One of the most useful features of lightbox forms is the option to have them open by default, as soon as the webpage loads, instead of having users click a link or a button to open it.

However, enabling this option will always open the form when your users revisit or refresh the page. To avoid this, you can enhance the lightbox form by adding a browser cookie function that limits the form to open to first-time visitors only.
The first thing you should do is to get your form’s lightbox embed code. Let’s start!
Getting the Lightbox Embed Code
The most important part of this whole step is checking the On Page Load option. Here’s how to do that:
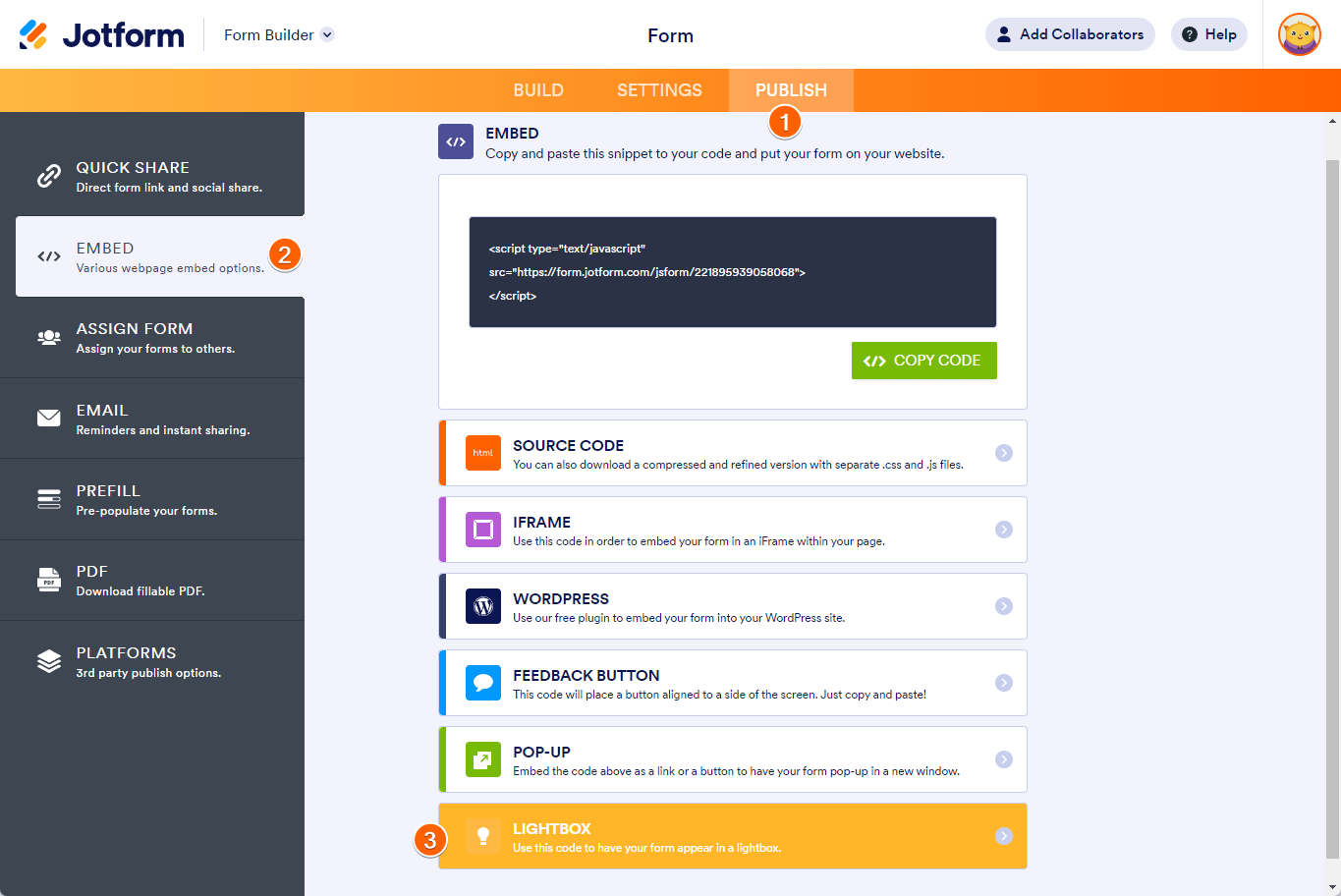
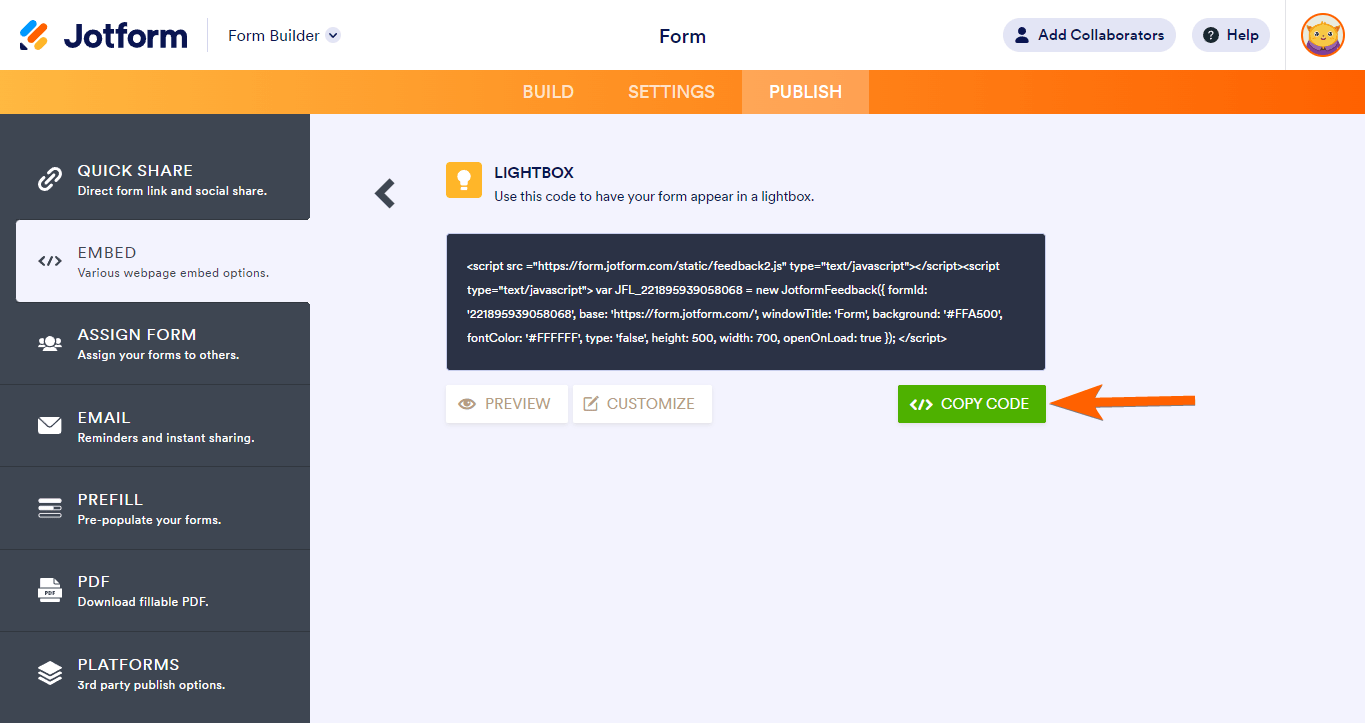
- In the Form Builder, go to the Publish tab.
- Click Embed on the left.
- Choose Lightbox from the list.

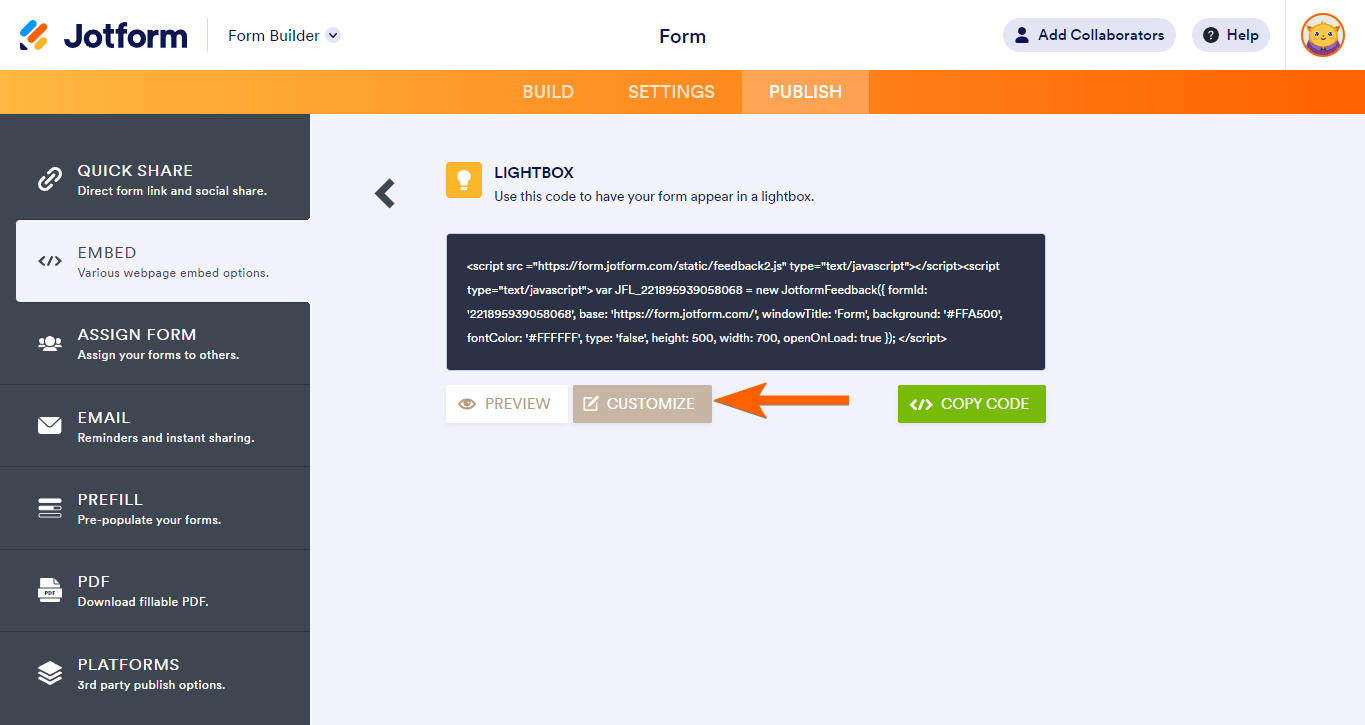
- Click the Customize button.

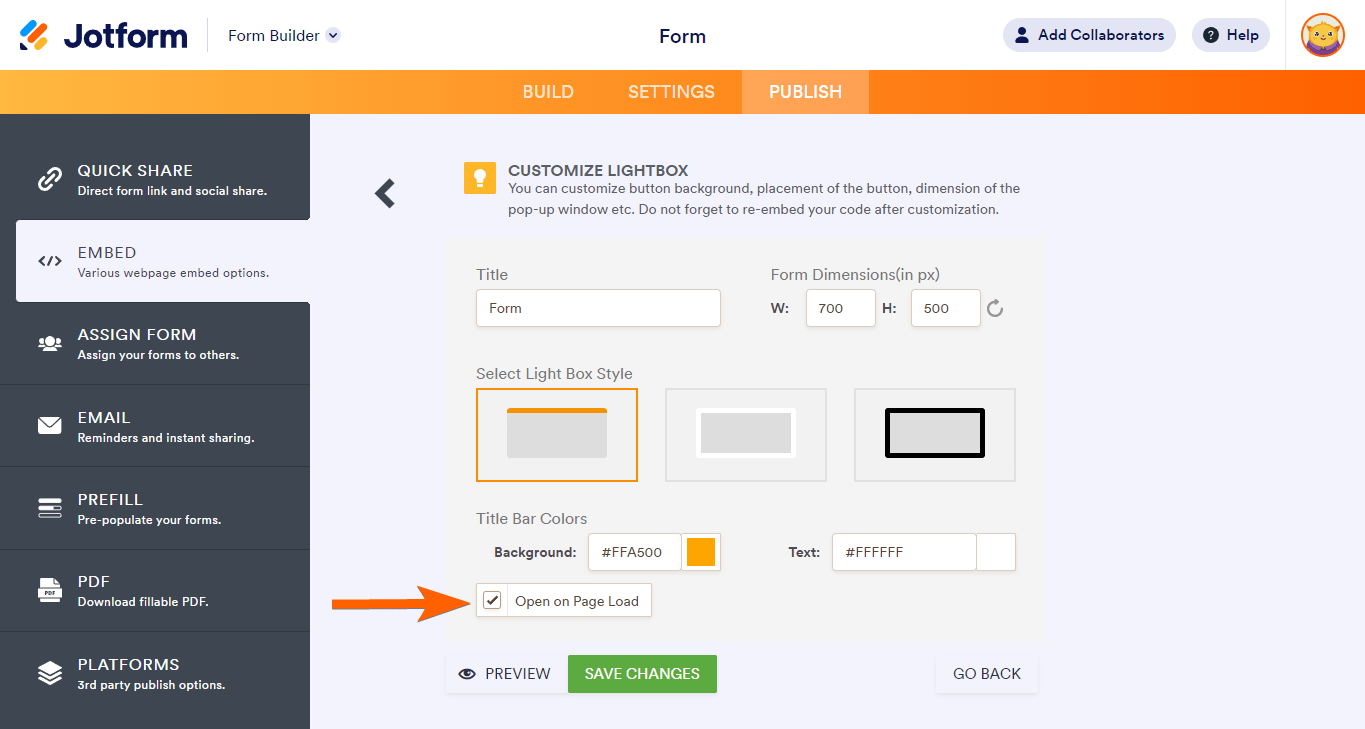
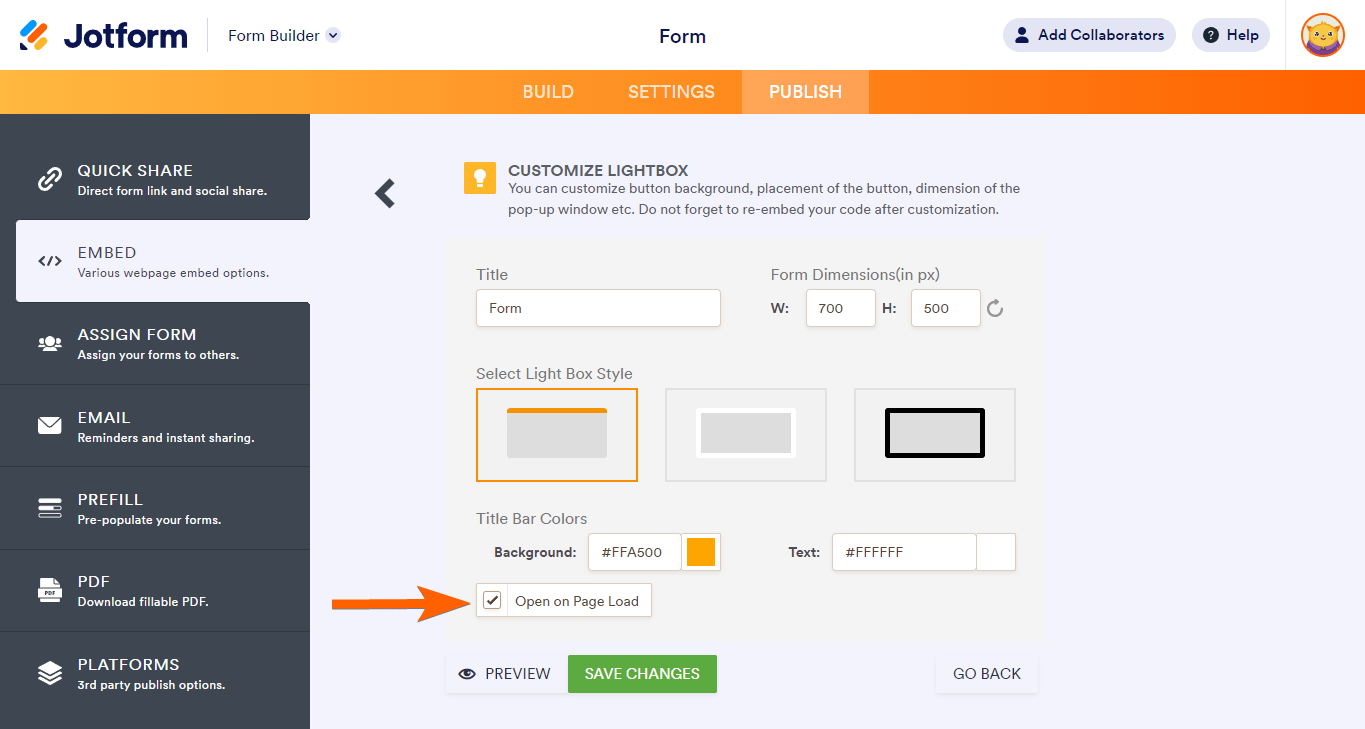
- Check the Open on Page Load from the Customize Lightbox screen.
- Next, click the Save Changes button.

- In the main Lightbox screen, click the Copy Code button.

You now have the Lightbox embed code. Let’s proceed!
Adding the Custom Script to the Lightbox Code
To add the custom script:
- Paste the Lightbox embed code to your favorite text editor. For example, you have the following:
<script
src="https://form.jotform.com/static/feedback2.js"
type="text/javascript"
></script>
<script type="text/javascript">
var JFL_222422297363051 = new JotformFeedback({
formId: "222422297363051",
base: "https://form.jotform.com/",
windowTitle: "Lightbox Form",
background: "#FFA500",
fontColor: "#FFFFFF",
type: "false",
height: 500,
width: 700,
openOnLoad: true
});
</script>- Search for the following line from the embed code:
<script type="text/javascript">And replace it with the following:
<script type="text/javascript">
checkCookie();
//Set cookie
function setCookie(cname, cvalue) {
document.cookie = cname + "=" + cvalue + "; ";
}
//Get cookie
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(";");
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == " ") {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
//Check cookie is existing
function checkCookie() {
var user = getCookie("username");
if (user == "visited") {
/* What to do is the visitor is just returning (cookie already existing) */
alert("Cookie found: Welcome back!");
} else {- Lastly, search the bottom of the code for the following line:
</script>And replace it with the following:
setCookie("username", "visited");
}
}
</script>The custom script has the following functions:
- setCookie() — This sets a cookie on your user’s browser when they visit the page where you embed the form. It will create a cookie with the string value:
"username=visited". - getCookie() — This fetches the current cookie your custom script has set.
- checkCookie() — This checks the value of the fetched cookie. The page will not load the form if it matches the string value.
Here’s what the final code looks like: Custom Lightbox Code
Check out the demo here: Demo Lightbox Form
Try opening the links above in your browser’s private or incognito mode.
If you have questions, post a comment below or reach us by creating a support ticket.
See also: Using Cookies to Auto-Open a Lightbox Form per Browser Session


























































Send Comment:
4 Comments:
More than a year ago
That's good stuff...now,
1. How do you make the lightbox disappear for, let's say 3-7 days, and then reappear.
2. How do you make it disappear permanently when the visitor inputs his (preferably accurate) data, but not if he just leaves?
More than a year ago
Thank you Jotform!
I really enjoyed this read :)
More than a year ago
With your sensible remarks on slow-growth you really let me breath. Why dont you have an Instagram? Cheers, Jotform is a great product
More than a year ago
Hello, I already enabled the responsive function here in the control panel, but my lightbox is not responsive, do I need to insert some script to adjust? Please, I need a solution.