmbed plug-in.

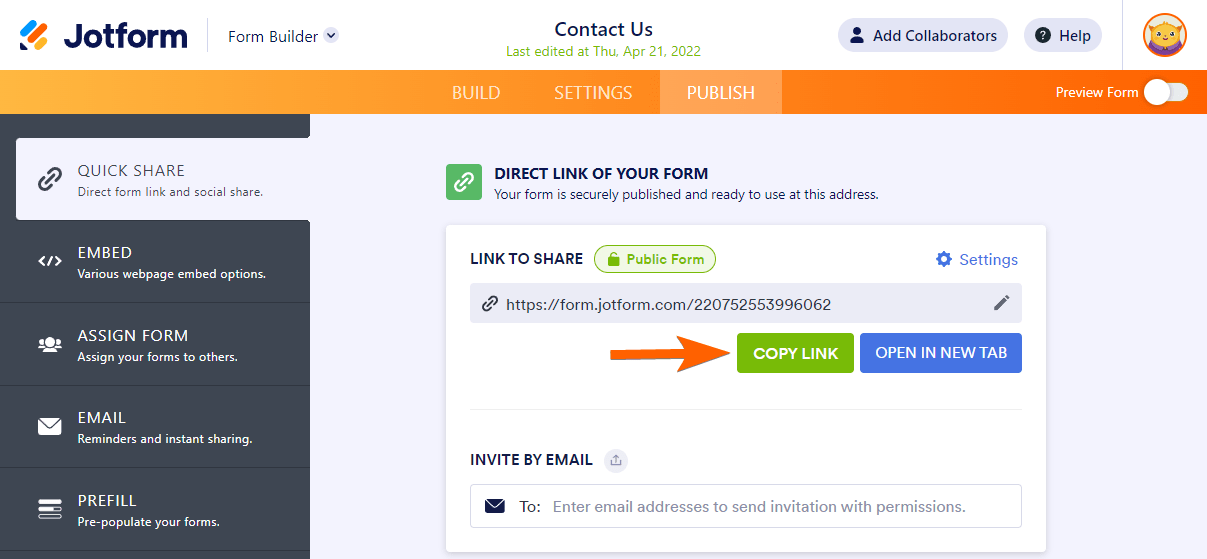
- Copy your form URL from the Publish tab of the Form Builder.

- Edit your post/page where you want to display the form.
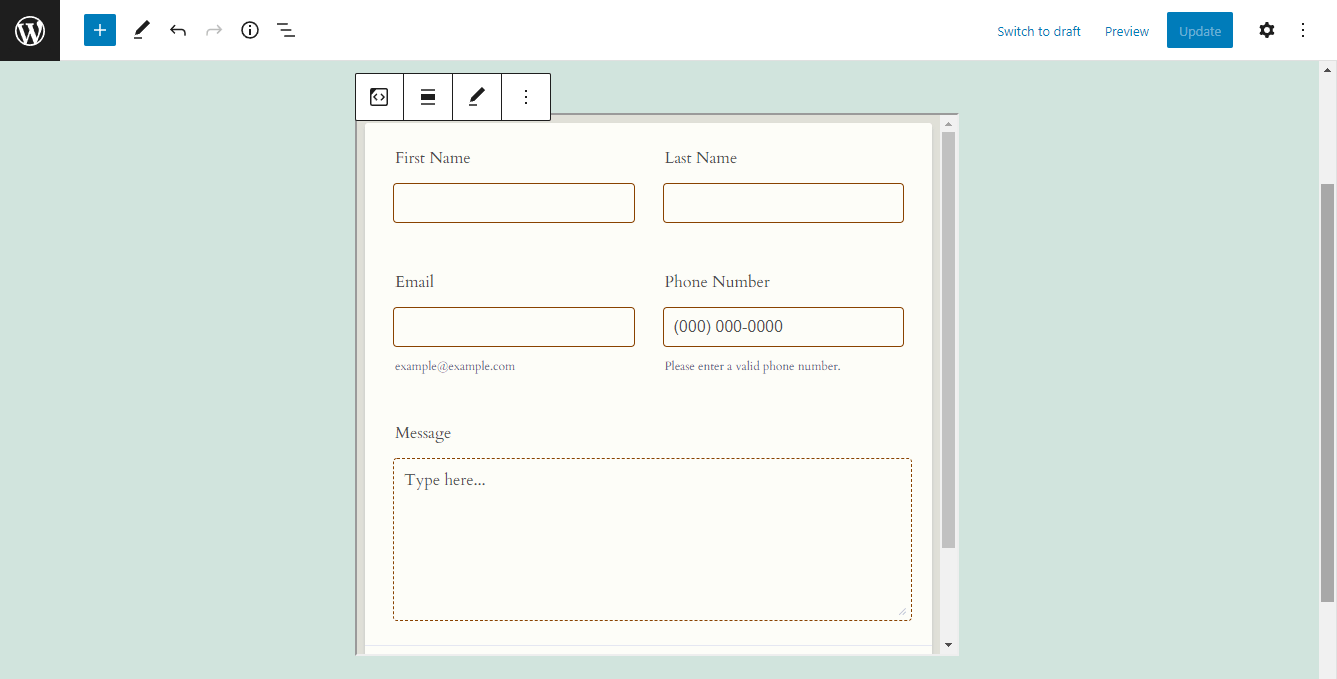
- Paste your form to the editor. The oEmbed plug-in will work for both Classic and Gutenberg editors. At this step, you should see the form displayed on the page.
