One of the must-have utilities on your website is having a feedback form, so your visitors can share their comments or suggestions about your business, particularly with your products or services. You could do it on a separate contact page, but feedback buttons are the best tool for the job.
When creating a Feedback Form with Jotform, you can embed it as a Feedback Button on your website. You can set up the Feedback Button to appear on the right or left or top or bottom of your website.
Getting the Feedback Button
Here are the steps to get the Feedback Button for your form:
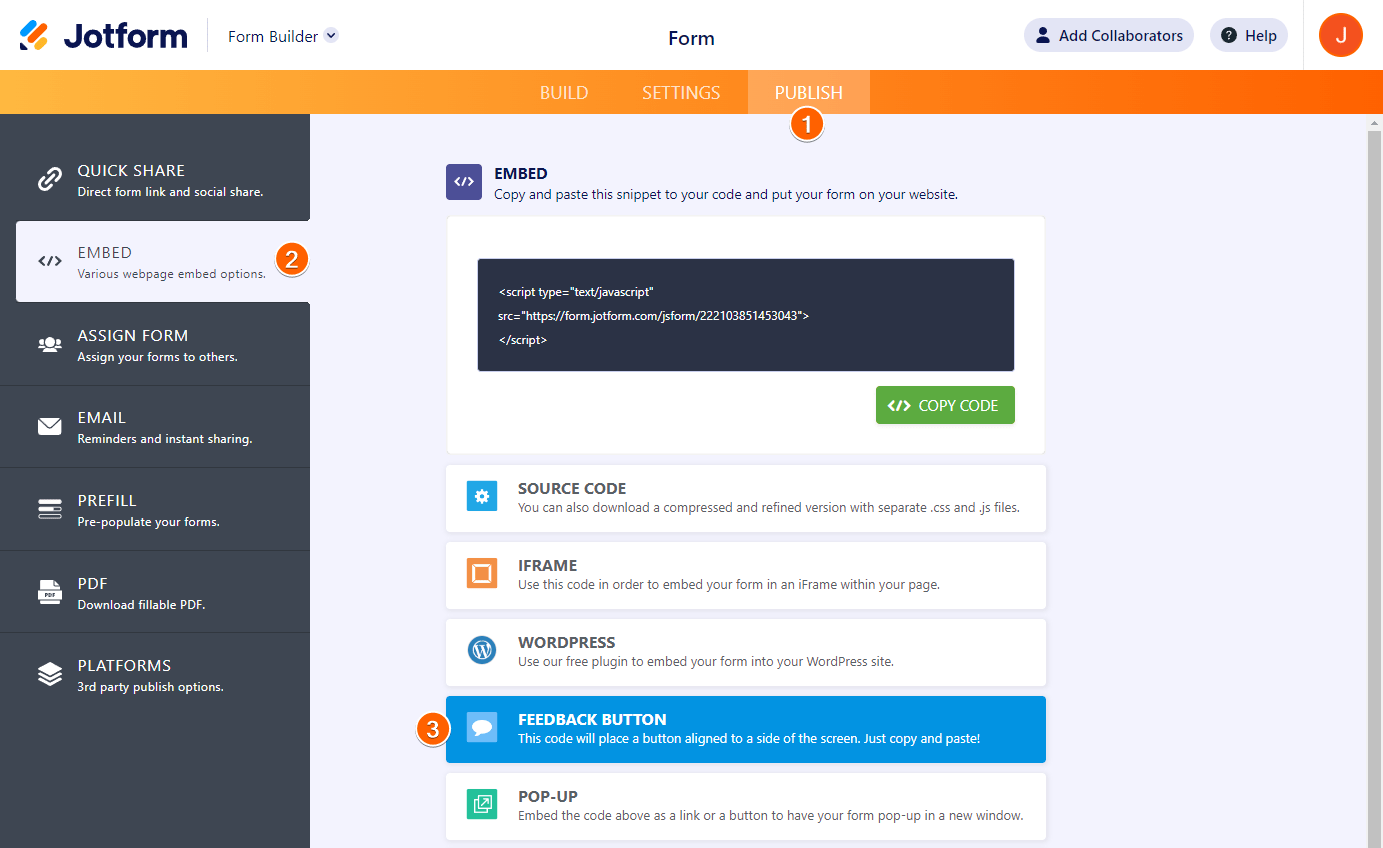
- In the Form Builder, go to the Publish tab.
- Click Embed on the left.
- Choose and click the Feedback Button from the list of embed options.
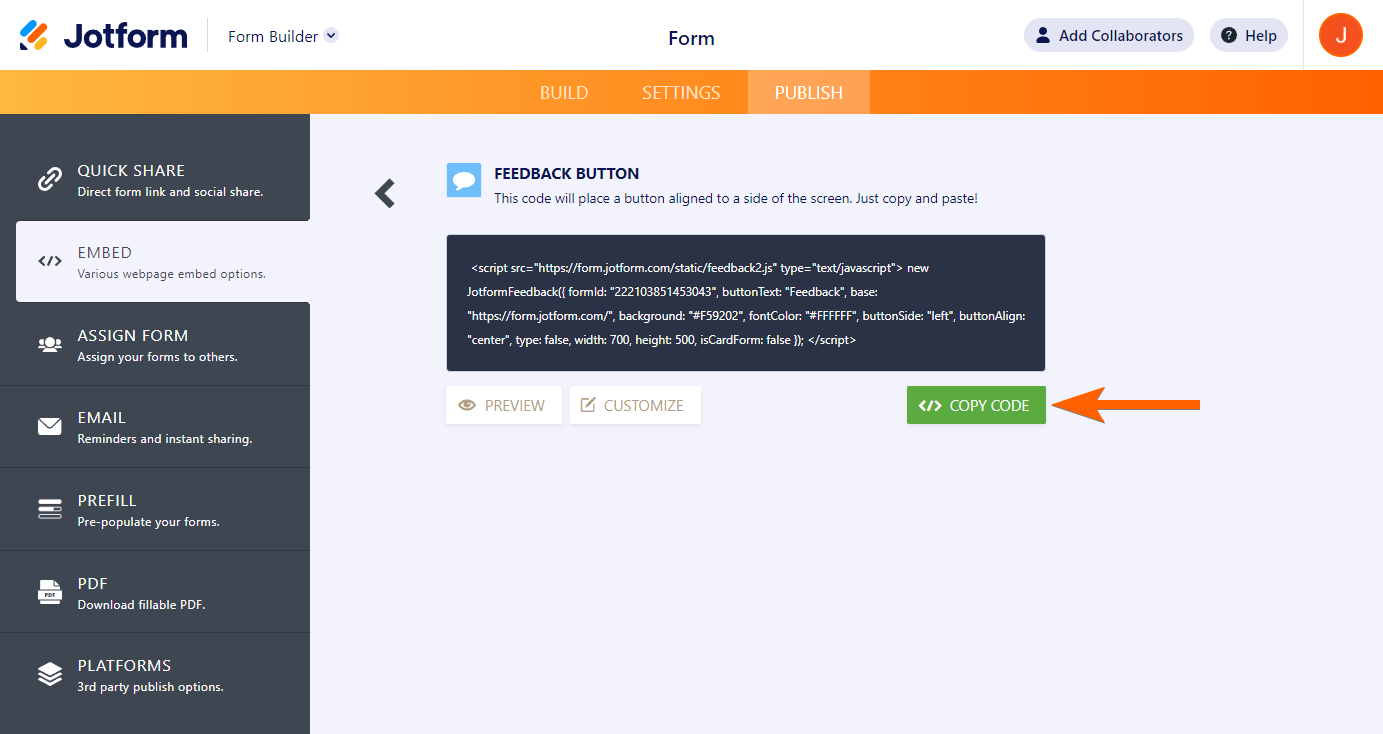
- Next, you can do the following:
- Preview — To see how the Feedback Button will appear on your website.
- Customize — To change the title, dimension, alignments, and colors of the Feedback Button.
- Copy Code — If you’re ready to embed the form on your website.
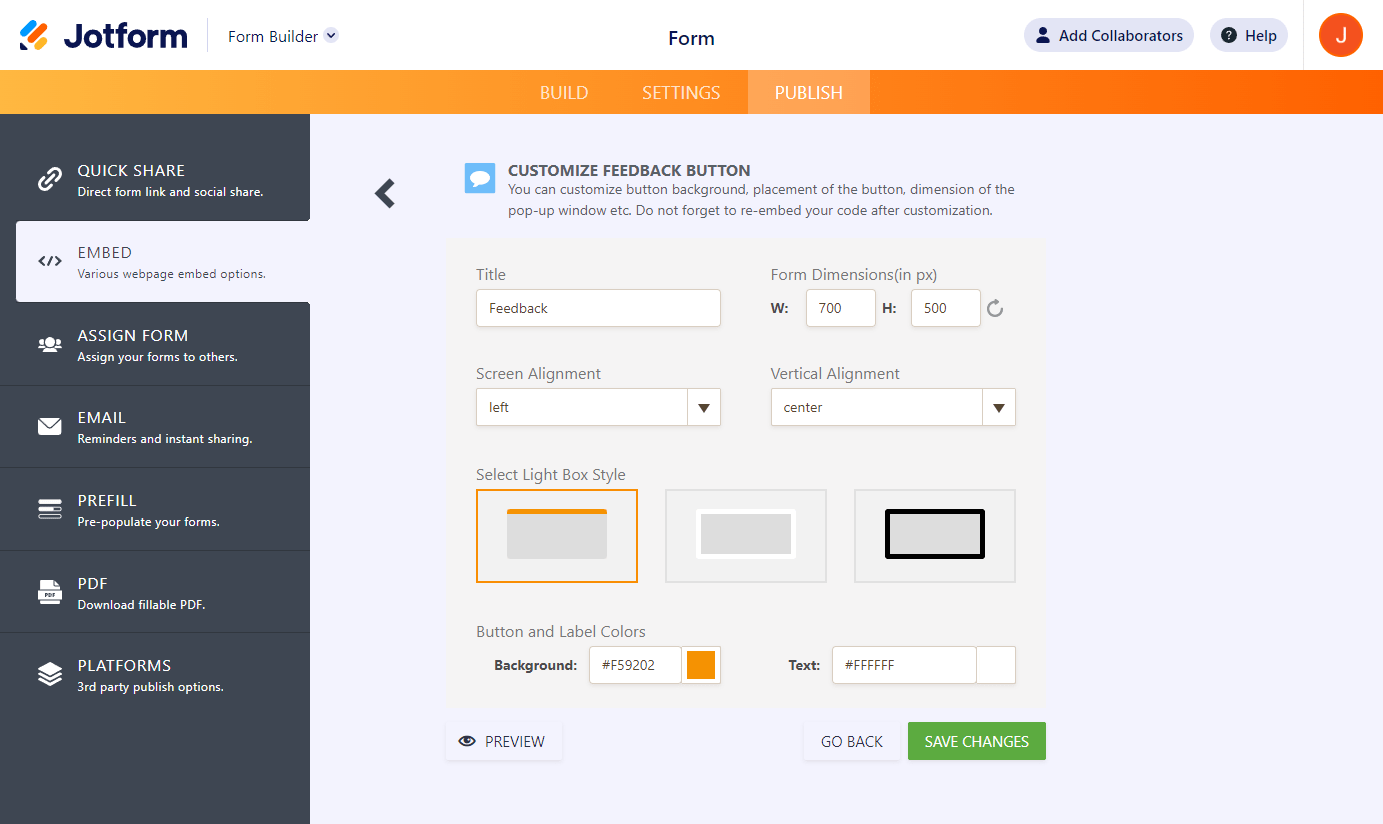
Clicking the Customize button will display the following options:
Please don’t forget to click the Save Changes button to save the changes to the entire feedback button.
Note:
The Form Builder updates the embed codes every time you customize the feedback button, so always check and re-embed accordingly.
Reversing the Button Text
You can invert the text of the Feedback Button from bottom-to-top to top-to-bottom by adding the parameter “reverseButtonText: true” in the embed codes for the Feedback Button. You can add it just like the following:
<script src="https://form.jotform.com/static/feedback2.js" type="text/javascript">
new JotformFeedback({
formId: "222412777449058",
buttonText: "Feedback Form",
base: "https://form.jotform.com/",
background: "#F59202",
fontColor: "#FFFFFF",
buttonSide: "right",
buttonAlign: "center",
type: 1,
reverseButtonText: true,
width: 700,
height: 500,
isCardForm: false
});
</script>You can view the codes and the preview of the result here: Feedback Button with Reversed Text.




Send Comment:
18 Comments:
More than a year ago
HELP HOW DO I PUT CODE ON WEB SITE
More than a year ago
I used following steps and create feedback form but when i copy paste on my coding it's not working.
plzz help me.I am new to webdesign.
Is there any other code required for this form??
And why at the bottom of the feedback form Jotform add is shown??
I don't want it.
what to do??
More than a year ago
i want to create feedback link on side of pages.please help me with the code
More than a year ago
There is more easy way for that. You should try BugRem.com.
More than a year ago
Hello
