-
KerenIDBAsked on February 6, 2017 at 8:30 AM
I show you the form and you will understand
https://form.jotform.me/70353249254455
-
HelenReplied on February 6, 2017 at 8:46 AM
Hi,
Thank you for contacting us.
Firstly, your all field's label alignment must be checked "Set as Form Default". Please fix your first field. After that, you must delete your CSS codes and add this one:
.form-label.form-label-right {
text-align : right !important;
}
.form-all {
text-align : right;
direction : rtl !important;
unicode-bidi : bidi-override !important;
}
I have cloned your form and tested on my side. Everything works properly on my side. As you can see below screenshot:

I hope it helps. If you have any questions or issue, feel free contact us.
-
KerenIDBReplied on February 6, 2017 at 9:45 AMThank you
but i do not understand this: Firstly, your all field's label alignment
must be checked "*Set as Form Default*".
... -
HelenReplied on February 6, 2017 at 9:55 AM
Hi,
You must check this option for the CSS code can affect the field correctly. Click "Properties" icon on your field and check to "Set as Form Default". Here:

We are glad for solving your issue. Please let us know if you need any further assistance.
-
KerenIDBReplied on February 7, 2017 at 4:45 AMsorry, i did it but it still not working
maybe because i copy de css before adding de default thing?
... -
Support_Management Jotform SupportReplied on February 7, 2017 at 5:34 AM
Hello, I've made a minor revision to my colleague's codes. You need to do 2 things to get this to work:
1. Change the CSS Codes.
FROM:
.form-label.form-label-right {
text-align : right !important;
}
.form-all {
text-align : right;
direction : rtl !important;
unicode-bidi : bidi-override !important;
}
TO:
.form-label {
text-align : right !important;
}
.form-all {
text-align : right;
direction : rtl !important;
unicode-bidi : bidi-override !important;
}
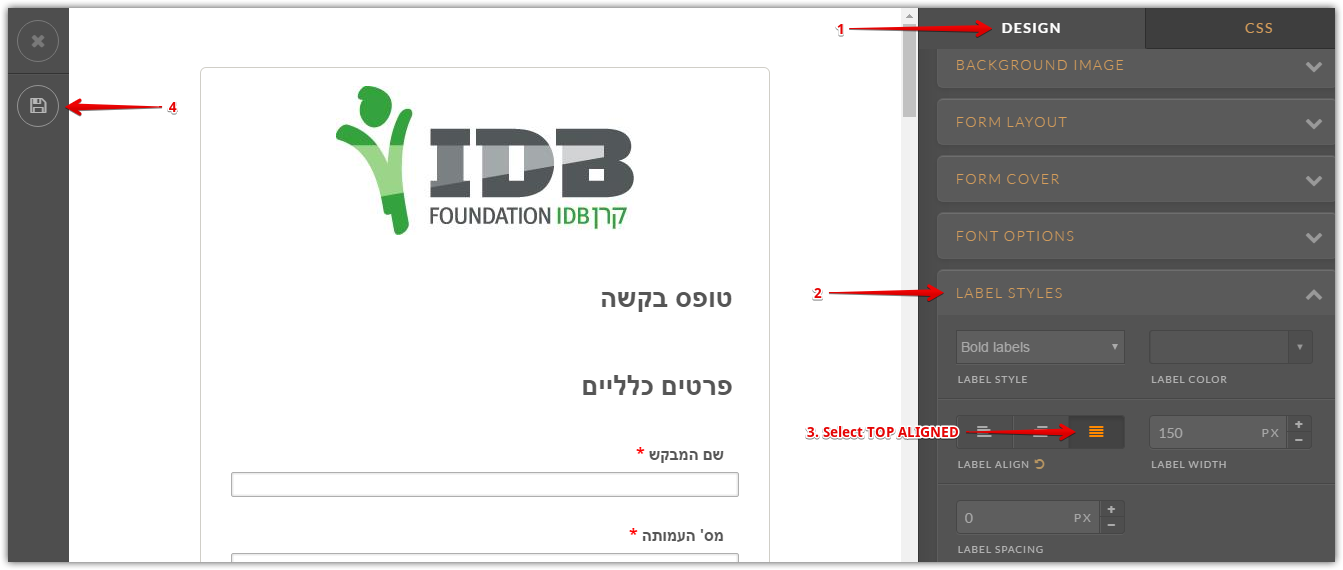
2. Set your entire Form's Label Alignment to TOP ALIGNED. Just go to the ADVANCED DESIGNER > DESIGN tab > expand the LABEL STYLES section > select TOP ALIGNED > then SAVE.
To open your form in the Advanced Designer, use this link: https://www.jotform.com/build/70353249254455/design

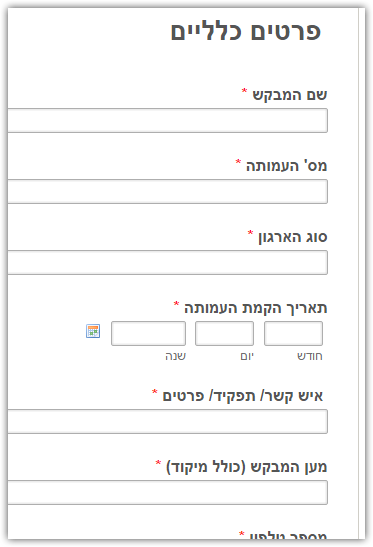
RESULT:

-
KerenIDBReplied on February 7, 2017 at 6:45 AMyou are great
thank you for your eficiency!
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing