Passing data from one form to another can improve the user experience by eliminating the need for the user to enter the same information again. For example, if a user has entered their contact information in one form, that data can be automatically passed to a follow-up form.
Setting Up the Forms
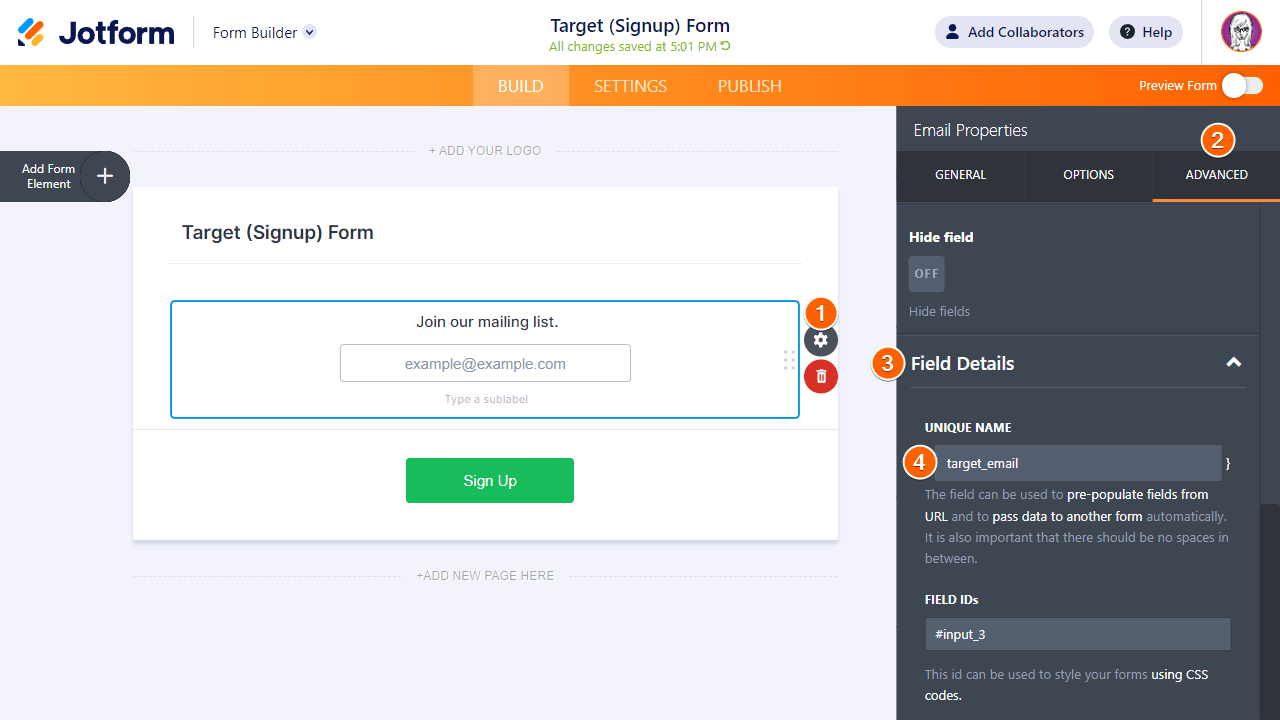
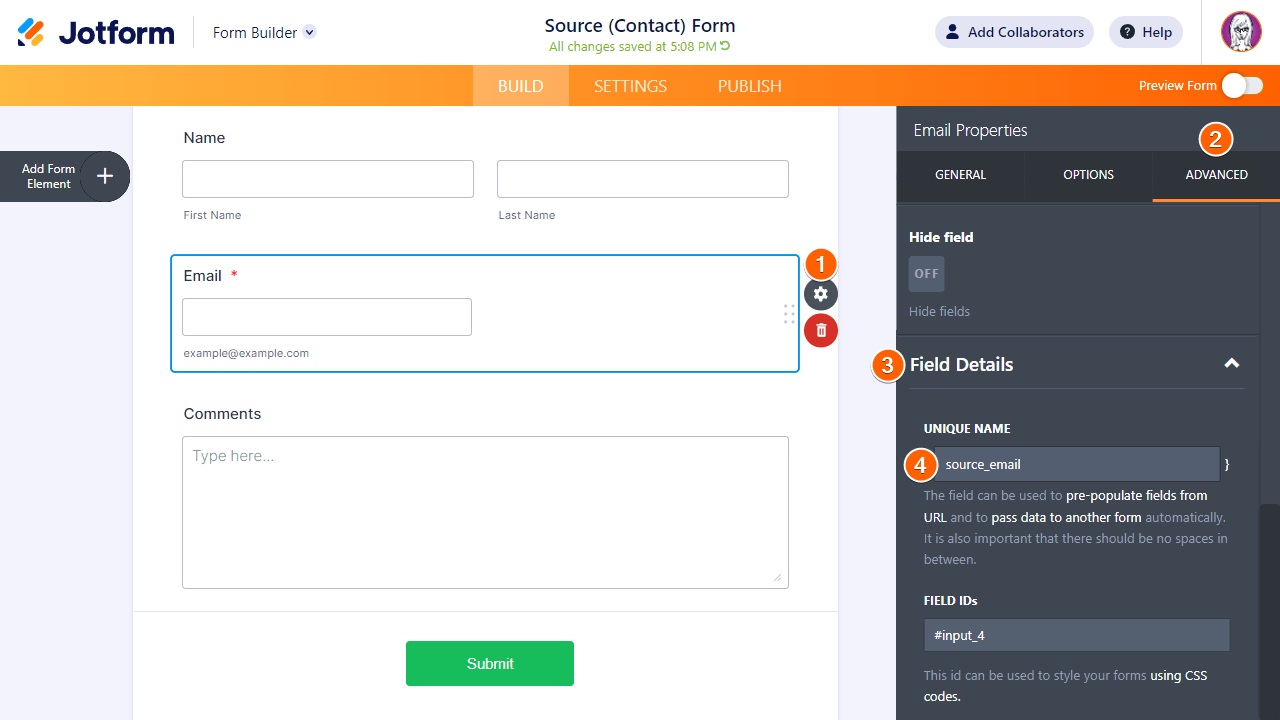
The setup requires two forms, the source form where the data will be coming from, and the target form where the data will be passed on. For this guide, the source will be a simple contact form and the target will be a newsletter signup form, as examples:
The goal is to pass the Email field’s value from the source (contact) form to the target (signup) form.
Building the Landing Page’s URL
Create the landing page using the target form’s URL since it will be the source form’s destination after submission. The URL looks similar to the following:
https://www.jotform.com/220542271693050?target_email={source_email}

To break that down:
- https://www.jotform.com/220542271693050 — The URL of the target form.
- ? — The question mark is used as a separator.
- target_email={source_email} — The query parameter* in key-value pair:
- target_email — The target form’s unique name for its Email element as the key.
- {source_email} — The source form’s unique name for its Email element as the value.
*Multiple query parameters are separated by the ampersand (“&”) symbol. For example
https://www.jotform.com/220631153630031?form2name[first]={name:first}&form2name[last]={name:last}&form2email={email}&form2checkbox={multiplechoice}The sample query parameters above may differ from what you have on your form. Use the Field Prepopulator to get your form keys and tags.
Setting the Source Form’s Landing Page
Once you have the landing page’s URL, decide how to serve it from the source form. You can either redirect your users to the landing page after submission or serve the landing page as a link in your email alert or Thank You page.
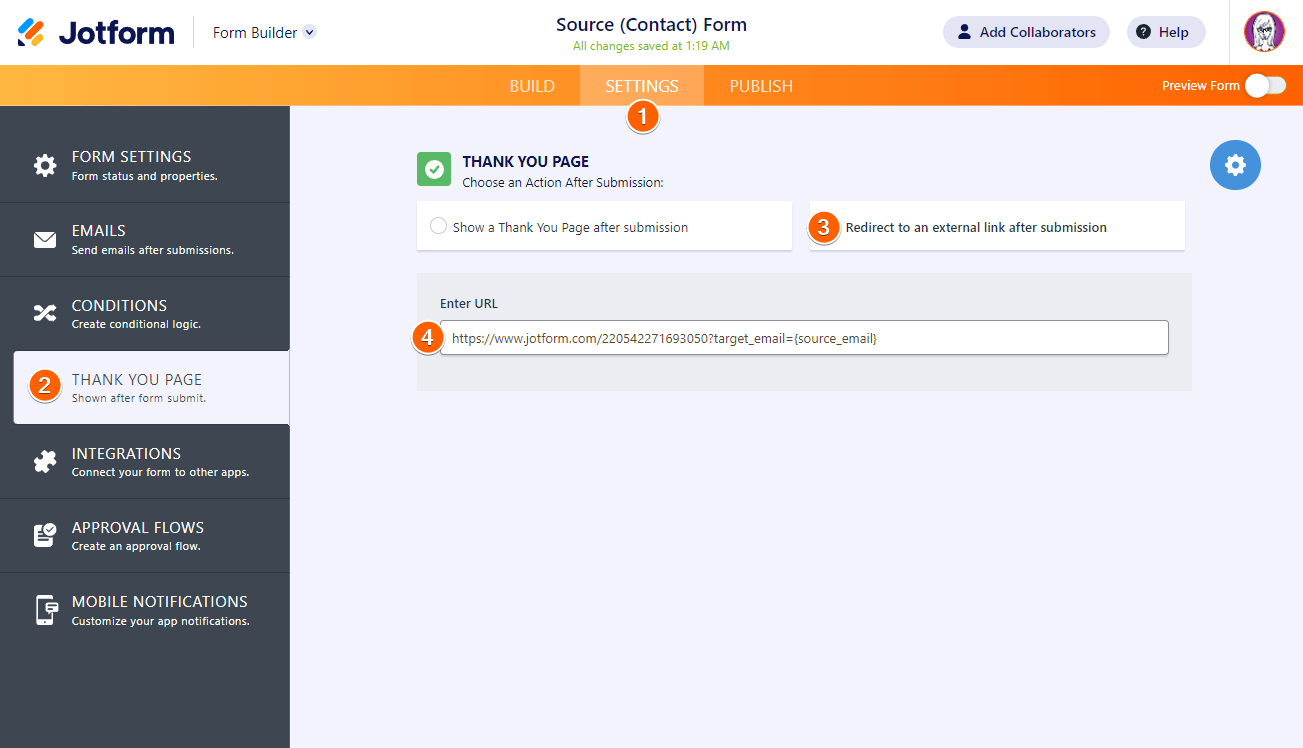
To redirect your form fillers to the landing page after submission
- In the Form Builder, go to Settings at the top.
- Go to Thank You Page on the left.
- Select Redirect to an external link after submission.
- Enter your landing page’s URL.
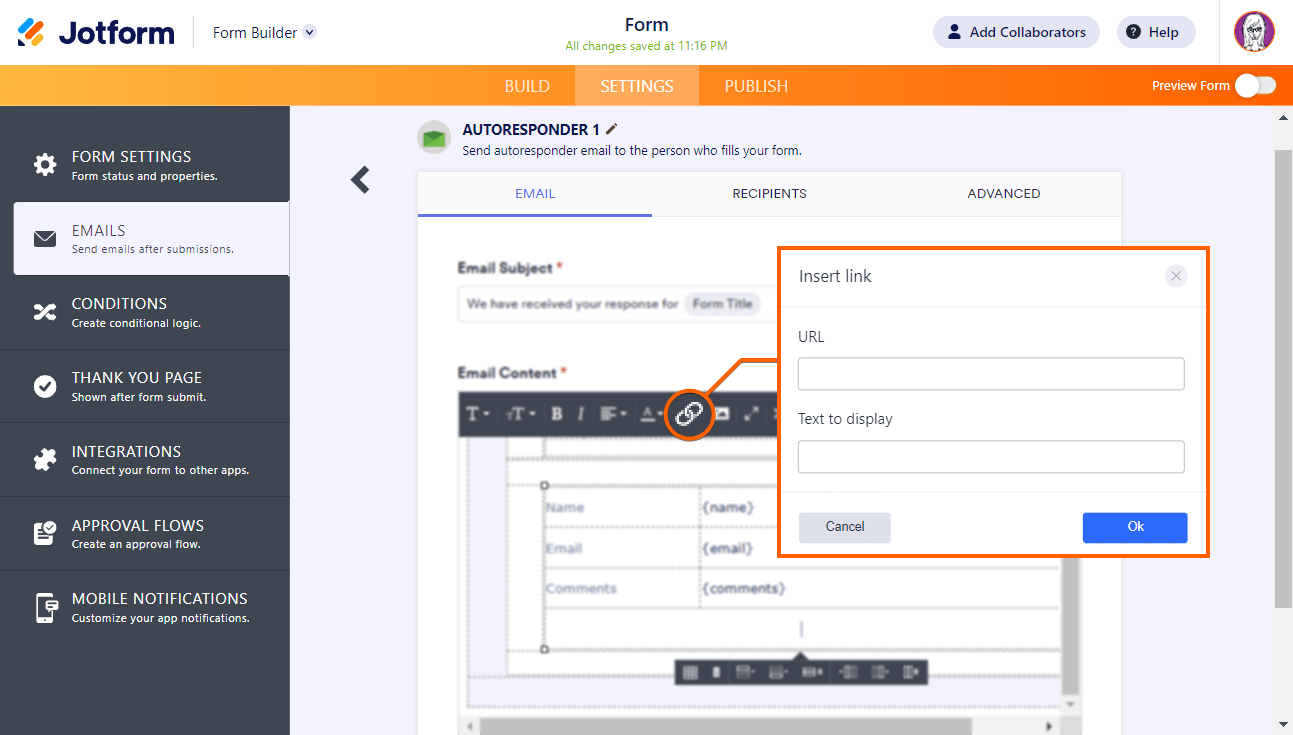
To serve the landing page to your form submitters as a link
- In the Form Builder, go to Settings at the top.
- Select Emails or Thank You Page on the left.
- Edit your email alert. Or select Show a Thank You Page after submission for the Thank You page.
- In the editor, place your cursor where you want to insert the link.
- Select Insert/edit link at the top.
- In the dialog, enter the details of your link, then select Ok.
You now have an automated way to pass the data from one form to another. See how it works in this demo form.



Send Comment:
48 Comments:
January 13, 2026
You need a technical writer to write these "how to" procedures. There's a lot of content and a lot of work done, but honestly it's next to impossible to follow.
January 1, 2026
Can this be done from a source form on my account to a target form on a friend's account?
December 10, 2025
Does this work with HIPAA forms ?
August 10, 2025
Is it possible to pass data from multiple fields in the source form into one single field on the destination form?
April 4, 2025
Does this work with photos uploaded to the source form? I want them to be carried over to the target form.
January 10, 2025
Would this work if I have a form with multiple sections that have the same answer, and I would like the answer repeated?
October 17, 2024
Is it also possible to pass data to calendly in order to prefill the data in the calendly bookings page when we have configured the redirect with a conditional logic?
Meaning only leads how say that they are willing to invest in our solution are getting redirected to a the calendly page.
March 27, 2024
For those, like me, struggling with the name or similar fields, I followed the answer given by Vanessa here: https://www.jotform.com/answers/2569357-how-do-i-transfer-the-date-from-one-form-to-another
So if you want to pass first and last name (or dates) separately, you structure your query string like: ?name[first]={name:first}&name[last]={name:last}&date[month]={birthdate:month}&date[day]={birthdate:day}&date[year]={birthdate:year}
I.e. the target filed is identified with square brackets "[]" and the source field with a colon
March 16, 2024
"I have the same question that several other people asked: when automatically passing name from form 1 to form 2, the first and last name all copies into the first name section of the second form. Also, form 1 and form 2 are the same form."
I have this question too but when I click on "view answer" there is an error message.
February 4, 2024
I have the same question that several other people asked: when automatically passing name from form 1 to form 2, the first and last name all copies into the first name section of the second form. Also, form 1 and form 2 are the same form.
November 22, 2023
How do I pass the information from form 1 to form 2 for a drop down field
November 21, 2023
What happens when I have to passthrough multiple inputs from one field?
That isn't outlined here
Example, a phone number that has the Country Code field, the Area code field and the phone number field
What would be the string to passthrough each of those into the following form same things?
November 17, 2023
This method works great except if the data i'm passing from Form 1 to Form 2 contains either a '#' or a '&' symbol. So for example if i'm passing a short text field containing the value of "123 & 456" the data that gets passed to Form 2 is on "123". Everything including the '&' and after gets dropped. How do I fix this issue with special characters?
August 23, 2023
need help shifting form data
August 18, 2023
This function does not work when using the Jotform mobile app to fill out. Please can you confirm if you can implement it with this system? It works seamlessly using a web browser.
June 18, 2023
I'm really struggling with this - I'm finding the instructions really confusing! I 'think' I've followed all the instructions but nothing pulls across when trying it.
June 9, 2023
need more simple directions on this topic.
April 17, 2023
When you to fill out a form and it copies that data to another form does this process always create a new form in the destination form file each time you submit your entries?
February 26, 2023
The questions I want copied into the next form are on the last page of the second form. Is that going to be an issue?
February 26, 2023
When I redirected it, it went to a blank page. Can someone help me? I used this code: but when I hit submit, rather than go to the next form it just went to a blank page.
January 23, 2023
Same question as Daniel Sarwono...are the {curlybrackets} for the source form or the target form?
December 21, 2022
You guys need to edit this video.
Using cloned field names for both forms just confuses us as we try to track in the example.
And also, the video mentioned (at time marker 2:56) that the field inside the curly brackets is where you want to pass the info TO, but in this page you mentioned this target_email={source_email}. So which one is true??
November 18, 2022
Hola,
¿Es posible mover un envío de un formulario a otro? Lo que quiero hacer es "copiar" algunas filas de un formulario y copiarlas en otro que tiene las mismas preguntas.
October 23, 2022
I have tried this url build, i have tried another build i found here
https://www.jotform.com/answers/3498339-hello-please-can-someone-help-me-with-the-correct-formula-for-copying
and i have tried to create an approval flow with pre fills being used. None of which have successfully filled my forms from the app i created.
The flow goes from:
Job Application (form)
Subcontractor agreement form (Smart PDF form)
Payment Method (Form)
Uniform Distribution (Form)
After the initial Job application form, i have had no success with the continuation of the info in the form. This is not touching on the fact that i wanted to include a running unique id between the forms as they are filled out. Can you help me with this?
October 23, 2022
I have a problem, when doing this format with address and name, the first and last name all copies into the first name section of the second form and the address all copies into the street address section