If you need to include downloadable files for your form fillers, aside from attaching files to autoresponders, you can also add a download link to your form, autoresponder, or Thank You page.
Adding a Download Link to Your Form
To display a download link on your form
- In the Form Builder, select Add Form Element in the upper-left corner.

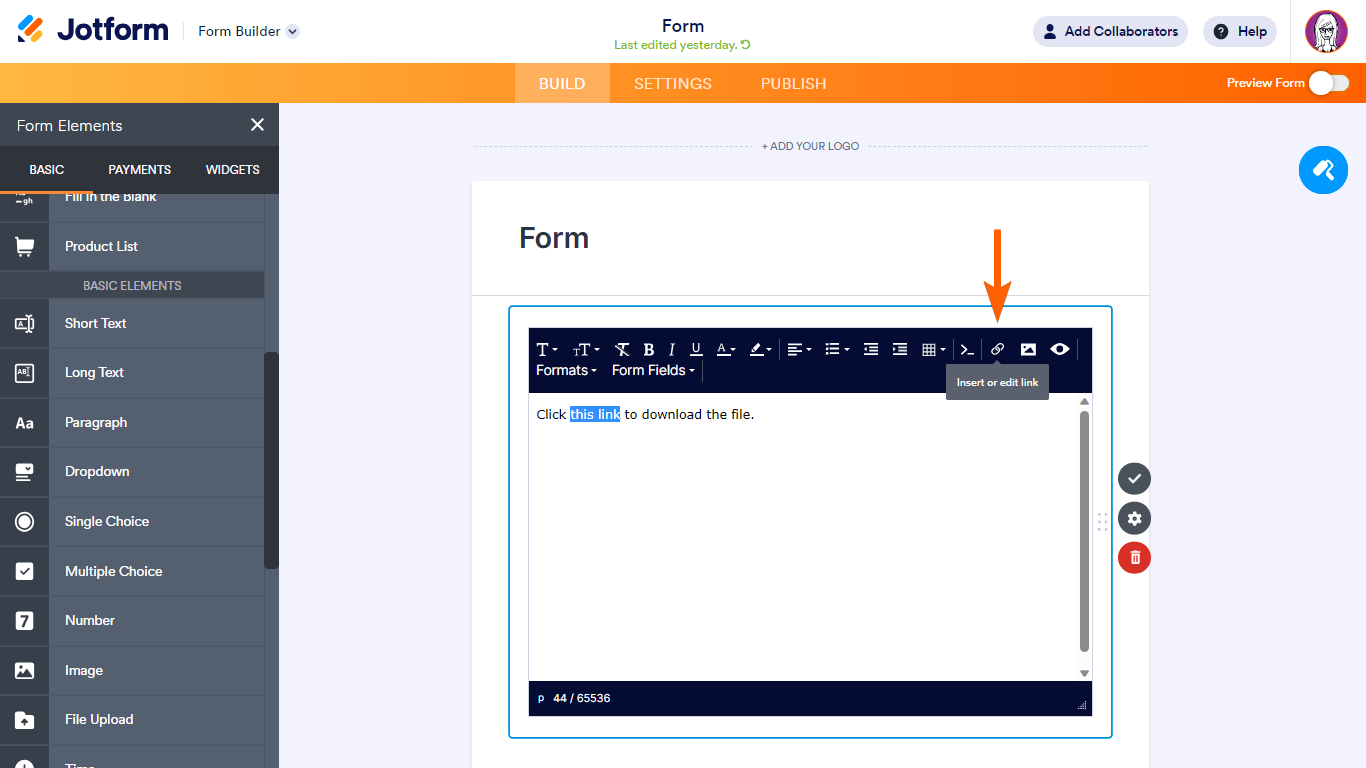
- In Form Elements, select Paragraph, then edit your text.

- In the editor, select the link icon at the top.

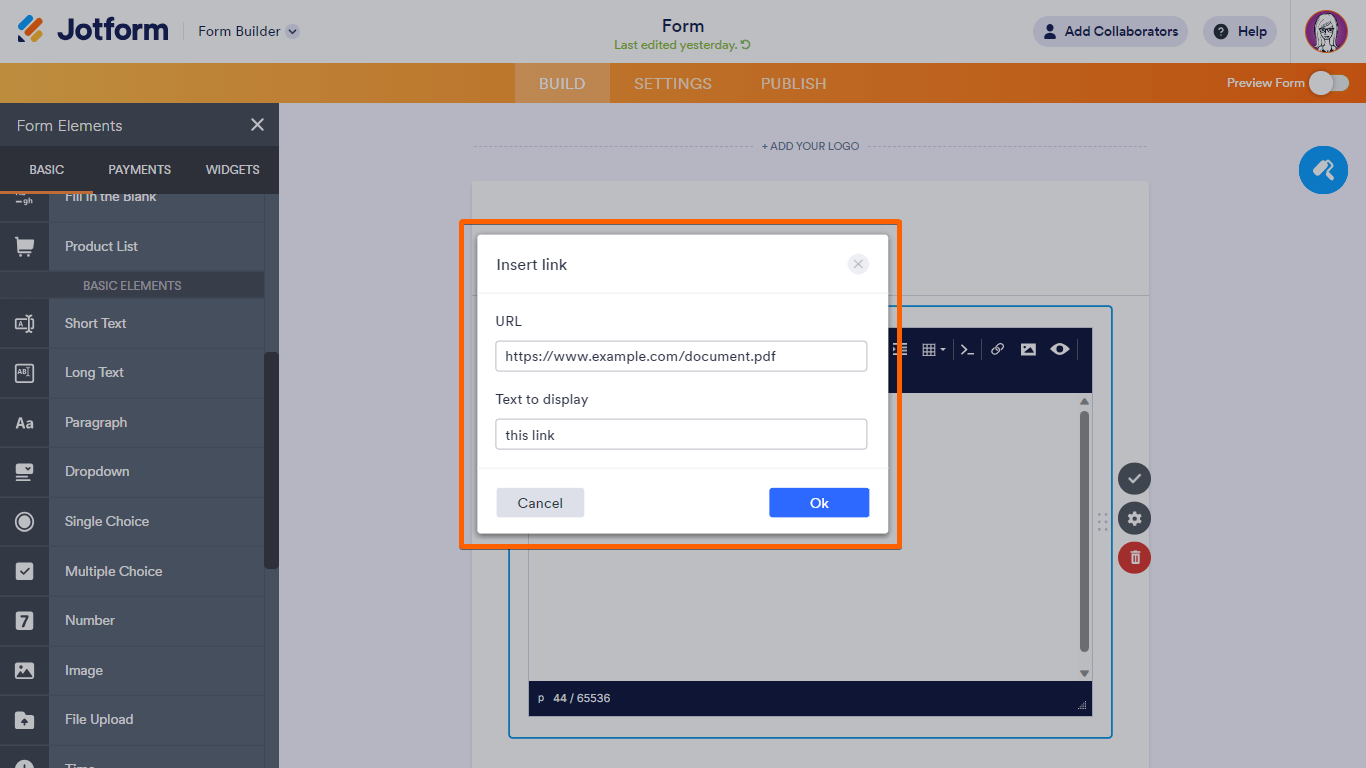
- In the Insert link dialog, enter your download link’s URL and text, then select Ok at the bottom.

Adding a Download Link to Your Thank You Page
To display a link on your Thank You page
- In the Form Builder, go to Settings at the top.
- Select Thank You Page on the left.
- Select Show a Thank You Page after submission.
- In the editor, use the link icon at the top to insert your file’s link.

Adding a Download Link to Your Autoresponder
To add a link to your autoresponder email
- In the Form Builder, go to Settings at the top.
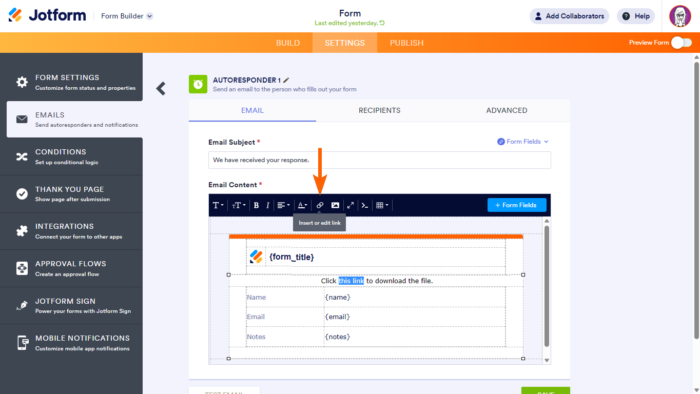
- Select Emails on the left and edit your autoresponder.

- In the editor, use the link icon at the top to insert your file’s link.

See how it works on this demo form.



























































Send Comment:
2 Comments:
226 days ago
There is an issue where it redirects to a 404 page because jotform is putting " infront of the URL. which takes it to a 404 page.
How can I force the URL to resolve to the actual domain instead of going through jotform? We need customers to download a spreadsheet template during signup and re-upload it. I've added the file to my website and can download it without issue when going to the URL but when adding it as a link in the jotform, we end up with a 404 error.
More than a year ago
Thanks for this. I found your article via Google search.
It would be really useful if you had a "print Pdf" button with a creative commons license. As a community teacher & instructor in digital library, such a practice would help in spreading your platform for my students in the comfort of knowing that I am not violating copyright & that I am saving time. "customer journey" & removing friction.