-
JessicaDClarkAsked on February 9, 2017 at 12:53 AM
Hi. I'm having a really tough time making a custom checkbox like this:
https://codepen.io/ninthman/pen/oBabrW
None of the methods found in the forums is working for me. How can I achieve this?
-
HelenReplied on February 9, 2017 at 2:22 AM
Hello,
Thank you for contacting us.
I have cloned your form and tested on my side. Then, I have replicated the same issue with you. We have got an issue about adding background URL to form. I have escalated this issue to our developers.
There is no ETA at this time but if we have an update, we will inform you via this thread.
Thank you for your understanding.
-
JessicaDClarkReplied on February 9, 2017 at 11:42 AM
Hello,
Let's remove the background URL. Not a requirement. How can I achieve this?
I need a checkbox to behave more like a button, with the button and the text having states for normal, hover, and checked. No background URL. I need the button to look and behave like the codepen example I shared, which is now updated without the background URL:
-
MikeReplied on February 9, 2017 at 12:55 PM
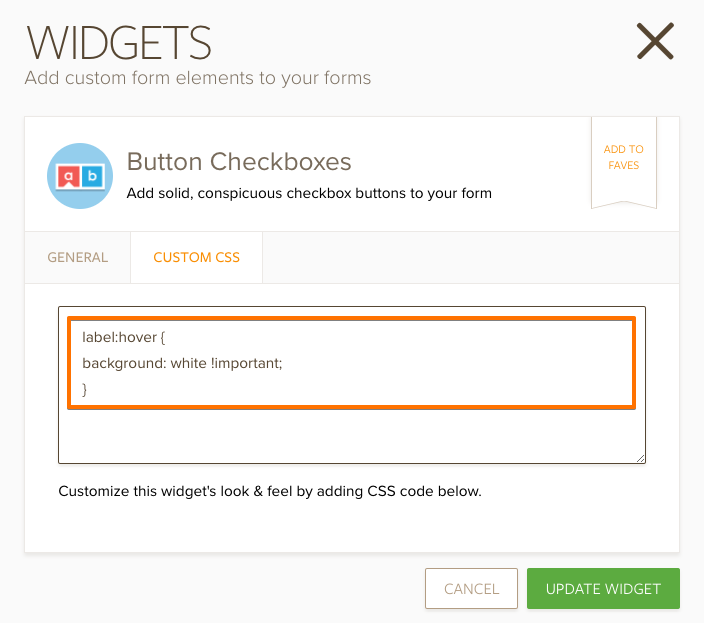
We have a Button Checkboxes widget field available.
Hover effect can be added with the next CSS injected to the widget.
label:hover {
background: white !important;
}
-
JessicaDClarkReplied on February 9, 2017 at 2:47 PM
Thanks, Mike.
I have it mostly sorted. I just need to adjust the spacing. Need some help so that the items don't overlap.
Here's the new form: https://form.jotform.com/70394803471962
-
Kevin Support Team LeadReplied on February 9, 2017 at 4:06 PM
Glad to know you were able to resolve it.
To fix the current problem, please try injecting this CSS code:
.form-multiple-column .form-checkbox-item{
width: auto;
}
Here's my sample working form: https://form.jotform.com/70395782566974
Hope this helps.
-
İrem JotForm DeveloperReplied on February 10, 2017 at 7:54 AM
Hello JessicaDClark,
We are sorry for the inconvenience we may have caused to you.
Problem should be fixed now, please check it and let me know if you need further help.
Thank you for contacting us.
-
MartinCoReplied on March 18, 2017 at 9:30 AM
Hi Jotform,
I'm using Radio/checkbox button widget, but they are not displaying well on mobile. Can you please recommend CSS to fix the issue.
form link: https://form.jotform.me/70745086704459
Looking for help.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing