A lightbox form is a window that pops up when visitors click on a link. It’s an easy way to share your forms with visitors. When the lightbox opens, it will overlay the page containing the link. The lightbox will look like this:

Getting the Embed Codes for Lightbox
Please follow the steps below to get started:
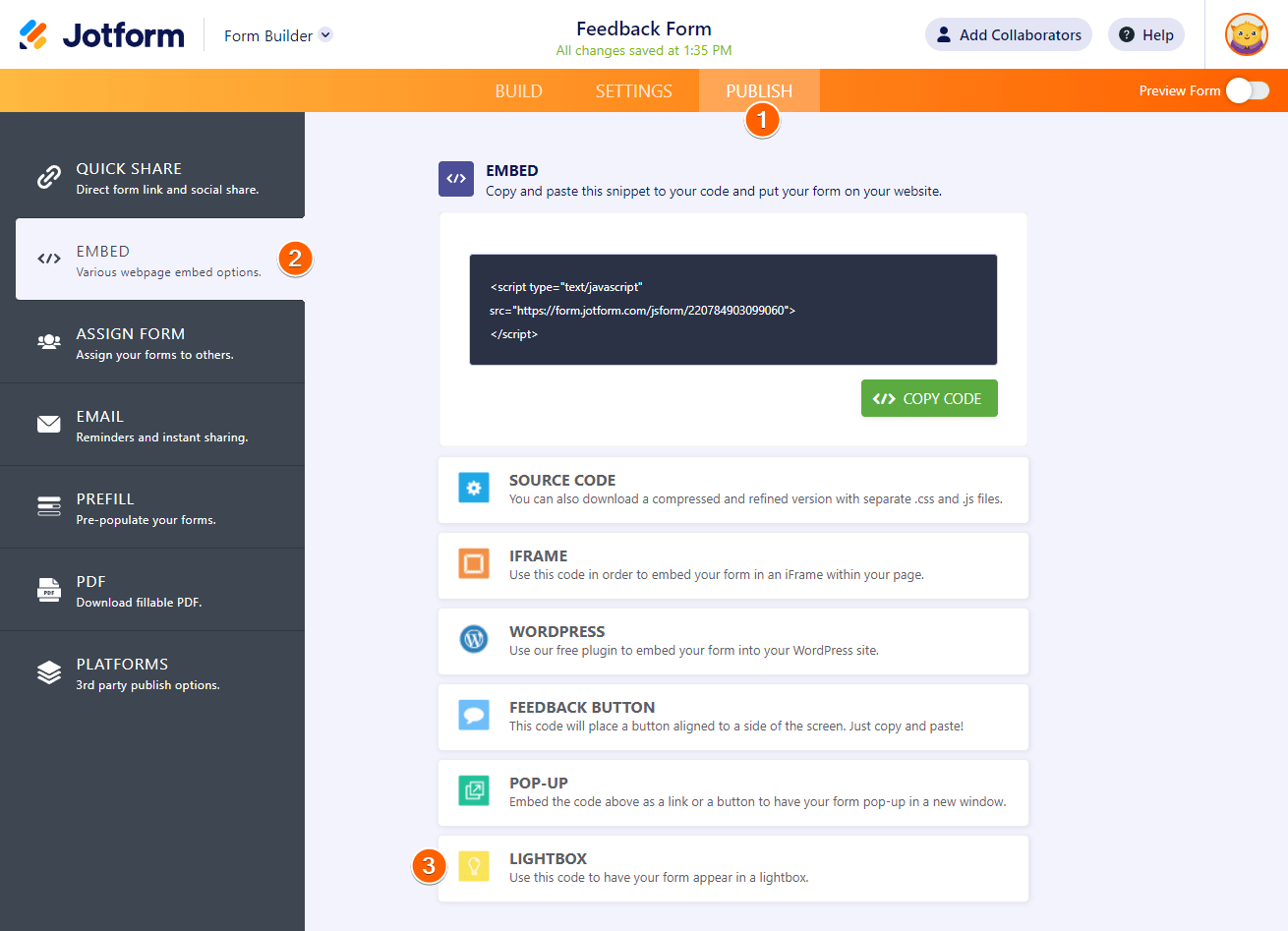
- Open your form in the Form Builder and click the Publish tab.
- Click Embed on the left navigation menu.
- Choose, and click the Lightbox option.

