-
rwaldenjrAsked on January 10, 2018 at 3:38 AM
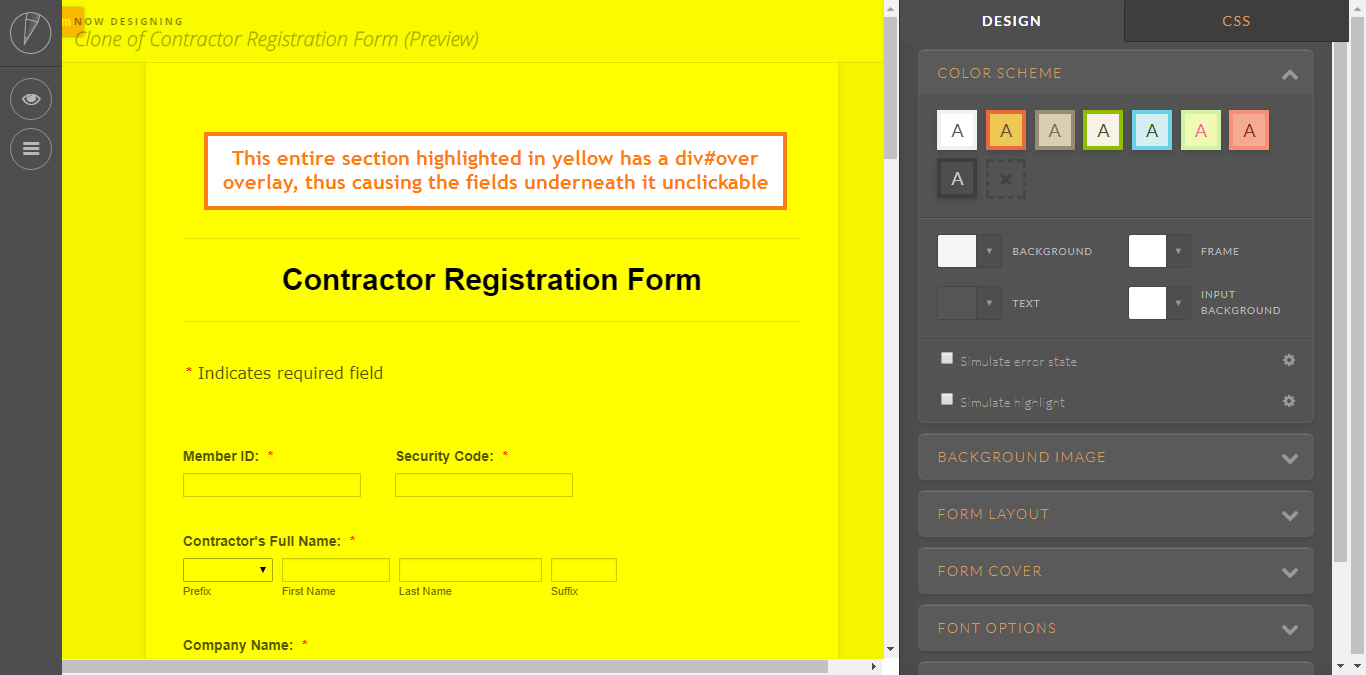
My headers have themed colors that I added several months ago. I recently added a new page, and want to have it match the rest of my forms' theme. However, I can't remember where I made the changes. I've looked at Advanced Designer and the Custom CSS editor. But, I don't see the dark blue hex color for my header listed anywhere. (See my "Contractor Registration Form", as an example.) Any specific help as to where I can change the header color would be greatly appreciated.
- Thanks
-
BJoannaReplied on January 10, 2018 at 9:24 AM
The Header font color can be changed inside of the Advanced Designer. However, there is an issue inside of the Advanced Designer of your form Contractor Registration Form. The CSS code
div#over {
width : 100%;
position : fixed;
height : 100%;
top : 0;
left : 0;
z-index : 100;
}
you added to the form is preventing you to open the Header Style tab inside of the Designer.
You can remove mentioned CSS code, change the Header font color and then add the CSS code back to your form.
When you remove the CSS code simply click on the Header inside of the Design tab to open Header Style.

You can also change the color with this CSS code:
.form-header-group .form-header, .form-header-group .form-subHeader {
color: #000080 !important;
}
Hope this helps to solve the issue.
-
rwaldenjrReplied on January 10, 2018 at 6:54 PM
Yes, it did. Thanks! So why does the custom CSS (which your staff recommended that I use) disable the entire Header Styles designer palette? If custom CSS code conflicts with some of the settings in the designer, only those settings should be disabled or grayed-out; not the entire palette. Please submit this as an update suggestion.
-
Support_Management Jotform SupportReplied on January 11, 2018 at 1:19 AM
The custom CSS codes recommended to you was unique and specific to your requirement of not allowing the fields to be edited (make it read only). The div#over element acts as an overlay, thus causing all the fields underneath it unclickable.
That's what BJoanna was implying on her reply when she said there's an issue with your "Contractor Registration Form".

It's not a JotForm-related issue per se that needs to be fixed or elevated as a feature request (or suggestion), that's just how it will behave due to the CSS codes you are using for your needs.
-
rwaldenjrReplied on January 11, 2018 at 2:48 PM
That explanation makes sense, Jim. All though, you can still select each element when in Build mode without having to disable the "div#over" overlay. It would make sense then, that a feature update is possible so that development changes could be made when in Build without having to temporarily disable CSS.
-
Support_Management Jotform SupportReplied on January 11, 2018 at 3:49 PM
The FORM BUILDER loads the form differently compared with the ADVANCED DESIGNER. It ignores CSS and doesn't load the form as is. The ADVANCED DESIGNER page on the other hand loads the form (similar to FORM PREVIEW) as if it's embedded within the designer page.
-
rwaldenjrReplied on January 11, 2018 at 5:19 PM
Ok Jim, thanks for the additional explanation.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing