Contact forms are one of the most commonly used form types. They are usually one of the fastest ways for users to get in touch whenever they need assistance, have feedback, reports, or ideas to share. Creating a contact form manually is labor-intensive, hard, and can be frustrating. If you want to create a great and modern-looking contact form in minutes, Jotform’s Form Builder is the best tool for the job.
Jotform is the easiest what you see is what you get (WYSIWYG) form builder. Simply drag and drop the form fields to where you need them, save your form, and you’re done! That’s it. You don’t need to write even a single line of code.
To set up a contact form in Jotform, please follow the steps below.
- Navigate to www.jotform.com/myforms.
- Log in and create a form by clicking the Create Form button on the left side.

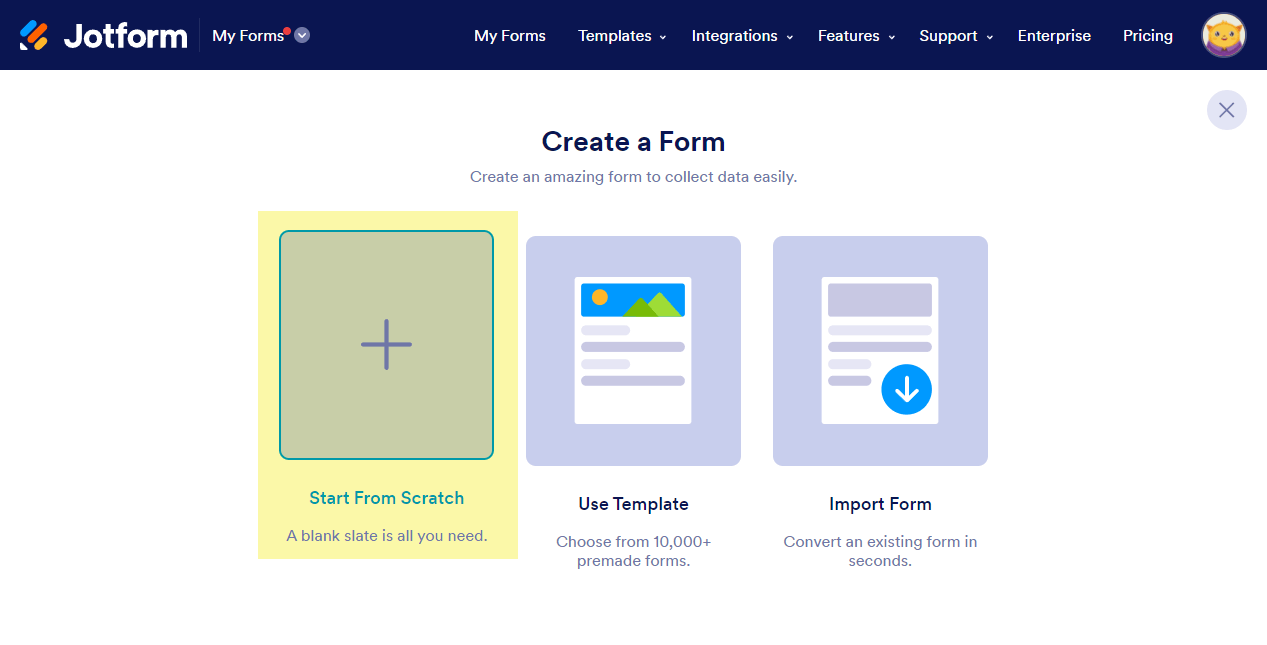
- Let’s create a form from scratch so we can look at all the Jotform features – select Start From Scratch.