- Click the Update button for your post/page to save the changes.

Setting up the Feedback Button Plug-in for WordPress
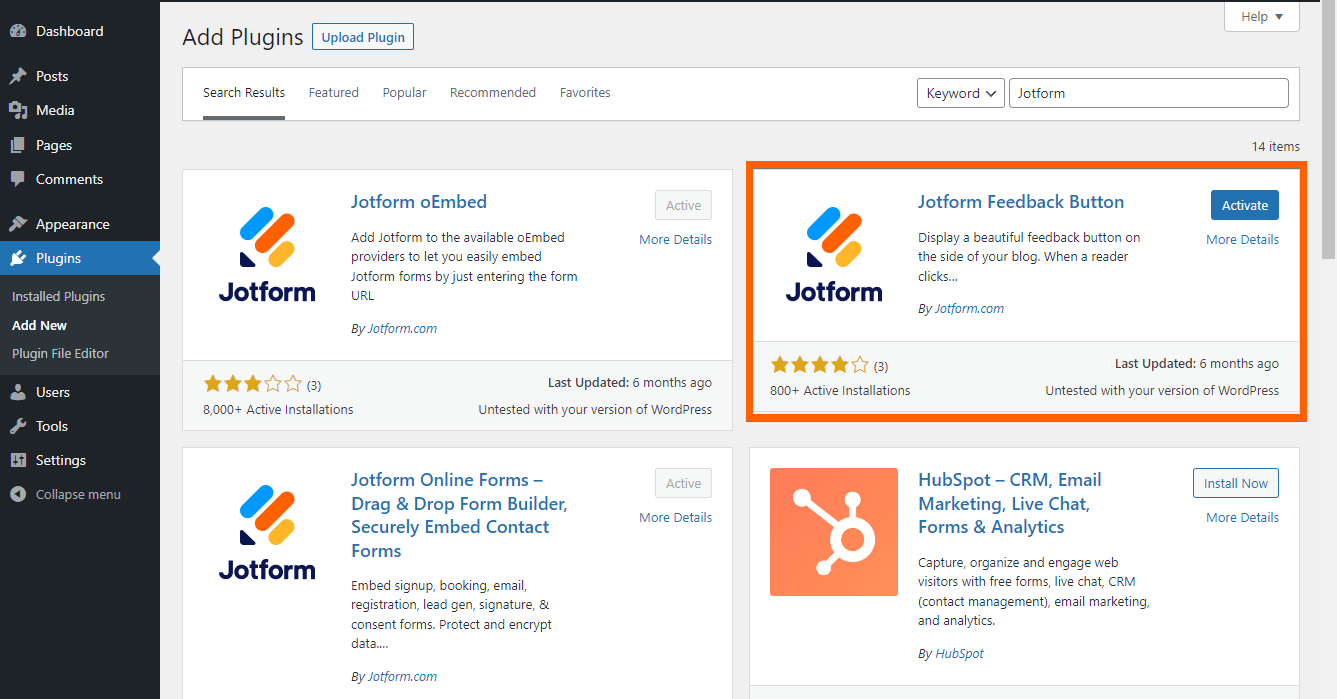
- Install and activate the Jotform Feedback Button plug-in.

