-
pzferrerAsked on December 15, 2017 at 8:59 PM
-
Support_Management Jotform SupportReplied on December 15, 2017 at 9:52 PM
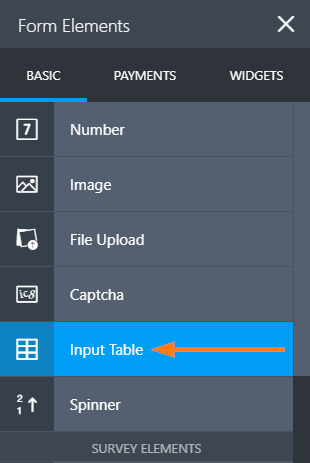
Does it have to be the Matrix Dynamique Widget? I'm asking because if you're expecting a definite set of answers, it's better to use the INPUT TABLE field to collect these data from your respondents.

The Matrix Dynamique Widget is meant to be used for answers that are indefinite (e.g. you don't know beforehand how many entries your respondents will enter on the field).
Knowing this other alternative, please consider and weigh your options first and once you're decided which one to use, let us know and we'll help you in figuring out the CSS codes you need to design the field as close as possible to the screenshot you sent.
-
pzferrerReplied on December 16, 2017 at 8:04 PM
Hi, Jim, thanks for the quick reply. I tried the input table yesterday, but I couldn't edit the radio buttons out to make them fillable like what I wanted to achieve in my table above...The options for the radio buttons are just the ff: require, move up, shrink, duplicate, hide, delete, conditional logic, and manage multiple fields (see image).
Sincerely,
Bianca

-
David JotForm Support ManagerReplied on December 16, 2017 at 8:18 PM
Click on the gear icon, then go to Fields tab, and select "Text box" for the input type:

Let us know if you need more help.
-
pzferrerReplied on December 17, 2017 at 7:38 PM
Thanks, David. Your idea worked. Is there a way though to add rows to the input table without the labels on the left (see image below)?

-
tina JotForm DeveloperReplied on December 18, 2017 at 2:34 AM
In order to make row labels hidden,
1. Go to Form Designer, click on CSS tab.
2. Please copy and paste the following CSS code.
3. Save the field changes.
The CSS code:
.form-matrix-row-headers {
visibility : hidden;
}
tbody>tr:first-child{border-bottom-style:hidden;
}
You can behold these instructions on the following gif:

I hope that helps.
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing