Jotform offers various embedding options to enhance the user experience, and one of these is the Lightbox feature. This allows you to open a form in a separate pop-up window, which is especially useful when you want the form to stand out without redirecting users to another page. You can also set the form to automatically open as a lightbox after the page has loaded.
To enable the auto-popup feature for a lightbox form, simply click the customize button in the Lightbox sharing window.
Enabling the Auto-Popup option in Lightbox
To enable the Auto-pop in your Lightbox
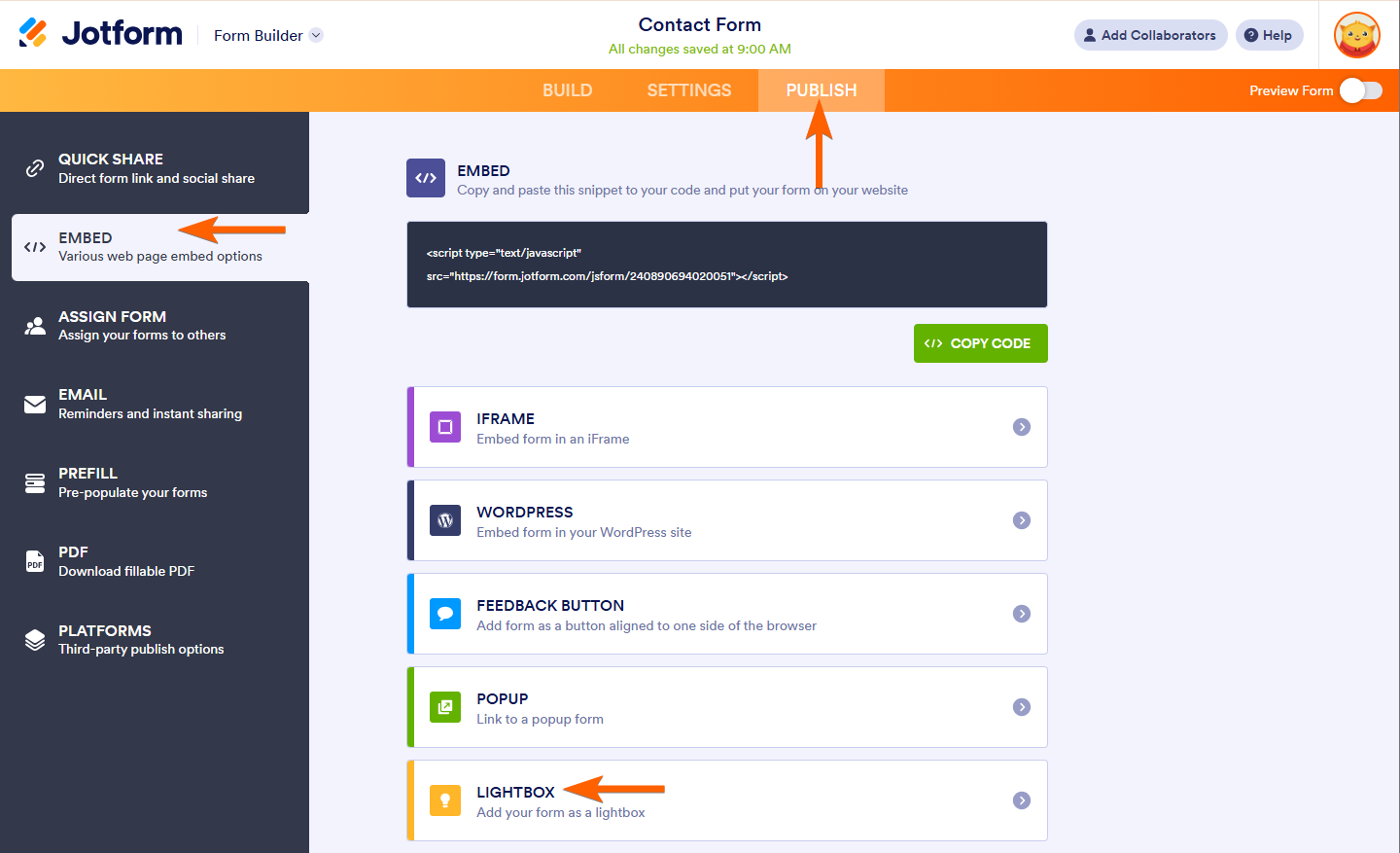
- In the Form Builder, navigate to the Publish tab at the top the page.
- Select Embed on the left panel.
- Choose, and click the Lightbox option.
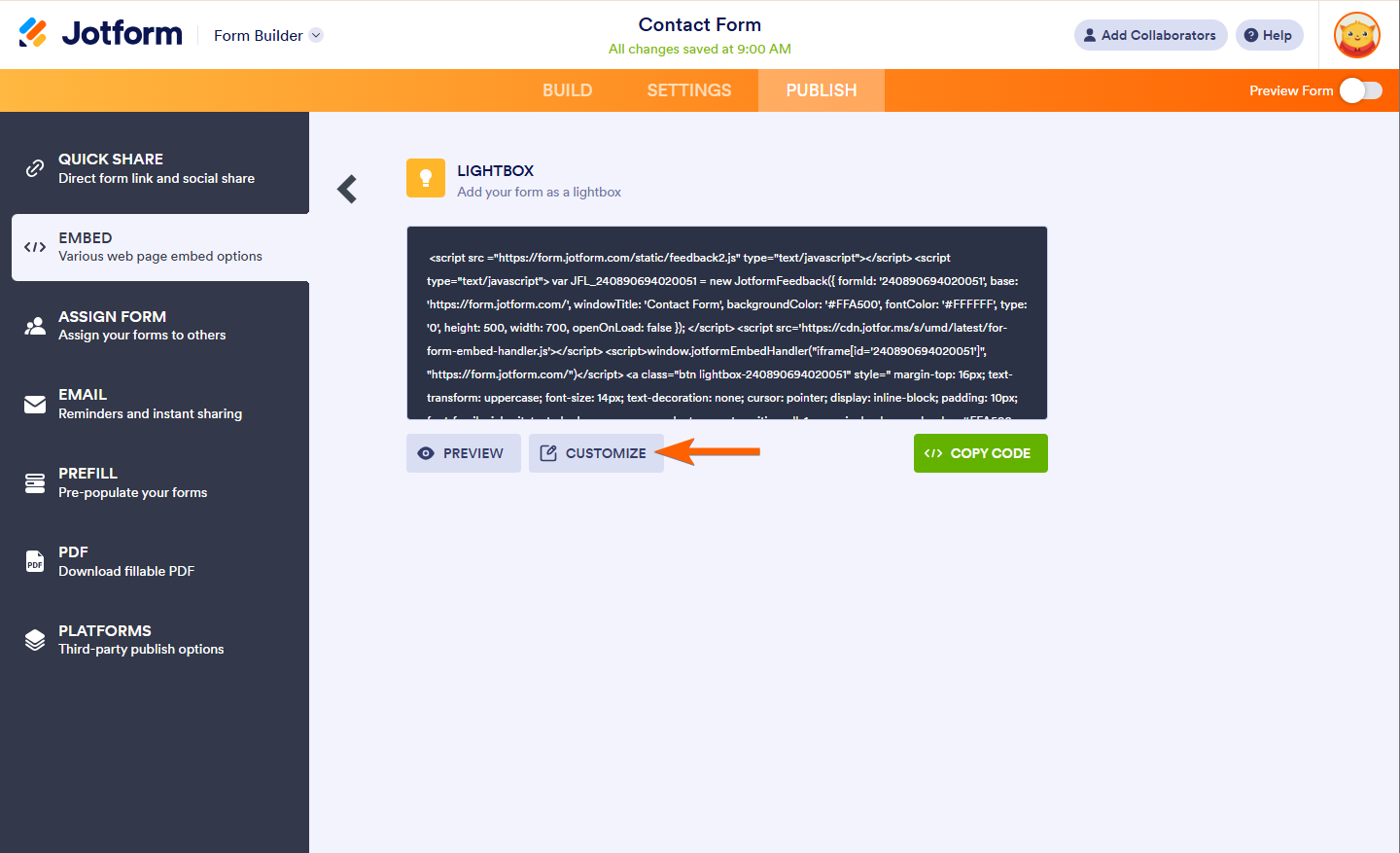
- Then, click on Customize button.
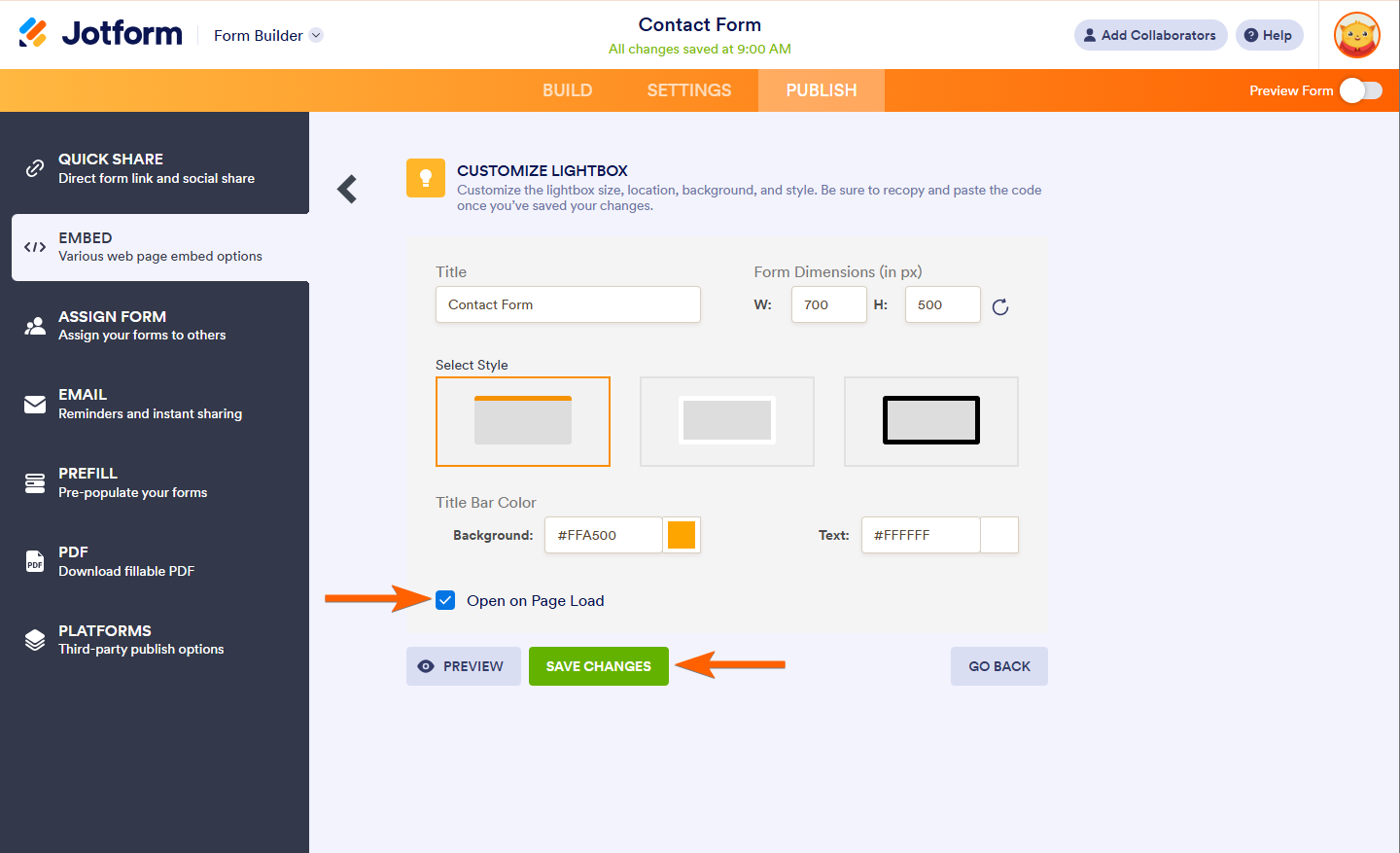
- In the opened window, enable the Open on Page Load checkbox and click on the Save Changes button.
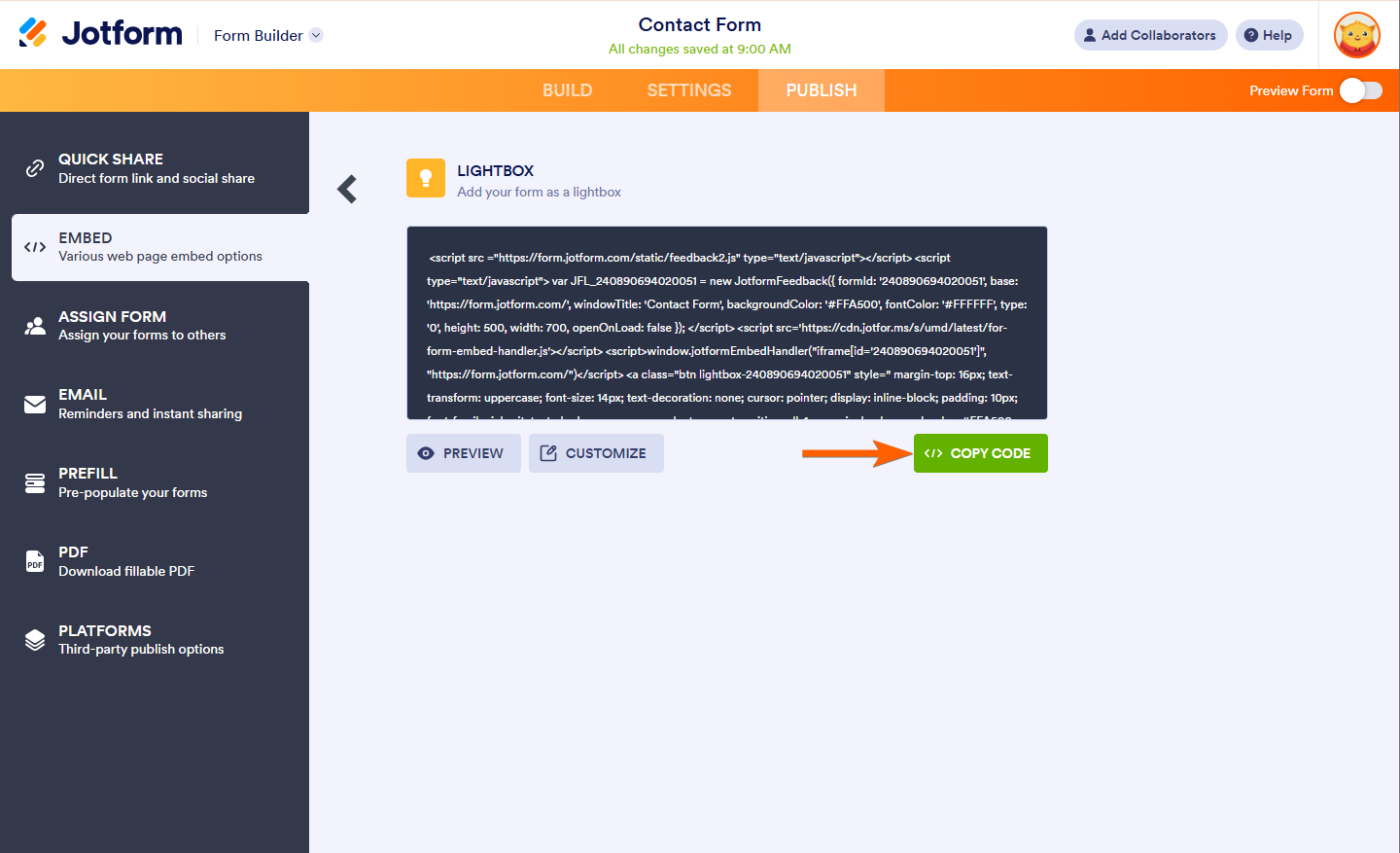
- Finally, click the Copy Code and start embedding it in your webpage.
Here’s the sample preview of the Lightbox Form:
Manual Setup
You can manually add the parameter to auto-popup a lightbox form after the page is loaded right into the embed code, just insert openOnLoad:true parameter in the code.
Example:
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV"type="text/javascript">
var JFL_63431346590960 =new JotformFeedback({
formId:'YOURFORMID',
base:'https://form.jotform.com/',
windowTitle:'YOUR FORM TITLE',
background:'#FFA500',
fontColor:'#FFFFFF',
type:'false',
height:500,
width:700,
openOnLoad:true
});
</script>Note
Please be careful when adding the said parameter, you should append comma “,” (without quote) after width parameter. Just as shown in the example above.
Automatically Open a Lightbox Form at the Desired Time
You can delay a lightbox form to appear after the page is loaded.
- Get your lightbox embed code.
- Insert an id attribute after the anchor tag found on the lightbox embed code.
Example, id=”lightboxdelay”, check this sample code:
<a id="lightboxdelay"class="lightbox-21357249698871"style="cursor:pointer;color:blue;text-decoration:underline;display:none;">Cool Contact Form</a>You can also add display:none; property under style attribute to hide the anchor link, as shown on the above example.
- After that, add this script below the lightbox embed code.
<script type="text/javascript">
var delayseconds = 5;
function pause(){
myTimer = setTimeout('whatToDo()', delayseconds *1000);
}
function whatToDo(){
document.getElementById('lightboxdelay').click();
}
window.onload = pause;
</script>- 5 – means 5 seconds before the lightbox form to auto-popup. You can change 5 to your preference.
- lightboxdelay – is the id attribute value that we’ve added to the lightbox embed code on step 2. Make sure the id value matched in your code if you’re using a different one.
Check out the 5 seconds delay demo here.
Automatically Close a Lightbox Form at the Desired Time
You can also automatically close a Lightbox Form in your desired time.
- Get your lightbox embed code.
- Insert this script below the lightbox embed code.
<script type="text/javascript">
var delayseconds =5;
window.onload = closeLightbox();
function closeLightbox() {
setTimeout(function(){
document.querySelector('.jt-dimmer').click();
}, delayseconds*1000);
}
</script>- You can change the delay time from delayseconds variable. 5 means the lightbox will close after 5 seconds.
Important
window.onload methods can conflict with each other when called more than one time on a web page. In this case you can use prototype or jQuery methods instead of window.onload method.
See Also:





Send Comment:
34 Comments:
More than a year ago
how to change form to text/image?
More than a year ago
thanks!
More than a year ago
I want a code to automatically open a popanther window as soon as a visitor enters my site
More than a year ago
plese image path in javascript
More than a year ago
Awesome!!!
More than a year ago
Thank you!
More than a year ago
Great work but how can we add some style
More than a year ago
Hi, is it possible to make the lightbox auto-popup via a URL? I don't want the form to auto-pop for all visitors, but just for some I give a special link, so by clicking on it they will go to my site and have the form auto pop. Is that possible?
More than a year ago
I have a working auto-pop up with delay on my site. Is there any way to disable the auto pop-up after a user's initial sign up?
More than a year ago
the blog is very interesting and will be much useful for us. thank you for sharing the blog with us. please keep on updating.
More than a year ago
Thank you very much for this article . I think that i can consider this article as a reference for me because it contains many important information at once...
More than a year ago
hi......how i fill a form.......??
More than a year ago
How do you make the exit button bigger and possibly also change color ? Screenshot :
More than a year ago
CAN SOMEONE HELP ME PLEASE
I have no programming skills. I have a Web page. I want to add a contact page which pops up on load of the home page. Need FIRST NAME, LAST NAME, EMAIL, MOBILE. QUESTION 2+1 = TO CONFIRM IT NOT SPAM AND SUBMIT BUTTON.
Contact data emailed to my email address. Every time someone new fills it. (Hope this is cookie)
After submitting thankyou message and then homepage displayed.
People have to fill all details and cannot bypass this page(no close buttons). Background dimmed homepage.
Your help will be much appreciated.
More than a year ago
Hi,
Thanks for this tutorial!
I have a little problem, I'm trying to autopopup a lightbox with a delay but the windows title is not full sized... It's not aligned with the form.
var JFL_50513172512342 = new JotformFeedback({
formId: '50513172512342',
base: 'https://www.jotform.com' ,
windowTitle: 'As you can see',
background: '#ffffff',
fontColor: '#000000',
type:false,
height:400,
width:750,
openOnLoad:false
});
var delayseconds = 1;
function pause() {
myTimer = setTimeout('whatToDo()', delayseconds * 1000)
}
function whatToDo() {
document.getElementById('lightboxdelay').click();
}
window.onload = pause;
Can you help me?
More than a year ago
ok, wrapping this sample in PRE tags didn't work. Would be nice if jotform provided some means of displaying raw script/html in these support pages, since... that's what we do here....
More than a year ago
ok, here's my script again:
new JotformFeedback({
formId : "42252369650152",
buttonText : "Get updates",
base : "
background : "#F59202",
fontColor : "#FFFFFF",
buttonSide : "top",
buttonAlign : "right",
type : false,
width : 450,
height : 525
});
More than a year ago
Hi, i want to implement the delay method, but there's no tag in my embed. Here's my script:
new JotformFeedback({
formId : "42252369650152",
buttonText : "Get updates",
base : "
background : "#F59202",
fontColor : "#FFFFFF",
buttonSide : "top",
buttonAlign : "right",
type : false,
width : 450,
height : 525
});
More than a year ago
Hey
Very nice tutorials but I want to lock whole browser when the lightbox appear please can you tell me how this is possible that lightbox working as js alert.
More than a year ago
Hello
How can I activate the lightbox feature on click of button or URL?
Thanks
More than a year ago
hello, very nice tutorial,
btw, is it possible to change that form into image or banner?
thanks:)
More than a year ago
This is great but doesn't work on my mobile. Tried in the default browser and in chrome and none Work. Anyone else come across this?
More than a year ago
I set up the code as you have called for but its not working on my site. Please see here. The lightbox on the left has a 5 second delay code. The lightbox on the right has no delay. However, they are both loading at the same time. Please help. See this page:
More than a year ago
Hi
I am using this form and found it very interesting but you have not asked to mention my email id where the contact info will go?
Hope you understand my question...
please email on my id with answer.
Many Thanks
More than a year ago
Hey how to change the form, i dont want form that you cr8 on lightbox form. and how to connect to database when we fill the form on popup?