If you want to select from over 10,000 ready-made forms, you can select the Use Template option. You can also import any unrestricted public Jotform with the Import Form option.
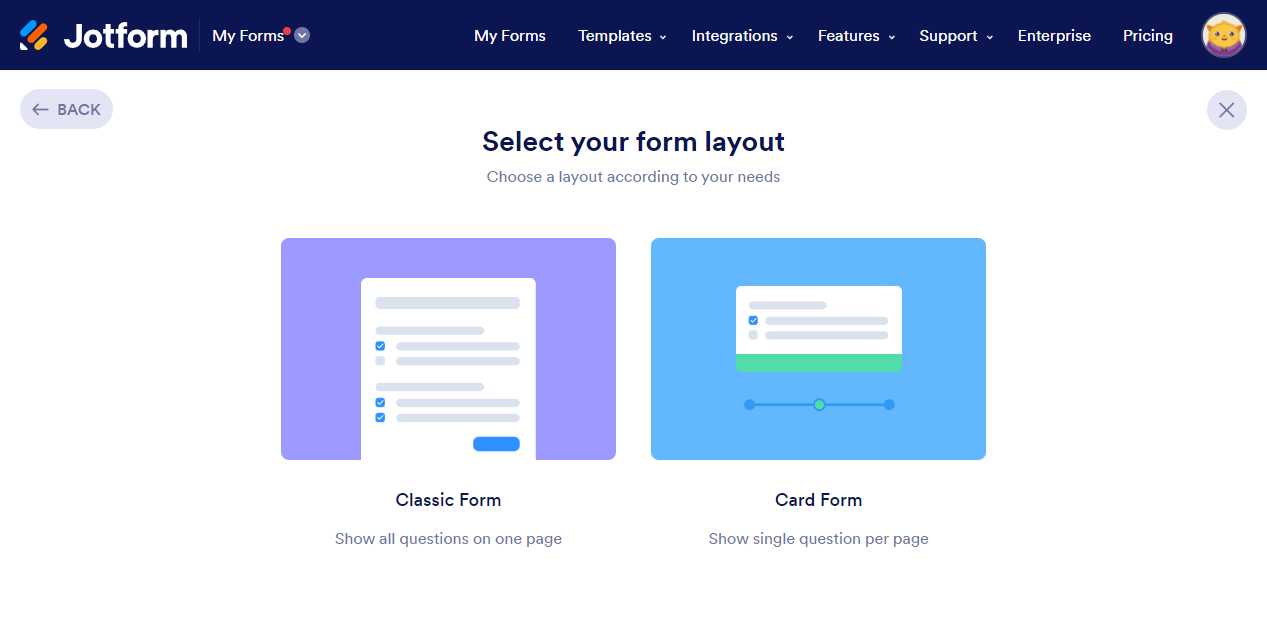
- Choose your form layout, Classic or Card.

- While you are in the Form Builder, select or drag the elements from the Form Elements panel to the Form Builder panel.
- The Form Builder auto-saves your changes. You’re done once everything is added.
If you want your contact form to look more friendly and professional, here are a few best practices you might want to consider.
Make Your Form Specific
Contact us is a broad term. It could mean anything. You have to be more specific with your users so they know what the contact form is all about. How? Add a subheading.
Example: Which one looks better?


Add Helper Information
Filling out a form can be tricky. Using sublabels, hints, placeholders, hover texts, and paragraph elements will help eliminate mistakes. Add extra information as much as possible or necessary. Below is a field with some helpers.

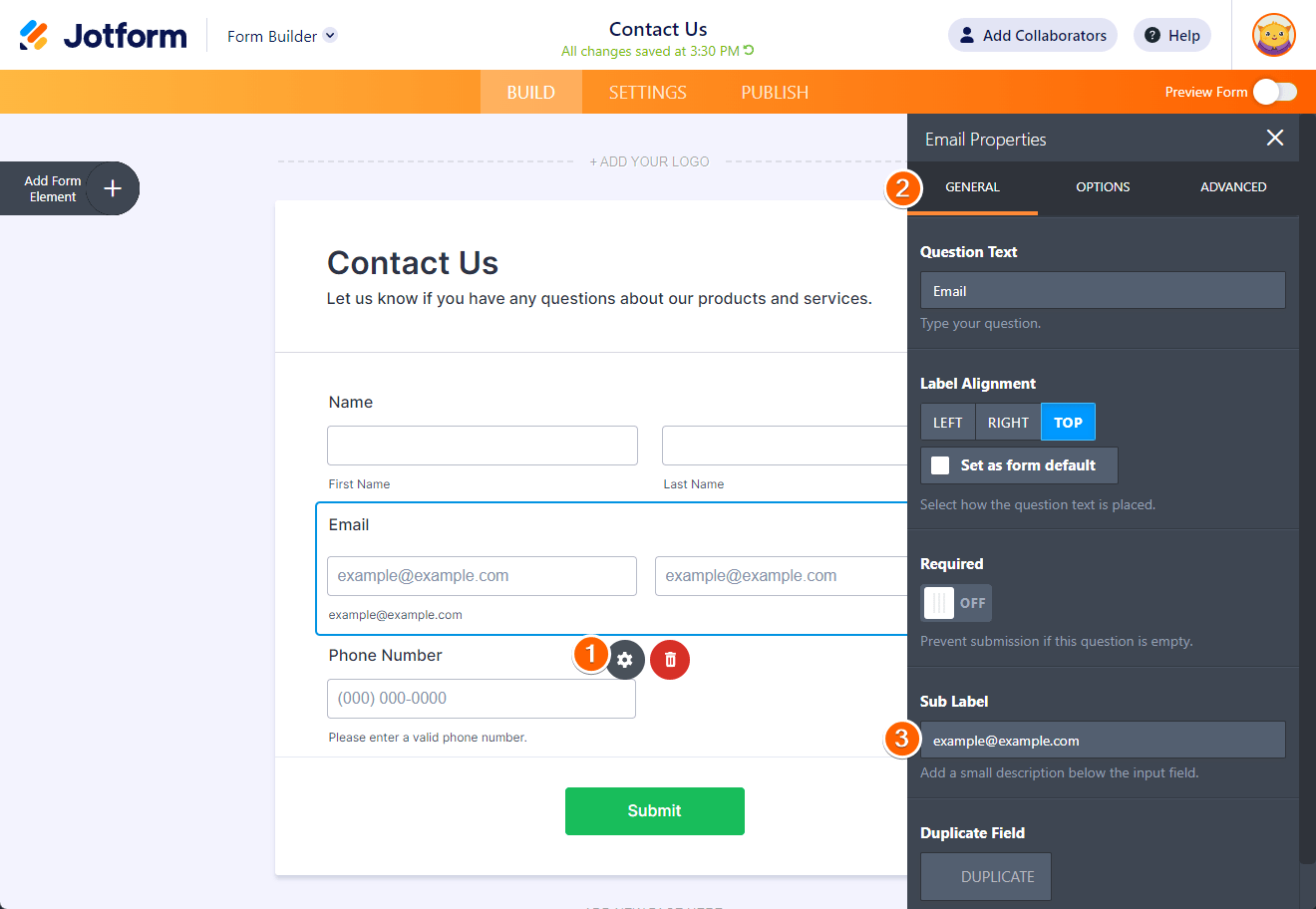
The screenshot below shows how you can add sublabels. Either you can type directly on the field or open the properties of that field and find the Sub Label field under the General tab.

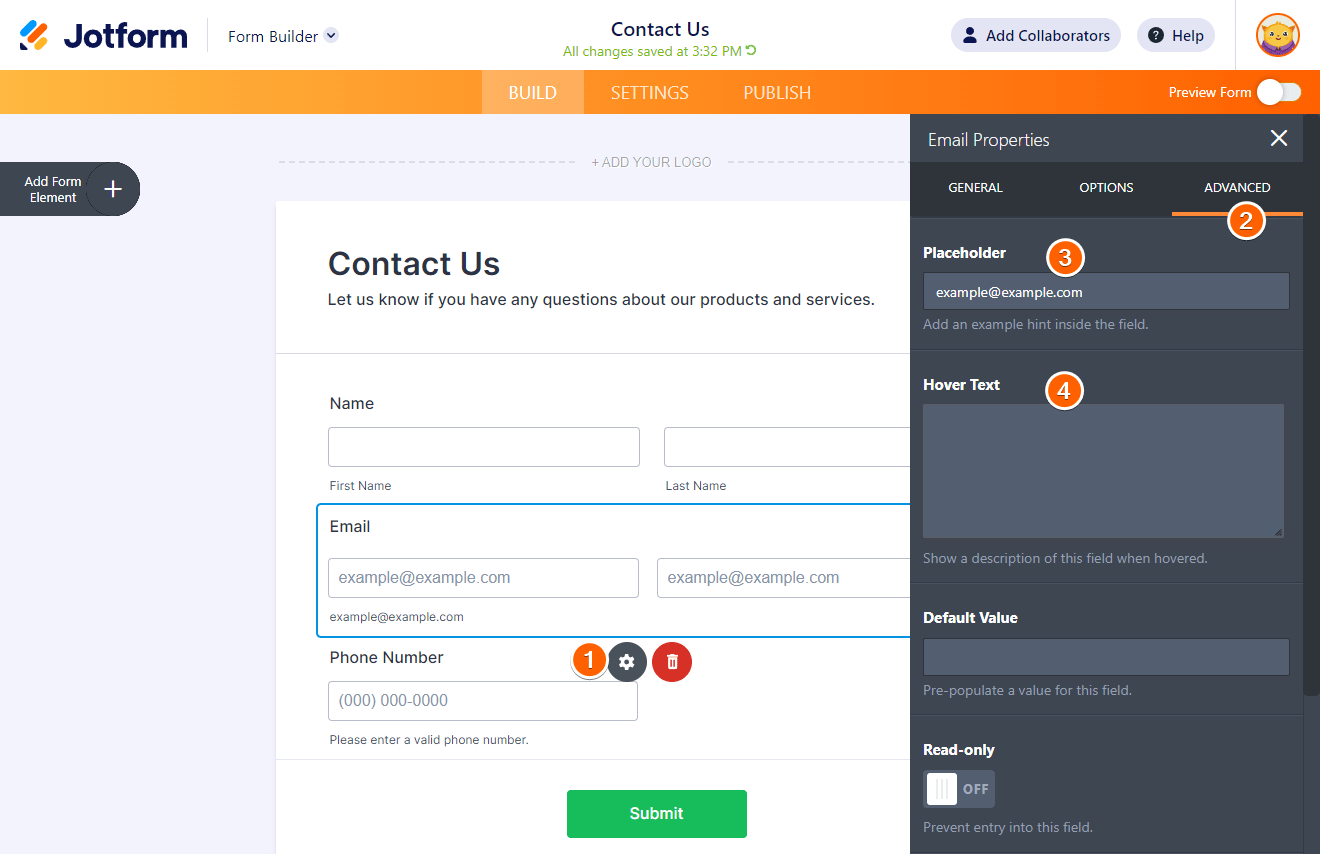
The screenshot below shows where you can find the Placeholder and Hover Text options under the Advanced tab.

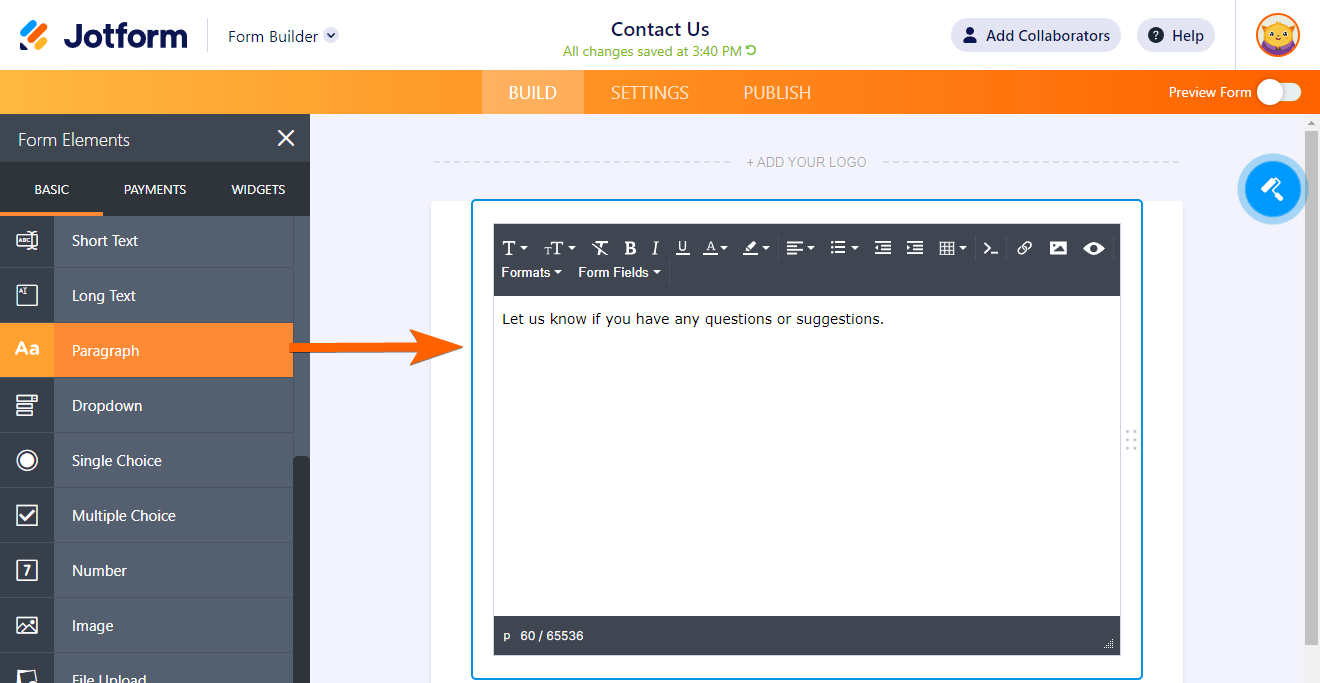
Another way to add a helper is by using a Paragraph element. Here you can add descriptions, instructions, or any other informational text to display to the user.

Avoid Using Captchas
We know captchas serve a purpose, but sometimes they can be frustrating and decrease conversion rates. With Jotform, you don’t have to use captcha unless you continually receive fake submissions. Jotform has built-in spam prevention systems. If you still want to add a captcha field, check out our user guide on How to Add a Captcha Field.
Embedding your Form
Embedding a form in your website can help you meet users where they’re at and may even get you more form responses. Let’s see just how easy it is:
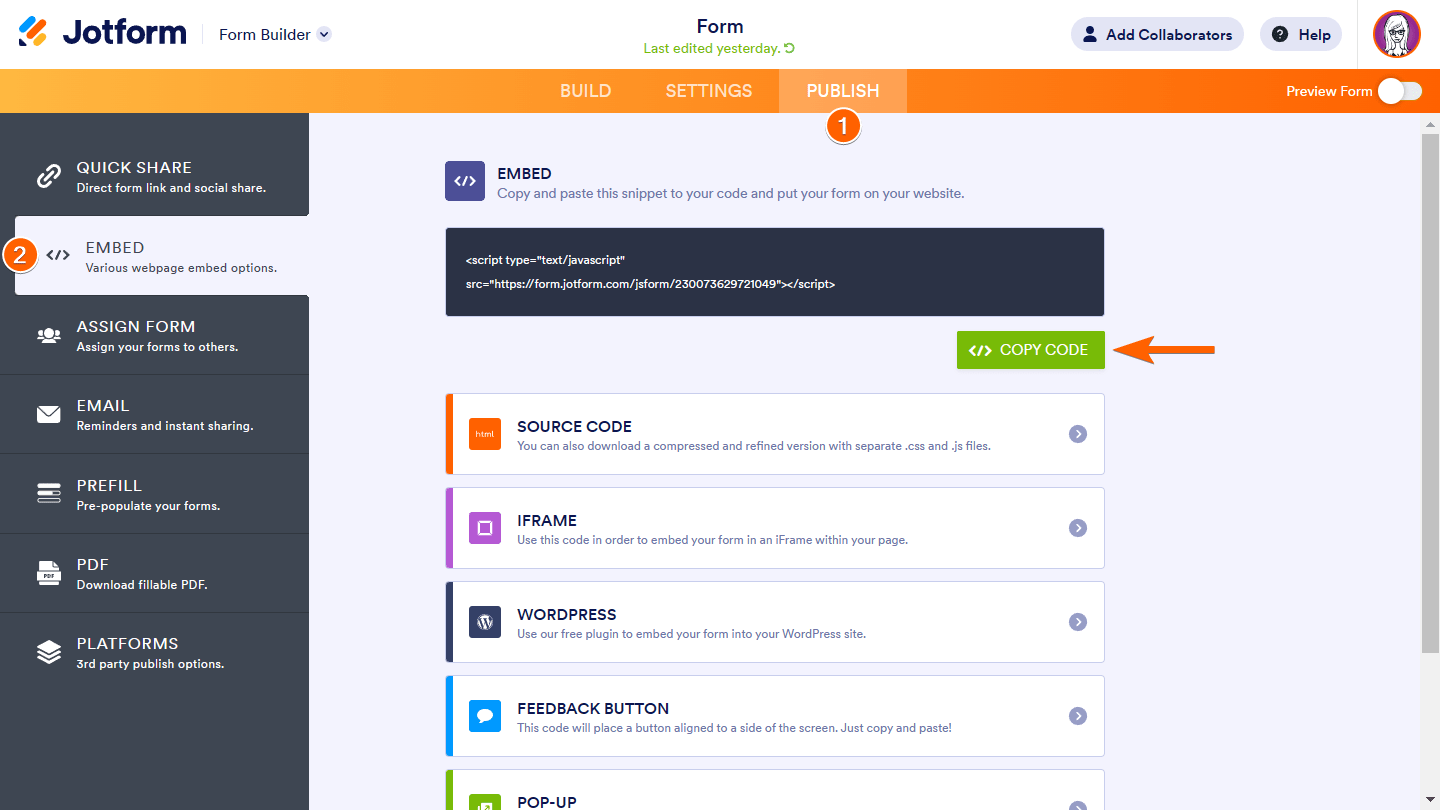
- In the Form Builder, select Publish at the top.
- Go to Embed on the left, then select Copy Code.

- Paste the code into your web page.
Keep It Simple
As the saying goes, simplicity is beauty. Don’t confuse your users by adding unrelated information or ads to your contact form.
That’s it! Please tell us which methods you like to use in your contact forms in the comments section below!



























































Send Comment:
3 Comments:
53 days ago
How do you put validations into name field and email field?
220 days ago
Does your form builder also include a script for processing information that people send in the completed forms.
C
More than a year ago
Hello. My Submit button does not do anything. Is there something to do in settings to make it work?
You can try it here: