Grouping your form fields can help you manage submission data and your form fillers understand your form better. This guide shows how to group form fields using pages, sections, and columns.
Displaying Fields in Columns
By default, each field you add occupies a row on your form. Shrinking allows you to display your form fields in columns with at least two fields in a row.
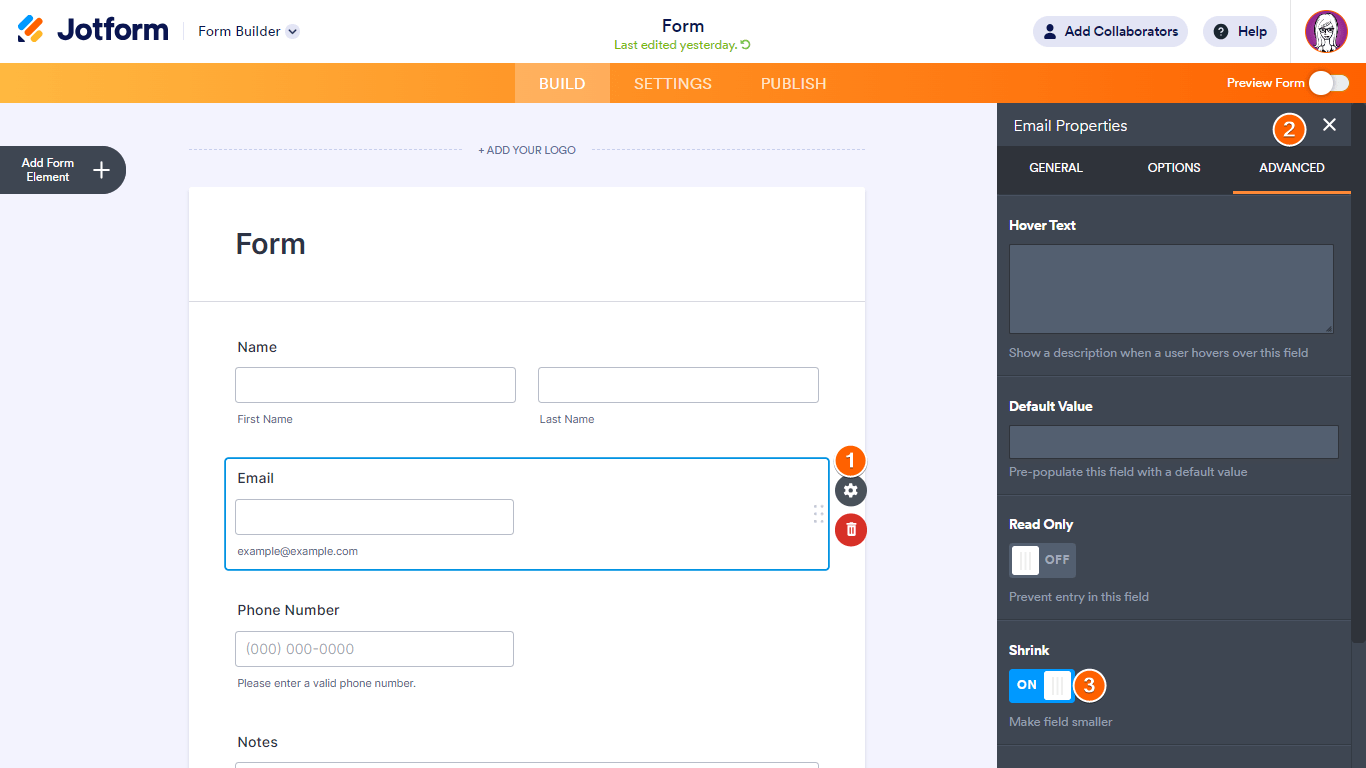
To shrink a field
- In the Form Builder, select your form element’s gear icon to open properties.
- In the properties panel on the right, go to Advanced at the top.
- Turn on Shrink.

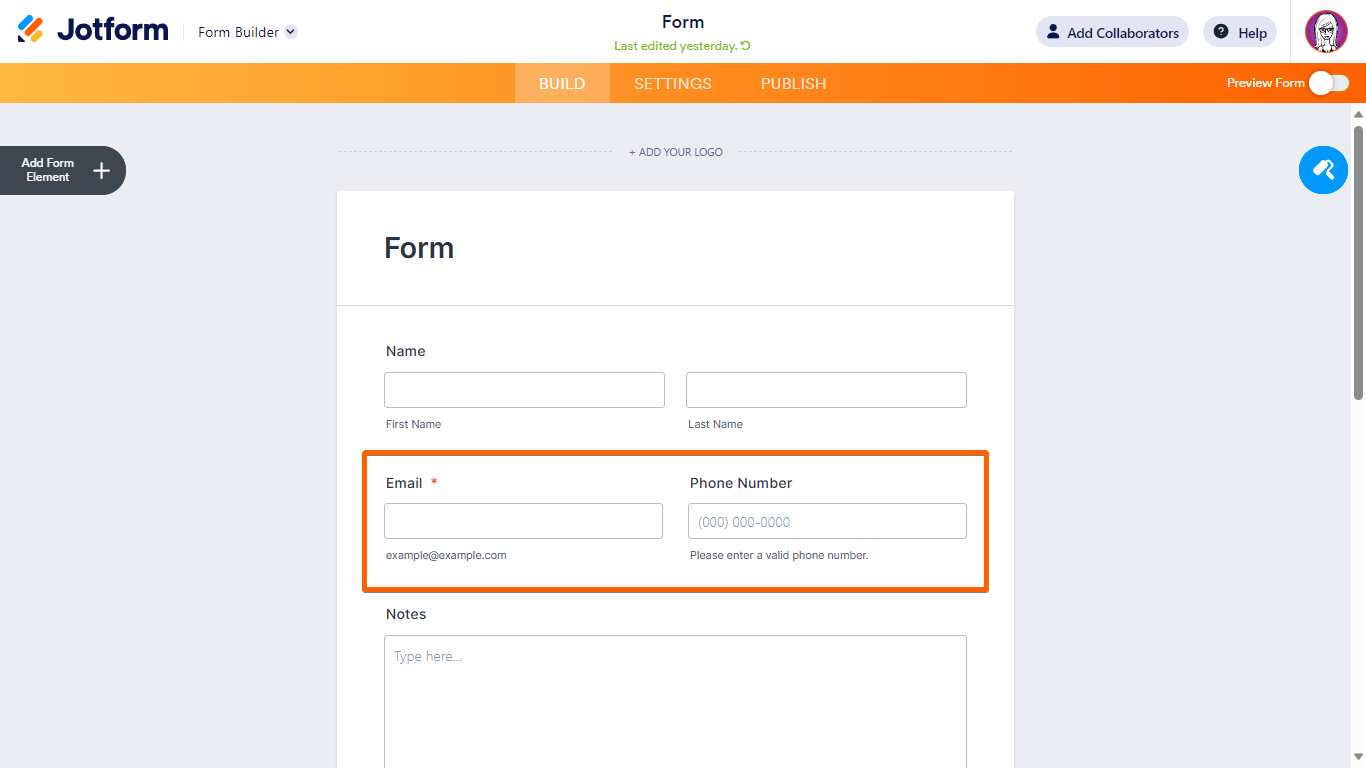
- Select the form element next to it and apply the same settings to display them side by side.

To group your form field in three or more columns, see Setting Up Form Columns.
Creating Form Sections
The Section Collapse element allows you to group your form fields and split your form into expandable parts.
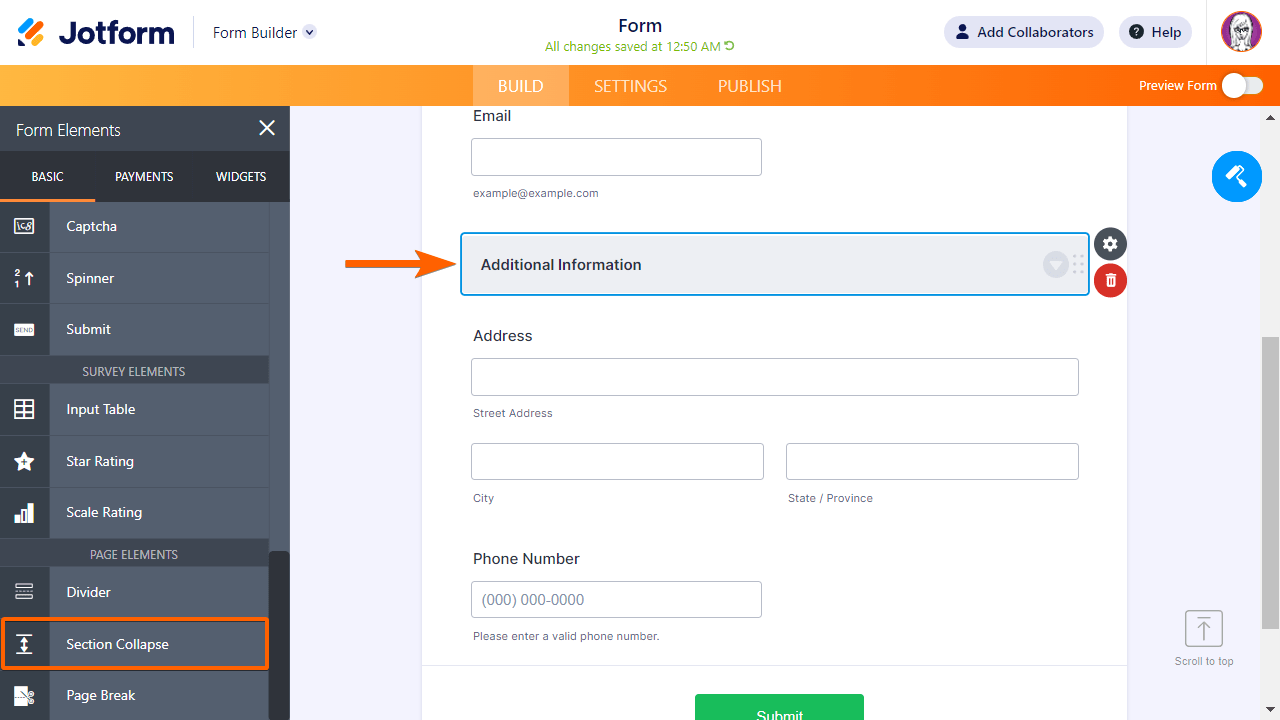
To add sections to your form
- In the Form Builder, insert a Section Collapse element at the beginning of your fieldset.

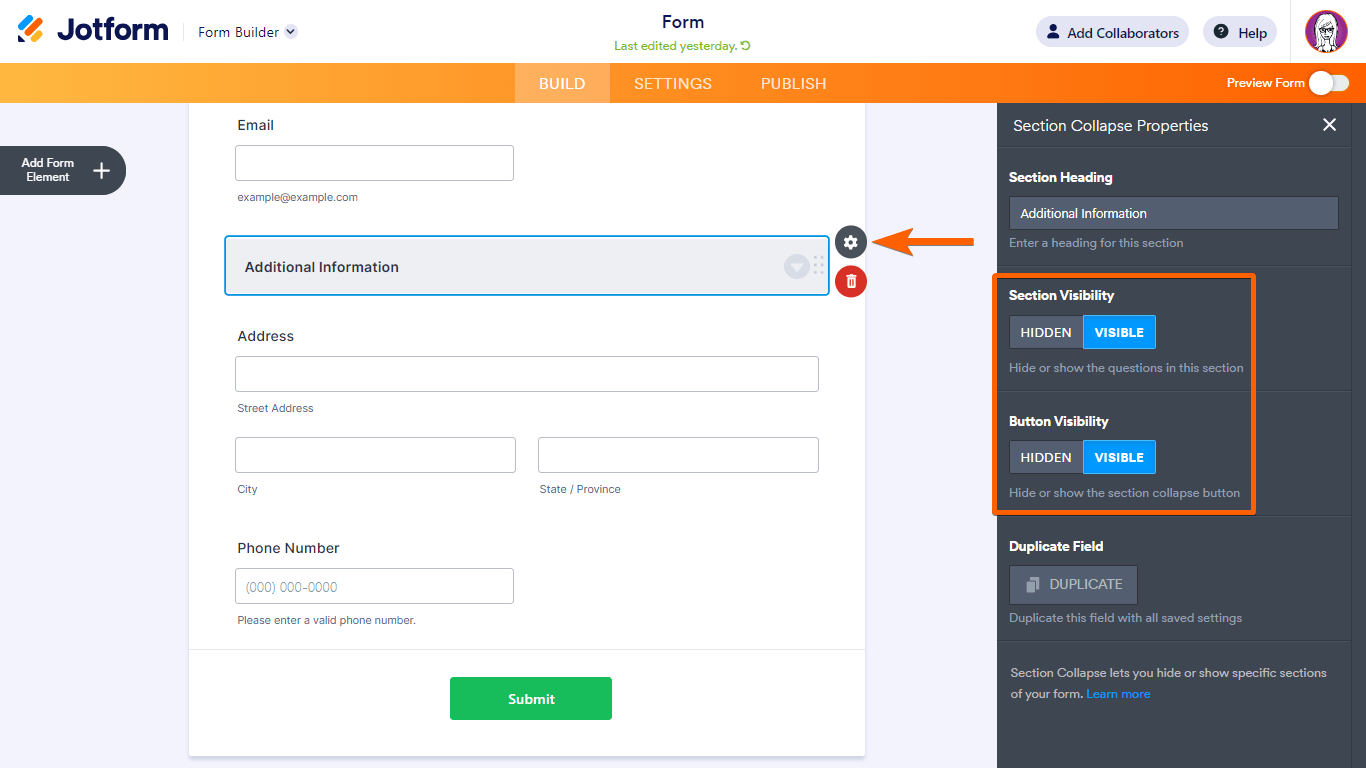
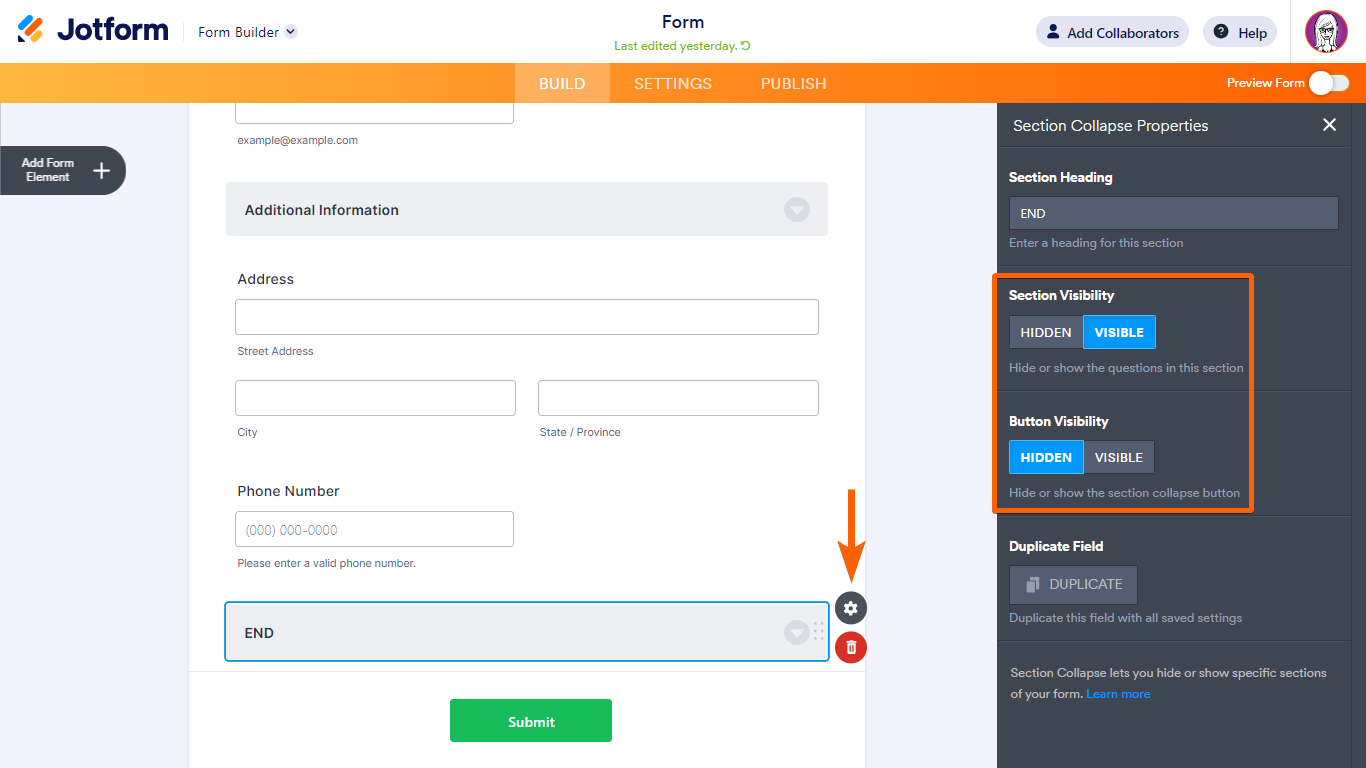
- Select the Section Collapse’s gear icon to open properties.
- In the properties panel, choose your desired visibility settings.

Here are the available visibility options:
- Section Visibility — Allows you to set the section and contents to be hidden (collapsed) or visible (expanded) by default when the form loads.
- Button Visibility — Allows you to hide or show the collapse button or bar for toggling the section contents’ visibility on the form.
Note
A Section Collapse encompasses all succeeding form elements except another Section Collapse.
- Insert another Section Collapse element at the end of your fieldset to start a new section on your form.
- To end a section or series of sections, apply the following settings to your last Section Collapse:
- Section Visibility: Visible
- Button Visibility: Hidden

See also: How to Show or Hide Multiple Fields Conditionally With Section Collapse.
Creating Form Pages
You can create pages on your form for your fieldsets using the Page Break element. This is ideal for long forms to make them look shorter.
To create a multi-page form
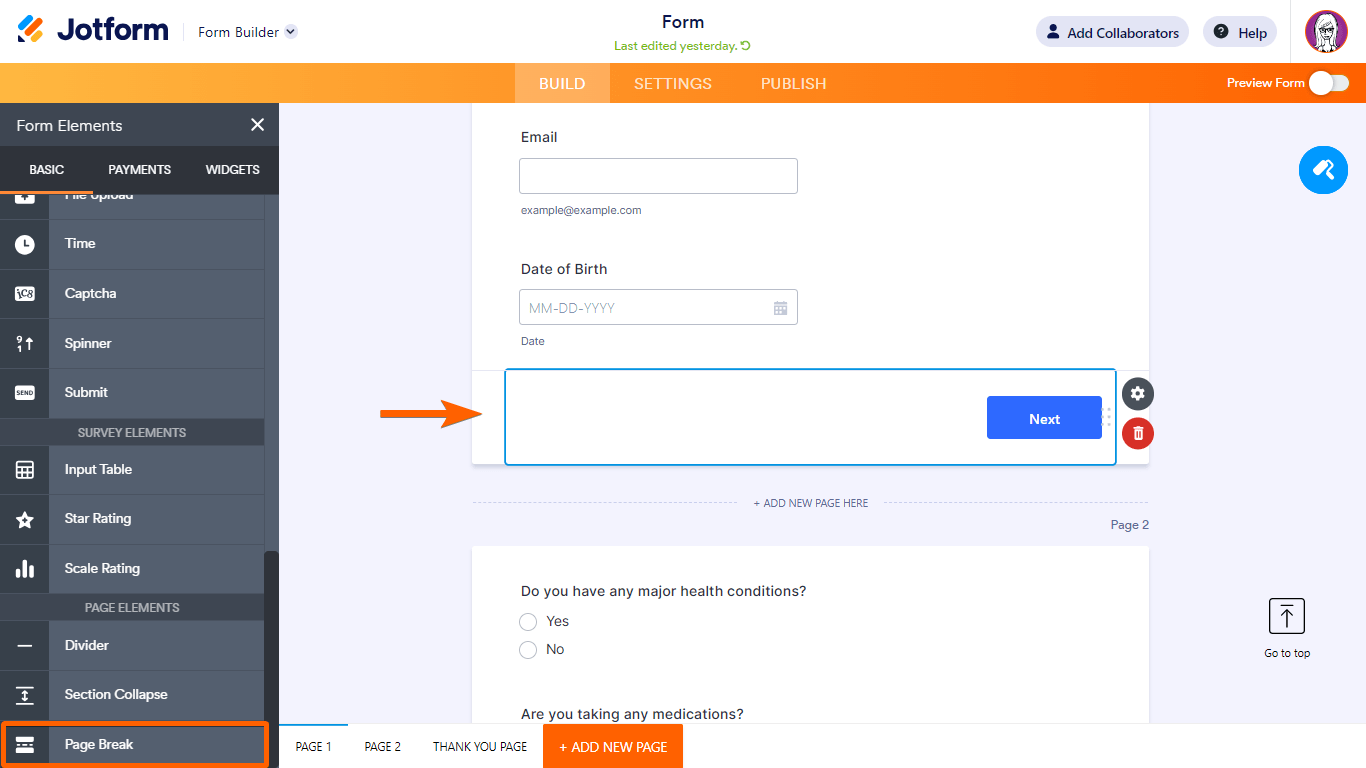
- In the Form Builder, add a Page Break element to your form.

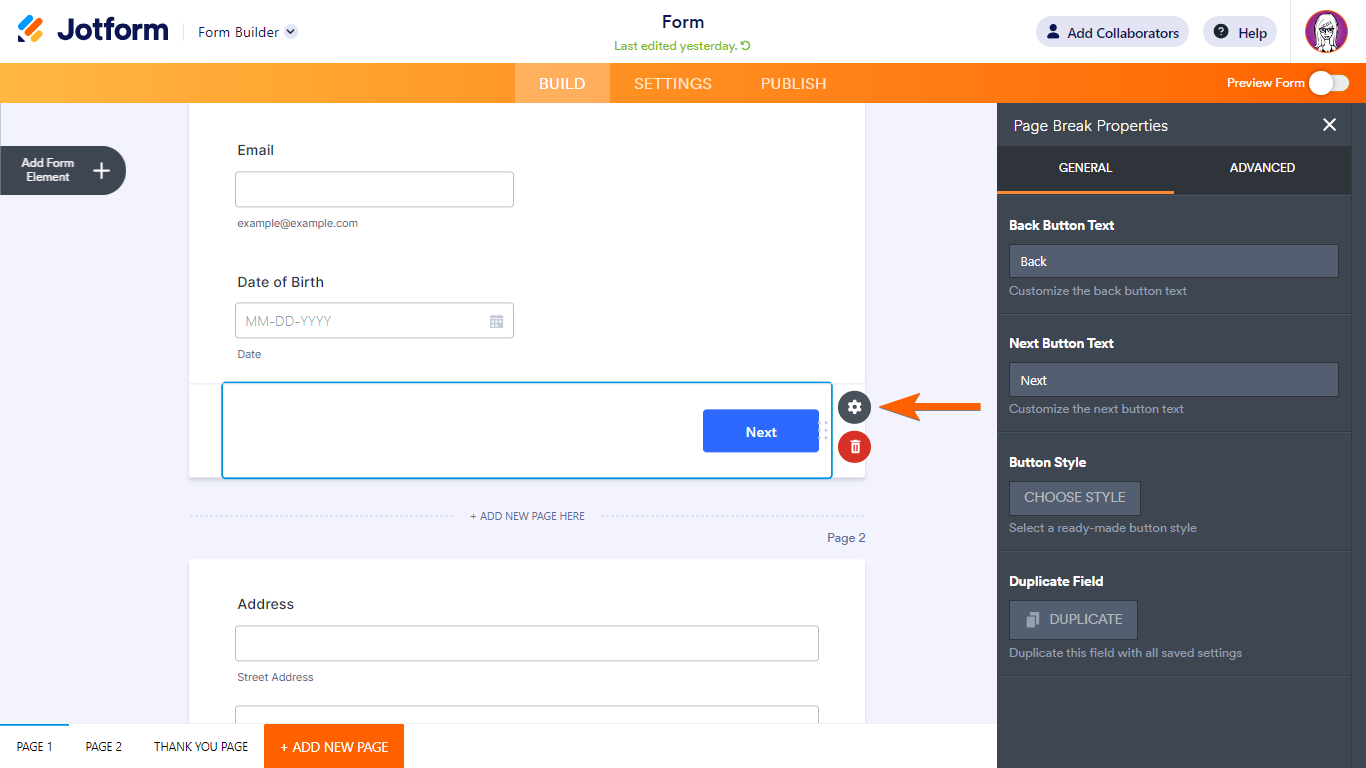
- Select the gear icon to view properties and available options.

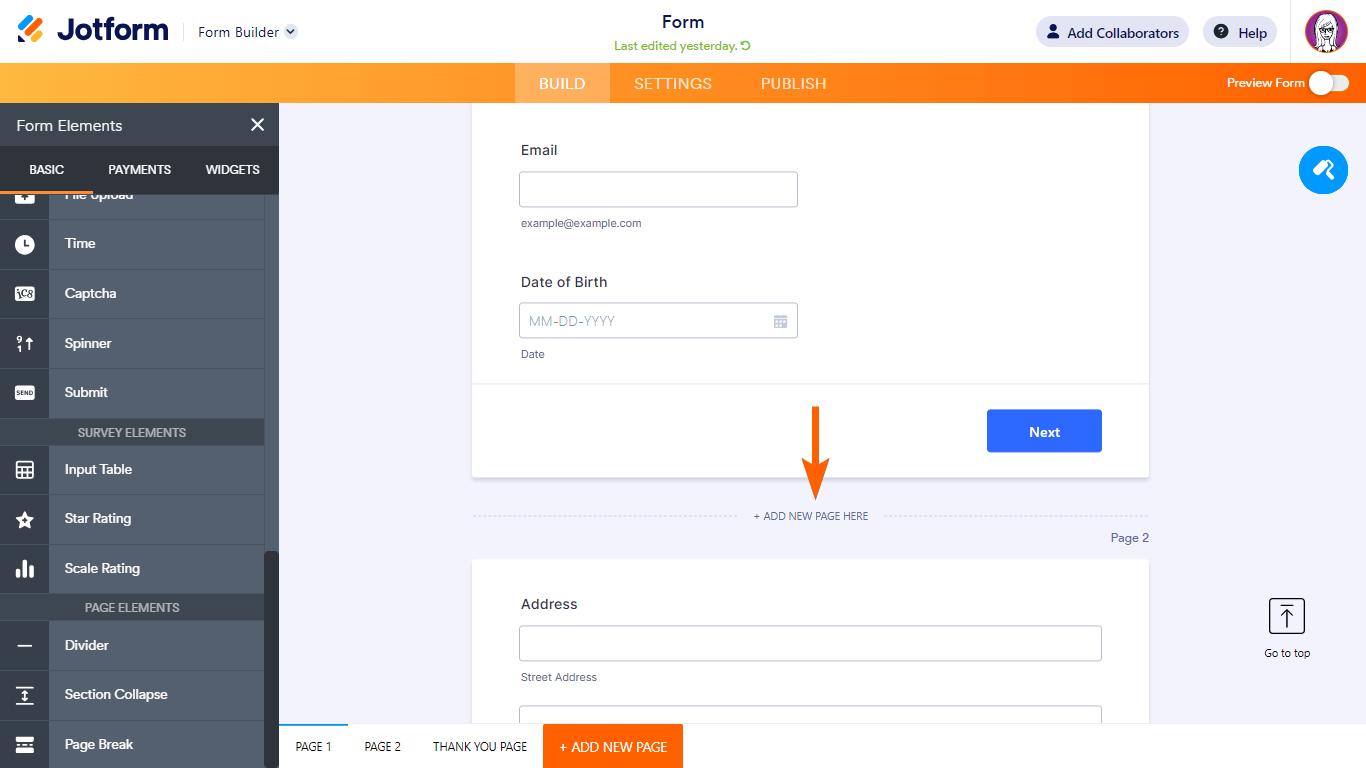
You can also select Add New Page Here at the bottom of existing pages to insert a new page.

See also: How to Skip Pages Using Conditional Logic.



























































Send Comment:
1 Comments:
162 days ago
Cannot find my forms I have 4 poems but do not know how to find them.