If you need to capture your form fillers’ Stripe payment information, Jotform makes this workflow easy for you. You can send and keep your form fillers’ payment information in your Stripe dashboard and charge them later with whatever amount necessary,
To capture your form fillers’ Stripe payment information
- Connect your Stripe account to your form. See How to Integrate Stripe With Jotform to learn more.
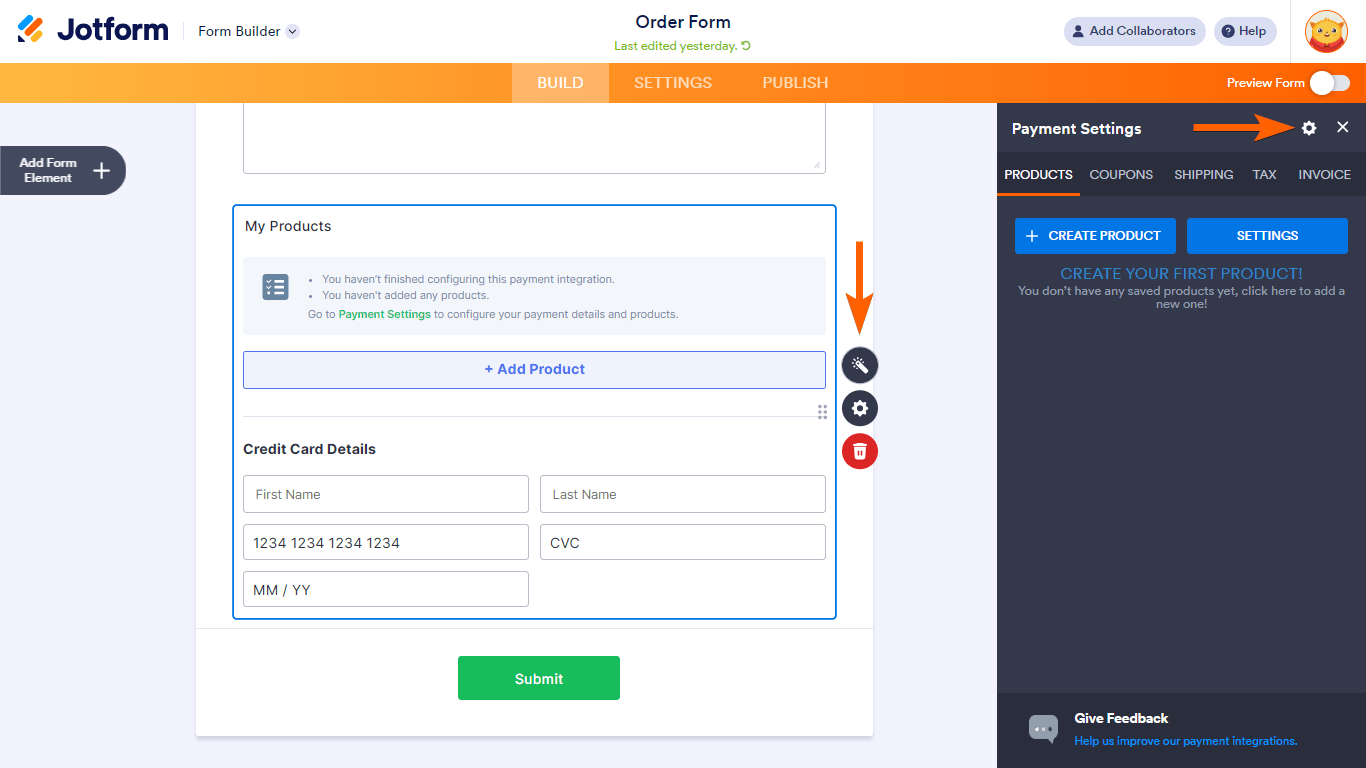
- Once your Stripe account is connected, open payment integration settings.

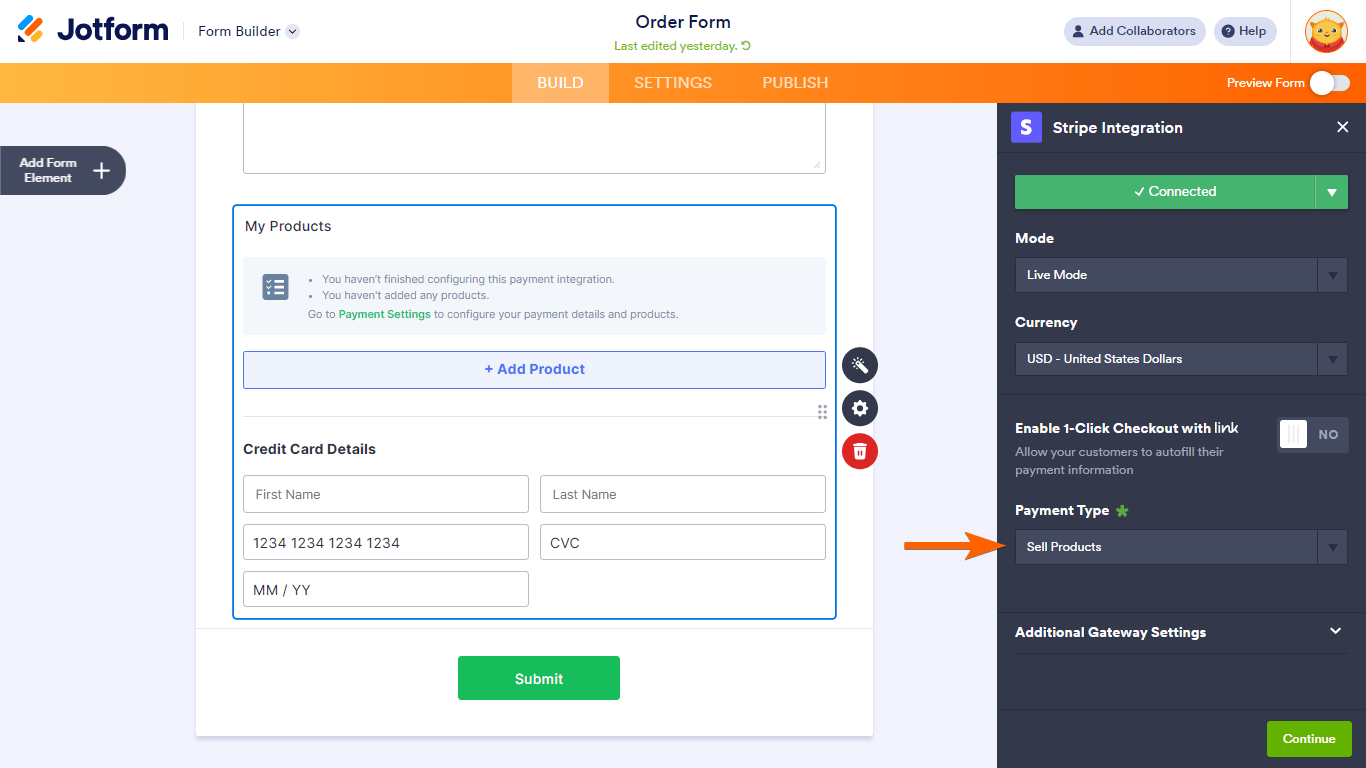
- In the settings panel, set your Payment Type to “Sell Products.”

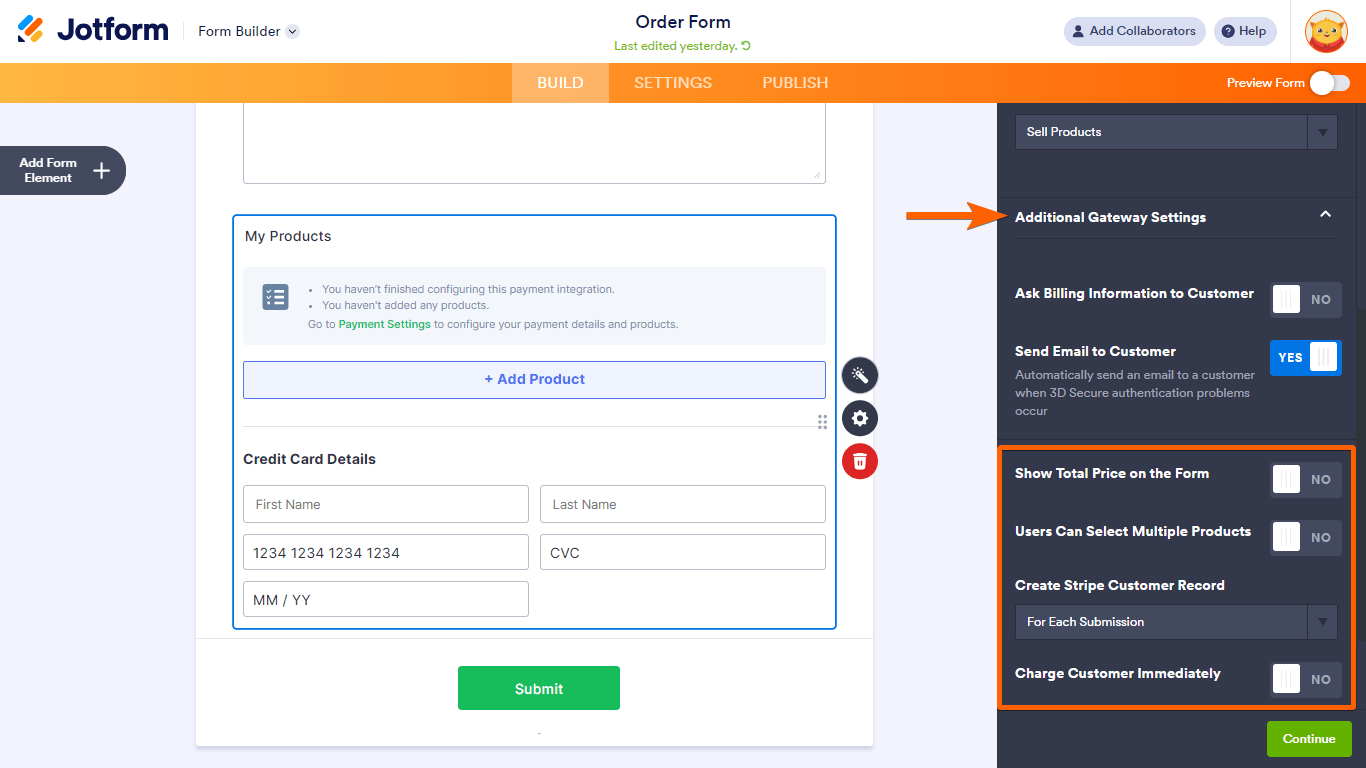
- Open Additional Gateway Settings.
- Configure the following options, then select Continue to save:
- Show Total Price on the Form: No
- Users Can Select Multiple Products: No
- Create Stripe Customer Record: For Each Submission
- Charge Customer Immediately: No

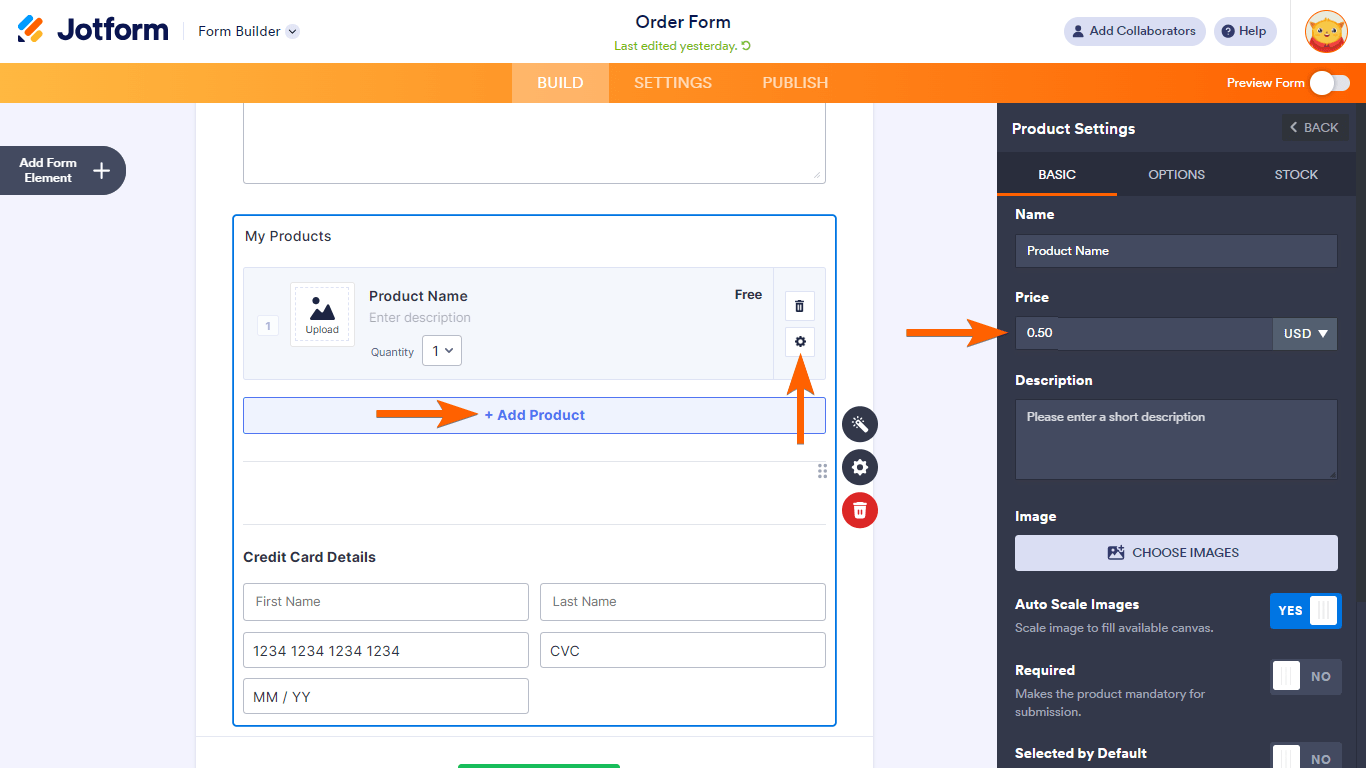
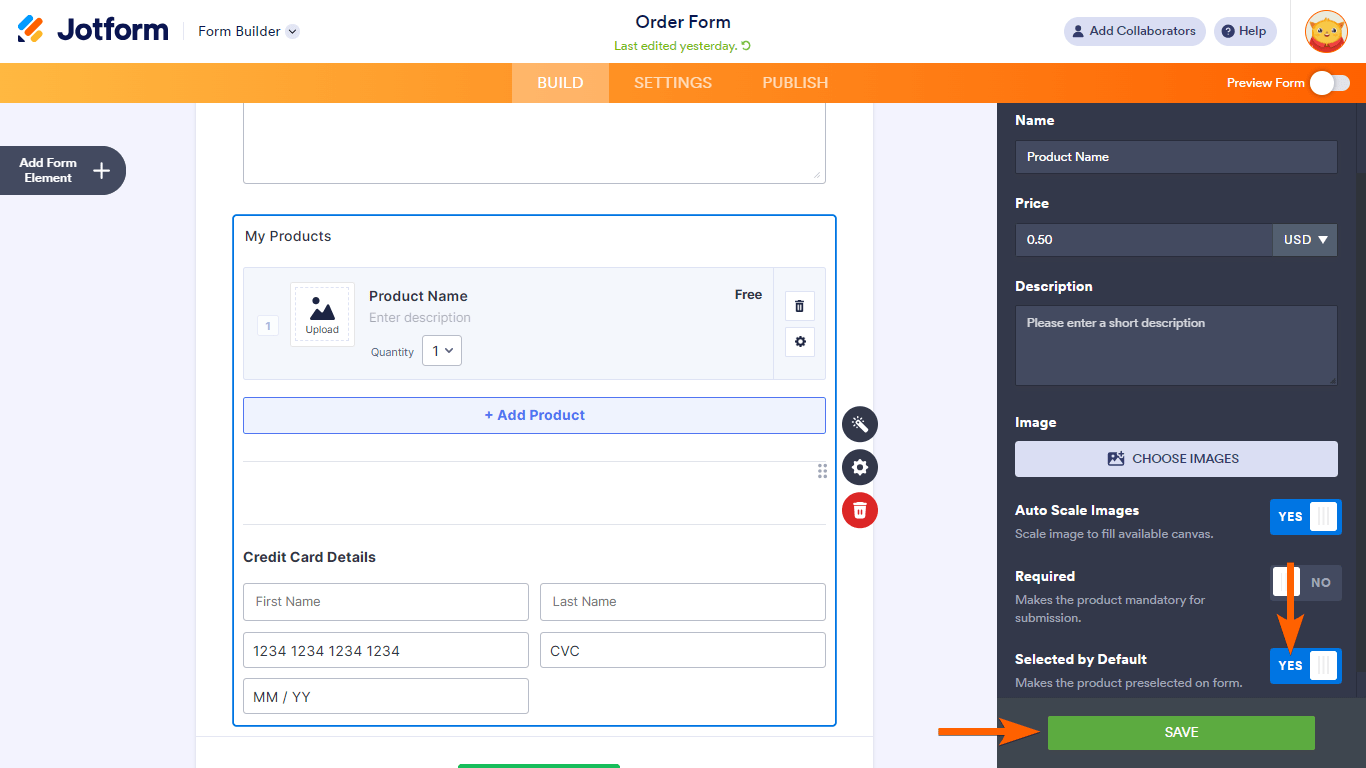
- Add a dummy product worth $0.50. This amount will not be charged to your customer’s credit card unless you so choose.

- Turn on Selected by Befault and select Save.

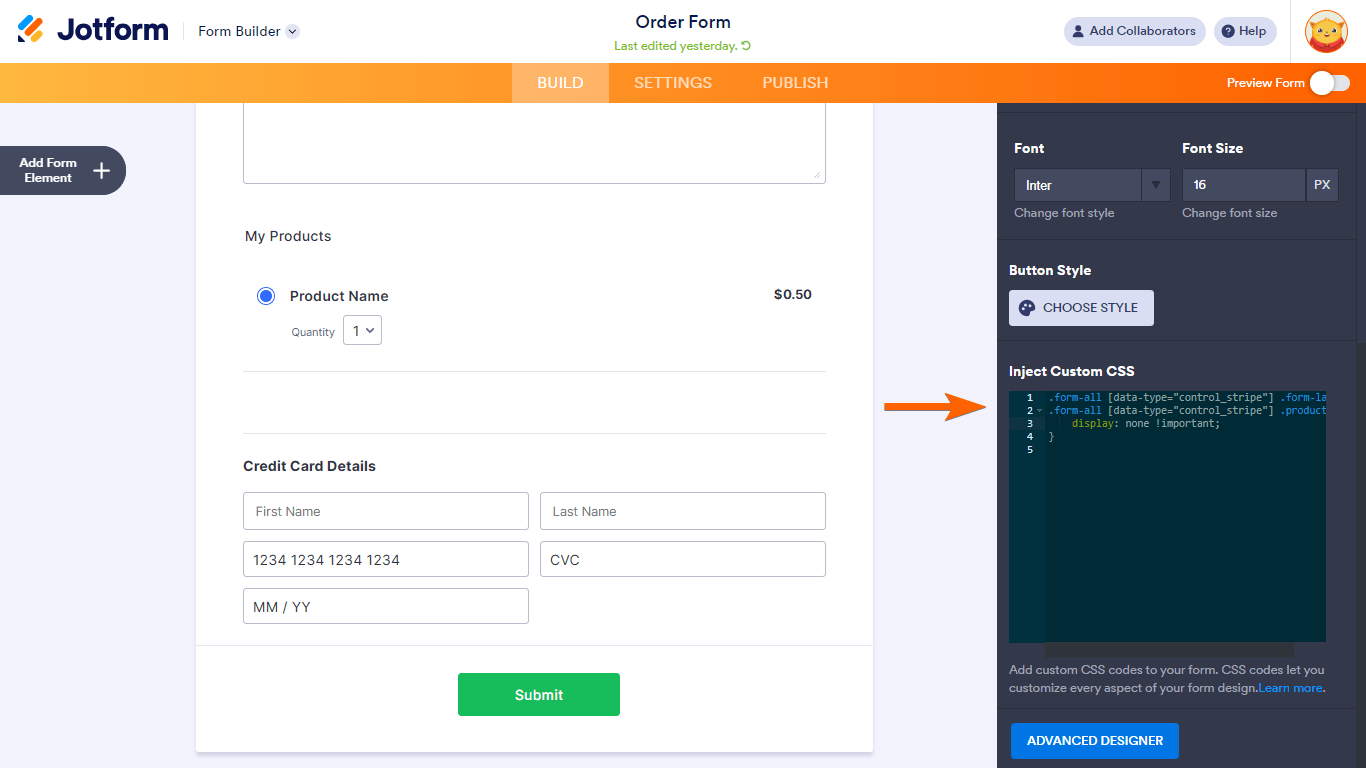
- Finally, inject the following CSS code into your form to hide the dummy product. See How to Inject Custom CSS for more information:
.form-all [data-type="control_stripe"] .form-label,
.form-all [data-type="control_stripe"] .product-container-wrapper {
display: none !important;
}
Once configured, the form filler’s record will appear in your Stripe account when your form is submitted. You can then charge your customer in your Stripe dashboard manually using this record anytime you see fit.



























































Send Comment:
4 Comments:
336 days ago
Are we able to use this also for subscriptions?
More than a year ago
I’m able to attach Stripe as the payment but I’m unable to see where to capture the credit card information for the remaining balance later.
More than a year ago
Hi, the CSS doesn't seem to work on my form?
More than a year ago
custom css is not working on my form :/