I want to create a feedback form, when customer writes a review it should be published on my website, how can achieve that.
Thanks
More than a year ago
hey guys...
finished my feedback button and form, however where do I paste the code???
new JotformFeedback({ formId: "60542908225353", buttonText: "Get A Quote!", base: " background: "#21abe2", fontColor: "#FFFFFF", buttonSide: "right", buttonAlign: "center", type: false, width: 700, height: 500 });
Thanks
GAz
info@gbdesignstudio.co.uk
More than a year ago
Why can't you add your own picture as feedback button?
More than a year ago
I really like this but it's not being responsive in mobile or tablet view. How do I make it responsive? If not that, then how can I make it hide in mobile and tablet views?
More than a year ago
I'm trying to embed a feedback button on another Jotform form, is this possible and if so how to go about it? Can't figure it out.
More than a year ago
Tight! I would love to see how this works and what if offers, customers love eye candy!
More than a year ago
i need it on my site
More than a year ago
SPANIS: Excelente herramienta la de Jotform si el mismo principio se situara para hacer aplicaciones moviles el mundo seria otro, recomiendo el tema de algunas APPi´s desgraciadamente no soy programador si no yo las desarrollo tengo una idea que en conjunto con Jotform puede resultar muy atractiva para smartphones, el tema es hablarlo, soy mexicano radico en bogotá colombia, abrazos DIOS me los bendice
More than a year ago
I would like to try this.
More than a year ago
Is it possible to resize the button and/or button text?
More than a year ago
Is it possible to add the url for the page the button is on to the form? I see how to do that with standard embeds but it doesn't seem to work with this feedback button.
More than a year ago
how comes am not getting any feedback from the mail address i gave out to receive from???
More than a year ago
Howdy cow boy
More than a year ago
thank you very much and more power