Adding page breaks to your form is relatively easy but it’s important to know when or where to use them while creating a multi-page form. Some like to use them in job applications, and some use them in surveys. Teachers use them in quizzes, and organizers use them in event registrations.
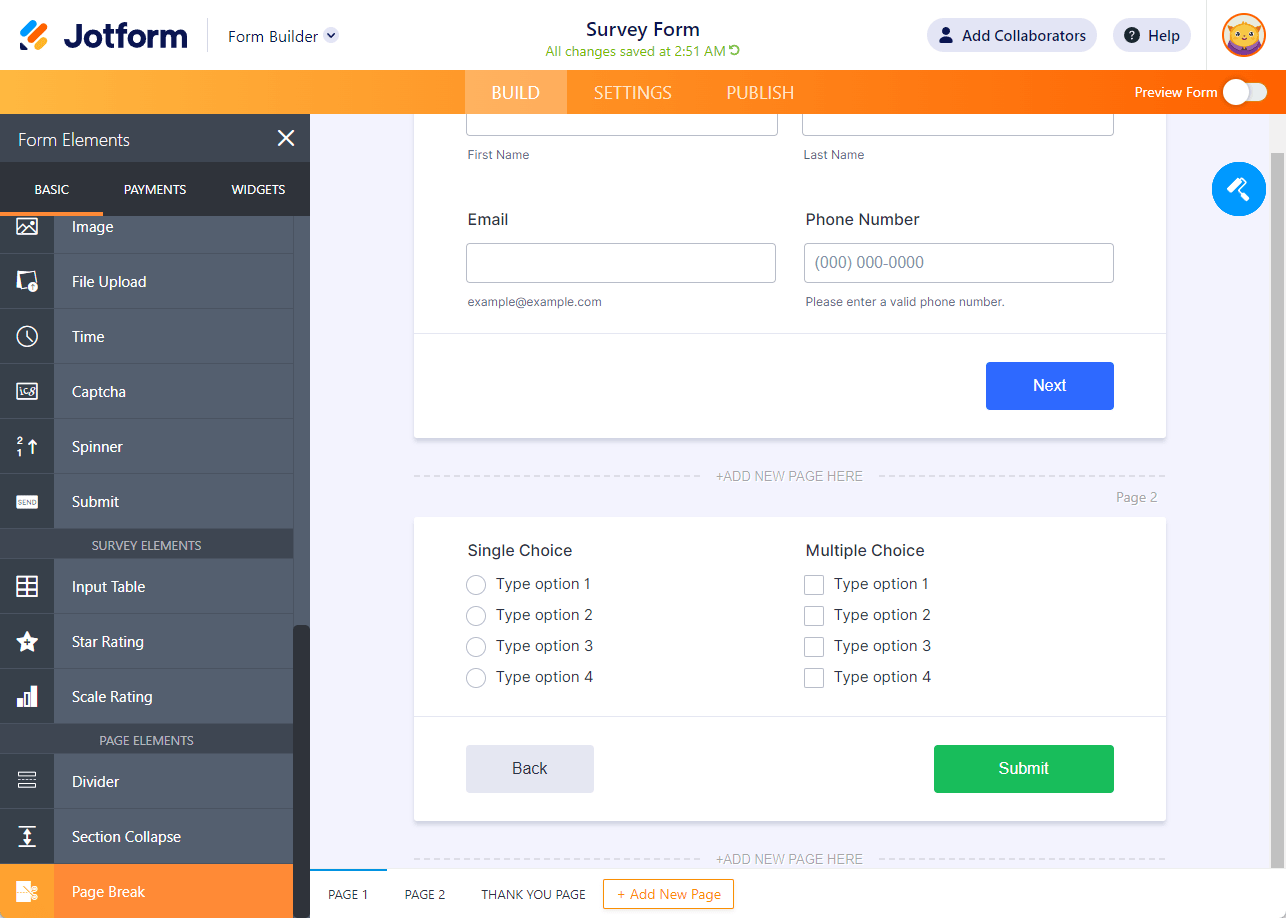
There are two ways to create page breaks for your form. The first is to use the Page Break element found in the left panel.

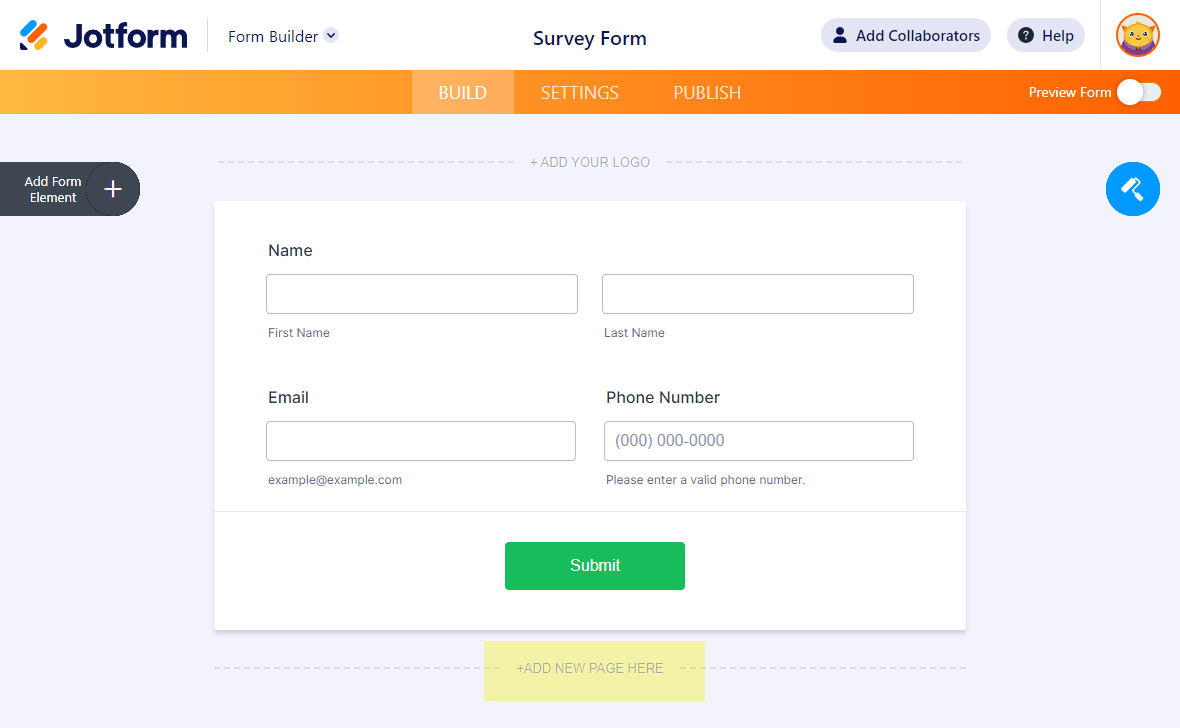
The other is by clicking the Add New Page Here found at the bottom of the form.

One of the most important benefits of using page breaks is that they shorten your forms dramatically. We all know visitors don’t want to scroll too much and they want to fill out forms as quickly as possible.
Here are some insights we gathered using page breaks:
- Page breaks decrease the exit rate of forms drastically.
- Forms appear much shorter.
- Embedded forms fit better on sites without changing the overall design.
- Page breaks help divide the form into logical sections.
- Forms look so much easier to fill out for busy people.
That’s about it for the importance of page breaks, and if you want to see page breaks in the action, check out this trivia quiz from the form templates gallery.




























































Send Comment:
56 Comments:
36 days ago
How do I remove page breaks?
I didn’t realize that I was not supposed to hit add a page now I’m on page 8 and I’m not through with my form and I can’t go any further. I click paragraph from left drop down and I get a page that says to drag your question to 8 page from the list panel.
I want everything on one continuous page
150 days ago
How do you remove a page break?
More than a year ago
in preview, my form displays the last page first...
More than a year ago
I have added a single choice element to the form. I want someone to pick 1 of 3 choices. Depending on what choice they pick it goes to 1 of 3 different pages. How do I do that?
More than a year ago
Can I duplicate an entire page?
More than a year ago
i have create an 3 pages feed back form in with i have given (condition skip to page) but the problem is on the second page NEXT button get applied with submit button, i want only submit button on the second page. is it possible? waiting for your reply
More than a year ago
When using this method for multiple pages I don't see an option to show the heading on each page.
That would be useful as when you go to the next page it just starts with the next field.
Even a different field type for subsequent pages (as to the first page heading)
Thanks
More than a year ago
I am trying to add a second form to my original intake form and cannot seem to do so.
More than a year ago
Can we open another form from one form
More than a year ago
hello I am trying to get rid of a page break how do i get rid of it
More than a year ago
Regarding my previous question, I was able to style the dropdown height using CSS, however, I had to use the input number (#input_3). Is there a way to style just #input class globally?
Best,
Bryan
More than a year ago
Good day,
Is it possible to adjust the height of the dropdown fields (CSS or otherwise)? I only see a width specification.
Best,
Bryan
More than a year ago
Good day,
I have 7 pages created, and would like to name them according to subject for conditional statements. How do I change the name from "Page 1" to a custom name?
Thanks so much!
Bryan
More than a year ago
There isn't an "add new page" button on my form builder or in my Survey Elements. How can I add a page?
More than a year ago
Hi,
when I add multiple pages, on the last page i dont get the option to put a submit button - only back button is available. How can I fix that?
More than a year ago
If I delete a page, does it delete all the questions on the page or just the page break?
More than a year ago
Hi,
How can I add new page and page break? I can't see those buttons in creating my form.
More than a year ago
Hi,
I don't have the add new page button as above. Any suggestions?
More than a year ago
Hi I can't find the " Page Break" or the "add new page button" , how come?
More than a year ago
bxkkzal
Michael Kors Tasche Schwarz Schlangenleder
Ray Ban Cats Homme
New Balance Laufschuhe Damen
Lacoste Gold
Abercrombie Fitch Männer Model
More than a year ago
You can create a multi page and view code
code 1 to enabled or disable:
multipage1.Enabled = true
multipage1.Enabled = false
code 2 to select page:
multipage1.value = multipage1.value+1
More than a year ago
I have 20 pages on my form. How can I make it easy for people to go back and forth between pages?
I've already tried the "tabs", but they show up in multiple rows which does not look good at all.
More than a year ago
Thanks to Jotform.we created this register page easily at
Thanks
Shibil Samad
More than a year ago
Is it possible to save all fields on first page (ex. Name and surname, phone and e-mail) after client leaving form in second page without completing form?
More than a year ago
I'm making a multi-page application form which applicants will be able to save and come back to later. Each page has a few required fields. Currently, the form requires that all fields be completed before you can move to the next page. Is it possible to change the settings so that they can navigate between pages and the required fields only need be completed before final submission?