-
ctonozziAsked on April 17, 2017 at 11:42 PM
I'm viewing this on a desktop computer.

-
Chriistian Jotform SupportReplied on April 18, 2017 at 1:43 AM
Can you please share with us your Weebly site so that we can further check?
We'll wait for your response.
Regards. -
ctonozziReplied on April 18, 2017 at 7:34 AM
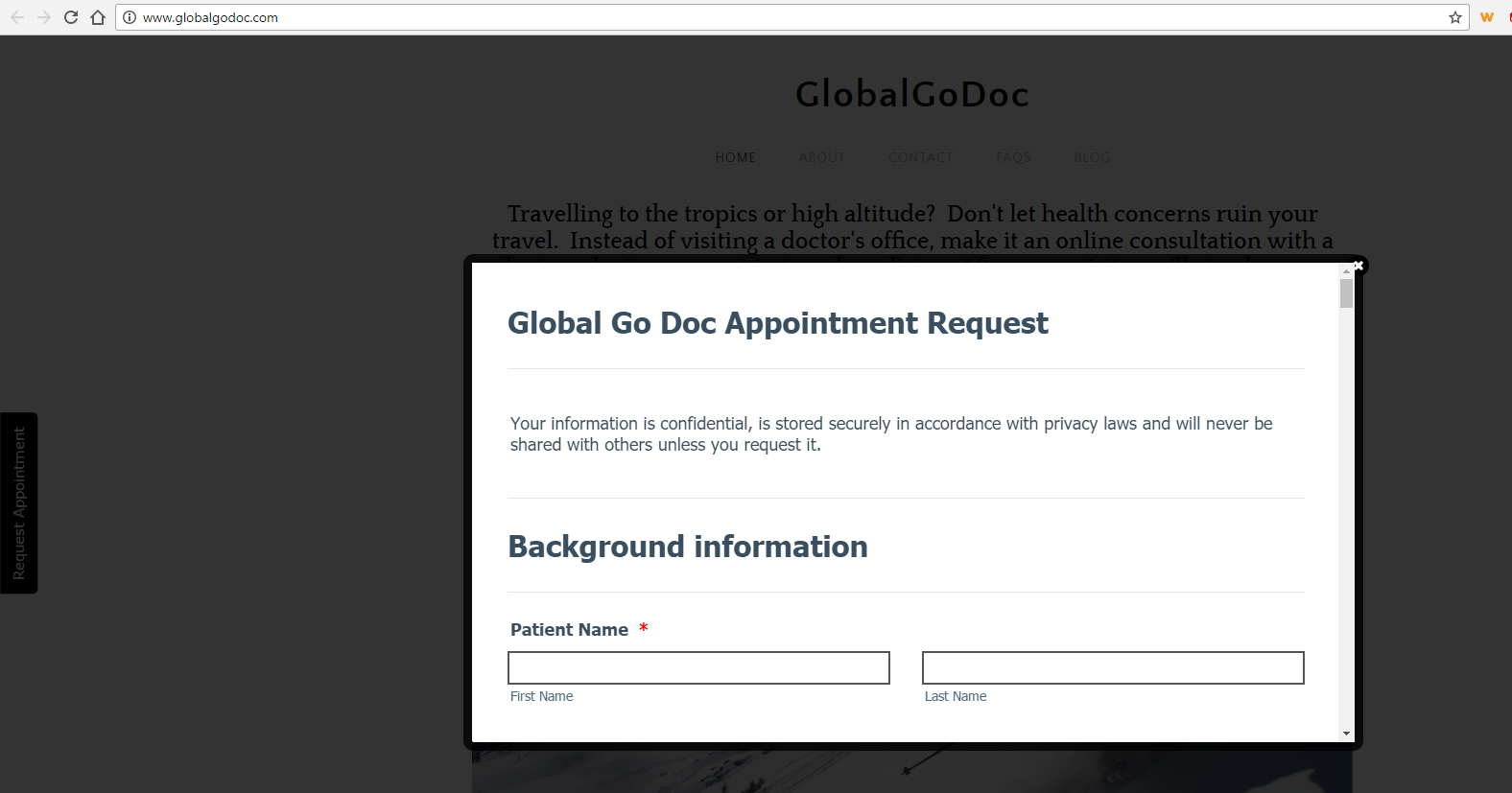
My site is www.globalgodoc.com . I'm having problems with the version that comes up when using the "Feedback Button" on the left side of the page. The link is titled "Request Appointment". Note also that there's a bunch of blank space at the bottom of the form. Thanks for your help!
-
Chriistian Jotform SupportReplied on April 18, 2017 at 8:09 AM
Hi there,
Can you please try the following?
1. Find the last jquery reference in your page which I think is
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
2. After that, add the following noConflict script.
<script type="text/javascript"> $.noConflict();</script>
Let us know how it goes.
-
ctonozziReplied on April 18, 2017 at 8:49 AM
Chriistian, sorry to be a newb, but can you tell me how to access this code? Chris
-
Welvin Support Team LeadReplied on April 18, 2017 at 10:53 AM
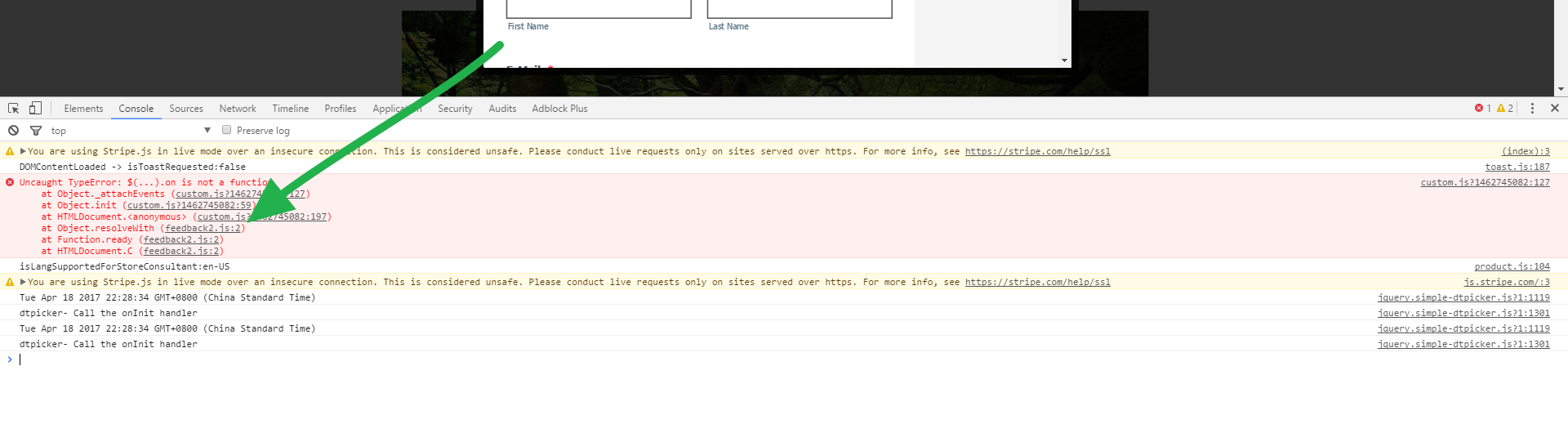
It's in the theme editor of Weebly. It's in the Header part as far as I could see it, but I tried, I cannot seem to find it there. My colleague suggested that to fix the conflict that's causing the problem in the page. Here's a screenshot showing the error in the embed codes;

Instead of adding the script, try the workaround of changing the embed URL from https://form.jotform.us/static/feedback2.js to https://form.jotform.us/static/feedback.js. Removing the "2" from the JS file URL. I hope this works.
-
ctonozziReplied on April 18, 2017 at 11:27 AM
Welvin, that didn't work, as you can tell from my site--perhaps it's worse. Any other thoughts? Chris
-
Welvin Support Team LeadReplied on April 18, 2017 at 12:51 PM
One more solution (I'm not sure if this how you embed the form), please follow these steps:
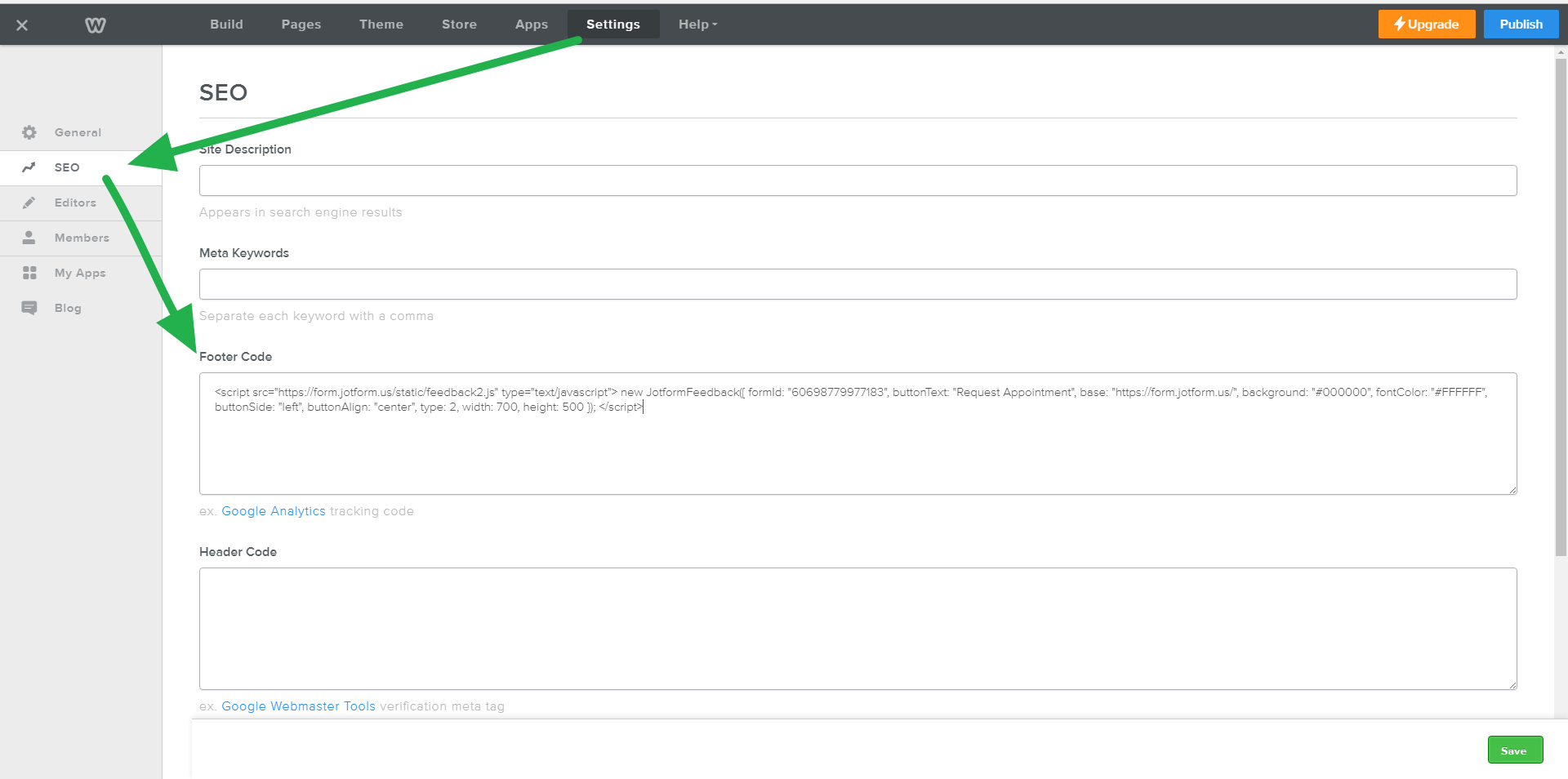
Inside the Weebly editor, go to Settings > SEO > Paste the feedback codes in the Footer box:

It worked for me so I hope this method work for you too. Demo here: http://welvinjotform.weebly.com/.
-
ctonozziReplied on April 18, 2017 at 11:31 PM
Weird, that didn't work for me. I put the text in the "Footer Code" box, as you recommended.

But I'm still getting a very wide right margin. I agree that yours looks perfect.

-
ctonozziReplied on April 18, 2017 at 11:35 PM
Are these the settings you're using for the Feedback Button Code?

-
Chriistian Jotform SupportReplied on April 19, 2017 at 1:14 AM
Yes, that's the settings if you want to customize the Feedback Button. Please try to increase the width into 900px and see if this helps to solve the issue.
Let us know how it goes.
-
Welvin Support Team LeadReplied on April 19, 2017 at 6:25 AM
Please try moving it to the Header Codes box. See if that helps.
-
ctonozziReplied on April 19, 2017 at 8:12 AM
Did both of those things, and I'm still having the same problem. Thanks for your persistence.
-
Welvin Support Team LeadReplied on April 19, 2017 at 9:01 AM
I figured it out now. There is CSS in your Weebly theme that scales down any iframe in the page. The feedback codes load the form in an iframe. To fix the problem, simply add the following custom CSS codes to your Weebly stylesheet:
iframe {
transform: none !important;
}
You should see it fine after. Keep the codes on the header or footer codes boxes.

-
ctonozziReplied on April 19, 2017 at 9:34 AM
Do I add it here at the end? Does it matter that there is is this iframe code already?

-
Welvin Support Team LeadReplied on April 19, 2017 at 10:54 AM
Yes, add or just replace it. The !important rule will override the existing one in the stylesheet.
-
ctonozziReplied on April 19, 2017 at 12:56 PM
Yay! That worked! Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing