When you come across an eCommerce or a shopping website, one of the features you’ll see is a list of categories for various products. You rarely see an online shop without it. In Jotform, we made it possible to create product categories with through the Form Builder. Particularly for the payment elements. You can now add product categories when you choose to sell products. This feature makes it easier for customers to select items from your payment form, especially if you have a long list of products.
Add Product Categories
You can add the product categories before or after adding your product items to your form. It’s easy. Let’s start!
- In the Form Builder, add the Product List element to your form.
- If you use the direct payment integration such as PayPal, click the Payment Settings. Otherwise, click the Product List option as shown in the image below.
- Click the Settings button from the right panel.

- Scroll down in the settings tab and toggle Enable Categories to Yes.
- Enter your category title in the box provided.
- Click the +Add button beside it. Repeat this step to add more categories.

You’ll also see the Show Category Titles when you enable the categories. The option dictates the form of whether to display the categories or hide them. Here’s an example:


Categorizing Products
There are multiple ways to categorize products:
- In the Settings or Product List Settings tab, if you’ve already added the products
- When adding a new item, if you’ve already created the categories
- Choosing the category from the main product listing
In the Settings or Product List Settings Tab
- Hover your mouse to the left of the category, and click the Paper/Add icon.
- Check the appropriate products to add them to the selected category.
- You should automatically see the products under the chosen category on the main screen.

When Adding a New Item
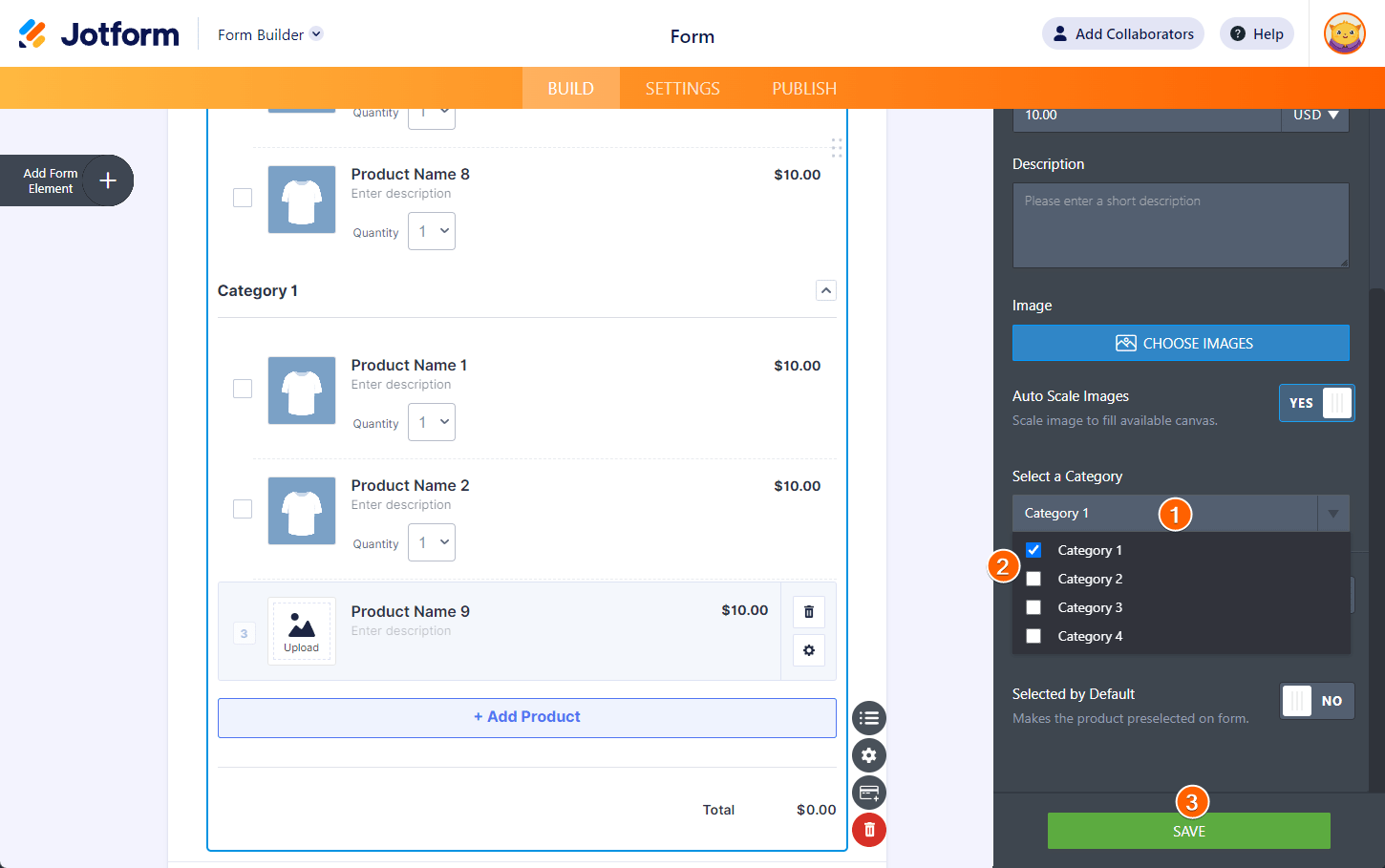
- In the Product Settings, click the Select a Category dropdown.
- Check the appropriate categories where you want to add the product.
- Click the Save button at the bottom.

Choosing the Category on the Main Product Listing
- On the main product listing, click the category dropdown.
- Select the category for the item.
- Once the category is selected, the item is automatically moved and listed under the selected category.

Pro Tips
Here are some helpful tips when adding multiple products and categories:
- You can reorder the categories under Product Settings. Hover your mouse over the three-dot menu until you see the cross arrow (move). Click and hold the icon, then drag and drop the category to your preferred order.

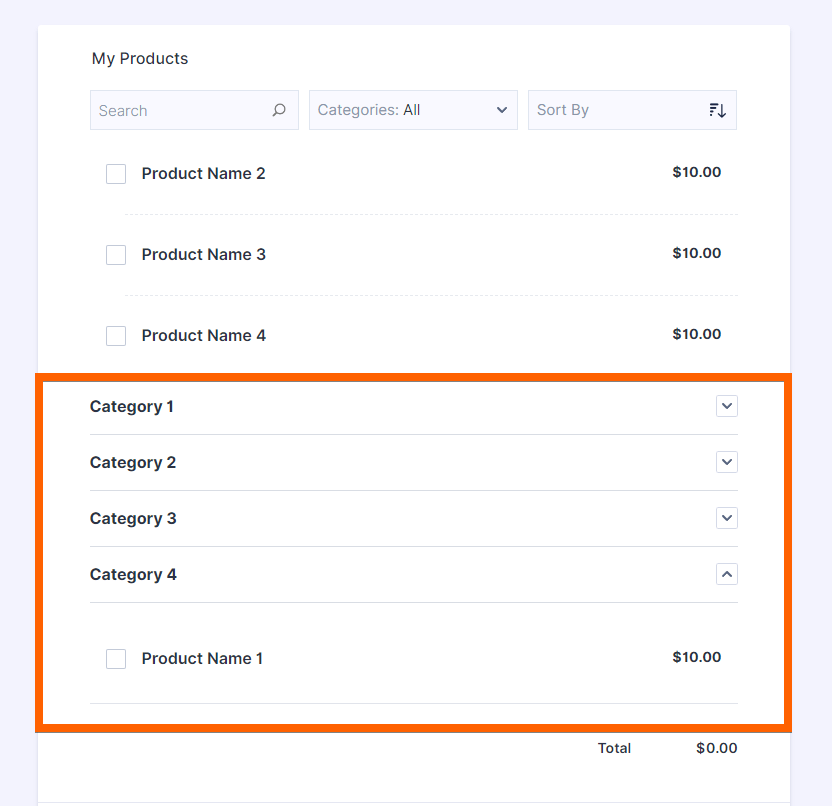
- You can collapse categories in the main product listing. It’s helpful if you have a long list of categories and products. You can choose which category to collapse.

- In the category filter, you can only filter categories. There is no other filter for now.

- You can collapse categories by clicking the small down arrow to the right.

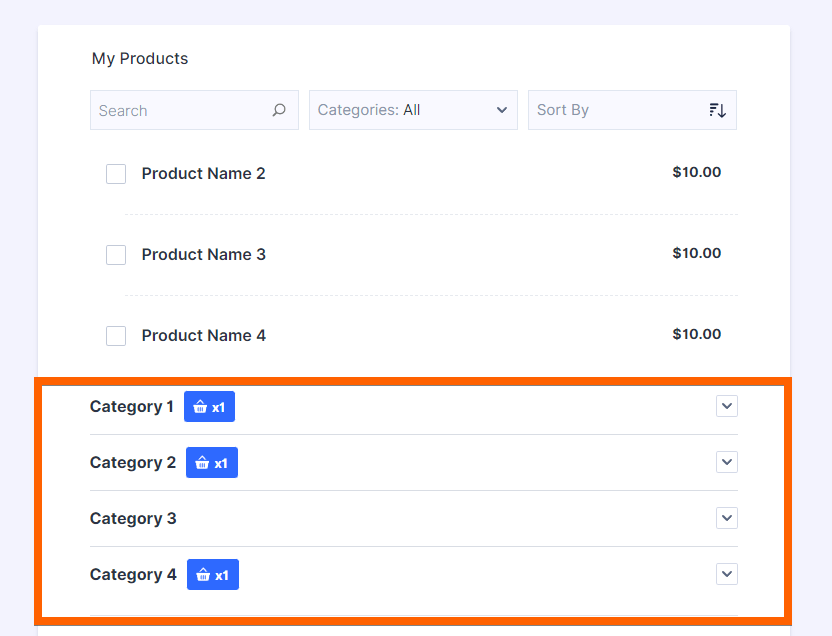
- If you select some products from a category and collapse that category, a shopping cart icon with the number of products selected will be displayed.

Notes
- Product categories only work on Classic Forms for now. Please refer to the following guides for form layouts:
- The form does not display empty categories in the preview. They aren’t listed in the product listings either.
- You can add product categories to all payment integrations except OneBip and ClickBank.
- You cannot reorder (drag and drop) items from one category to another from the main product listing. You can only reorder the category through Product Settings.
- Categories will be displayed the same as how you left them on the Form Builder, either collapsed or uncollapsed.
- Uncategorized items are listed at the top of the product list. There is currently no option to show them as a separate category.
- When you want to delete an item that appears under multiple categories, the Form Builder displays a modal with two options:
- To delete the product from the chosen category.
- To delete the product from the payment/product list element.


























































Send Comment:
3 Comments:
139 days ago
Hi there,
Good day to you!
I just wanted to tell you that I need a guest post on your website. Could you help me with that? If so, Please tell me the TAT, Price, Link, and give me a sample.
I look forward to your positive response.
Thank you!
More than a year ago
I want to have 2 separate categories and have it so that only one option can be selected in each category is that possible
More than a year ago
Bende hala kategori kısmı gözükmüyor ve formu gizleyemiyorum.