-
jeffyoungAsked on June 2, 2017 at 12:46 PM
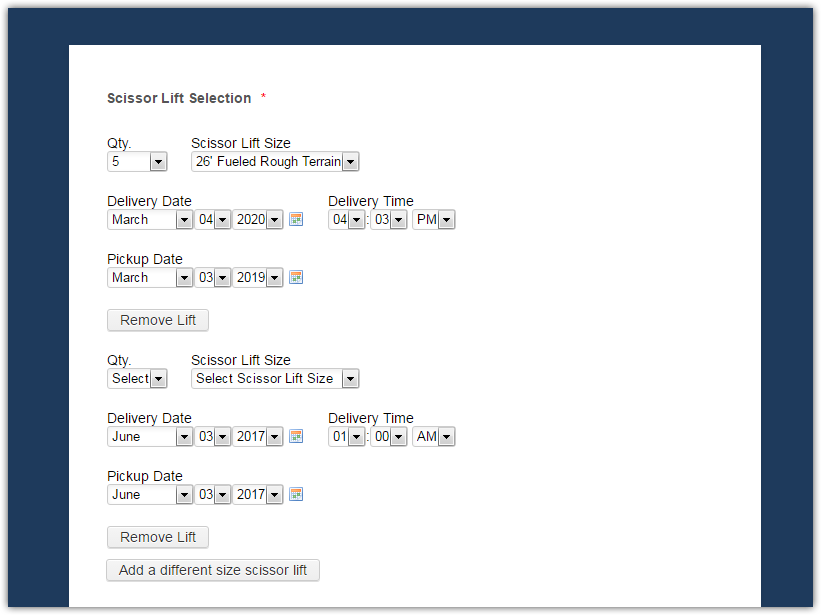
I would like to add rows to a configurable list. Currently all info is in one row and too long for the form.
This is how I would like the rows to be configured.
Qty. / Scissor Lift Size
Delivery Date / Delivery Time
Pickup Date
Label for add / Label for remove
 Page URL: https://form.jotform.us/70094850774159
Page URL: https://form.jotform.us/70094850774159 -
SvenReplied on June 2, 2017 at 1:51 PM
Hi,
Unfortunately, it's not possible to change the layout of the configurable list. You can increase the form width to fit the entire list without having display issues.
I cloned your form, and changed the width to "800", and that solved the display issue. You can change your form width by opening the form designer, and clicking on "Styles" there you'll find Form Width, change that to 800.

Hope this helps, let us know if you need any further help.
Thank you! -
jeffyoungReplied on June 2, 2017 at 2:31 PM
I have seen this done in other form posts using CSS coding that Jotform helped with. Please see the below Jotform forum link to see how it was corrected for another customer. I do not know how to write the needed code into the custom CSS to achieve this.
https://www.jotform.com/answers/1133593-How-can-I-split-a-configurable-list-into-two-rows
-
jeffyoungReplied on June 2, 2017 at 2:43 PMI will be out of the office on Friday 6/2 and will have no access to e-mail or voicemail.
If you need immediate assistance, please contact my office at 888-673-2677 option 0.
If you need technical support please send an email to service@msecorp.net or call 888-673-2677 option 2.
Thank you,
Jeff
... -
SvenReplied on June 2, 2017 at 4:51 PM
Hi,
Apologies for the confusion, please click on the wand icon in your widget, and open the CUSTOM CSS tab:
In the CUSTOM CSS field, please add the following code:
th {
display: none}
td.col3{
display: block;
position: relative;
top: 30px;
left: -214px;
}
td.col4{
display: block;
position: relative;
bottom:-10px;
}
td.col5{
display: block;
position: relative;
top: 20px;
left: -214px;
}
button.add
{
margin-top: 30px;
}
Hope this helps, let us know if you need any further help.
Thank you!
-
jeffyoungReplied on June 2, 2017 at 5:00 PM
That got me to the rows I need but I lost the dropdown box headers.

-
jeffyoungReplied on June 2, 2017 at 5:33 PM
I am also having a problem when I add another lift that the top row gets covered.

-
MikeReplied on June 2, 2017 at 9:45 PM
You can replace the widget CSS with the code from the following link:
https://pastebin.com/raw/3Vc43V2x

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing