Squarespace is a website-building platform known for its intuitive drag-and-drop interface that makes web design accessible to everyone. By embedding your form, visitors can use Jotform on your Squarespace website directly, making it convenient for your form fillers.
Getting the Embed Code
Follow these steps to copy the embed code for your Squarespace page:
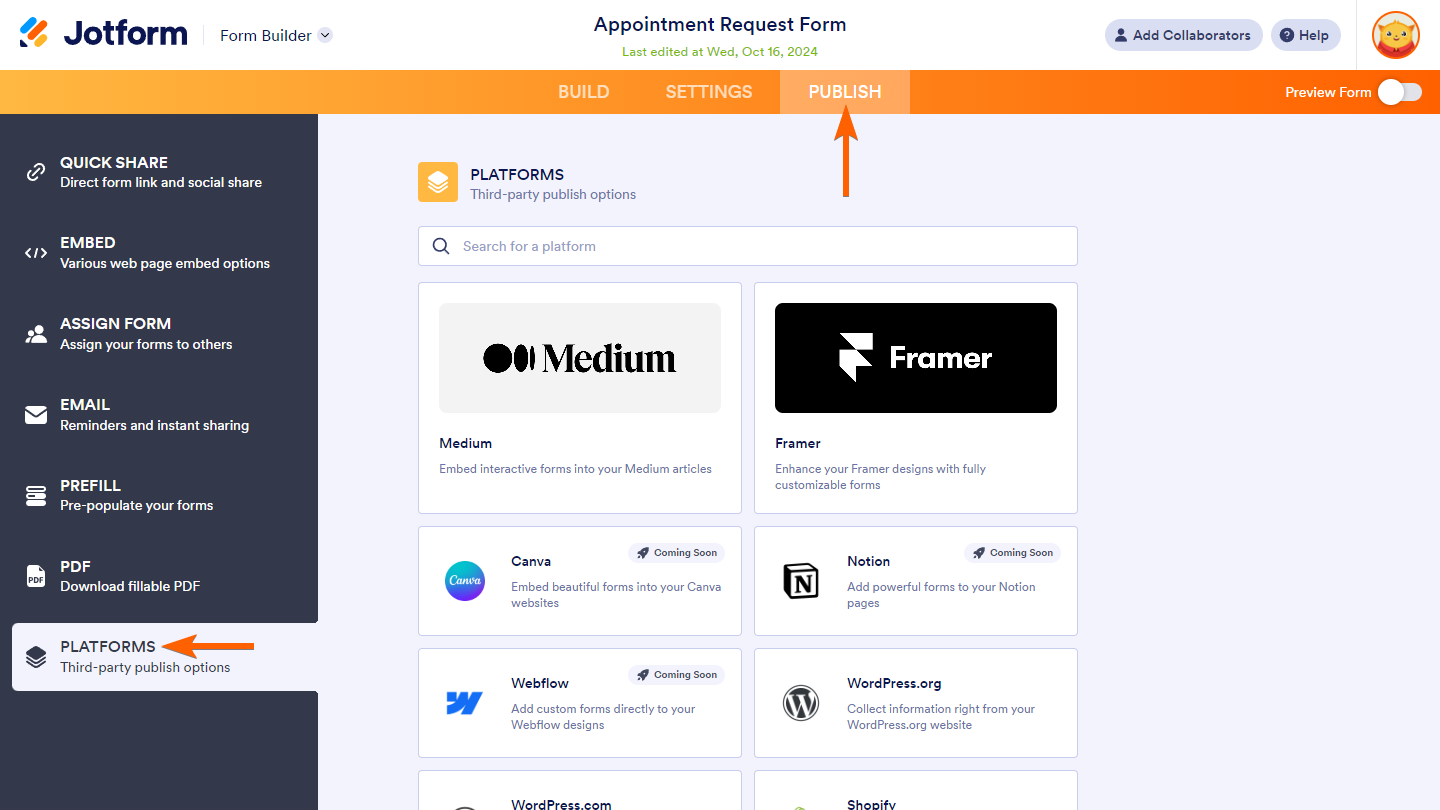
- In Form Builder, click on Publish.
- Next, click on Platforms.
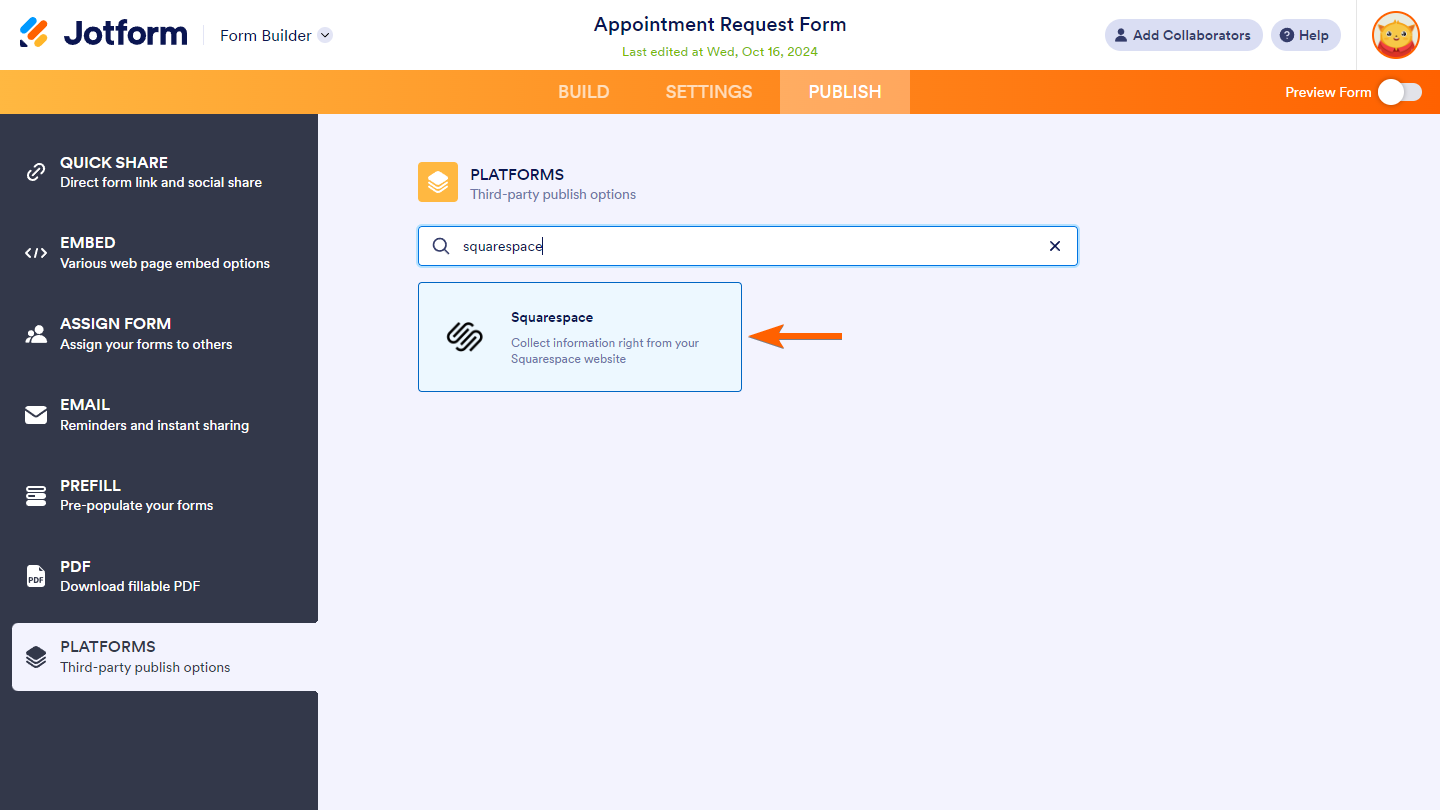
- Then, select Squarespace. You can use the search bar to find it easily.
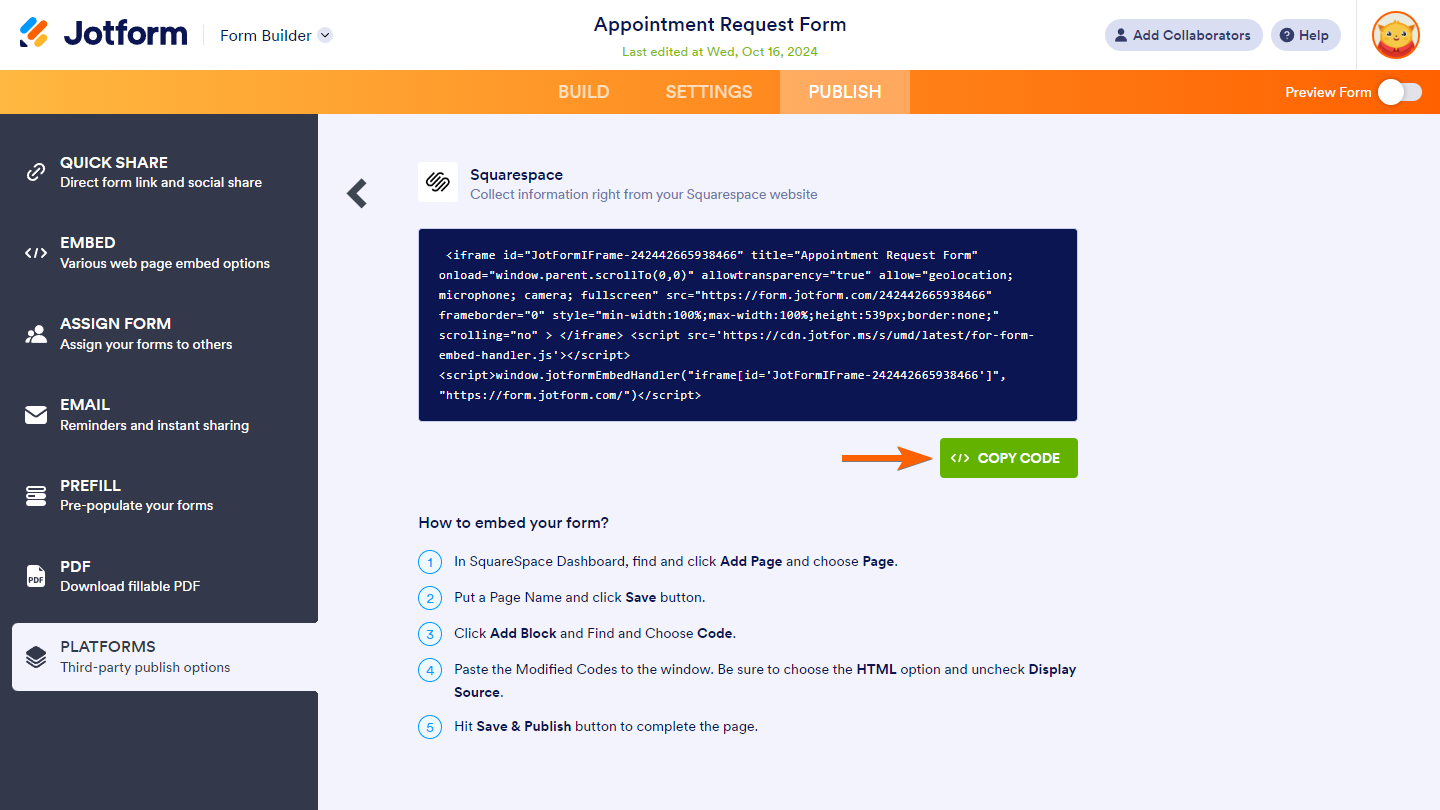
- In the next screen, click on Copy Code.
Embedding the Form
Follow these steps to embed your form on your Squarespace page:
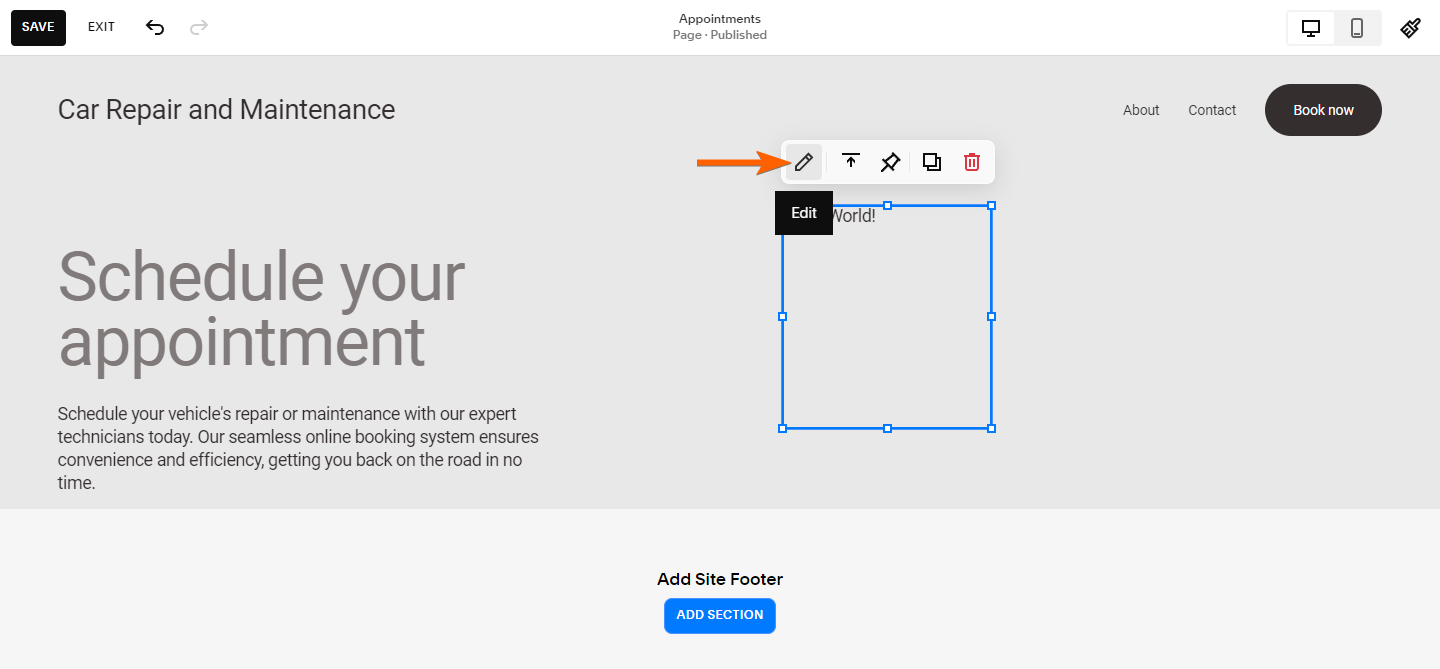
- In Squarespace, add a Code block to your page.
- Next, edit your Code block.
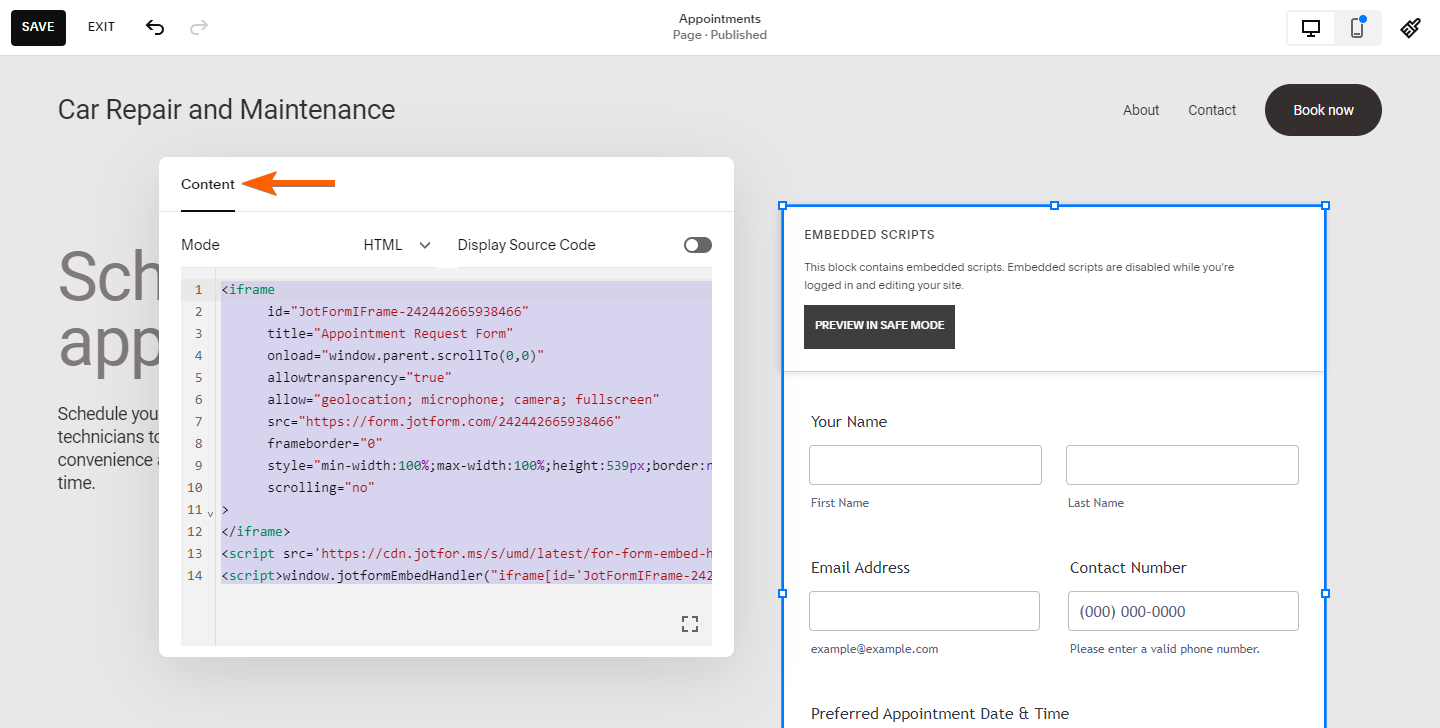
- In the Content window, paste your form embed code. Make sure the editor is set to HTML and that Display Source Code is turned off.
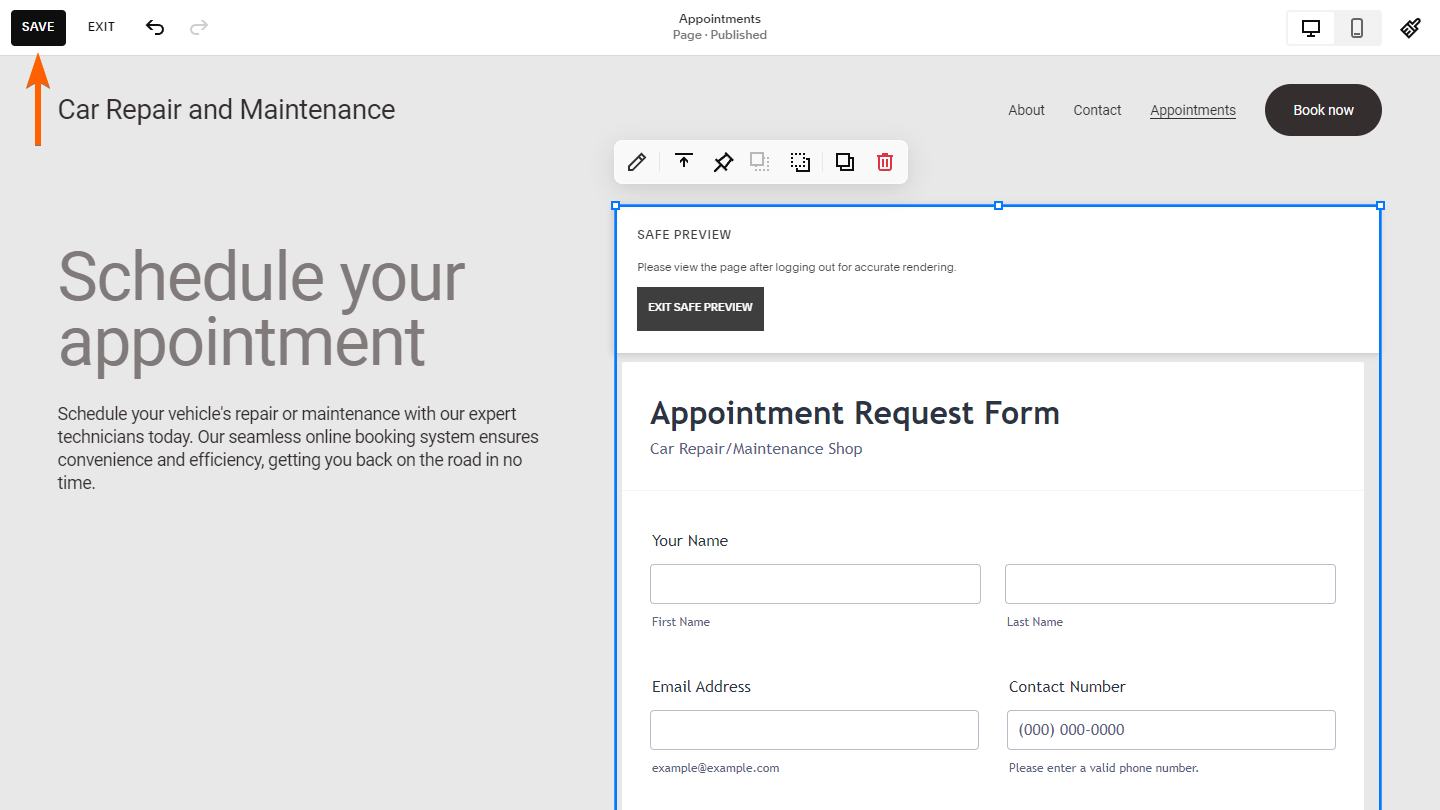
- Then, click on the Save button to apply the changes.
Note
If your embedded form is not functioning correctly in Squarespace, you may need to disable Ajax in site styles. See how to enable or disable Ajax for more information.









Send Comment:
71 Comments:
Today
i added my form to my squarespace but now my webpage wont lead, please help
200 days ago
Hey, I have an e-commerce website built with Squarespace. Am I able to use Jotform to collect data on payment and orders?
More than a year ago
On my forms, the boxes are so long you can't see "Start Filling", and then when you do get to the button to start filling the form, it doesn't scroll. can you please help?
More than a year ago
Hello,
I embedded the code, but the client cannot scroll on mobile. Please let me know how to adjust the code, so that it works on an iphone and ipad.
More than a year ago
The squarespace code includes javascript which squarespace only uses in it's business plan now. How can you embed the code with only css?
More than a year ago
The squarespace code includes javascript which squarespace only uses in it's business plan now. How can you embed the code with only css?
More than a year ago
The form is up and I received my first feedback comment via my email. I would like to add a way for my customers to add a photo of their items. Also is there a way to post customer comments after previewing them? I use square space.
More than a year ago
Hello - the submit button on my squarespace is not coming up. Would you please urgently help?
Thank you
Best,
Aashumi
More than a year ago
On my SquareSpace 7.1 website (which I know will just require the code box) I need to create a CONTACT US page with a conditional form question of "Which department would you want to send to?" Then it would send to that particular individual in that department. How is that done with choosing the department with separate email addresses?
Thanks for the help
More than a year ago
Hi,
I'm wondering if you guys have commerce forms that I can embed. I am trying to add two pages to our art website:
1. An auction page where guests can bid on artworks.
2. A submissions page where artists can pay a small for an art submission to show in the gallery.
Is this possible through Jotform?
Thanks,
Sean
More than a year ago
for my client intake form, I want to make sure that from my Squarespace website the form will only be sent to the client after they have booked an appointment. Is that correct?
More than a year ago
I have successfully copied the CSS into squarespace and the form is showing up when there is no password protect on the jotform site but when I add a password and then try to enter it on squarespace, nothing happens? Please help! Thanks
More than a year ago
my forms are showing up on my dashboard, but not on my live site, safesportassist.com
help?
More than a year ago
Hi, I copied the code and it works when I am editing my square space page but when I tried to access the page in a non editing mode the form is not there? can anybody help?
More than a year ago
Hey Jotformers!!!
Your forms are great!!!!
May I ask you how and where the submissions are going to be stored?
For instance how and where will I be able to see the answers and the files uploaded by people who complete the form?
Thanks
Mimi
More than a year ago
I tried all of this but the submit button doesn't show up at the bottom of the form...
More than a year ago
is there any way to embed the form without the Jotform logo and "Create your own form for free" button? This is a medical patient form and the logo makes it look very unprofessional and untrustworthy...
More than a year ago
Dear Jotform support,
Ive followed your instructions but I cant get my embedded from to display at the correct height, no matter what I do. Please help. Here is my page,
More than a year ago
For some reaason when I add my Jotform to my site in SQSP it completely hides my header navigation and company logo
Feel free to use the visitor access to see what's going on
More than a year ago
Thanks for the answer above but now that I have pasted my form the layout is all disfigured and many of the drop down tabs are missing. Why is this and can I resolve this?
Thanks
More than a year ago
I have copied my code and tried to paste it into the code block on squarespace but it wont allow me to paste. When i right click on my mouse no options come up.
Can you help me please?
Thanks
More than a year ago
Does it have to scroll within the page? Can it just show the whole form without a separate scroll?
More than a year ago
Hello , After making the form where we can receive the form data...??
More than a year ago
I have tried increasing the height on my form but I'm not finding success. Could this have something to do with the fact that I have two forms, for the purpose of giving users the ability to complete the second form at a later time?
More than a year ago
I am having issues with the Print function on my forms, not sure if it is an issue with the embedding... When "Print Form" is clicked, form data does not submit and page does not redirect to designated thank you page URL. This is stalling a new site launch, so any help is much appreciated!