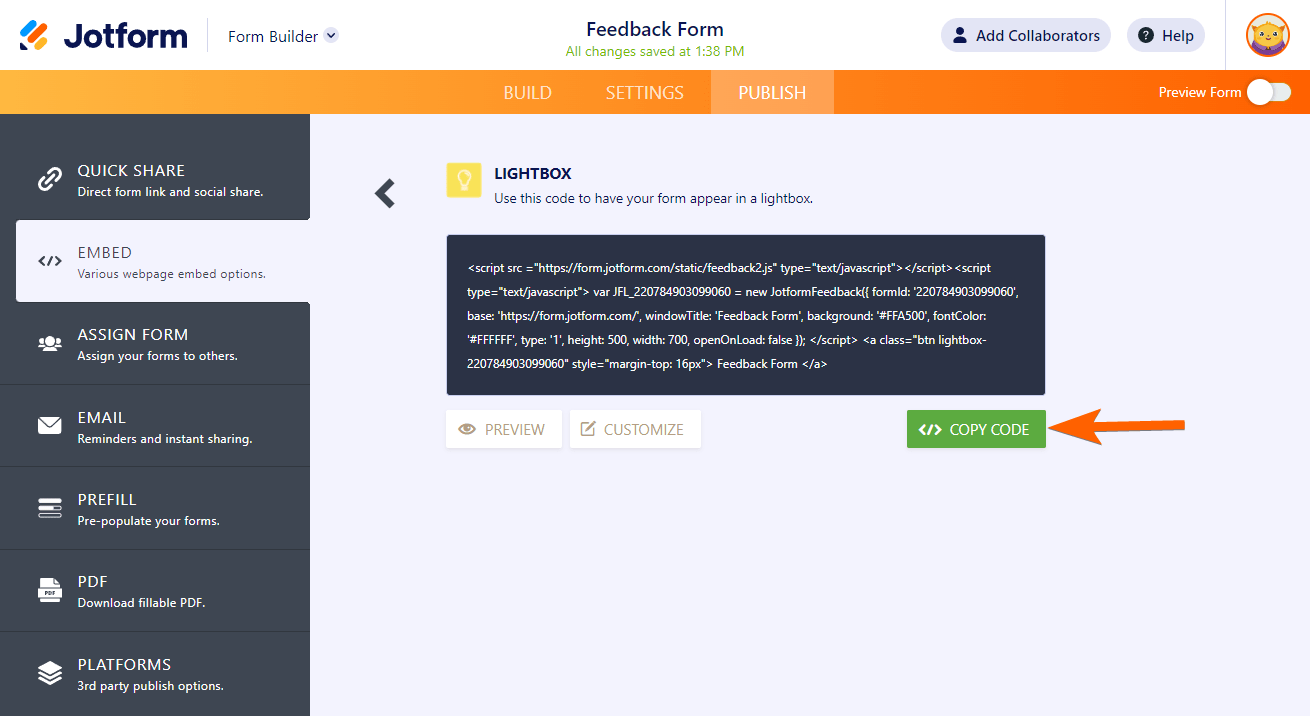
- On the next page, you may copy the code by clicking the green Copy Code button. Or, hit the Preview button to see how it looks.

Customizing the Lightbox
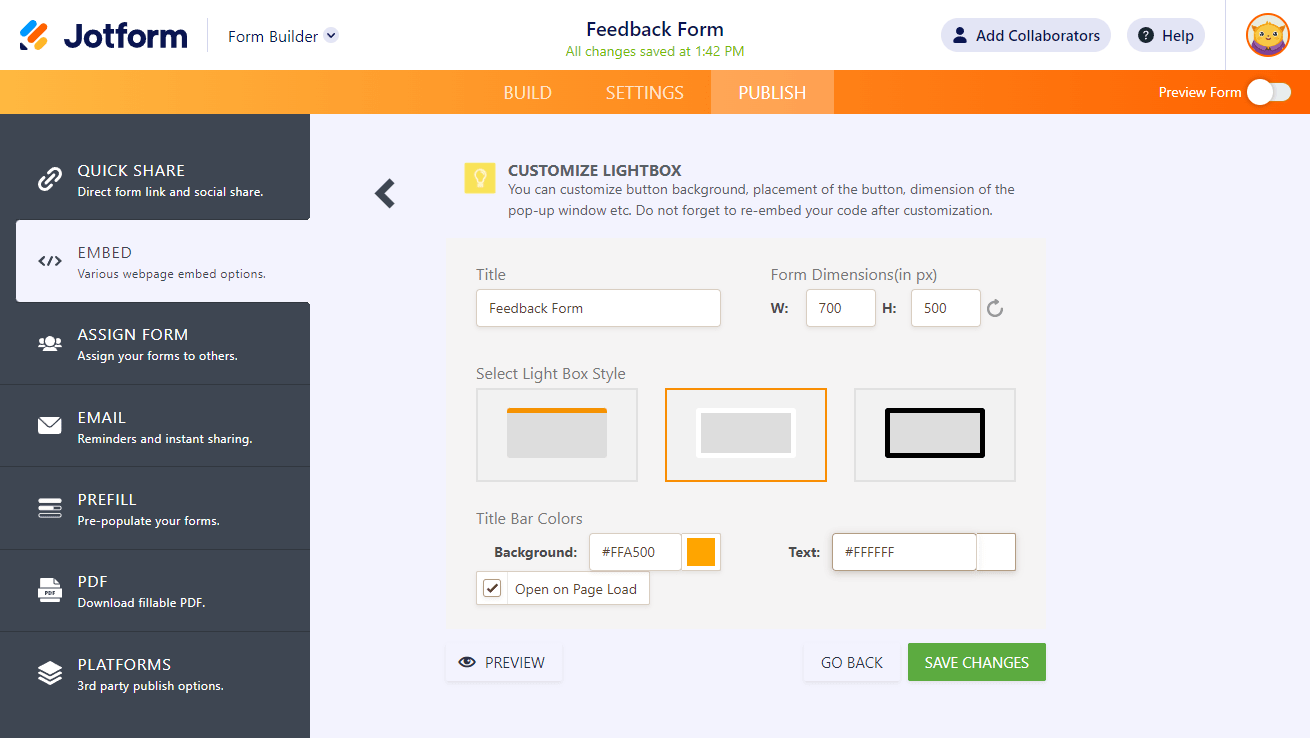
If you want to customize the look and feel of the lightbox, click the Customize button as shown in the above screenshot. In the customization section, you have options to change the lightbox title, form dimensions, styles, colors, and an option to open on page load or not.

Please don’t forget to click the Save Changes button, then copy the generated code.
Customizing the Call-To-Action to Use an Image
If you want to use an image instead of a button/link to trigger the lightbox to open, you have to replace the following line:
<a class="btn lightbox-{formID}" style="margin-top: 16px">
{form_title}
</a>…with the following:
<img src="{imageURL}" class="btn lightbox-{formID}">You need to replace {formID} with your actual Form ID. It is the string of numbers at the end of the form URL. The same thing for the {imageURL}, you should also change it with the actual image URL. Please note that the class attribute’s value is very important for the lightbox to work when your visitor clicks the image.
Do you have any questions, suggestions, or feedback? Please post a comment below or create a Jotform Support ticket.

Send Comment:
6 Comments:
More than a year ago
Ok thanks
More than a year ago
This was perfect for what I needed! Is there a way to add a text label beneath the image as well?
More than a year ago
Super
More than a year ago
The code that we are suppose to change
{form_title}
Is not a part of the script being generated for the lightbox script. Is there an updated version if this Help Article?
More than a year ago
It says you can customize the button color and placement, but there are no options for this in the customization window, only for the form background.
More than a year ago
I can't understand from the video 15s onward, where should i replace ?