Hide Form Fields lets you control what users see and interact with on your forms. It’s a way to include fields that operate invisibly without being shown to the form user. These fields might have default values, be filled conditionally, or be updated later by someone else. Although they won’t be visible on the form, their values can still be included in reports, used when analyzing collected data, sent to other platforms via integration, or applied in conditions or other internal form processes, like approval workflows.
This feature is especially helpful when
- A field is designed to hold information added after the form is submitted, such as admin-only notes or updates made during a review process.
- You want to use the field’s functionality (like calculations, setting default values, or capturing hidden data) without it being visible.
- You need to streamline the user experience by showing only the essentials up front.
- A field is used to collect system-generated data, such as timestamps or unique IDs.
- You want to include a field for tracking or logging purposes without it being visible to users.
- A field is intended for integrations or automated processes that don’t require user input.
When creating or editing your form in the Form Builder, you can hide field elements directly from their context menu or field properties or even hide several at once. This makes it fast and flexible to set up your form exactly how you need it.
Note
- Hidden form fields that are unselected appear grayed out in Form Builder. When selected, a message will indicate that the field is hidden and will not be visible on the form.
- Hidden form fields would still appear in form email notifications and autoresponders. If you want hidden field values excluded from email alerts, you can edit the content of your form emails and manually remove them. See How to Edit Notification and Autoresponder Emails.
Hiding via Context Menu
Follow these steps to hide individual fields using their context menu:
- In Form Builder, right-click on a field to show its Context Menu.
- Then, select Hide in the menu.
Pro Tip
Pressing the Menu key on your keyboard while a field is selected in Form Builder will also open that field’s Context Menu.
Hiding via Field Properties
These steps will show you how to hide form elements through their Properties:
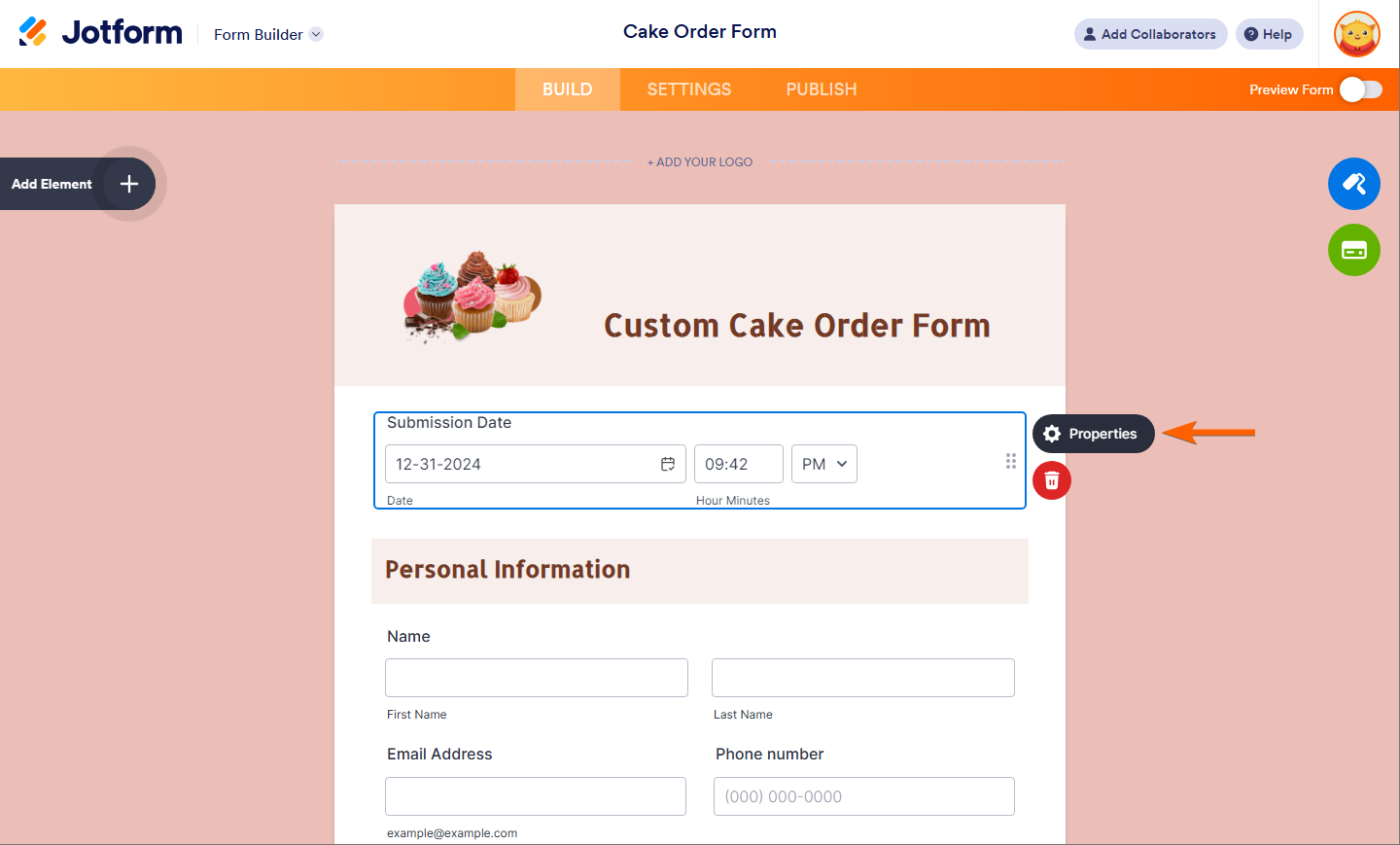
- While in Form Builder, select a field you want to hide and click on the Gear icon to its right to open its Properties.
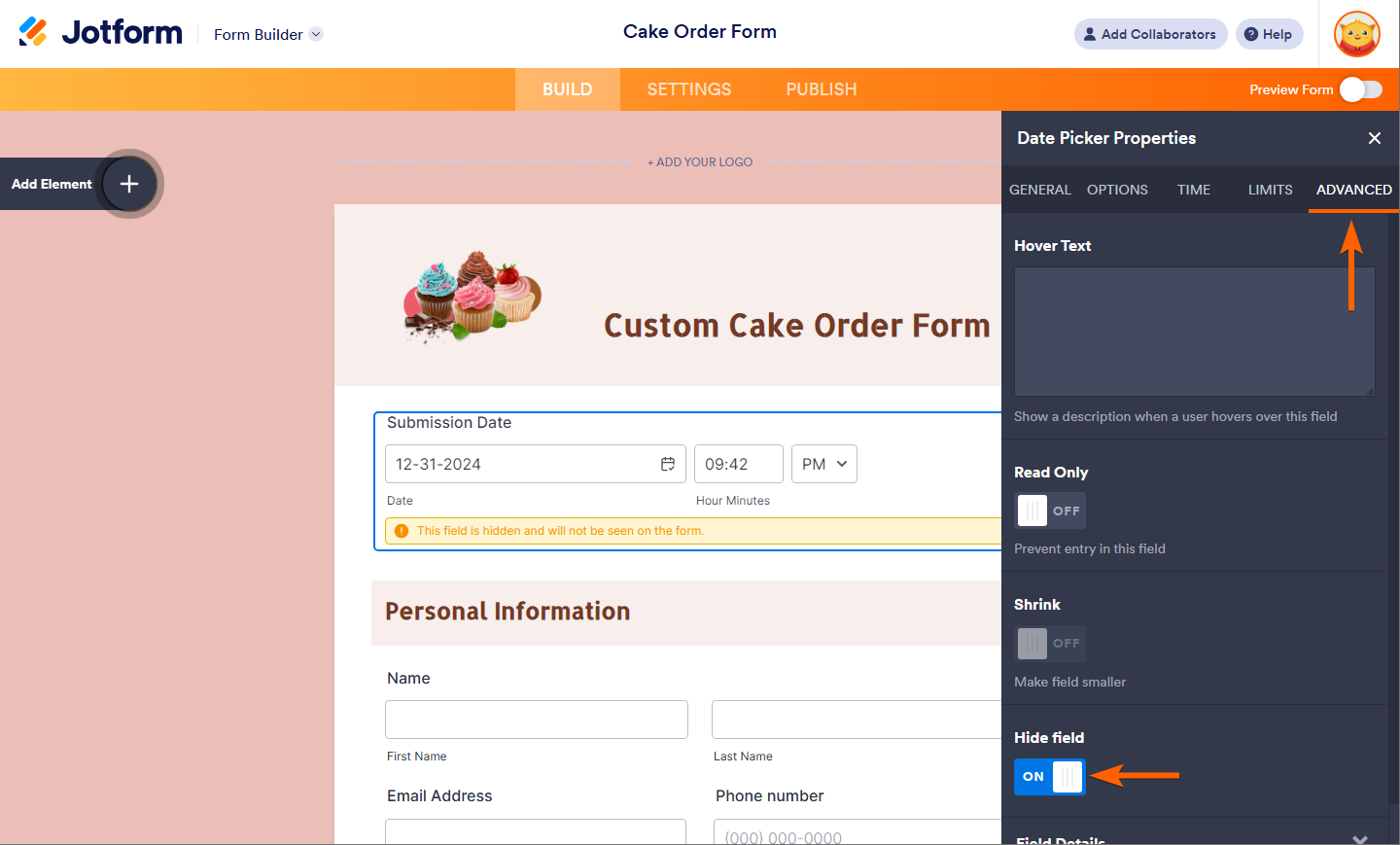
- Next, go to the Advanced tab.
- Scroll to the Hide Field property and toggle it to the On position.