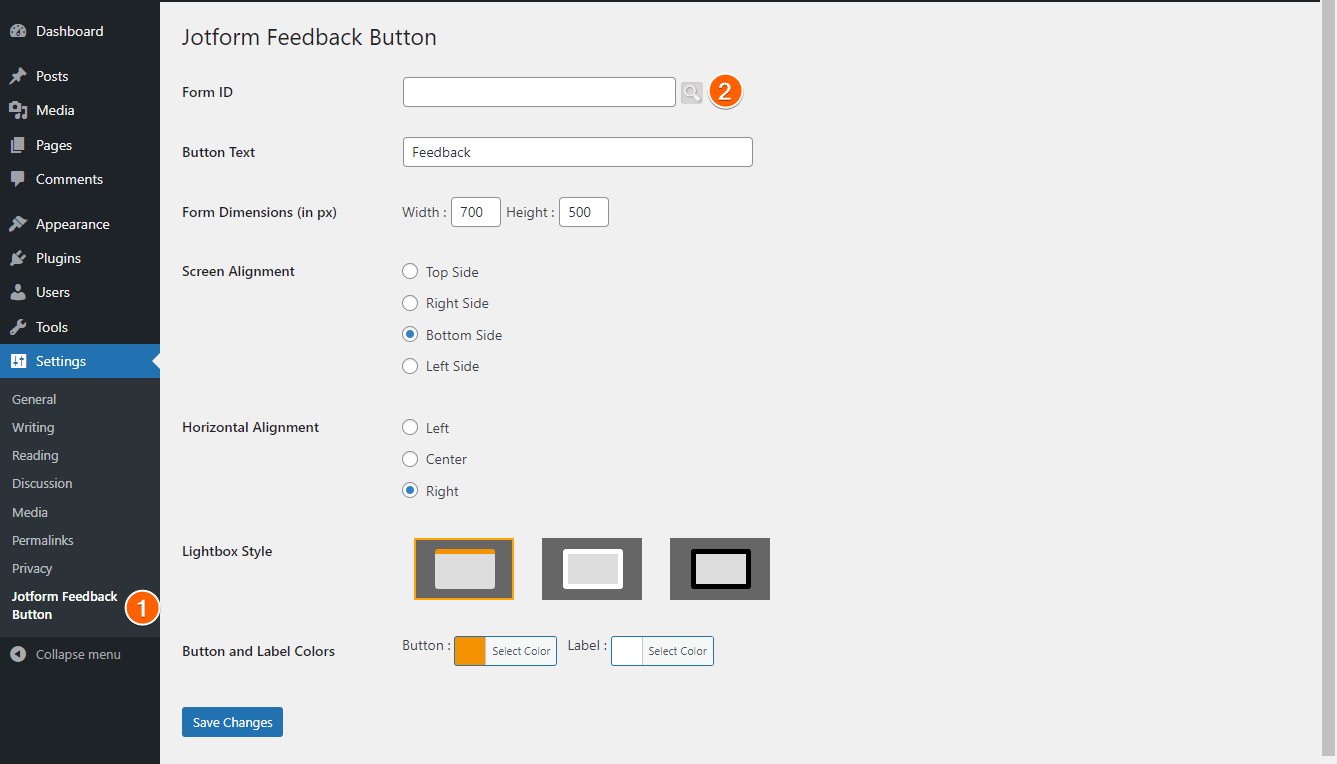
- Go to the Settings section, and click the Jotform Feedback Button option from the list.
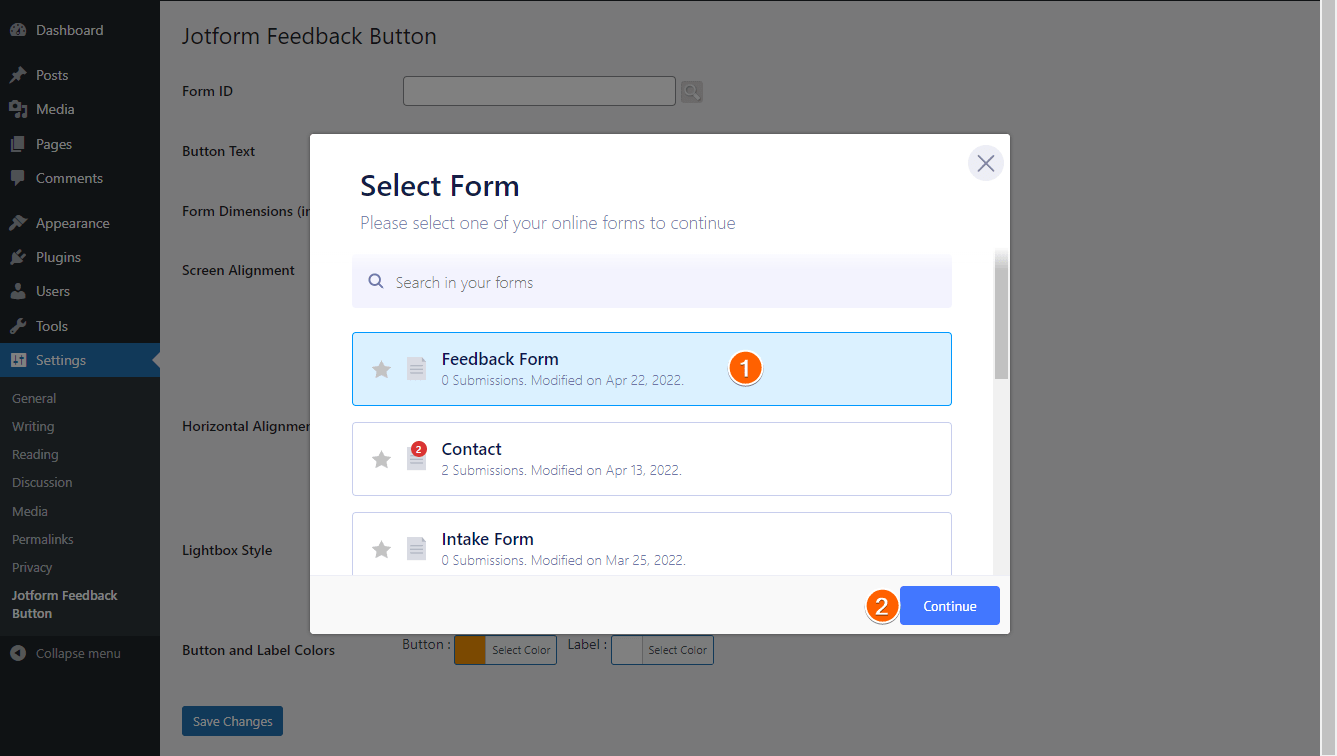
- Click the Search icon from the Form ID option.

- Select your feedback form from the list.
- Click the Continue button.

- At this step, the Form ID is in place. Set up the other options to your preferred configurations.
- Click Save Changes at the bottom. You should see the Feedback Button displayed on your website.

See also: Creating a Feedback Button
Getting and Using Embed Codes for WordPress
If you prefer not to use a plug-in, you can also embed the form to your WordPress post/page using the embed methods.
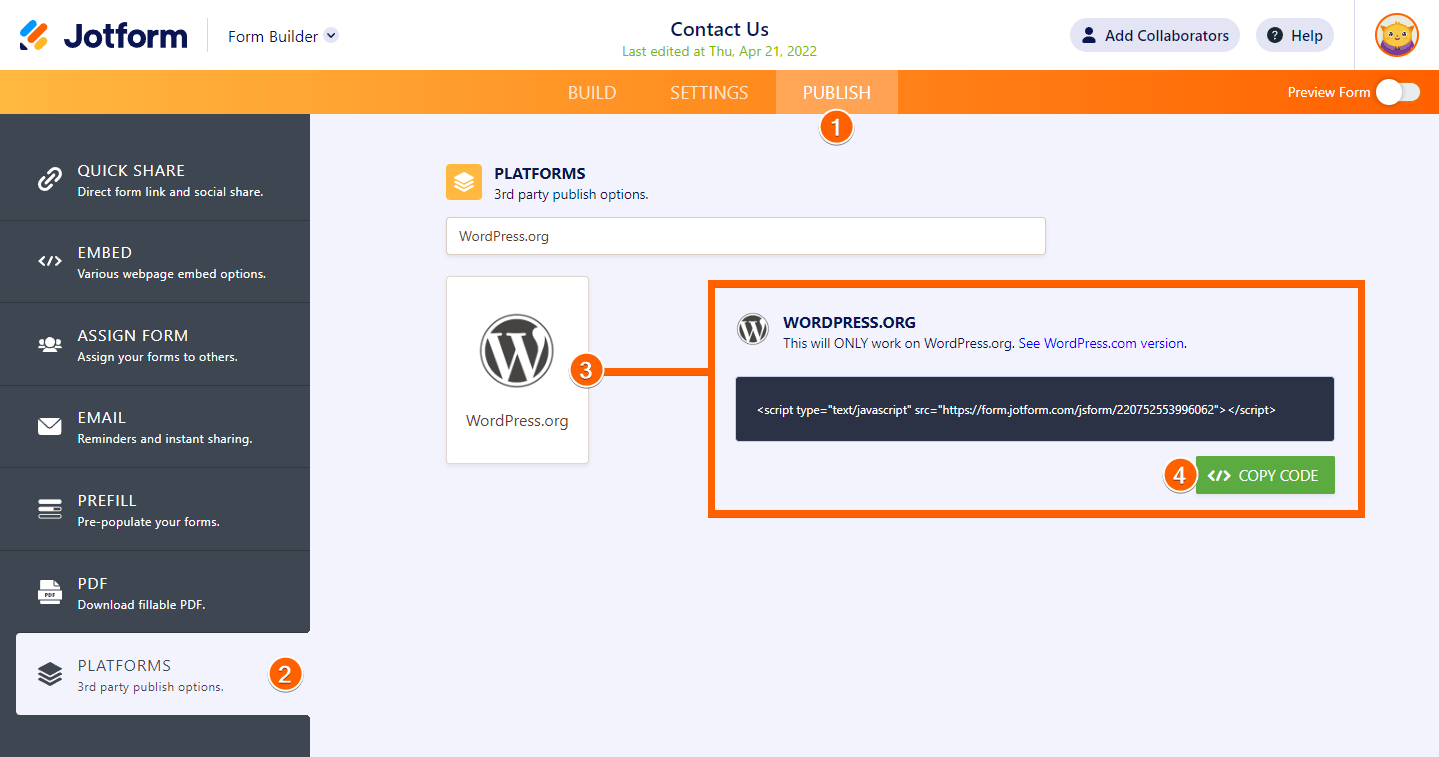
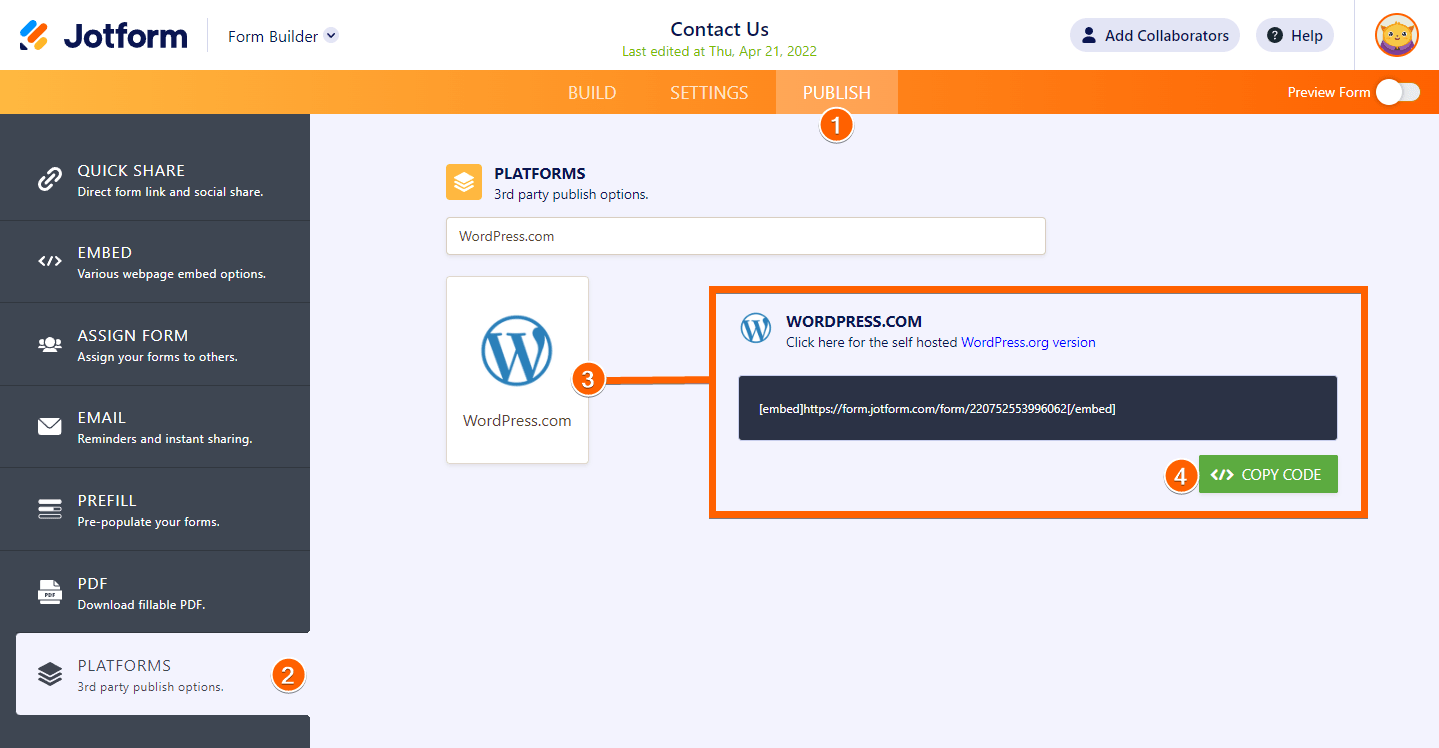
- In the Form Builder, go to the Publish tab.
- Click Platforms on the left.
- Search and click WordPress.org.
- Click Copy Code on the next window.

- Edit your post/page from your WordPress website.
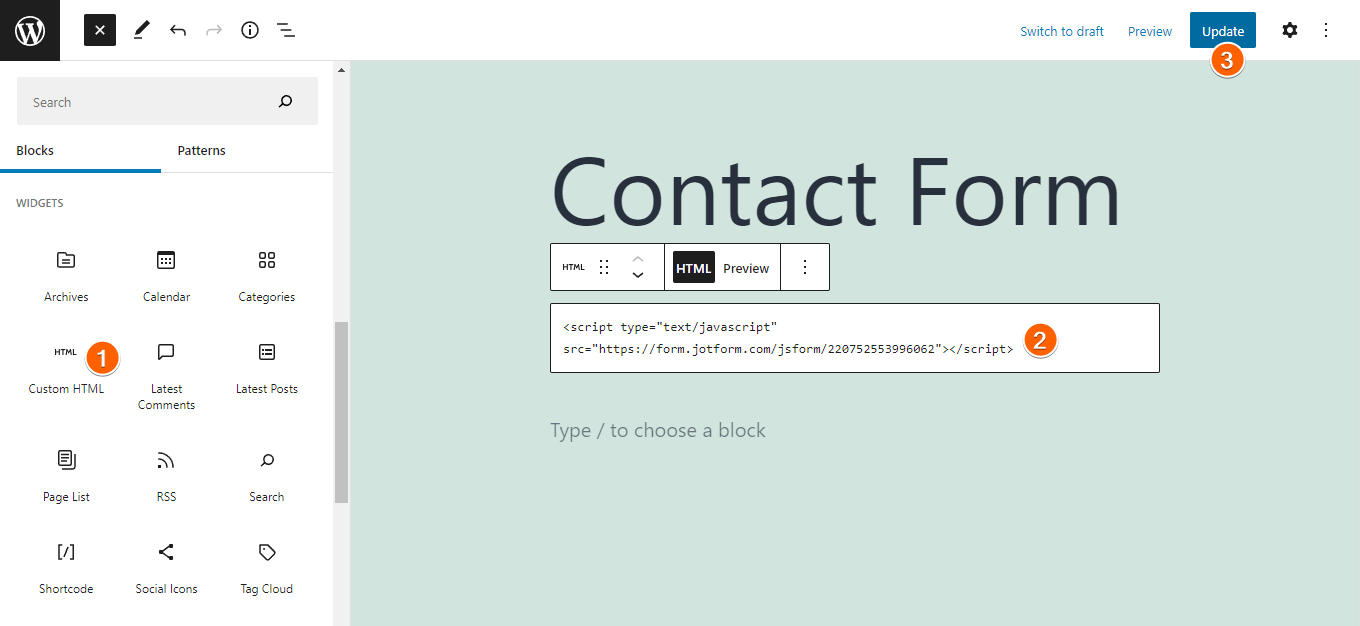
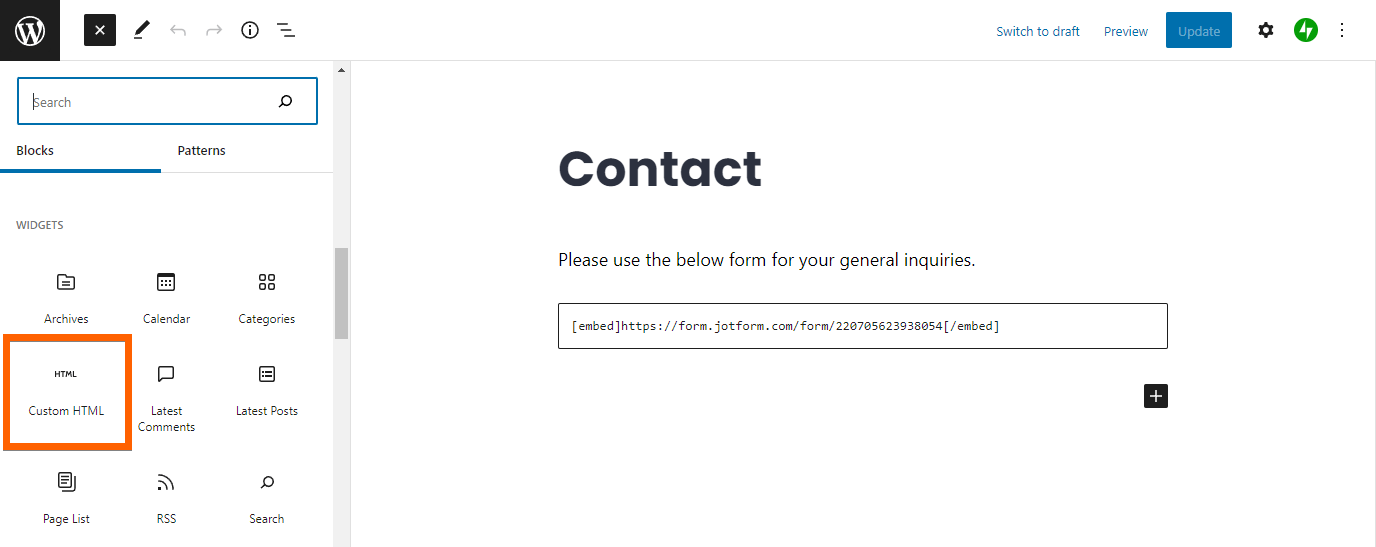
- If you’re using the Gutenberg editor, add the Custom HTML block. If you’re still using the Classis Editor, you will have to toggle the Text/HTML editor to embed the form.
- Paste your form’s embed codes.
- Click the Update button to save the changes to your post/page.

Note
If the WordPress Embed doesn’t work for some reason, we recommend using our iFrame method. Sometimes, the WordPress embed may run into a JavaScript conflict with your website’s other codes.
See also: Adding Forms to WordPress.org Version
Adding Jotform Form to WordPress.com
For your website hosted with WordPress.com, adding a Jotform form within your post or page is easy as placing embed tags around your form’s URL.
- In the Form Builder, go to the Publish tab.
- Click Platforms on the left.
- Search and click WordPress.com.
- Click Copy Code on the next window.

- In your WordPress post/page editor, add the Shortcode or Custom HTML block and paste the embed tags for your form.

- Click the Update button at the top to save the changes.
See also: How to Embed a Form to WordPress.com





























































Send Comment:
1 Comments:
More than a year ago
Hiya,
I'm trying to embed two forms into my Wordpress website. I've installed and activated two of the three Jotform plugins. The one that I have not downloaded is the "feedback" plugin.
I have signed into my account as prompted and have hit a screen that seems to be stuck. I have a message that reads "Login Successful - Please wait while redirecting". Except it is not redirecting to anywhere. I've logged out and in, restarted my computer several times. I end up on the same page with the same stall.
Can you please provide a solution for this? I am needing this fixed ASAP.
Thank you for your time.
Best