Hiding Multiple Elements at Once
The feature of hiding multiple fields at the same time increases efficiency, allowing you to quickly adjust the form layout without needing to hide each field individually. Follow these steps to hide multiple fields at once:
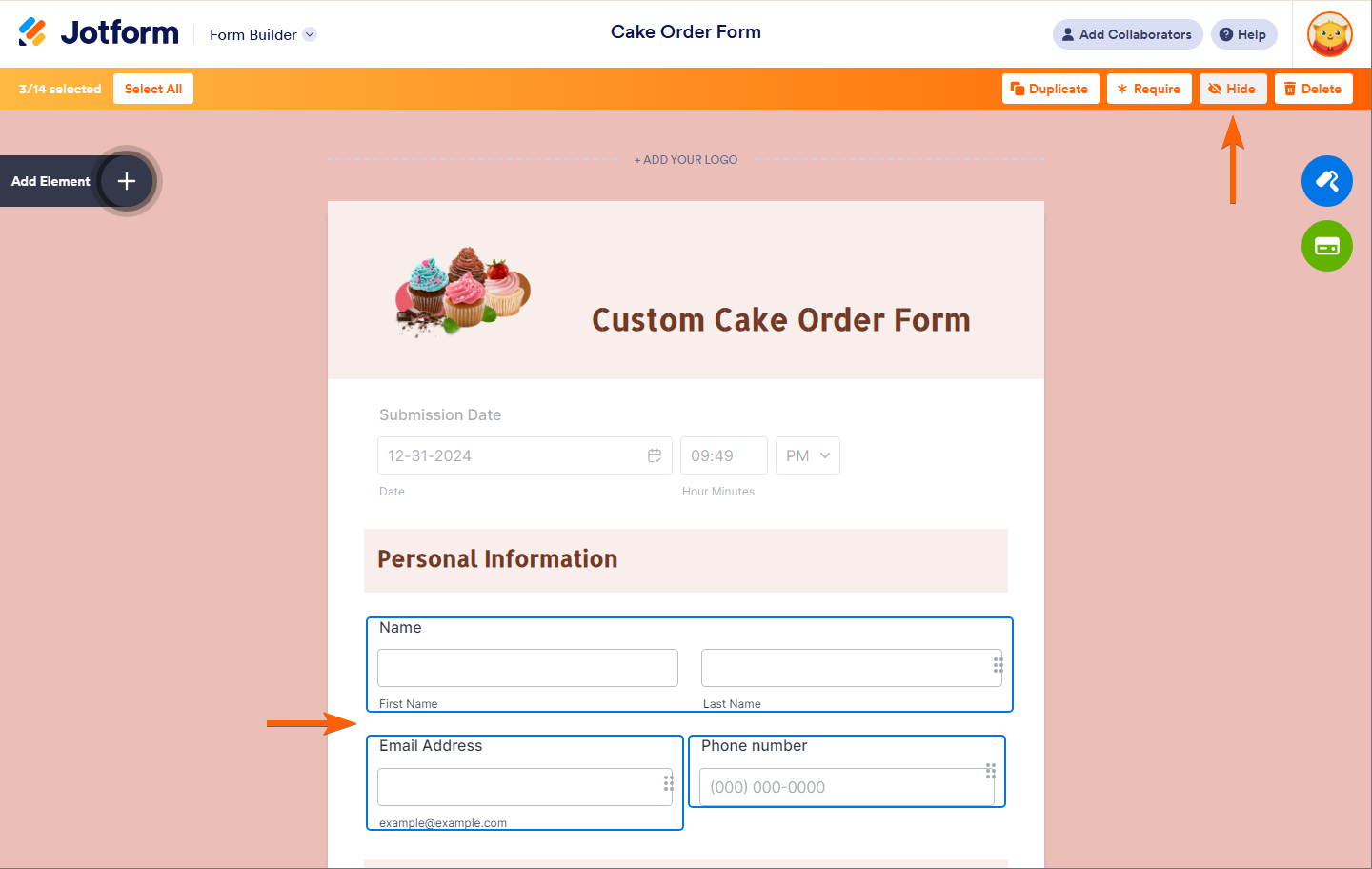
- In Form Builder, click on fields while holding the CTRL key (Command ⌘ for Mac) to select more fields without deselecting the ones you’ve already selected.
- Once the fields are selected, click the Hide button in the toolbar at the top to hide them.
Note
- If you select a field and then select another field while holding the Shift key, it will select both fields and any fields in between them, if there are any.
- Pressing CTRL + A (or Command + A on Mac) will select all fields in the Form Builder.
For more information about hiding multiple fields at the same time, see How to Manage Multiple Fields.
See also:






Send Comment:
1 Comments:
344 days ago
Hi
I have some elements are are in the form, appears in the table but disappears when I print PDF.
I have checked the elements - it shows as 'Hide' meaning it is un hidden.
I have checked all the setting and it is similiar to elements that are shown.
Please assist